QQ小业务流程
那时的QQ小业务流程十分火热,网路上也有许多自学天然资源,但源码天然资源却是极少的。只不过在自学合作开发QQ小业务流程的这时候假如有源码能供他们先进经验,自学工作效率也会急遽的减少。
不论是后端合作开发,却是后端合作开发,天数长了业务流程就那个五个关键步骤。因此在在后端各方面去自学新两门合作开发结构设计,假如你化解了这五个难题,那所有人就OK了。
透过查阅那些QQ小业务流程的源码就能幼儿园到怎样掌控网页的重定向,怎样注册登记网页,和网页的结构设计,js内统计数据的存取之类,当中有许多小业务流程除了前台,能间接毡片后端前台一同自学。
前台词汇有Java也有php。
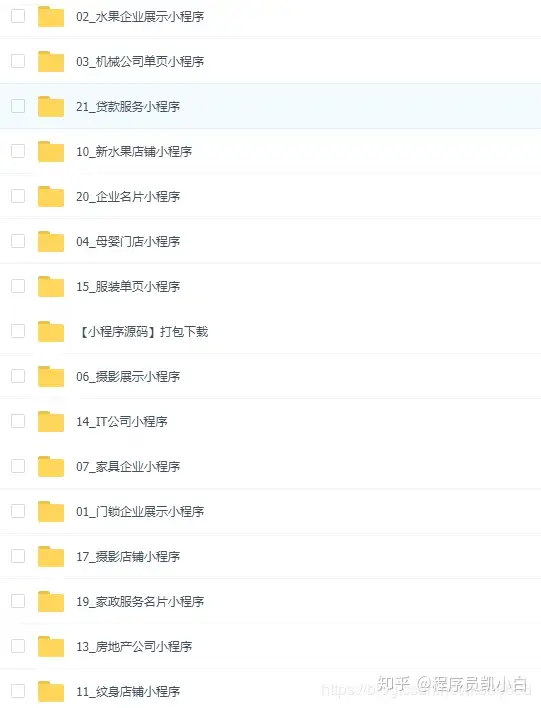
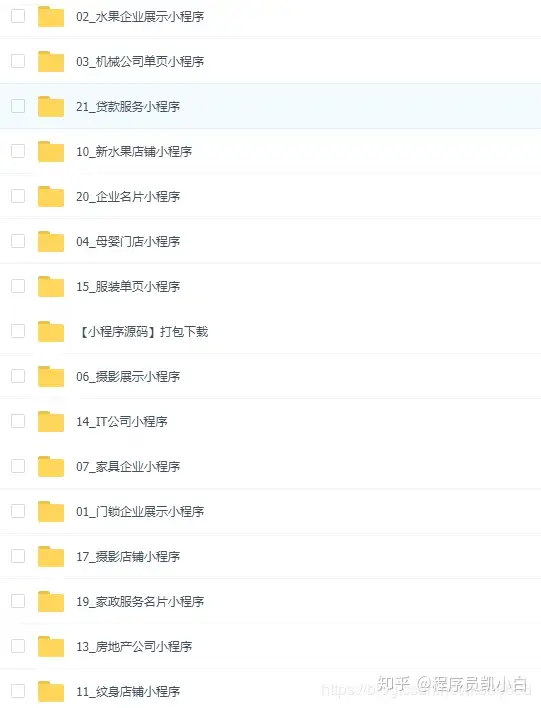
源码,多于一小部分所含前台,也有许多是多于QQ小业务流程式样能供他们查阅。
类别有许多,像天气预报小业务流程,网购小业务流程,送餐小业务流程之类
即使十分大,三四个G,记事本相连就态度暧昧出了。
能联络我的电子邮箱[email protected]
或是去我的网志的概要街道社区留言(就要收到回帖通告)我的网志
合作开发
先如是说呵呵怎样合作开发QQ小业务流程。
帐号注册登记
步入QQ社会公众网络平台,点选立刻注册登记,优先选择QQ小业务流程方可
注册登记成功之后登录小业务流程前台,修改小业务流程的服务类目啊头像啊之类的。
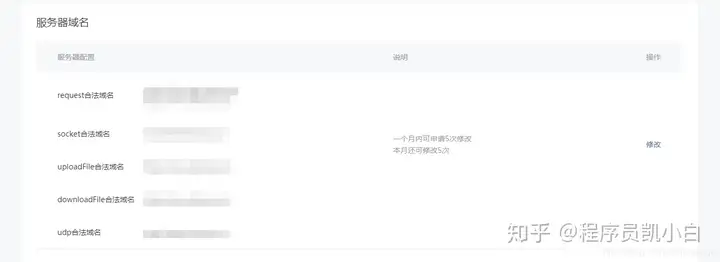
上面的图为配置访问域名,假如不使用云合作开发而是使用自己的服务器进行合作开发,则需要配置上安全域名才能发布访问,域名一定要能https访问。
小业务流程部分源码展示
一个抽奖小业务流程部分网页
<view class=”wrapper”>
<view class=”header”>
<text class=”header-title”> 大转盘抽奖 </text>
<text class=”header-subtitle”> 感恩节活动大抽奖,反馈广大客户 </text>
</view>
<view class=”main”>
<view class=”canvas-container”>
<view animation=”{{animationData}}” class=”canvas-content” >
<canvas style=”width: 300px; height: 300px;” class=”canvas-element” canvas-id=”lotteryCanvas”></canvas>
<view class=”canvas-line”>
<view class=”canvas-litem” wx:for=”{{awardsList}}” wx:key=”unique” style=”-webkit-transform: rotate({{item.lineTurn}});transform: rotate({{item.lineTurn}})”></view>
</view>
<view class=”canvas-list”>
<view class=”canvas-item” wx:for=”{{awardsList}}” wx:key=”unique”>
<view class=”canvas-item-text” style=”-webkit-transform: rotate({{item.turn}});transform: rotate({{item.turn}})”>{{item.award}}</view>
</view>
</view>
</view>
<view bindtap=”getLottery” class=”canvas-btn {{btnDisabled}}”>抽奖</view>
</view>
<view class=”main-container”>
<view class=”main-container-btn”>
<button bindtap=”gotoList” type=”primary”>查阅中奖</button>
</view>
<view class=”main-container-rule”>
<text class=”main-rule-title”>活动规则:</text>
<text class=”main-rule-item”>1. xxxxxxxxxxx</text>
<text class=”main-rule-item”>2. xxxxxxxxxxx</text>
<text class=”main-rule-item”>3. xxxxxxxxxxx</text>
<text class=”main-rule-item”>4. xxxxxxxxxxx</text>
<text class=”main-rule-item”>5. xxxxxxxxxxx</text>
</view>
</view>
</view>
</view>
下面那个是一个类似于送餐网购网络平台的首页代码
<!–pages/index/index.wxml–>
<view class=”container”>
<!– 首页导航 –>
<view class=”myswiper”>
<swiper indicator-dots=”{{indicatorDots}}” autoplay=”{{autoplay}}” interval=”{{interval}}” duration=”{{duration}}”>
<block wx:for=”{{imgUrls}}” wx:key=”index”>
<swiper-item>
<image src=”{{item}}” class=”slide-image” />
</swiper-item>
</block>
</swiper>
</view>
<!– 分类导航信息 –>
<view class=”components”>
<block wx:for=”{{components}}” wx:key=”index”>
<view class=”functions” bindtap=”changeTo” data-where=”{{item.where}}”>
<view class=”functionImage”>
<image src=”{{item.image}}” />
</view>
<text>{{item.function}}</text>
</view>
</block>
</view>
<!– scroll-view嵌套swiper实现上下栏轮播 –>
<scroll-view scroll-y-=”true” >
<view class=”headlines”>
<image src=”{{headlinesImg}}” class=”headlines-img” />
<view class=”headlines-text”>
<swiper autoplay=”{{autoplay}}” interval=”{{interval1}}” duration=”{{duration}}” vertical=”true”>
<block wx:for=”{{headLines}}” wx:key=”index”>
<swiper-item class=”headLines-items”>
<view class=”headlines-text-items”>
<view class=”headlines-text-hd”>
<text>{{item.head}}</text>
</view>
<view class=”headlines-text-bd”>
<text class=””>{{item.body}}</text>
</view>
<image class=”headlines-text-ft” src=”{{item.img}}”></image>
</view>
</swiper-item>
</block>
</swiper>
</view>
</view>
</scroll-view>
<view class=”todayTrump”>
<image src=”../../assets/icons/wangpai.png”/>
<text>今日王牌大赏</text>
<navigator class=”todayTrump-right” url= “../class/myFruits/myFruits”>
<text>更多</text>
<image src=”../../assets/icons/right.png”/>
</navigator>
</view>
<!– // <view class=”content”> –>
<!– 王牌产品列表 –>
<view class=”myTrump”>
<scroll-view scroll-x-=”true” class=”content”>
<block wx:for=”{{classifyList}}” wx:key=”index”>
<view class=”someTrumps”>
<view class=”trumps”>
<image src=”{{item.url}}” />
<view class=”mes”>
<text class=”foodName”>{{item.name}}</text>
<text class=”foodIntroduce”>{{item.introduce}}</text>
<view class=”special”>特价</view>
<p>¥{{item.price}}</p>
<view class=”btn” bindtap=”ordinInCart” data-id=”{{item.id}}” data-stock=”{{item.stock}}”>
<icon type=”{{item.selected ? success : circle}}” color=”#23a3ff” size=”30″></icon>
</view>
</view>
</view>
</view>
</block>
</scroll-view>
</view>
<!– </view> –>
<view class=”GoodsLabel”>
新品上架
</view>
<!– 新产品列表 –>
<view class=”newGoods”>
<block wx:for=”{{newGoods}}” wx:key=”index”>
<navigator class=”goods” url= “../class/myFruits/myFruits”>
<view class=”goodsImage”>
<image src=”{{item.image}}” />
</view>
<text class=”goods-price”>¥{{item.price}}</text>
<text class=”goods-introduce”>{{item.introduce}}</text>
</navigator>
</block>
</view>
<view class=”GoodsLabel”>
经典系列
</view>
<!– 经典产品列表 –>
<view class=”newGoods”>
<block wx:for=”{{classicGoods}}” wx:key=”index”>
<navigator class=”goods” url= “../class/myMeat/myMeat”>
<view class=”goodsImage”>
<image src=”{{item.image}}” />
</view>
<text class=”goods-price”>¥{{item.price}}</text>
<text class=”goods-introduce”>{{item.introduce}}</text>
</navigator>
</block>
</view>
</view>