推论在前:能间接自学vue3.0。
尤雨溪在获邀参加CSDN《开发人员》2.0 第二期内容的时候,早已表明了观点。《开发人员》:2020 年 9 月,Vue 3.0 正式宣布正式宣布发布,这一版为什么要重头戏早已开始写?亦或说解构之后的 Vue 3 化解了此前怎样必须化解的难题?
尤雨溪:改写的主要原因两个是类别系统,两个是外部方法论多层。Vue 2 项目先如前所述 JavaScript,后期重新加入了 Flow 做类别检查和,导致类别全面覆盖不完备。Flow 本身又破坏力预览频密,辅助工具链全力支持也不平庸,所以决定转成用 TypeScript 改写。Vue 2 的外部方法论多层不如明晰,对长期保护是两个经济负担,这也是两个不改写就极难全盘改善的难题。
《开发人员》:Vue 3 版相容 2.x,对想自学 Vue 的开发人员而言,经常在苦恼是从 Vue 2 早已开始学此基础却是间接学 Vue 3,对此,你有著怎样的建议?
尤雨溪:间接学 Vue 3 要是,此基础概念是十分相似的。
目标:了解vue3现况,以及它的缺点,展望未来它的未来Vue3现况:
vue-next2020年09月18日,正式宣布正式宣布发布vue3.0版。但是虽然刚正式宣布发布邻近自然生态不全力支持,大多数开发人员处于继续观望。现在非主流模块库都早已正式宣布发布了全力支持vue3.0的版,其他自然生态也在不断地完善中,这是态势。element-plus 如前所述 Vue 3.0 的图形界面端模块库 vantvant3.0版,有赞后端项目组开放源码终端端模块库ant-design-vue Ant Design Vue 2.0版,街道社区根据蜜蜂 ant design 开发Vue3缺点:
炙手可热架构,它是国内炙手可热的后端架构之一,非官方文件格式 英文文件格式操控性提升,运行速度事vue2.x的1.5倍左右表面积更小,按需校对表面积比vue2.x要更小类别推测,更快的全力支持Ts(typescript)这个也是态势高阶给与,曝露了更下层的API和提供更一流的内建模块★女团API (composition api) ,能够更快的组织方法论,PCB方法论,F83E43Se方法论Vue3展望未来:
这是态势,愈来愈多的企业今后肯定会升级换代到Vue3.0项目投资,虽然对Ts的亲善愈来愈多项目投资能用Vue3.0总结: 为什么要学 vue3 ?
适应市场自学流行的技术提高提升自己竞争力,给自己加薪。Vue 3.0 应该怎么自学?
1. 掌握 webpack 工程化的开发模式;2. 掌握 Vue 常用的指令;3. 掌握如何使用 vue-cli 快速创建工程化的 Vue 项目;4. 掌握 SFC单文件模块的各种详细用法;5. 掌握如何实现模块之间的数据共享;6. 掌握 Vue 项目中如何正确配置和使用 axios;7. 掌握自定义指令、过滤器、插槽的使用;8. 掌握vue-router 的使用;9. 掌握 vue-devtools 调试辅助工具的使用;10. 掌握 ref、动态模块、$nextTick 的使用;11. 掌握 Vant、Element-UI 模块库的使用;12. 能够使用 Vue 实现企业级项目的开发。换两个角度,如果你早已有后端开发经验了,或者是此基础很扎实,你也能间接在GitHub上找到相关的项目进行自学。
一些相关文件格式:
Vue 3.0 非官方文件格式(英文) | Vue 3.0 非官方文件格式英文 |
Composition-API手册 | Vuex 4.0 | Vue3 新动态 |
自学资源分享:
↑↑这里有相关vue2.0+vue3.0全套课程,欢迎大家跟我一起学vue~↑↑
有关项目自学,大家能戳上面课程链接,里面有4个案例,保证大家听得懂、写得出,能实践。在自学课程案例结束后,还能自己找到一些项目。
高效自学方法:看课程 → 了解新特性/语法 → 做demo → 无论大小的实战项目 → 看完善项目的源码 → 自己总结自学心得。
至于课程和语法还有无论大小的实战项目,本套课程都完美包含了。至于大家不知道完善优秀的项目源码去哪里自学。我也为大家找到了:

博主在五天内自学了vue,是根据项目进行自学,在自学之前自己看了一遍非官方文件格式。
另外京东Vue3 模块库也分享给大家:
以上就是自学Vue的一些方法和内容分享,我们的主页也有完备版课程哦:
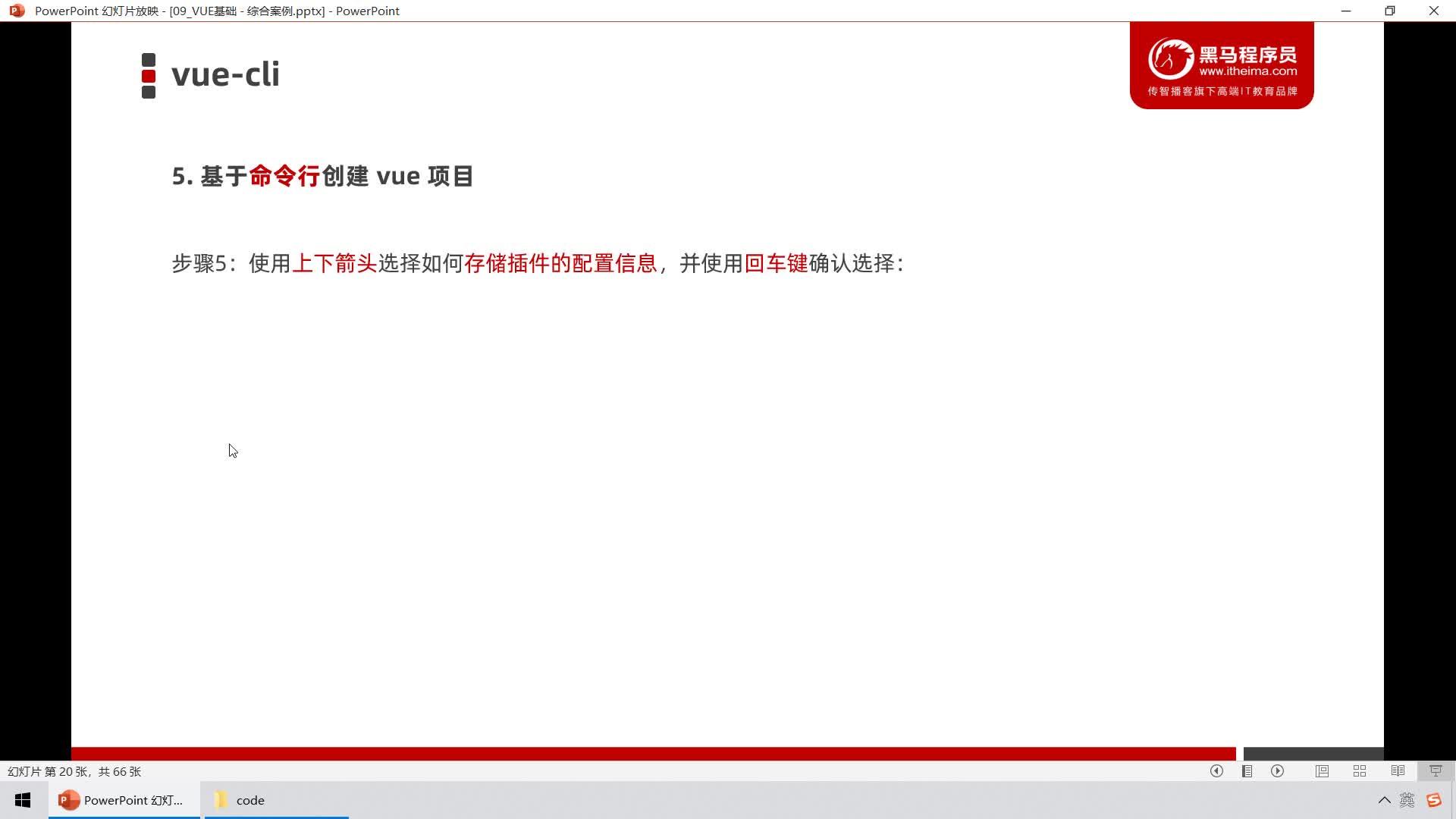
从搭建项目早已开始跟我一起自学吧:
后端自学路线(以周为单位+课表):后端的自学应该怎么规划?进阶自学的方法(React、Vue、Webpack、Bable这些大型后端开放源码架构):一年内的后端看不懂后端架构源码怎么办?早已工作的后端必看!把后端分成了8个阶段:应届生,后端研发工程师,大神们指一条进阶之路?最后GitHub上面百篇优秀好文整理:后端界有怎样越早知道越好的小技巧、小知识?