那个只但是说单纯也单纯,说难也难。
后端自学较为难的是两个基本概念你懂了,不须要说明。要学不然,说明了你认知的机率也并不大。
那个类似于梦魇,也是后端时常被聊著的两个点。基本概念圣昂托南了,接着也没专门针对国际标准文件格式去国际标准化说明那些基本概念,因此新手较为难熟习。
webpack是干什么的?

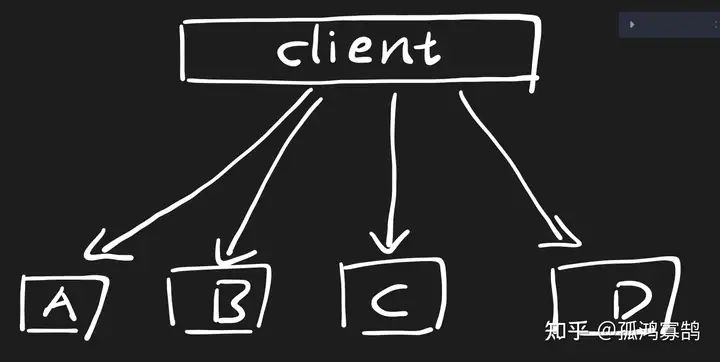
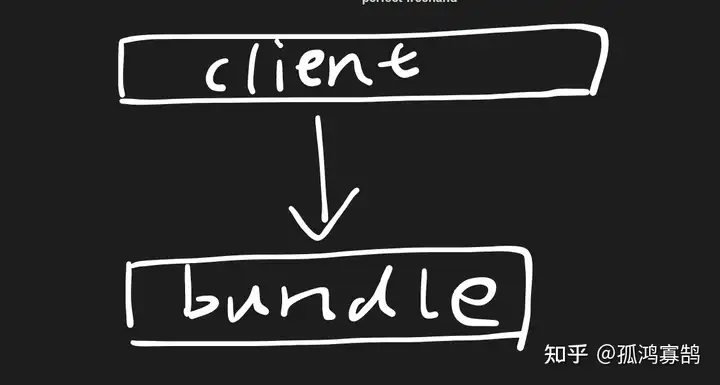
那个要从应用程序的允诺准则讲起,倘若你须要导入4个js文件格式不然。得发4次允诺给服务器端,这种造成了天然资源的节约(允诺也是一类天然资源)。因此webpack的职责是将那些文件格式装箱成两个bundle(只但是是两个js文件格式)。这种允诺就变为了两个,因此节省了允诺天然资源。

vue跟应用程序的亲密关系
较为常用的坏习惯是,搞不清vue跟应用程序的亲密关系。换句话说.vue前缀的文件格式跟应用程序的亲密关系。
只但是只须要晓得那时的后端中,应用程序导出的都是html,css和js文件格式。并不能导出.vue前缀的文件格式。(那个.vue前缀的文件格式vue非官方称作SFC,也能不必苦恼,之后大自然懂)。
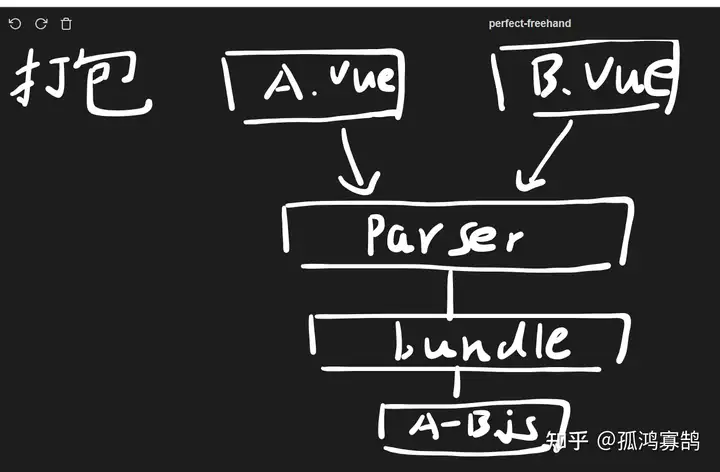
因此要是走几层校对。三种计划,一类是应用程序先读取两个导出器parser的js再去静态校对.vue文件格式成js,但是虽然操控性并非最合适的,因此通常不这种做,另一类是装箱的这时候去校对成js。这种应用程序间接跑的是js,操控性会更快。
而装箱时的校对并非webpack做的,即使webpack而已装箱的(只但是除了厘清倚赖亲密关系的职责,但是这儿能不苦恼)。校对要加进vue提供更多的parser校对器。(在webpack中还要结合vue-loader来,这儿就间接抽象成两个parser)。
(先走校对parser,接着装箱bundle为A-B.js)。

vite
最后讲一下vite。只但是也很单纯,vite是集成的开发服务。即使webpack有两个大弊端,装箱会随着项目越大越慢,vite解决了;各种奇奇怪怪的配置,vite解决了。接着还解决了其他的一些问题,因此vite你能认为是webpack的进阶版开发服务。

最后说一下基本概念问题,倘若说你看文件格式啥的基本概念较为模糊不然。大体上有三个原因,基础还不扎实,文件格式看得不够多(换句话说接触的知识还不够多),最后是没掌握抽象的力量。
抽象
那个是自学程序设计和开发最重要的点,也是为啥有那么多基本概念出现的具体原因。建议看张建飞先生的《代码精进之路》第二部分的思想 – 抽象。
等你不苦恼啥具体是啥的这时候,是你学会后端的这时候。加油吧!!










