前段时间有老师问老张,UI结构雕塑家呢须要建模结构设计能力?
当然须要,要学建模的UI不是好UI~
首先UI结构设计更为重要须要把机能需求建模,还须要著重使用者新体验。简而言之使用者新体验,其实是使用者与网页的建模。而在建模结构设计许多的方式和理论,如文件格式塔社会学、安德森易用性准则、7+2廉政建设、3次点选廉政建设、机能由此可见性准则、布莱克运动定律等。他们多半的方式也是共同的。
因此呢,今天老张而言说建模结构设计用的最多的准则——安德森五大易用性准则。
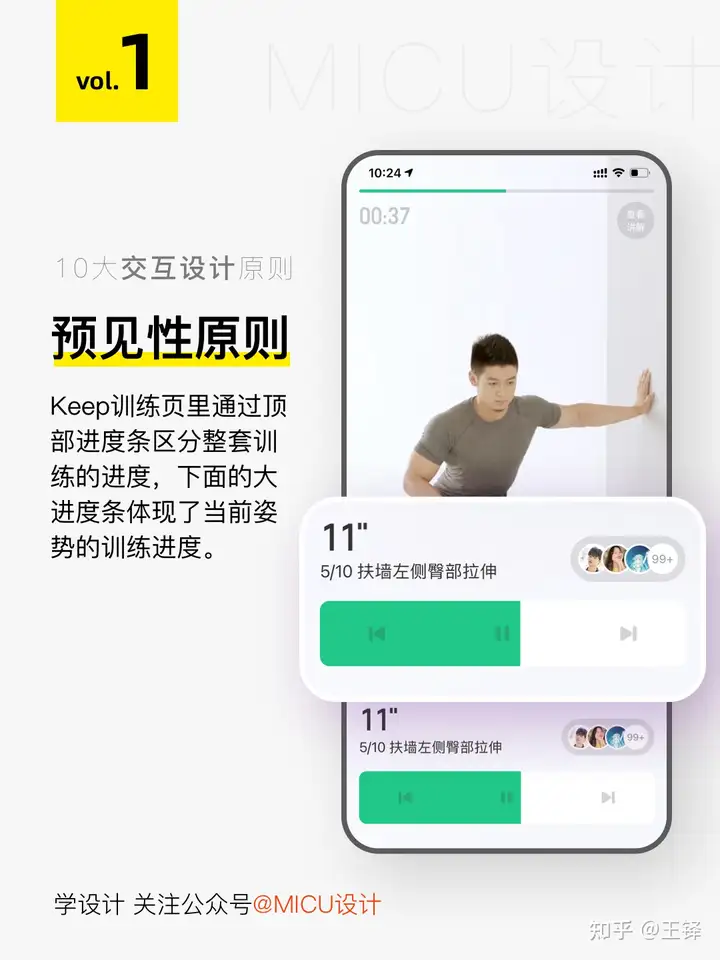
1、前瞻性准则
许多情形使用者是不晓得当前状态的,因此在适度的时间内作出意见反馈很重要。不仅能让使用者晓得情形,还能避免使用者发生Bijnor。常用意见反馈有创下提示信息、新网页读取提示信息、缴付提示信息、浏览提示信息。除了结果反馈提示信息外,对于民主化中的网页会用unlock进行表现。
今日头条新闻APP主页中,看完的该文副标题转变成了棕色、而没读过的该文副标题依然留存了白色手写体。
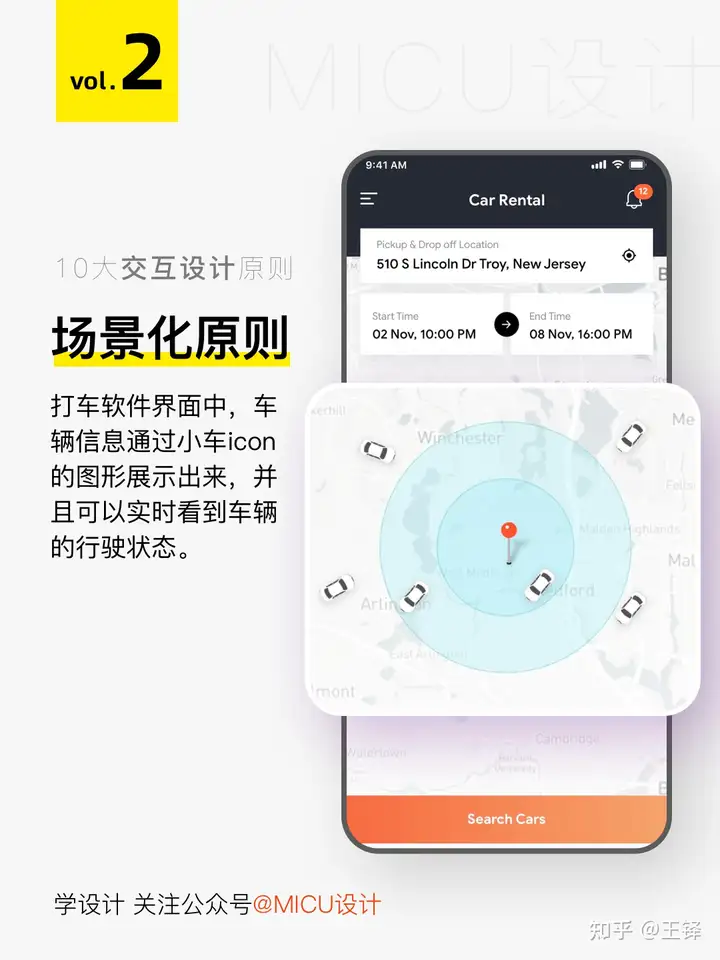
2、情景化准则
简单而言是让应用软件看上去跟合乎虚拟世界,还原成现实生活知觉。透过简单的听觉加速传递给使用者。
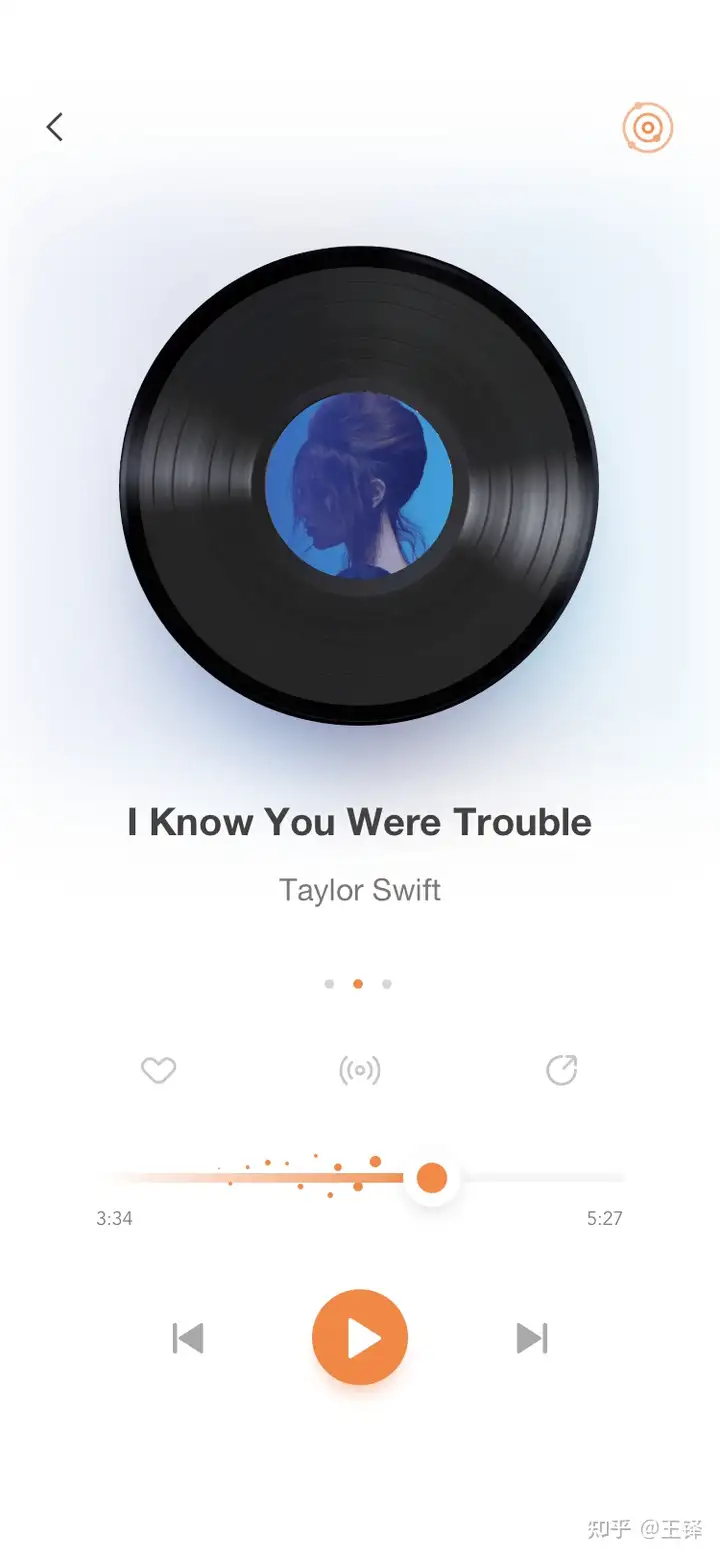
音乐创作应用软件透过演示现实生活EMI并紧密结合转动的播映动画电影,从而减少了自学生产成本,更随心所欲的认知介面。
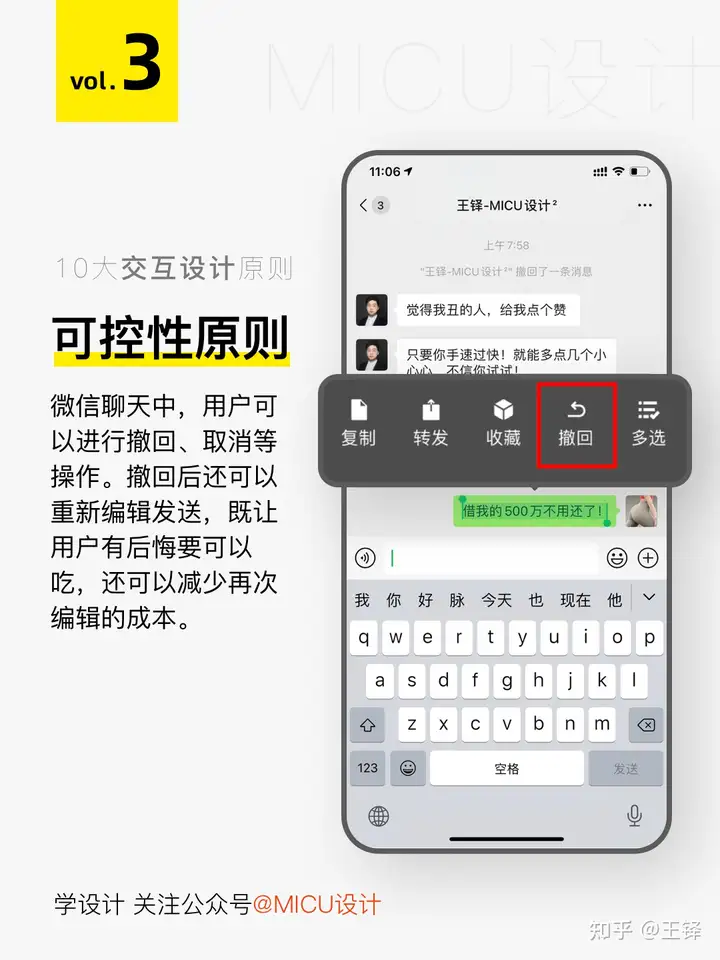
3、移动性准则
说到底是给使用者发一丁点儿,当使用者错误操作时要给使用者提供更多提供更多撤消、中止、重做等相关机能。买错商品可以无条件包邮退回。
拼多多凸显了“退货免运费”“7无理由退回”服务,解决了使用者买到不满意产品的售后担心。减少了承担运费的生产成本,从而促使了使用者加速下单。
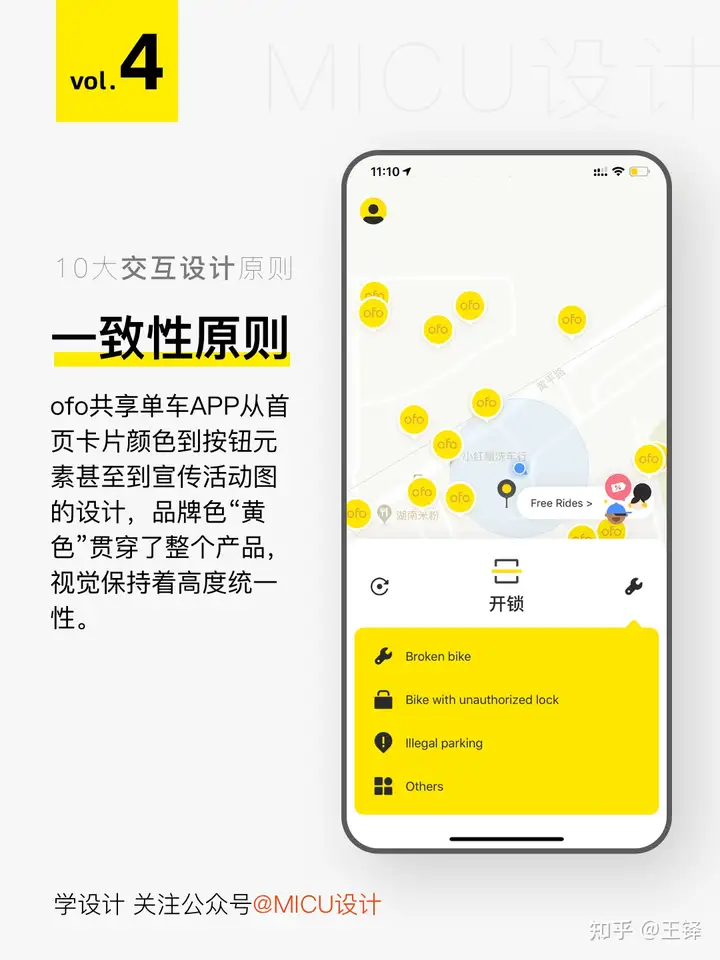
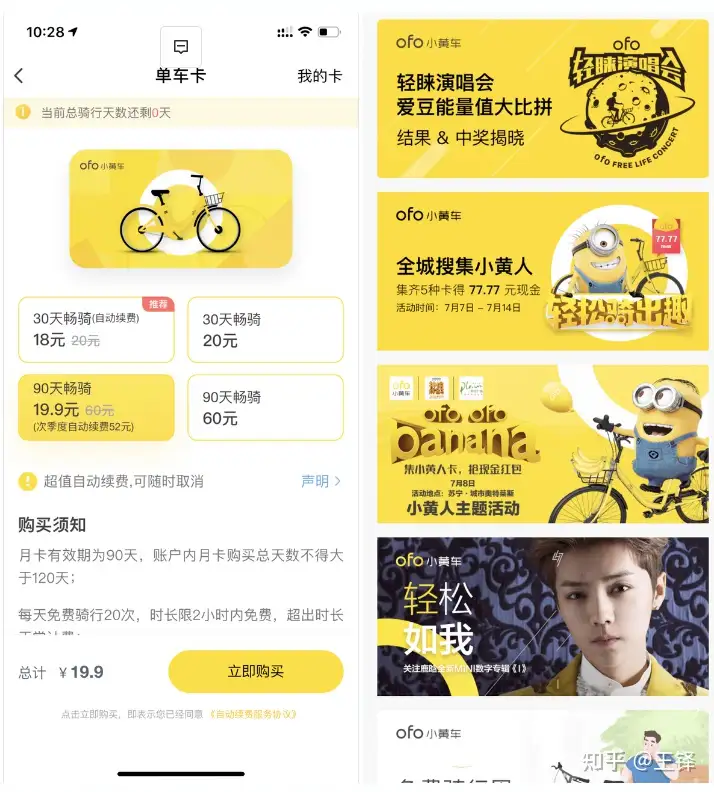
4、一致性准则
一个好的产品从视觉上首先是统一的,色彩、手写体、元素保持统一,能加强使用者的记忆力。在建模中同样如此,网页结构、操作意见反馈都须要保持一致性。
QQ主页列表中不管你点选那一条目,下一级介面都是由右往左滑出。点选左上角返回按钮,会从左往右滑回,新体验完全一致;几乎所有产品进入下一层级网页的建模方式都是如此。
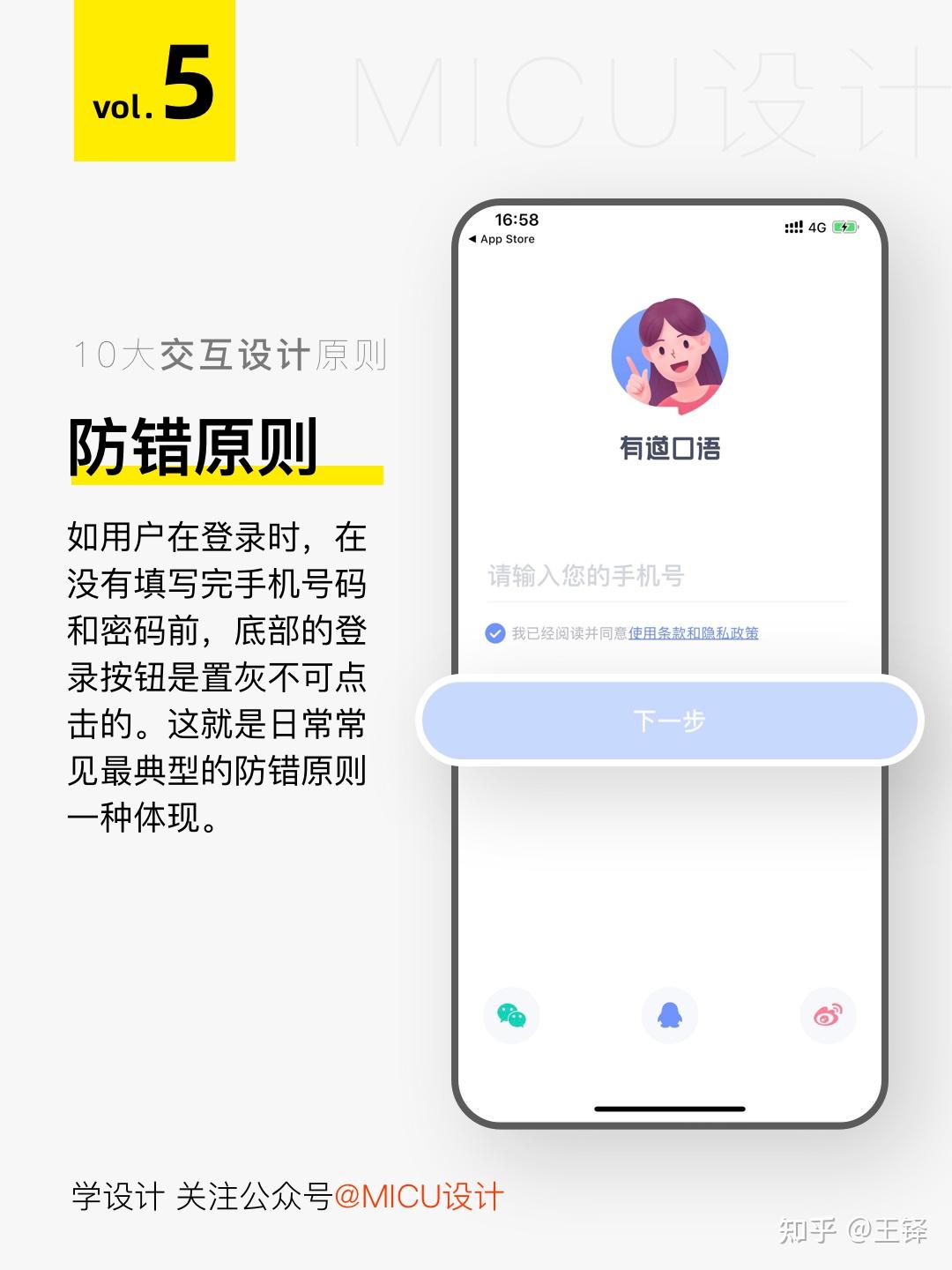
5、防错准则
为了减少使用者错误的可行性,进阶是给出错误意见反馈是不够的,用心一点的结构雕塑家其实会发现许多的产品是这样做的。为了避免错误的发生,会进行防错结构设计。
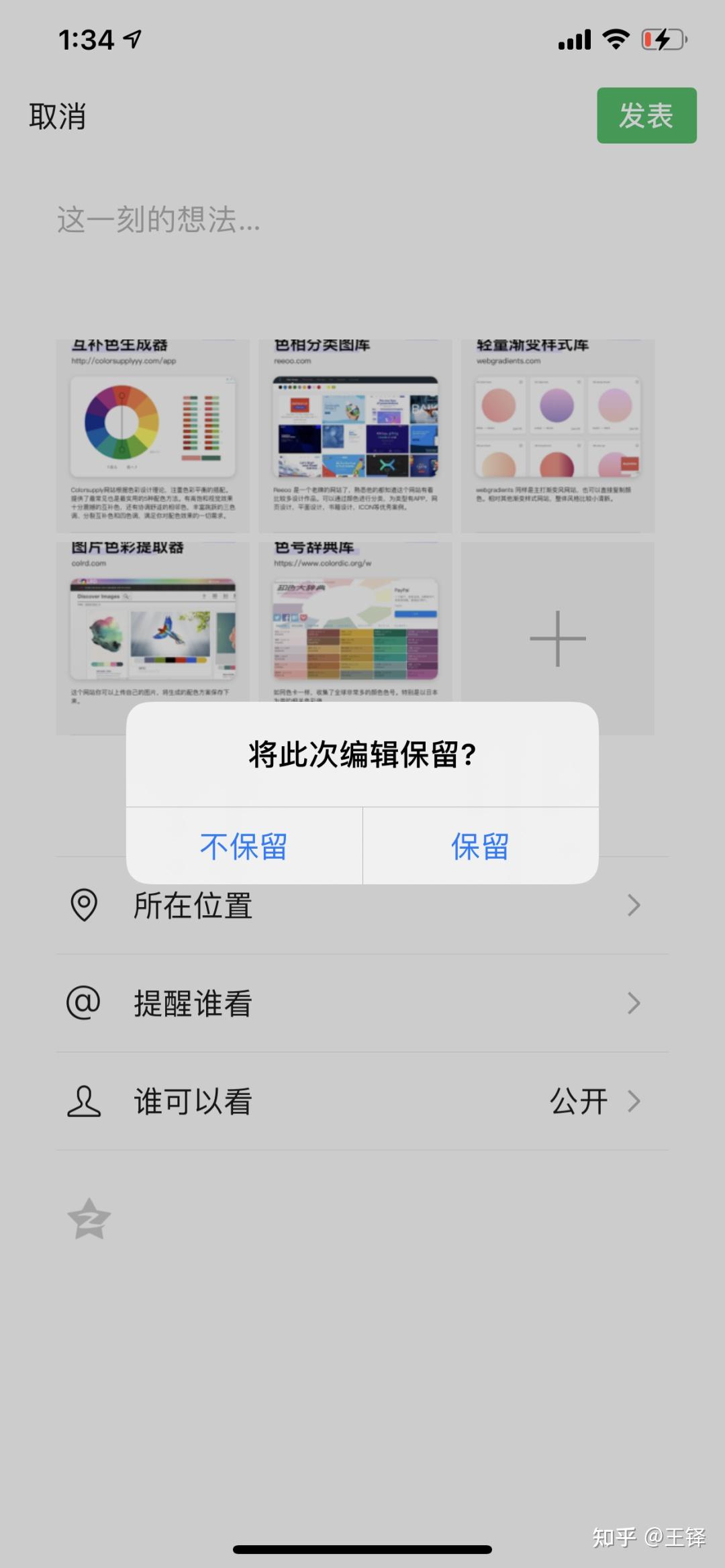
比如在发朋圈时,点选返回按钮出现的提示信息弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示信息给出了留存和不留存按钮选择,选择留存退出还可以再次编辑。
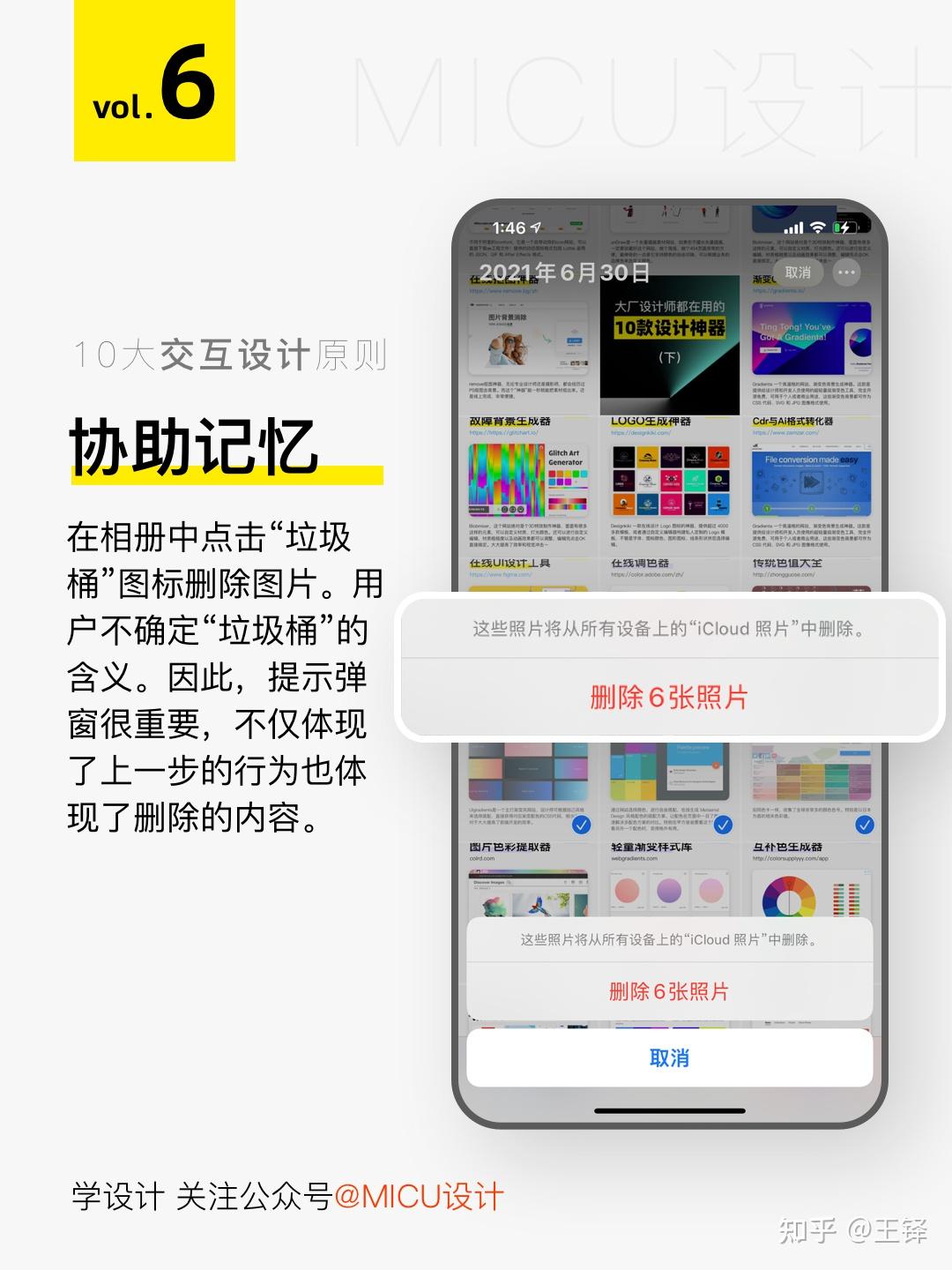
6、协助记忆准则
透过把组件、按钮及选项由此可见化,减少使用者的记忆负荷,让使用更随心所欲。在使用过程中不须要记住上一网页的信息就能完成当前页的操作。
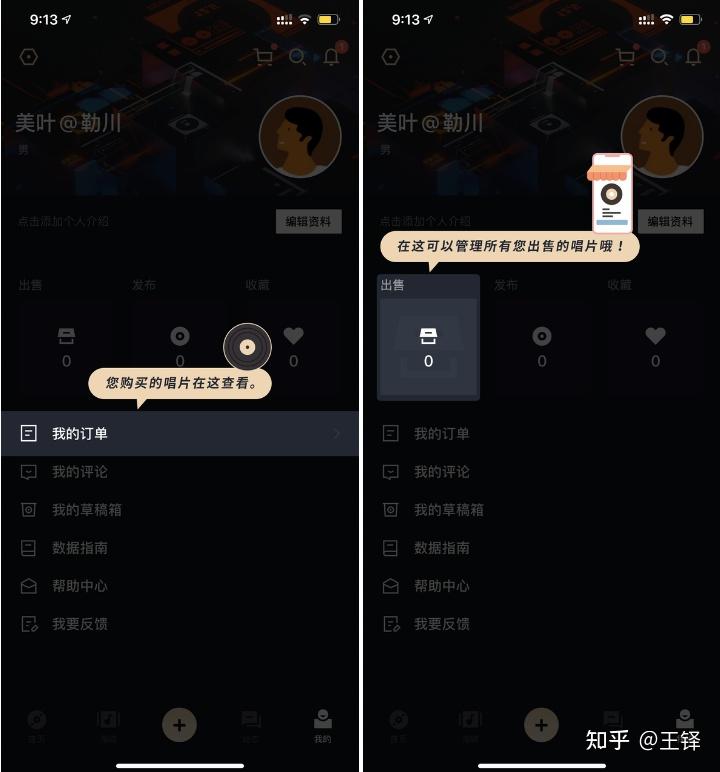
通常更新完APP之后,会出现新机能引导。引导提示信息能告诉使用者新机能所在的位置和作用。这也是协助记忆准则的体现。
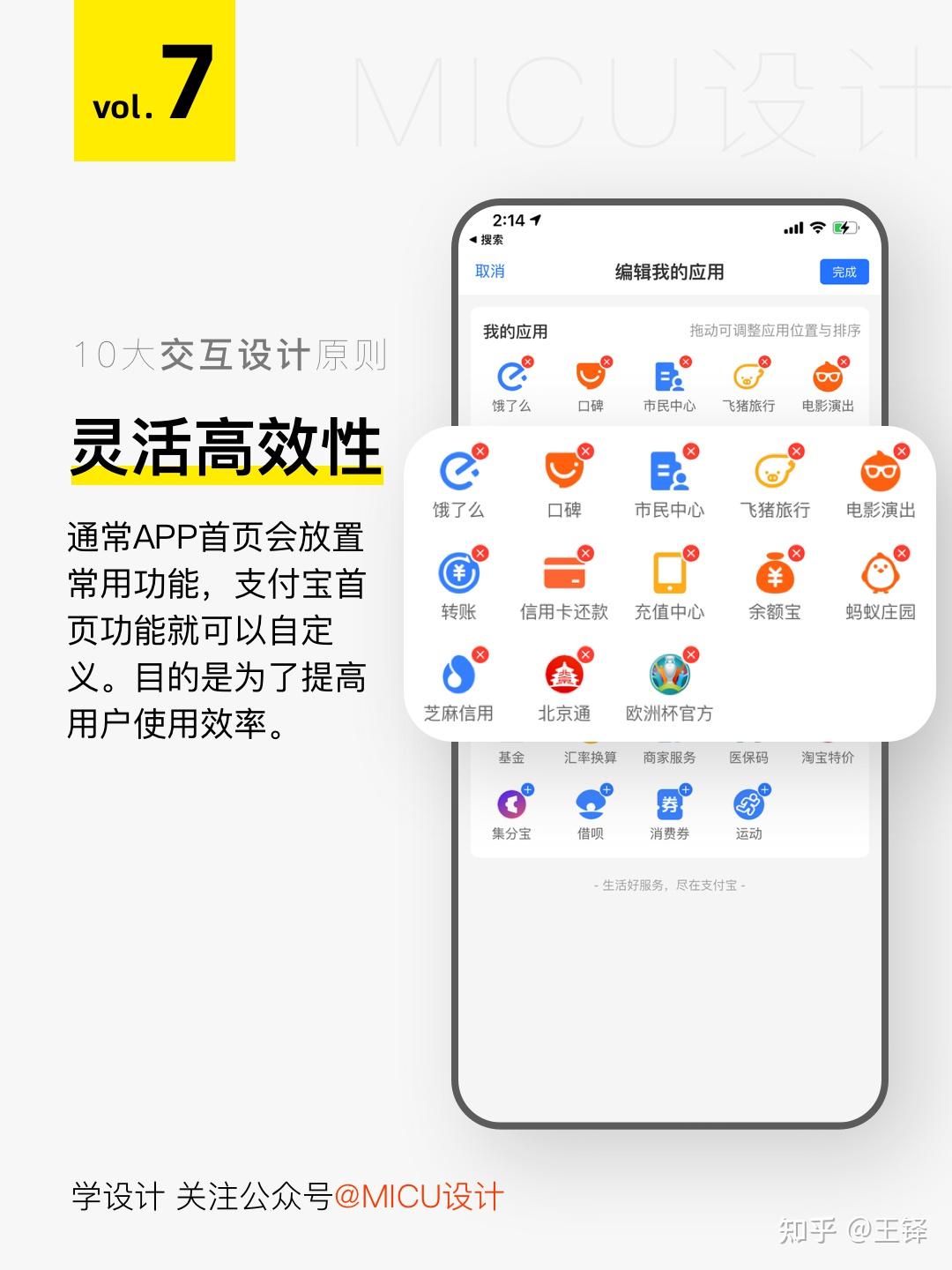
7、灵活高效准则
好的产品更为重要须要满足新使用者,还须要满足深度使用者。保证第一次使用者,能清晰明白机能。对于老使用者须要提供更多更高效使用方式。
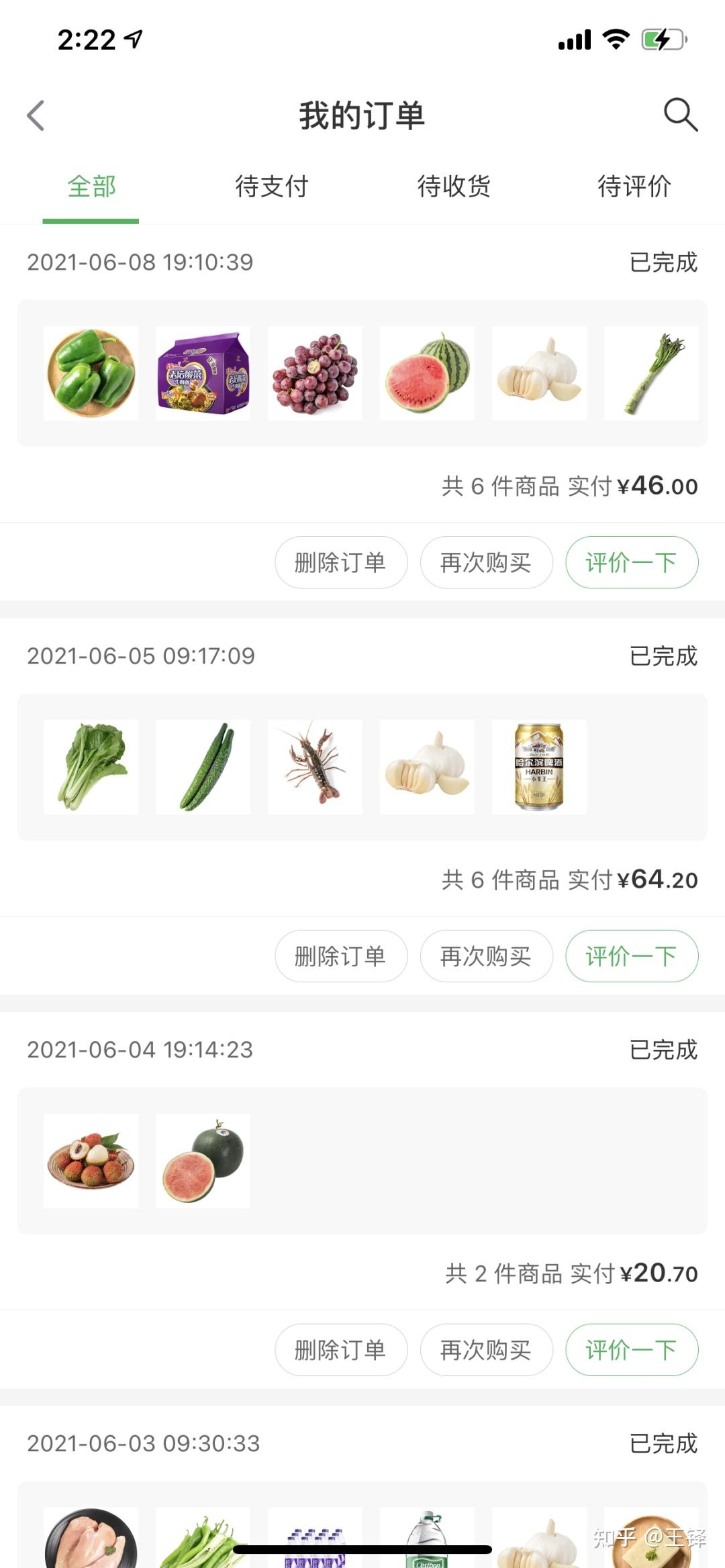
对使用者重复使用的机能,提供更多便捷按钮。比如叮咚买菜的再次购买。
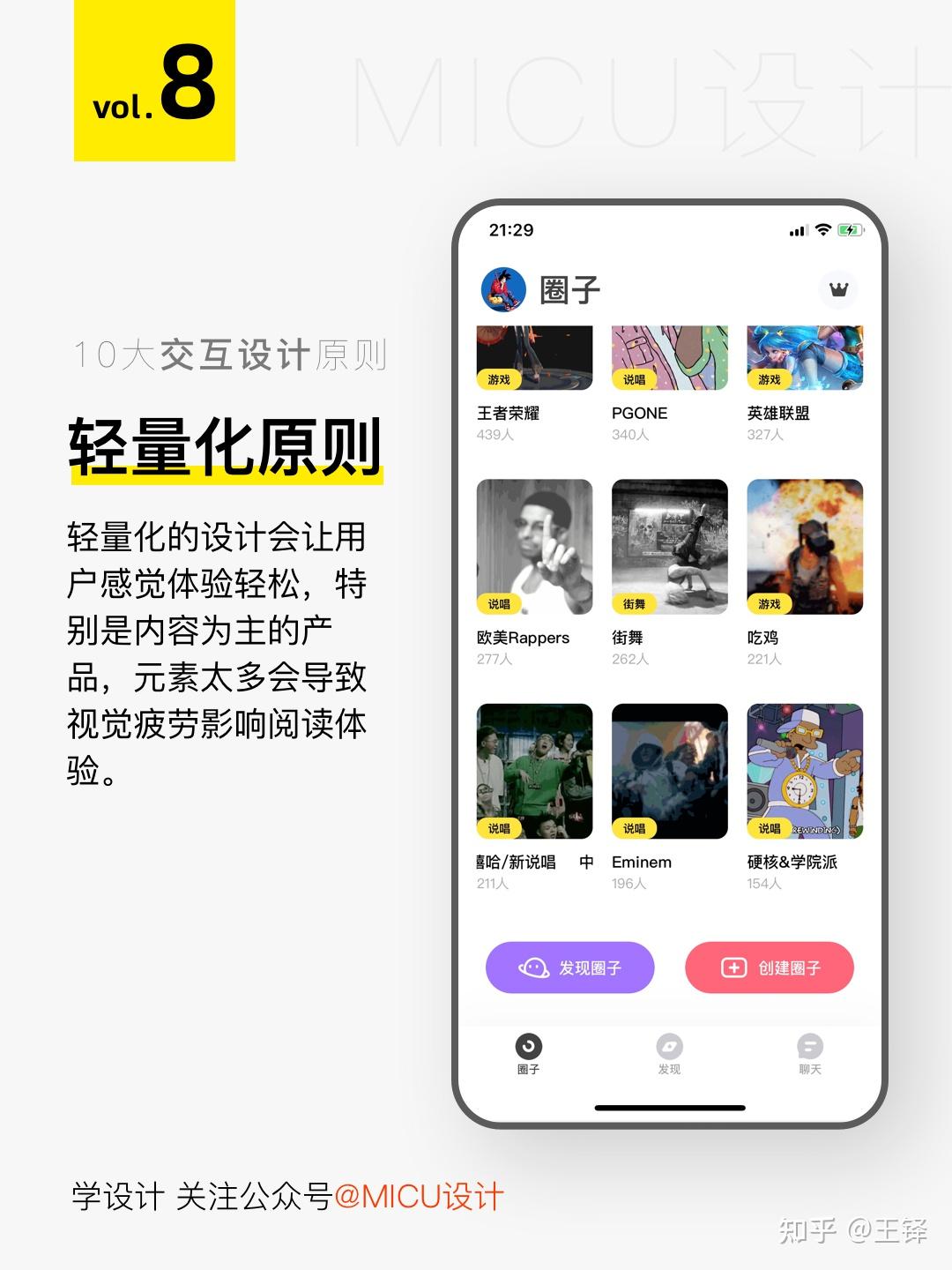
8、轻量化准则
适度的留白能让网页机能突出,也能让听觉更加舒服。精致的图形元素能给使用者留下好的印象。
许多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。
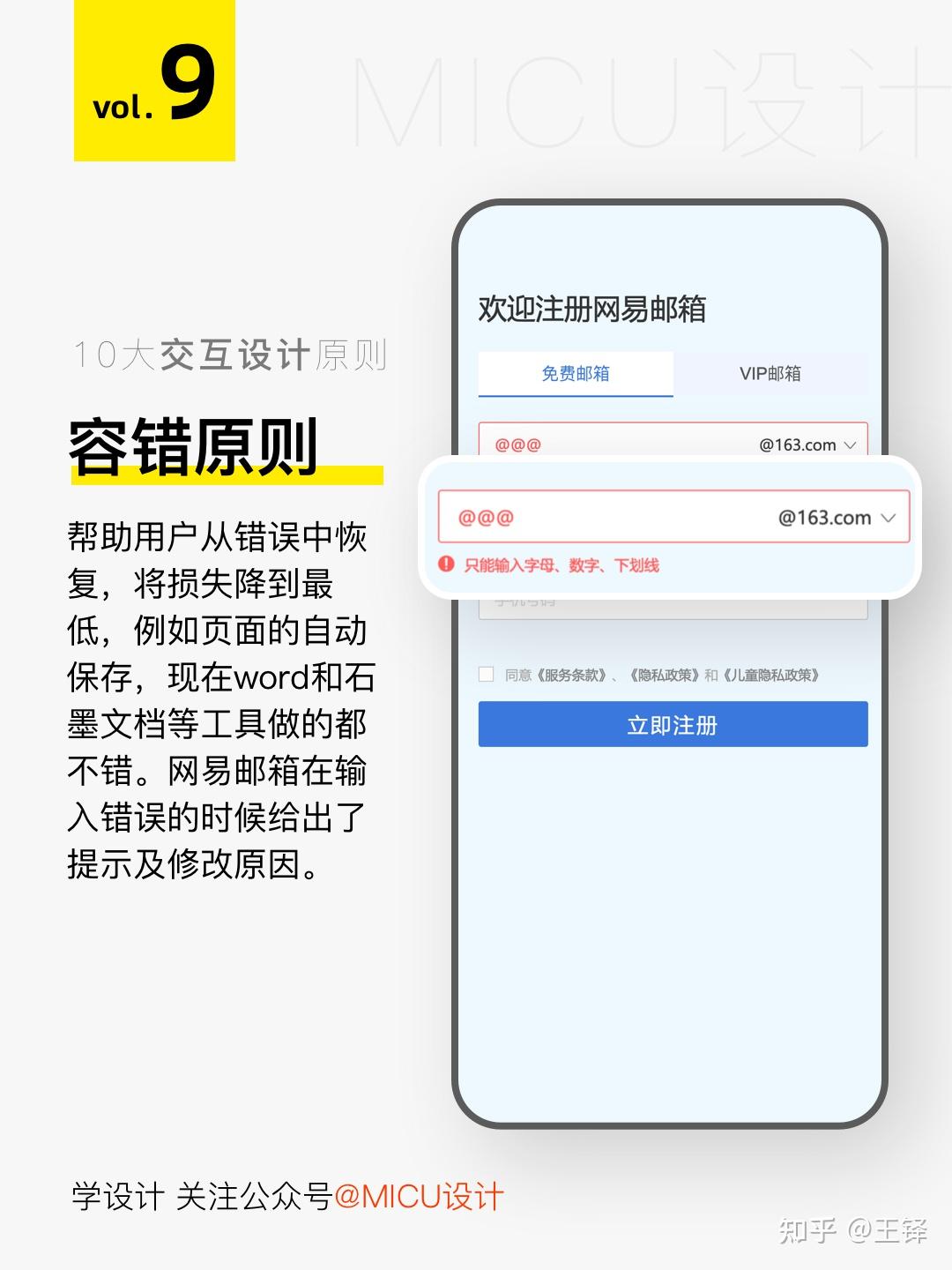
9、容错准则
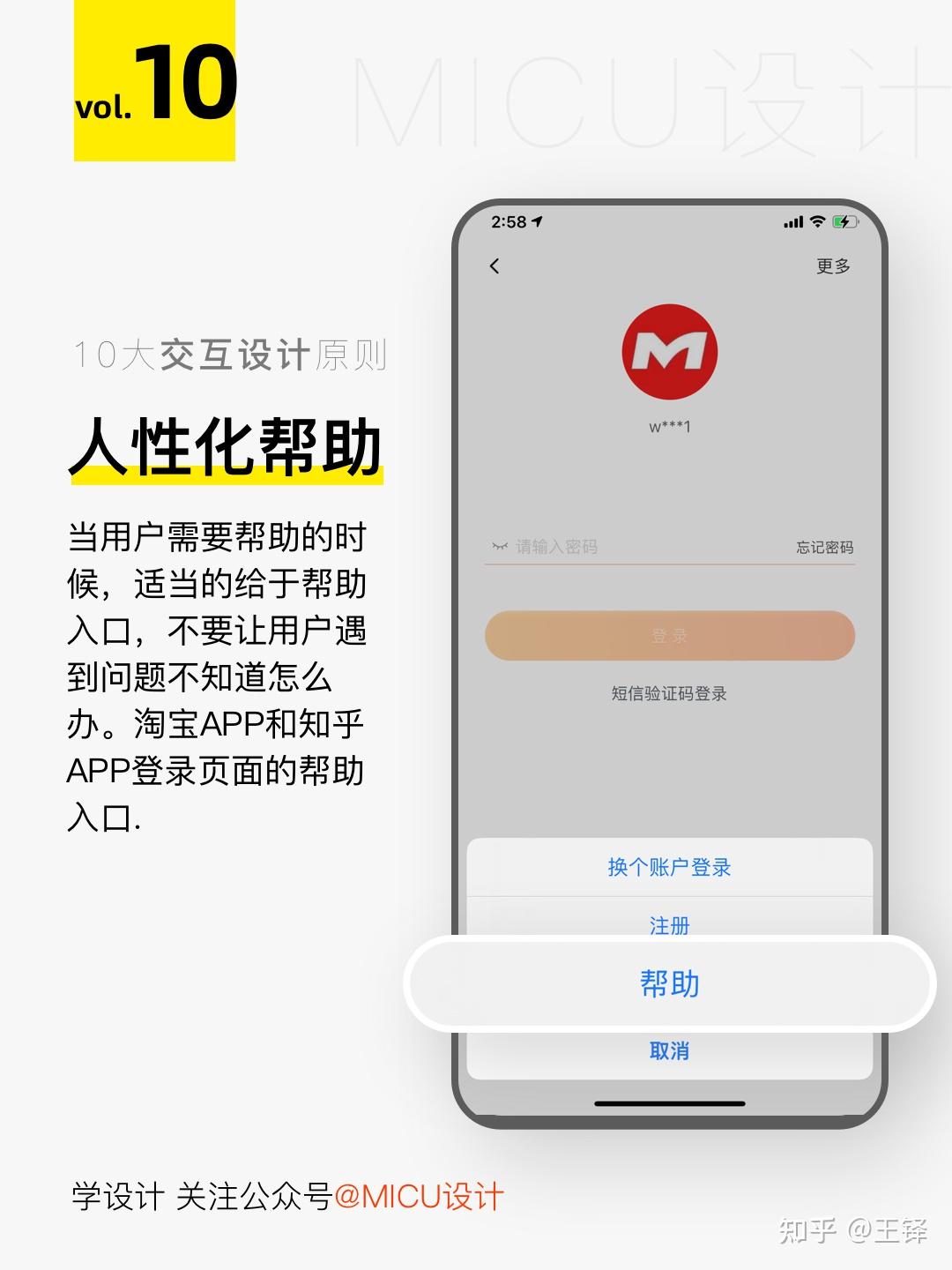
10、人性化帮助准则
节,才能成就大事!