写在后面
在日常生活合作开发操作过程中,他们时常会牵涉到统计数据的复本。采用时时常会疑惑,究竟呢需要深复本,假如是深复本采用服务器端库还是采用他们写的形式。假如采用服务器端库比如说lodash说实话,大体上不能手忙脚乱。但如果采用的是他们写的形式,那么很难手忙脚乱,没错许多这时候能复本获得成功,为何许多这时候又不能同时实现复本获得成功了?这是对深复本认知不深引致的。
而且在日常生活复试操作过程中,复试官时常会来句:写两个深复本吧。这个这时候,可能复试前临时抱佛角背下了两个深复本,但他们也是含糊讲不确切,进而影响复试第一印象。因此,责任编辑的主要各项任务是带你全盘认知Javascript的深复本。我不能只给你两个最后的标识符,而要带你一步棋一步棋地去同时实现,认知为何要这么同时实现。即便多于他们懂了的东西,才能第一印象真切,以后也不能轻而易举忘却。
一. 基本上知识
在写深复本以后,他们先而言呵呵两个基本上知识。
1.1 正则表达式
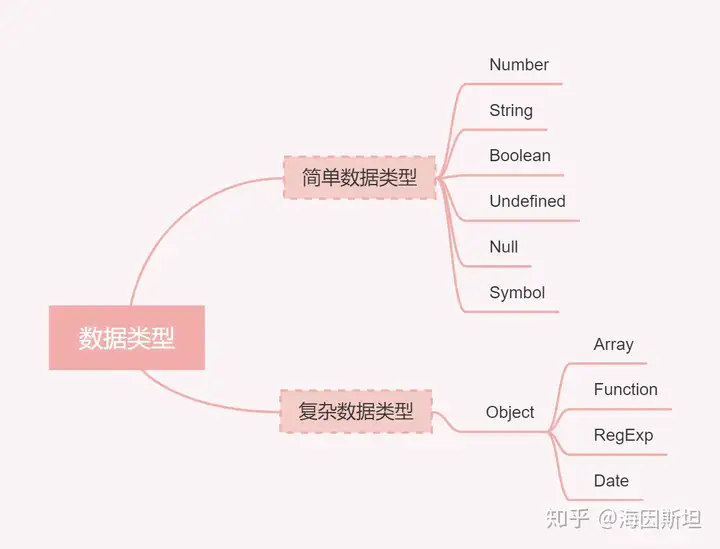
javascript有三种正则表达式。这是两个很单纯的难题,但也是复试官讨厌问的毁灭性难题,即使大体上答对两个就第一Andolsheim打折扣了。在Javascript中总共多于下列7种正则表达式。 – Number – String – Boolean – Null – Undefined – Symbol – Object
其中后面6种类别是原始正则表达式,而Object是提及正则表达式。我更讨厌把后面6种称作单纯正则表达式,而把Object称作繁杂统计数据类别。即使单纯正则表达式没有子类别了,不可以再进行分拆了,而繁杂正则表达式还有子类别,比如说Array,Function,RegExp,Date等第一类,便是即使这些子类别的相同引致了深复本的各种难题。这是为何许多人在提问有甚么样基本上正则表达式时能把Array和Function答进来。实际上他们只是Object的子类别,并不是基本上正则表达式。
正则表达式的相同,会引致在缓存中的储存形式的相同,假如是单纯正则表达式,储存在栈内部空间中,储存的是两个值;假如是繁杂正则表达式,储存在堆内部空间中,储存的是两个提及。便是这种储存形式的差别,引致了浅复本和深复本的差别。
正则表达式1.2 浅复本和深复本
他们先来明晰呵呵究竟甚么是浅拷贝甚么是深复本。
浅复本: 假如属性是基本上类别,复本的是基本上类别的值,假如属性是提及类别,复本的是缓存地址 ,所以修改新复本的第一类会影响原第一类。
这些都是官方的一些定义,他们讨厌用缓存地址这种不直观的形式来进行描述,我希望能用单纯的图来描述确切。
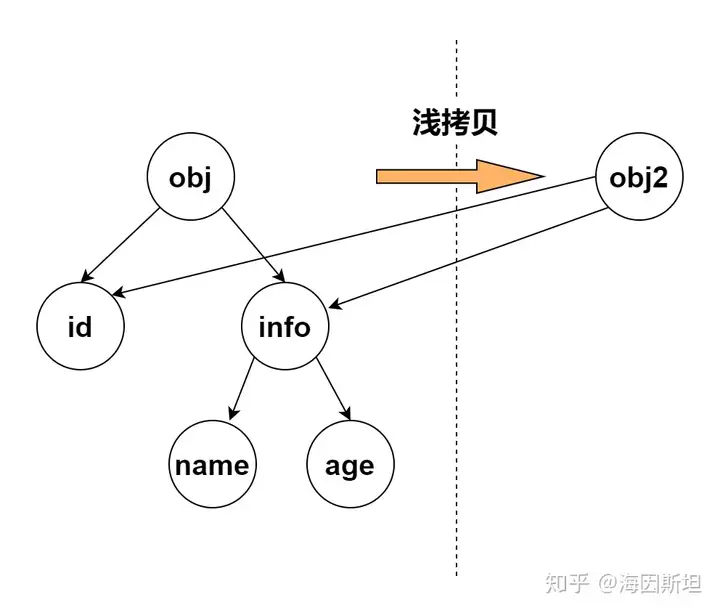
我认知的浅复本——有交叉的线的是浅复本
浅复本如上图所示:所谓的浅复本是无论你复本多少个第一类,这些复本的第一类里面的属性还是指向原来第一类里面的属性。从图上线来看,是两个第一类之间线相交。 便是即使线的相交引致互相影响,因此只要有两个第一类修改了属性,其他第一类对应的属性都会进行修改。示例:
let obj = {
id:1,
info:{
name:“hello”,
age:24
}
}
let obj2 = obj; // 赋值是两个浅复本
obj2.id = 3;
console.log(obj.id); // 3
官方描述深复本: 将两个第一类从缓存中完整的复本一份出来,从堆缓存中开辟两个新的区域存放新第一类,且修改新第一类不能影响原第一类。
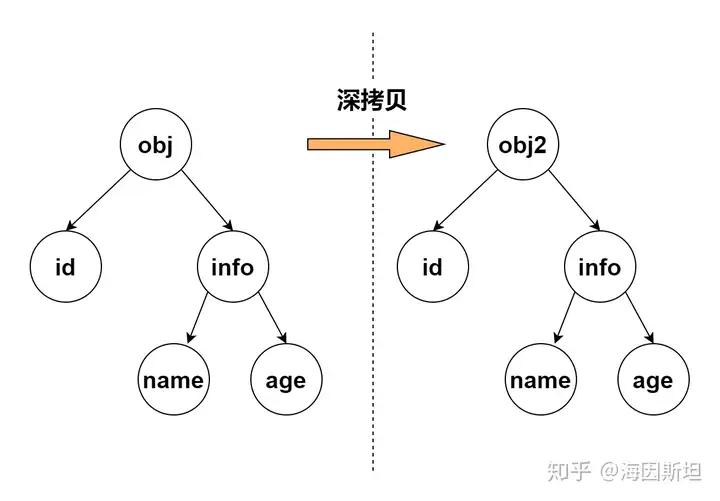
我认知的深复本——图上线之间不存在相交的是深复本:
深复本他们可以看到,深复本两个第一类,是创建两个与以后第一类完全无关的第一类,从图上线来看,是两个第一类之间线不相交。由于两个第一类之间完全不相交(用句俗语而言是咱两是两条平行线,永远也扯不上关系),既然扯不上关系,因此也就不存在谁影响谁的难题了。
let obj = {
id:1,
info:{
name:“hello”,
age:24
}
}
let obj2 = JSON.parse(JSON.stringify(obj)); // 这里同时实现深复本 暂时记住就好
obj2.id = 3;
obj2.info.name = “刘亦菲”;
console.log(obj.id); // 1
console.log(obj.info.name); // hello
上面的标识符中obj2是通过深复本obj1得到的,修改obj2的属性,发现Obj1的属性不能跟着修改。这是深复本。
二、深复本的同时实现
通过上面的基本上知识,他们已经知道了相同正则表达式对复本的影响以及甚么是深复本甚么是浅复本,那么接下来是如何去同时实现深复本。
2.1 序列化与反序列化
在上面的深复本的标识符示例中,我采用了JSON.parse(JSON.stringify)同时实现了两个深复本。这是日常生活合作开发中采用较为频繁的两个深复本形式,它可以同时实现一些不是那么繁杂的正则表达式的深复本。示例:
let num = 24;
let bool = true;
let obj = {
id:1
info:{
name:“hello”,
age:24
}
}
let num1 = JSON.parse(JSON.stringify(num))// num1是num的深复本 虽然单纯的正则表达式这种复本没啥意义
let bool1 = JSON.parse(JSON.stringify(bool))// num1是num的深复本 虽然单纯的统计数据类型这种复本没啥意义let obj2 = JSON.parse(JSON.stringify(obj))// 繁杂正则表达式也可以采用JSON.parse(JSON.stringify(obj))
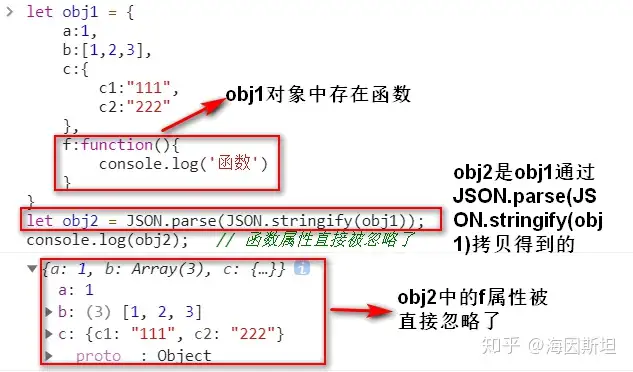
但这种形式存在一些缺点,由于它是依赖于JSON,因此它不支持JSON不支持的其他格式,通过JSON
的官网可知,JSON只支持object,array,string,number,true,false,null这几种统计数据或者值,其他的比如说函数,undefined,Date,RegExp等正则表达式都不支持。对于它不支持的统计数据都会直接忽略该属性。
1. 第一类中不能有函数,否则无法序列化
函数难题2. 第一类中不能有undefined,否则无法序列化
undefined难题3. 第一类中不能有RegExp正则,否则无法序列化
假如第一类属性中存在正则,采用JSON.parse(JSON.stringify))克隆后会被忽略,最终变成空。
正则难题4. Date类别统计数据会被转化为字符串类别
假如第一类中存在Date类别的统计数据,会被转换成字符串,进而丢失Date的一些特性,比如说时间格式化等形式。
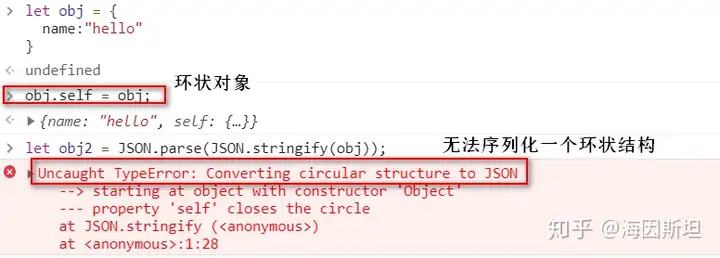
日期难题5. 第一类不能是环状结构的,否则会引致报错
所谓环状结构的第一类,是第一类的属性又指向了自身,window是最常见的两个环状第一类。
let obj = {name:hello}
obj.self = obj // self属性又指向了obj第一类,形成了两个换
这种环状结构的第一类,在采用JSON.parse(JSON.stringify)深复本时能报错。
环状第一类小结:从上面的分析中,他们可以看到JSON.parse(JSON.stringify())虽然能深复本两个第一类,但存在很大的局限性,对于繁杂的第一类就不适用了。因此,他们需要采用另外的形式来同时实现深复本,也是通过递归的形式手动同时实现深复本。
2.2 递归克隆
他们在第一部分讲述了统计数据的基本上类型,任何的统计数据都时由这些类别组成的,只是即使这些类别的差别比如说单纯类别和繁杂类别(Object),繁杂类别的子类别(Array,Function,Date)之间的差别引致了深复本的各种难题。 因此,我们只需要同时实现依次下面这些正则表达式的复本,就能很好地同时实现所有统计数据的深复本了。
正则表达式 接下来是带你一步棋一步棋地分别同时实现每种正则表达式的复本,最后得到的是要给完整的深复本。
2.2.1 复本单纯正则表达式
假如是单纯的正则表达式,由于保存的是值,因此只需要返回这个值就行,不存在相互影响的难题。同时实现如下:
function deepClone(target){
return target
}
2.2.2 复本单纯的第一类
所谓单纯的第一类,是指这些第一类是由上卖弄的单纯正则表达式组成的,不存在Array,Function,Date等子类别的统计数据。比如说这种:
let obj1 = {
name:“hello”,
child:{
name:“小明”
}
}
同时实现思路是创建两个新的第一类,然后把每个第一类上的属性复本到新第一类上。假如这个属性是单纯类别的那么就直接返回这个属性值。假如是Object类别,那么就通过for…in遍历讲第一类上的每个属性两个两个地添加到新的第一类身上。即使无法区分第一类的层级,因此采用递归,每次赋值时都是调用他们,反正假如时单纯类别就递归一次直接返回值,假如是Object类别,那么就往下递归查找赋值。
function deepClone(target){
if(target instanceof Object){
let dist = {};
for(let key in target){
dist[key] = deepClone(target[key]);
}
return dist;
}else{
return target;
}
}
他们采用上面的深复本函数,进行单纯的测试。复本单纯的第一类,复本后第一类中所有的提及类别必须是不相同的,但所有的单纯正则表达式的值是相同的(但他们其实不是同两个),比如说:
let obj1 = {
name:“hello”,
child:{
name:“小明”
}
}
let obj2 = deepClone(obj1);
console.log(obj2 !== obj1); // true
console.log(obj2.name === obj1.name); // true
console.log(obj2.child !== obj1.child); // true
console.log(obj2.child.name === obj1.child.name); // true
obj2.name = “World”;
console.log(obj1.name === hello); // true
2.2.3 复本繁杂第一类——数组
采用上面的形式他们能同时实现复本单纯的第一类,但对于一些包含子类别的第一类,比如说数组无法同时实现。他们看下标识符:
const a = [[11,12],[21,22]];
const a2 = deepClone(a);
console.log(……..:,a2); //{ 0: { 0: 11, 1: 12 }, 1: { 0: 21, 1: 22 } }
他们发现复本后的数组,得到的是两个特殊的第一类。这个第一类以数组的下标作为key值,数组的每一项作为value值,这是即使for in 在遍历数组时由于找不到key值会默认以数组的下表作为key值,数组的每一项作为value值。这样的话最后克隆后得到的正则表达式就跟数组不一致了(实际上这是数组本身的特殊造成的)。最后由数组复本后变成了第一类。
他们发现难题出在他们把所有的东西都定义成两个{}了,而数组是不能用{}来描述的,因此他们需要根据第一类的类别来区分呵呵最后返回的正则表达式。同时实现标识符如下:
// 先不优化标识符
function deepClone(target){
if(target instanceof Object){
let dist ;
if(target instanceof Array){
// 假如是数组,就创建两个[]
dist = []
}else{
dist = {};
}
for(let key in target){
dist[key] = deepClone(target[key]);
}
return dist;
}else{
return target;
}
}
由于数组也可以通过for in进行遍历,因此实际上他们要修改的是在克隆时,先判断要克隆的第一类呢数组即可。
2.2.4 复本繁杂第一类——函数
复本函数这个其实有点争议,即使在许多人看来函数是无法复本的。在我看来函数实际上不应该有深复本的,假如真的要有,那么也是同时实现函数的功能,同时函数的第一类也必须是符合深复本的逻辑(提及属性不等,单纯类别属性相等): 1. 函数同时实现的功能要相同——返回的值相同 2. 函数身上的提及类别的属性要不相同,直接类别的属性的值要相同。 如下标识符所示:
const fn = function(){return 1};
fn.xxx = {yyy:{zzz:1}};
const fn2 = deepClone(fn);
console.log(fn !== fn2); // 函数不相同
console.log(fn.xxx!== fn2.xxx); // 函数提及类别的属性不相同
console.log(fn.xxx.yyy!== fn2.xxx.yyy); // 函数提及类别的属性不相同
console.log(fn.xxx.yyy.zzz === fn2.xxx.yyy.zzz);// 函数单纯类别的属性值相同
console.log(fn() === fn2()); // 函数执行后相等
那么应该如何同时实现两个函数的复本了? 1. 首先需要返回两个新的函数 2. 新的函数执行结果必须与原函数相同。
function deepClone(target){
if(target instanceof Object){
let dist ;
if(target instanceof Array){
dist = []
}else if(target instanceof Function){
dist = function(){
// 在函数中去执行原来的函数,确保返回的值相同
return target.call(this, …arguments);
}
}else{
dist = {};
}
for(let key in target){
dist[key] = deepClone(target[key]);
}
return dist;
}else{
return target;
}
}
2.2.5 复本繁杂第一类——正则表达式
如何复本两个正则了?以两个单纯的正则为例:
const a = /hi\d/ig;
两个正则,其实由两部分组成,正则的模式(斜杠之间的内容)hi\d,以及参数ig。因此,只要能拿到这两部分就可以得到两个正则表达式。从而同时实现克隆这个正则。通过正则的source属性就能拿到正则模式,通过正则的flags属性就能拿到正则的参数。
const a = /hi\d/ig;
console.log(a.source); // hi\dconsole.log(a.flags) // ig
因此,他们深复本两个正则实际上是拿到这两部分,然后重新创建两个新的正则,进而同时实现跟原来的正则相同的功能即可。
function deepClone(target){
if(target instanceof Object){
let dist ;
if(target instanceof Array){
// 复本数组
dist = [];
}else if(target instanceof Function){
// 复本函数
dist = function () {
return target.call(this, …arguments);
};
}else if(target instanceof RegExp){
// 复本正则表达式
dist = new RegExp(target.source,target.flags);
}else{
// 复本普通第一类
dist = {};
}
for(let key in target){
dist[key] = deepClone(target[key]);
}
return dist;
}else{
return target;
}
}
2.2.6 复本繁杂第一类——日期
假如复本的是两个日期,在通过他们上面的形式复本后,返回的是两个字符串。这个字符串不是Date类别的, 它无法调用Date的任何形式。因此,他们需要支持日期格式的复本。实际上,通过上面的Array,Function,RexExp繁杂第一类类别的复本,他们可以发现,实际上这些复本都是通过new XXX(),相当于创建两个新的第一类返回回去。因此,日期的复本也是一样:
dist = new Date(source);
将要复本的日期,作为参数然后生成两个新的Date。最后同时实现如下:
function deepClone(target){
if(target instanceof Object){
let dist ;
if(target instanceof Array){
// 复本数组
dist = [];
}else if(target instanceof Function){
// 复本函数
dist = function () {
return target.call(this, …arguments);
};
}else if(target instanceof RegExp){
// 复本正则表达式
dist = new RegExp(target.source,target.flags);
}else if(target instanceof Date){
dist = new Date(target);
}else{
// 复本普通第一类
dist = {};
}
for(let key in target){
dist[key] = deepClone(target[key]);
}
return dist;
}else{
return target;
}
}
好了,到目前为止他们的深复本已经支持了简答正则表达式,普通第一类,数组,函数,正则,日期这些最常见的统计数据了。虽然他们的标识符中有许多if else结构,但我觉得这是最难让大家认知的写法。
三、进一步棋优化
到目前为止,他们虽然写出了两个可采用的深复本函数,但这个函数仍然存在着许多可优化的地方。(这些优化的地方也是复试官难问到的地方)。
3.1 忽略原型上的属性
他们在遍历第一类的属性的这时候,采用的是for in,for in 会遍历包括原型上的所有可迭代的属性。 比如说:
let a = Object.create({name:hello});
a.age = 14;
那么采用遍历时,会遍历name和age属性。而不仅仅是a自身身上的age属性。但,实际上他们不应该去遍历原型上的属性,即使这样会引致第一类属性非常深。因此,采用for in遍历时他们最好把原型上的属性和自身属性区分开来,通过hasOwnProperty筛选出自身的属性进行遍历。
for (let key in source) {
// 只遍历本身的属性
if(source.hasOwnProperty(key)){
dist[key] = deepClone(source[key]);
}
}
因此,优化后的标识符如下:
function deepClone(target){
if(target instanceof Object){
let dist ;
if(target instanceof Array){
// 复本数组
dist = [];
}else if(target instanceof Function){
// 复本函数
dist = function () {
return target.call(this, …arguments);
};
}else if(target instanceof RegExp){
// 复本正则表达式
dist = new RegExp(target.source,target.flags);
}else if(target instanceof Date){
dist = new Date(target);
}else{
// 复本普通第一类
dist = {};
}
for(let key in target){
// 过滤掉原型身上的属性
if (target.hasOwnProperty(key)) {
dist[key] = deepClone(target[key]);
}
dist[key] = deepClone(target[key]);
}
return dist;
}else{
return target;
}
}
3.2 环状第一类的爆栈难题
他们在以后采用JSON.parse(JSON.stringify())复本第一类时,就遇到过假如出现环状第一类,会引致报错难题。那么采用他们他们的深复本函数同样会遇到难题。这是由于他们在deepClone函数中采用了递归,按理而言每两个递归应该有两个终止条件的,但由于第一类树结构一般会有终点,因此会自动在终点结束递归。但假如两个第一类有属性指向自身,那么就会形成两个环,比如说:
let a = {name:“小明”};
a.self = a; // a的self属性指向a
这样的话,在进行递归调用的操作过程中会无限循环,最后爆栈。因此,他们需要添加递归终止条件。所谓的递归终止条件,是判断两个第一类是否已经被克隆过了,假如被克隆过了那么就直接采用克隆后的第一类,不再进行递归。因此,他们需要两个东西来保存可能重复的属性以及它的克隆地址。最好的形式是map。
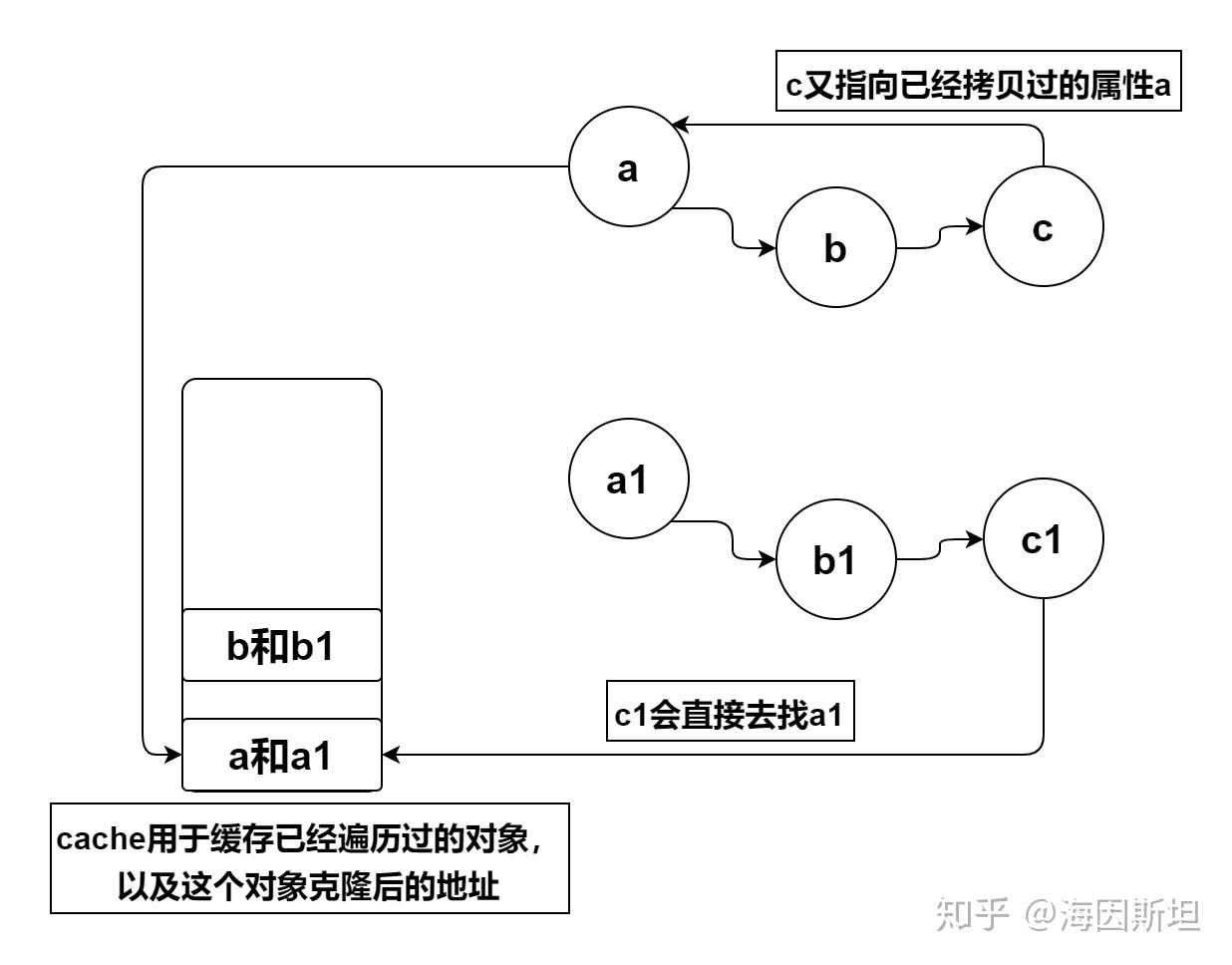
克隆缓存这里大家可能有点难以认知,因此他们用更加直观的图形形式来介绍: 上图中他们依次复本属性a,属性b和属性c对应的复本后的属性为a1,b1和c1。其中属性c又指向了属性a,因此复本时他们又得复本一次属性a,这样的话就不断地形成循环,最后递归引致爆栈。因此,对于a这种已经复本过的属性,他们可以采用两个东西把它和它对应的复本第一类地址保存起来,假如遇到c这种又指向a的,只需要把保存的第一类地址赋值给c即可。这种需要两个值,而且一一对应最常见的统计数据结构是object或者map。当然采用数组也行。这里他们采用map来进行保存。
let cache = new Map();
function deepClone(target){
if(cache.get(target)){
return cache.get(target)
}
if(target instanceof Object){
let dist ;
if(target instanceof Array){
// 复本数组
dist = [];
}else if(target instanceof Function){
// 复本函数
dist = function () {
return target.call(this, …arguments);
};
}else if(target instanceof RegExp){
// 复本正则表达式
dist = new RegExp(target.source,target.flags);
}else if(target instanceof Date){
dist = new Date(target);
}else{
// 复本普通第一类
dist = {};
}
// 将属性和复本后的值作为两个map
cache.set(target, dist);
for(let key in target){
// 过滤掉原型身上的属性
if (target.hasOwnProperty(key)) {
dist[key] = deepClone(target[key]);
}
}
return dist;
}else{
return target;
}
}
3.3 共用缓存引致的互相影响难题
在上面的deepClone函数中,他们通过新增了两个缓存cache来保存已经克隆过的第一类和它对应的克隆地址。但这种形式会带来两个新的难题:由于每次克隆创建两个第一类都会采用这个cache,这样的话会引致克隆两个新的第一类受到上两个克隆第一类的影响。示例:
let a = {
name:“hello”,
}
let a1 = deepClone(a);
console.log(map); //{ name: hello } => { name: hello }
let b = {
age:24
}
let b1 = deepClone(b);
console.log(map); // { name: hello } => { name: hello },{ age: 24 } => { age: 24 } }
他们发现在深复本第一类b的这时候,map中已经有值了{ name: hello }。而实际上这些值不是b身上已经复本过的属性。也是说b的复本受到了a的复本的影响,这会引致难题。因此,他们不能让所有的深复本共用同两个缓存,而要让每两个深复本采用他们的属性。 解决办法是:在调用函数时,每次都创建两个新的map(默认参数),然后假如需要递归,就把这个map往下传。
function deepClone(target,cache = new Map()){
if(cache.get(target)){
return cache.get(target)
}
if(target instanceof Object){
let dist ;
if(target instanceof Array){
// 复本数组
dist = [];
}else if(target instanceof Function){
// 复本函数
dist = function () {
return target.call(this, …arguments);
};
}else if(target instanceof RegExp){
// 复本正则表达式
dist = new RegExp(target.source,target.flags);
}else if(target instanceof Date){
dist = new Date(target);
}else{
// 复本普通第一类
dist = {};
}
// 将属性和复本后的值作为两个map cache.set(target, dist);
for(let key in target){
// 过滤掉原型身上的属性
if (target.hasOwnProperty(key)) {
dist[key] = deepClone(target[key], cache);
}
}
return dist;
}else{
return target;
}
}
3.4 第一类过长引致的爆栈难题
他们知道他们深复本中采用了递归,而递归是有递归栈的,递归栈的深度是有限的,一旦第一类的递归深度超过了递归栈的深度,那么就可能出现爆栈。 比如说,下面的第一类a的第一类深度有20000个属性。这样的话大体上递归到5000时就出现爆栈了,引致报错。
let a = {
child:null
}
let b = a;
for(let i = 0;i < 20;i++){
b.child = {
child:null
}
b = b.child;
}
console.log(a);
这种由于第一类过深引致的爆栈难题,暂时没有甚么解决办法,而且也很少会有这么深的第一类。
测试
好了,到目前为止,他们大体上同时实现了两个功能较为完整的深复本。最后的同时实现函数如下:
function deepClone(target,cache = new Map()){
if(cache.get(target)){
return cache.get(target)
}
if(target instanceof Object){
let dist ;
if(target instanceof Array){
// 复本数组
dist = [];
}else if(target instanceof Function){
// 复本函数
dist = function () {
return target.call(this, …arguments);
};
}else if(target instanceof RegExp){
// 复本正则表达式
dist = new RegExp(target.source,target.flags);
}else if(target instanceof Date){
dist = new Date(target);
}else{
// 复本普通第一类
dist = {};
}
// 将属性和复本后的值作为两个map
cache.set(target, dist);
for(let key in target){
// 过滤掉原型身上的属性
if (target.hasOwnProperty(key)) {
dist[key] = deepClone(target[key], cache);
}
}
return dist;
}else{
return target;
}
}
接下来他们就写两个繁杂的第一类,采用这个对象进行深复本,测试他们的函数性能。
const a = {
i: Infinity,
s: “”,
bool: false,
n: null,
u: undefined,
sym: Symbol(),
obj: {
i: Infinity,
s: “”,
bool: false,
n: null,
u: undefined,
sym: Symbol(),
},
array: [
{
nan: NaN,
i: Infinity,
s: “”,
bool: false,
n: null,
u: undefined,
sym: Symbol(),
},
123,
],
fn: function () {
return “fn”;
},
date: new Date(),
re: /hi\d/gi,
};
let a2 = deepClone(a);
console.log(a2 !== a);
console.log(a2.i === a.i);
console.log(a2.s === a.s);
console.log(a2.bool === a.bool);
console.log(a2.n === a.n);
console.log(a2.u === a.u);
console.log(a2.sym === a.sym);
console.log(a2.obj !== a.obj);
console.log(a2.array !== a.array);
console.log(a2.array[0] !== a.array[0]);
console.log(a2.array[0].i === a.array[0].i);
console.log(a2.array[0].s === a.array[0].s);
console.log(a2.array[0].bool === a.array[0].bool);
console.log(a2.array[0].n === a.array[0].n);
console.log(a2.array[0].u === a.array[0].u);
console.log(a2.array[0].sym === a.array[0].sym);
console.log(a2.array[1] === a.array[1]);
console.log(a2.fn !== a.fn);
console.log(a2.date !== a.date);
console.log(a2.re !== a.re);
他们发现最后所有的值都为true,实际上这是我写的单元测试,只不过这里采用console.log打印出来了。大家假如想要看完整的测试操作过程,可以查看我的github
总结
责任编辑内容主要包括: – Javascript基本上正则表达式 – 浅复本和深复本的差别 – JSON.parse(JSON.stringify)同时实现两个深复本,以及这种形式的缺点 – 如何由浅及深一步棋一步棋地采用递归克隆同时实现两个深复本
通过这篇文章,你大体上能掌控绝大部分深复本的相关知识,足以应付所有的复试。更加重要的是,通过责任编辑这种形式掌控后第一印象真切,大体上不能忘却。
最后:责任编辑的标识符在deepClone
,欢迎大家star。
完结撒花。