译者丨Max Rozen译者者丨王磊策画丨小光责任编辑起初正式发布于 http://maxrozen.com 中文网站,经原作许可由 InfoQ 英文站译者并撷取。
Ant Design
工程项目镜像:
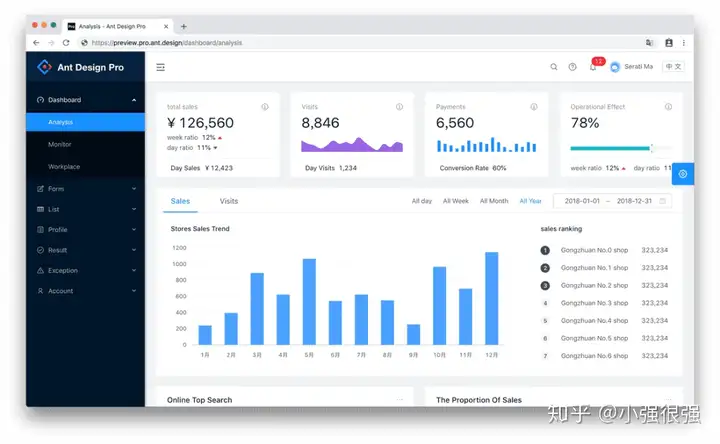
Ant Designhttps://ant.design/包大小不一(源自 BundlePhobia):增大后 1.2mB,增大 +gzip 填充后 349.2kB,透过摇树增加表面积。缺点:
AntDesign 内含了大批全力支持文档,有三个街道社区,主要就包括三个暗含玻璃钢模版的原则上工程项目(AntDesignPro);需用以加速结构设计前台 / 外部应用领域的 UI 库。缺点:
缺少可出访性;表面积非常大,预计今年会对操控性造成非常大负面影响;环境污染你的 CSS(期许加进!important 以避免它式样化你的非 Ant 模块)。Bootstrap
只但是我主要就把 Bootstrap 看做是三个 UI 库。它不能帮你获得任何人结构设计大奖,但能用以顺利完成许多边沿工程项目和最轻可行商品。
但是这依赖于你要采用它的目地。假如你不熟识 React,所以它是三个较好的进阶库。对实战经验更多样的开发者而言,她们可能会去科学研究 styled-components / Emotion。
有三个盛行的库暗含 Bootstrap 的 React 存取,我对个人仅采用 Reactstrap。
工程项目镜像:
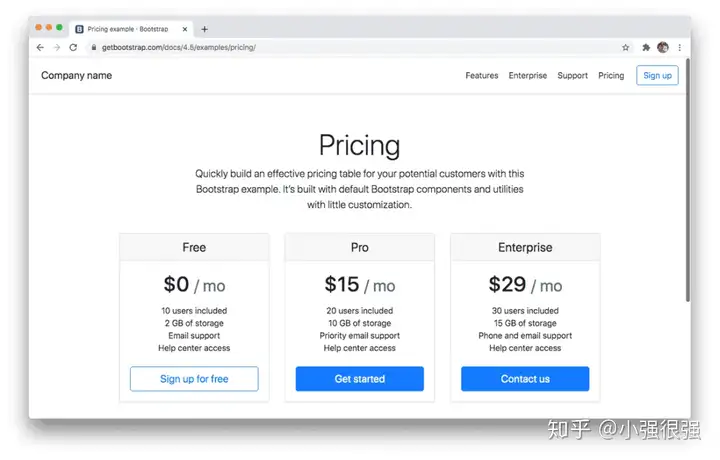
React Bootstraphttps://react-bootstrap.github.io/包大小不一(源自 BundlePhobia):增大后 111kB,增大 +gzip 填充后 34.4kB,透过摇树增加表面积Reactstraphttps://reactstrap.github.io/包大小(源自 BundlePhobia):增大后为 152.1kB,增大 +gzip 填充后 39.4kB,透过摇树增加表面积缺点:
暗含 React 存取的 Bootstrap 库,大家都喜欢;透过 CSS-in-JS 轻松自定义;它已经盛行了足够长的时间了,因此不必担心错误 / 问题;加速上手;没有 jQuery 依赖,因为它已在 React 中完全重新实现。缺点:
这是 Bootstrap:假如你不做自定义,则你的中文网站将与其他中文网站没什么区别。Bulma
Bulma 与责任编辑介绍的其他库不太一样,因为 Bulma 是纯 CSS 框架,不需要 JS。你能选择直接采用 Bulma 中的类,也能采用包装库,例如 react-bulma-components。
工程项目镜像:
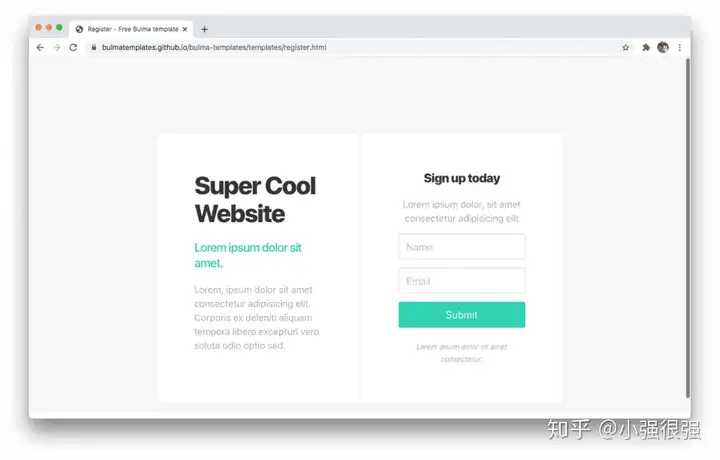
Bulmahttps://bulma.io/react-bulma-componentshttps://github.com/couds/react-bulma-components包大小不一(源自 BundlePhobia):增大后 179kB,增大 +gzip 填充 20.1kB缺点:
不能让你的中文网站长一副 Bootstrap 的样子;适合加速启动和运行;现代化特性(底层是 Flexbox/ 网格)。缺点:
可出访性:虽然有许多,但没有像其他库那样严格遵守 WCAG 准则。Chakra UI
工程项目镜像:
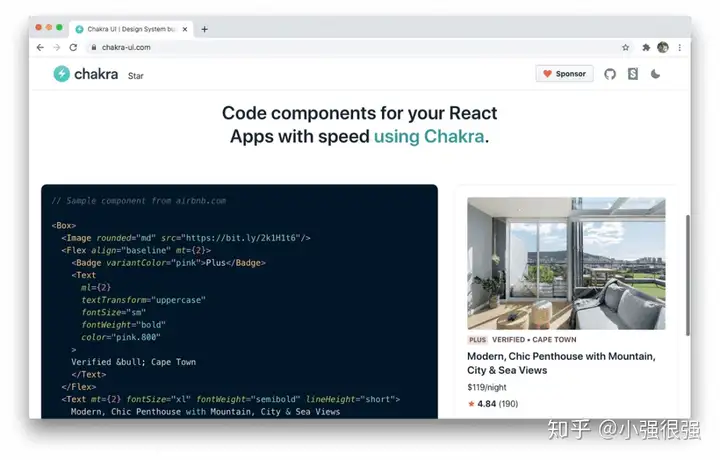
ChakraUIhttps://chakra-ui.com/包大小不一(源自 BundlePhobia):增大后为 326.2kB,增大 +gzip 填充后为 101.2kB,透过摇树增加表面积缺点:
可出访性:遵循 WAI-ARIA 准则,模块采用 aria 标签;Discord 服务器提供全力支持;易于定制(暗含主题全力支持);高度模块化,因此摇树实际上会删除你不采用的代码。缺点:
相当新。注意:
它非常接近 v1 版本,因此请注意 v0.8.0 之后的重大更改。
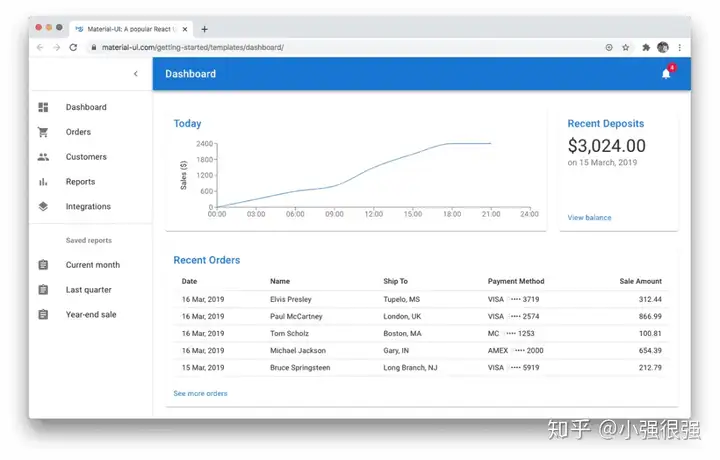
Material UI
MaterialUI 是我又爱又恨的库之一。过去,它帮助我扛过了许多非常紧张的工程项目死线,但到最后我总是尽快把它从所有角落赶走。
过去,你只能透过编写 JSS 源自定义 MaterialUI 的式样,但值得庆幸的是,现在能采用 styled-components 和 Emotion 覆盖式样。
https://material-ui.com/guides/interoperability/#styled-components
工程项目镜像:
Material UIhttps://material-ui.com/包大小不一(源自 BundlePhobia):增大后 325.7kB,增大 +gizp 填充 92kB,透过摇树增加表面积缺点:
完善的文件格式图标库非常大https://material-ui.com/components/material-icons/简单易用(一开始的情况)缺点:
定制起来既困难又痛苦,但却很有必要(以改善视觉效果);操控性:会渲染过多的 DOM 节点;你的应用领域看起来会像谷歌的商品(对某些人而言,这可能代表一种专业风格)。Semantic UI
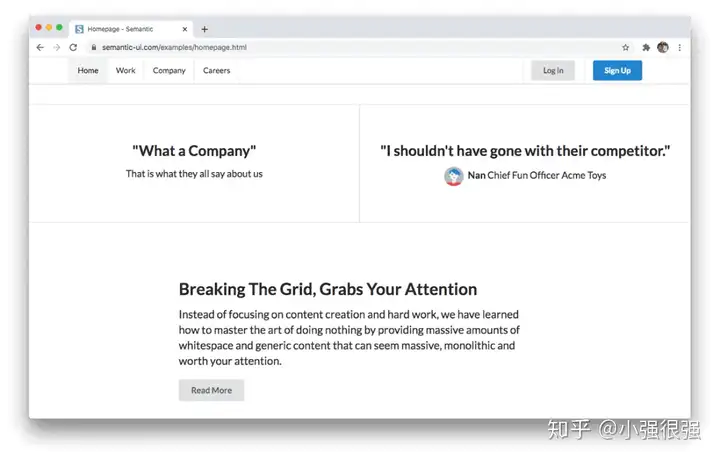
项目镜像:
Semantic UIhttps://semantic-ui.com/Semantic-UI-React包大小不一(源自 BundlePhobia):增大后为 300.8kB,增大 +gzip 压缩后为 80.9kB,透过摇树增加表面积。缺点
可组合(采用 as prop 传递模块)易于定制好用的文件格式用户很知名(Netflix 外部采用,Amazon 正式发布的商品也在用)TypeScript 全力支持缺点
开源工程项目地潜在不确定性。查看 issue:https://github.com/Semantic-Org/Semantic-UI/issues/6109https://github.com/Semantic-Org/Semantic-UI/issues/6413街道社区运行的 fork:https://github.com/fomantic/Fomantic-UI荣誉奖
Reach UI
ReachUI 是三个底层模块库,允许开发者在其结构设计系统中构建可出访的 React 模块。
没有需用的包大小不一,因为每个模块都原则上导出为自己的 npm 包。
Reakit
Reakit 是另三个底层模块库。从技术上讲它是三个 UI 库,但不附带 CSS。因此你仍然需要找到一种式样解决方案。
包大小不一(源自 BundlePhobia):增大后为 119.9kB,增大 +gzip 填充后为 32.1kB,透过摇树增加表面积。Rebass
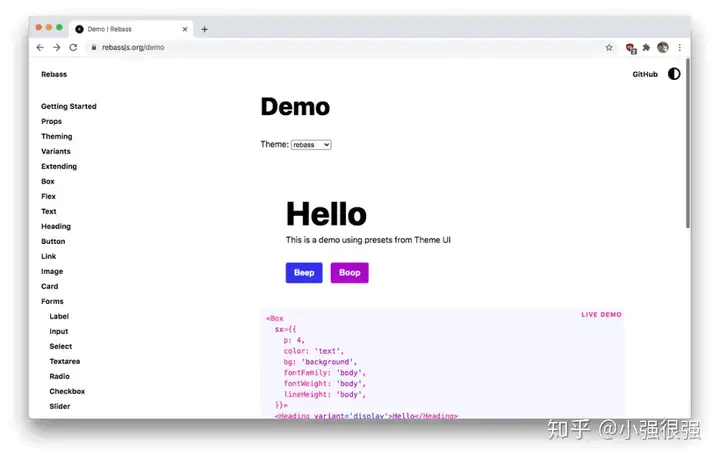
工程项目镜像:
Rebasshttps://rebassjs.org/包大小不一(源自 BundlePhobia):增大后 43kB,增大 +gizp 填充 14.4kB,透过摇树增加表面积。提示
在编写这份列表时,我曾试着避免加入商业化的结构设计系统,但是有些系统(Material UI)已得到广泛采用,因此没有它们列表就不完整了。
我还特意省略了 CSS-in-JS(如 styled-components 和 Emotion)以及实用工具 CSS 系统(如 Tailwind,https://tailwindcss.com/),因为它们不是明确的“React 模块库”,而是用以制作模块的工具。
文章地址 |世界顶级React模块库所推荐