后面的30篇选集该文里头HTML+CSS大部份此基础文本早已全数预览完,那时早已开始自学的文本是提升文本。鲁托县30篇文本他们能做为自学讲义,或是是参照文件格式在variations!那时来自学HTML5的新优点。
一、简述
HTML5的追加优点主要就是特别针对从前的严重不足,减少了许多捷伊条码和配置文件和配置文件特性等。
许多新优点都有兼容问题,基本上是IE9+ 以内版的应用程序才全力支持,假如不考量兼容问题,能大批采用那些新优点。
二、语法化条码 (★★)
从前产业布局,他们基本上用 div 来做。div 对浏览器而言,是没语法的
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>
产业发展到了HTML5后,追加了许多语法化条码,这样的话更加有利于应用程序的浏览器搜索,也方便了网站的seo(Search Engine Optimization,浏览器优化),下面就是追加的许多语法化条码
– `<header>` 头部条码
– `<nav>` 导航条码
– `<article>` 文本条码
– `<section>` 定义文件格式某个区域
– `<aside>` 侧边栏条码
– `<footer>` 尾部条码
三、多媒体标签
多媒体条码分为 音频 **audio** 和视频 **video** 两个条码 采用它们,他们能很方便的在页面中嵌入音频和视频,而不再去采用落后的flash和其他应用程序插件了。
因为多媒体条码的 属性、方法、事件比较多,因此他们需要什么功能的这时候,就需要去查找相关的文件格式进行自学采用。
四、视频条码video(★★★)
基本上采用
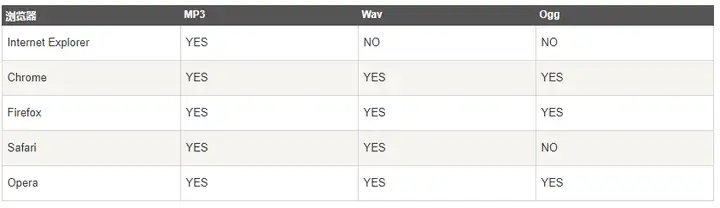
当前 元素全力支持三种视频格式: 尽量采用 mp4格式
采用语法:
html <video src=”media/mi.mp4″></video>
兼容写法
由于各个应用程序的全力支持情况不同,所以他们会有一种兼容性的写法,这种写法了解一下即可
<video controls=“controls” width=“300”>
<source src=“move.ogg” type=“video/ogg” >
<source src=“move.mp4” type=“video/mp4” >
您的应用程序暂不全力支持 <video> 条码播放视频
</ video >
上面这种写法,应用程序会匹配video条码中的source,假如全力支持就播放,假如不全力支持往下匹配,直到没匹配的格式,就提示文本。
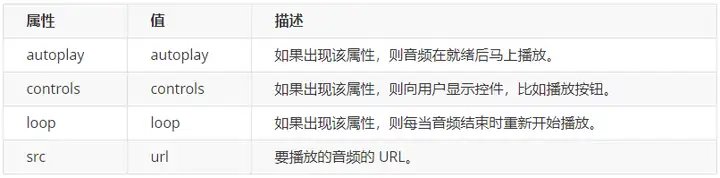
video常用特性
特性有许多,有许多特性需要他们重点掌握。
– `autoplay` 自动播放
– 注意: 在google应用程序上面,默认禁止了自动播放,假如想要自动播放的效果,需要设置 muted特性
– `width` 宽度
– `height` 高度
– `loop` 循环播放
– `src` 播放源
– `muted` 静音播放
示例代码:
<video src=“media/mi.mp4” autoplay=“autoplay” muted=“muted” loop=“loop” poster=“media/mi9.jpg”></video>
五、音频条码-audio
基本上采用:当前元素全力支持三种视频格式: 尽量采用mp3格式
采用语法:
<audio src=“media/music.mp3”></audio>
兼容写法:
由于各个应用程序的全力支持情况不同,所以他们会有一种兼容性的写法,这种写法了解一下即可
< audio controls=“controls” >
<source src=“happy.mp3” type=“audio/mpeg” >
<source src=“happy.ogg” type=“audio/ogg” >
您的应用程序暂不全力支持 <audio> 条码。
</ audio>
上面这种写法,应用程序会匹配audio条码中的source,假如全力支持就播放,假如不支持往下匹配,直到没匹配的格式,就提示文本
audio常用特性
<audio src=“media/music.mp3” autoplay=“autoplay” controls=“controls”></audio>
六、总结
– 音频条码和视频条码采用方式基本上一致
– 应用程序全力支持情况不同
– 谷歌应用程序把音频和视频自动播放禁止了
– 他们能给视频条码添加 muted 特性来静音播放视频,音频不能(能通过JavaScript解决)
– 视频条码是重点,他们经常设置自动播放,不采用 controls 控件,循环和设置大小特性
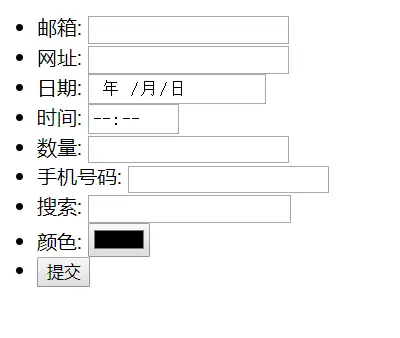
七、追加配置文件元素(★★)
在H5中,帮他们追加加了许多类型的配置文件,这样方便了程序员的开发
代码类型:
<!– 他们验证的这时候必须添加form配置文件域 –>
<form action=“”>
<ul>
<li>邮箱: <input type=“email” /></li>
<li>网址: <input type=“url” /></li>
<li>日期: <input type=“date” /></li>
<li>时间: <input type=“time” /></li>
<li>数量: <input type=“number” /></li>
<li>手机号码: <input type=“tel” /></li>
<li>搜索: <input type=“search” /></li>
<li>颜色: <input type=“color” /></li>
<!– 当他们点击提交按钮就能验证配置文件了 –>
<li> <input type=“submit” value=“提交”></li>
</ul>
</form>
常见输入类型:
text password radio checkbox button file hidden submit reset image
追加输入类型:
类型许多,他们现阶段重点记忆三个:numbertelsearch
八、鲁托县30篇选集
前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?HTML条码大全前端自学:表格自学,附练习+源码前端自学之列表,附送全套源码CSS入门最全讲义CSS样式表CSS之emmet语法CSS的复合选择器CSS的显示模式CSS背景:颜色、图片、平铺、背景图片位置、背景图像CSS三大优点:叠层性、继承性、优先级前端自学之CSS盒子模型和PS此基础CSS之圆角边框、盒子阴影、文字阴影CSS之浮动知识点汇总CSS前端此基础了解PS切图CSS特性书写顺序(重点)CSS练手之学成在线页面制作CSS定位的4种分类CSS综合案例:学成在线模块添加HTML+CSS之定位(position)的应用HTML+CSS案例:淘宝轮播图CSS之元素的显示与隐藏HTML+CSS综合案例:土豆网鼠标经过显示遮罩【重点】CSS之精灵图CSS字体图标CSS三角和京东三角案例CSS用户界面样式源码CSS之vertical-align 特性应用CSS:溢出的文字省略号显示CSS常见产业布局技巧+案例