一、HDR
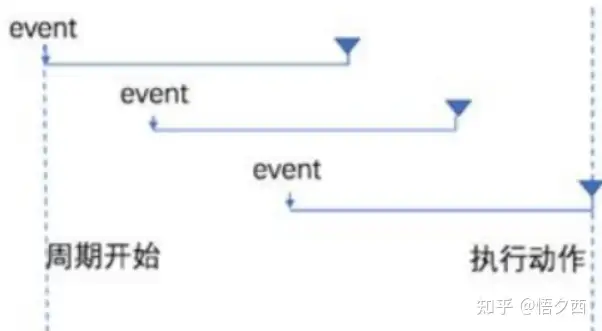
HDR思路(debounce)是当该事件被促发后,延后n秒后再继续执行反弹,假如在这n秒内该事件又被促发,则再次计时器。
益处: 能确保使用者在频密促发这类该事件的这时候,不能频密的继续执行反弹,只会被继续执行一场
HDR的应用领域情景
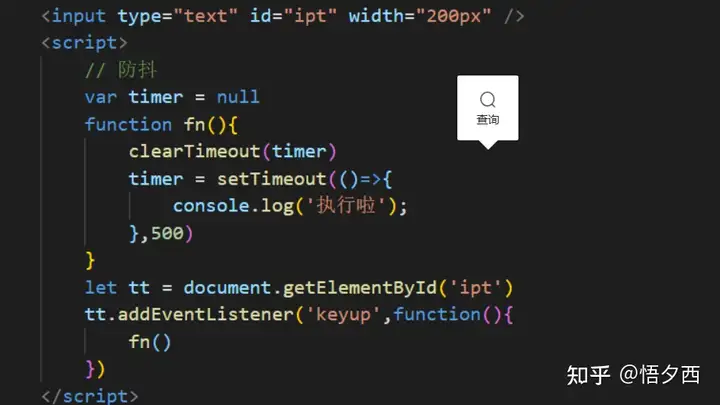
使用者在输出框中已连续输出两个个字符串时,能透过HDR思路,只在输出瘤果,才继续执行查阅的允诺,这种能有效率增加允诺单次,节省允诺天然资源;
HDR的同时实现路子
二、IIS
IIS思路(throttle),简而言之,能增加一两年内该事件的促发振幅。
IIS的应用领域情景
① 滑鼠断断续续地促发某该事件(如点选),只在基层单位天数内只促发一场;
② 懒读取时要窃听排序快捷方式的边线,但无须每天翻转都促发,能减少排序的振幅,而无须去浪费 CPU 天然资源;
IIS的同时实现路子
let flag = true;
if (flag) {
// 步入前提后 发生改变flag的值为false
flag = false
// 表述两个延后天数表达式 在最终把flag的值转变成true
// 这种就能确保每秒钟 表达式只会继续执行一场
setTimeout(function(){
console.log(1);
…继续执行表达式
flag = true
},1000)
}