他们做 最帅应用领域 (zuimeia.com转化成为自己商品里的璀璨一面(所以是为的是帮我们先进经验,而不是剽窃…)。
他们把最近所推荐的十几个应用领域过了两遍,将里面最有特点的许多应用领域(不一定整个应用领域都做的好)重新重新整理,期望能给我们的组织工作带来许多启迪。塞雷县,他们会把已所推荐的应用领域都重新整理到文件格式里撷取出来,方面我们系统的参照。浏览门牌号在最帅里都找得到(可以查阅QQ帐号的历史信息),建议实际加装新体验。
//他们要做一场运动,而更为重要是一个QQ社会公众帐号。(打广告就做到底吧,对此脆弱的老师观赏请谨慎)
期望通过他们共同的不懈努力,未来有更多国内的应用领域能让人耳目一新。(我喜欢一句话:或者耳目一新,或者此刻一黑~)
1. Feedly
为的是注重该文的内容并给使用者提供更快的阅读新体验,Feedly 在听觉上并没有做过多的润色,给人一种非常清新的感觉。每两条新闻报道好像两张被加上魔力的油墨一样,手掌向下一拨,就会表明下两条新闻报道;手掌向下一拨,就会表明上两条新闻报道,可视化简单轻快。

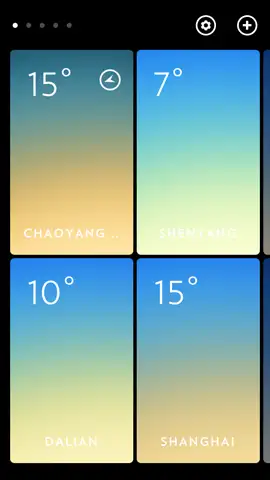
2. Sun
采用 HTML5 制做的天气情况类 Web App。反之亦然是精致的结构设计,反之亦然是极简的艺术风格,不同的是,这是这款 Web App,非但不逊于邻近地区应用领域的展现效用尤其令人难忘。

3. Moves
Moves 会手动追踪你的现实生活和组织工作,你只需要随身携带智能手机放在公文包中。它会帮助你历史记录徒步、骑脚踏车和慢跑的秒数,表明你走来的方向,并简单的用时间轴的形式展现给你。整个 App 没有过多的可视化,你只需打开 G

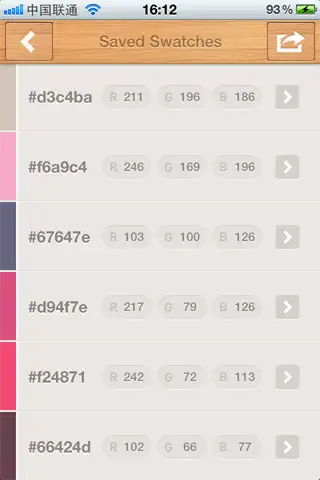
作为一名听觉结构设计师,在方案伊始,经常会为如何做出一套好的配色方案而纠结,通过两张漂亮的风景照片从中提取出若干个颜色进行搭配,就是一种比较常见的做法。通过http://EyeDrop.me你就可以实现这样的功能。这个 App 的听觉结构设计其实一般,Usability 方面也有问题,但是可视化的动画效果比较自然。

5. Solar
Solar可以说是把“简洁”做到极致的典范。扁平化的界面结构设计、“会呼吸的”颜色渐变以及简单的操作手势等亮点,为结构设计师们带去了很多的灵感。只是个人对这里面的渐变感觉不是很认可,虽然的确博得了很多使用者的欢迎。

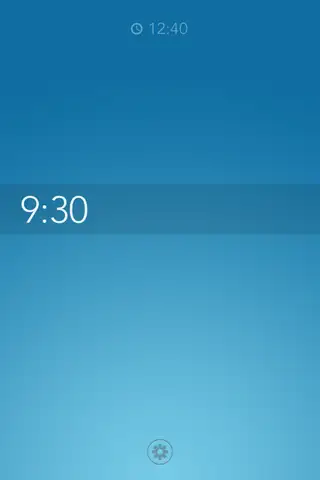
6. Rise Alarm Clock
这是这款遵循极简主义的起床闹钟,它拥有极简的听觉艺术风格和极简的操作方式。进入到主界面里,上下滑动即可以设置闹钟时间,颜色也随之变化。设定好时间后向左或者向右滑动,闹钟就生效了。

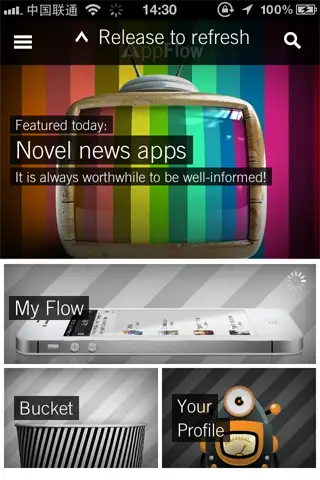
7. AppFlow
AppFlow 是一个以社交方式发现 App 的 App。在结构设计上,最有特点的是他们的动态效用,下滑的时候图片本身也有动态效用,初次使用时感觉较好。但是这样的结构设计也存在问题,动态效用有些过于“喧闹”,用的太多,往往在许多关键的地方画龙点睛,使用者新体验会更快。

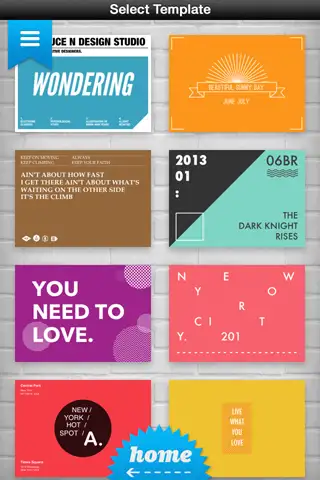
8. Phoster
Phoster 是这款海报制做 App,它附带了几十种漂亮的模版和三种不同的尺寸。这个 App 的特点是最大程度上给使用者提供出各种选择,把各种选项很简单的摆在使用者面前,而不需要使用者去做各种尝试。

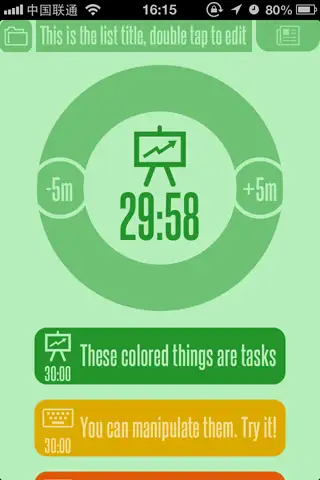
9. 30/30
30/30 是一个 iOS 平台上的日程安排和提醒类应用领域。它的界面简洁而扁平,采用了反白 icon 结构设计和多彩的纯底色,富有吸引力且听觉层次鲜明。它的可视化很有特点,整个任务列表可以完全用手势来编辑。同时,系统的反馈也是很棒的,每一步操作都对应一个动画和声音提示。

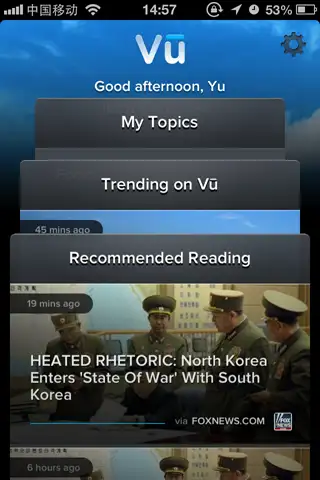
10. Vū
Vū 是这款精致的新闻报道杂志类 App,精良的界面结构设计是 Vū 最注重的特点。
1.界面卡片式的信息分类
2.界面弹性的动画
3.横向滑动与纵向滑动的导航
4.精致的界面听觉结构设计
但是对这个名字~~~他们可能是没想过要国际化…

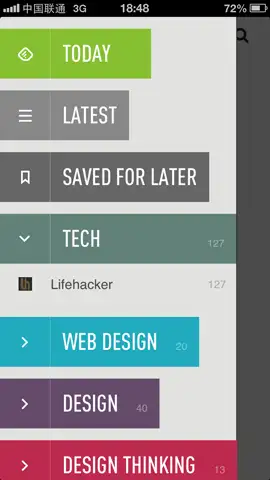
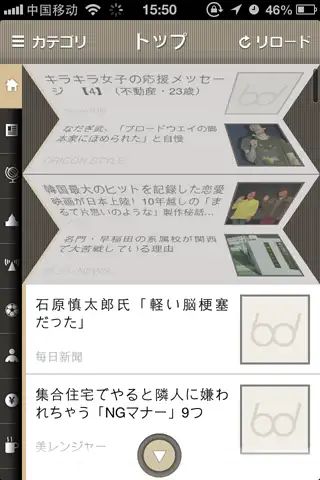
11. NewsHUB
newsHUB 是这款来自于东洋地区的新闻报道类的应用领域。它的可视化结构设计非常有特点:
1.不同于Path侧边栏的全新侧边栏结构设计。
2.新闻报道更新的折叠效用
3.提供了新闻报道的中间状态
4.固定在屏幕下方的 icon
(他们的结构设计师把这这里的一部分结构设计所推荐给他做商品经理

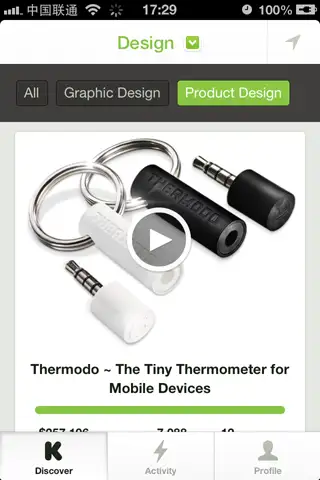
12. KickStarter
KickStarter 是一个以众筹模式为创意项目筹集资金的平台。它的 App 的可视化结构设计也非常出色。用较少的界面元素实现丰富的功能。整个 App 的逻辑非常清晰,界面布局合理,可视化细节都很精致。

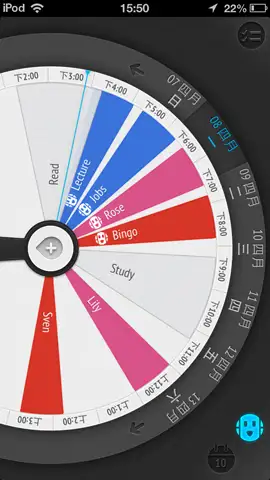
13. Sooner
Sooner 是这款 ToDoList 类应用领域。它的注重之处在于可视化方式非常特别,几乎所有的操作都是基于表盘实现的,给人一种耳目一新的感觉。

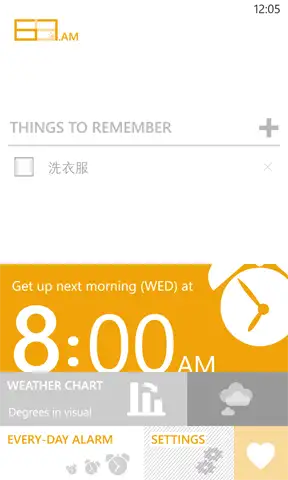
14. http://627.AM
http://627.AM是 Windows Phone 平台上这款早安闹钟,出色的结构设计让它被赞誉为对 Windows UI(原 Metro UI)的完美诠释。http://627.AM整合了闹钟+天气情况+提醒,功能多却不显冗余,这要归功于 Windows UI 艺术风格本身对信息的强调。

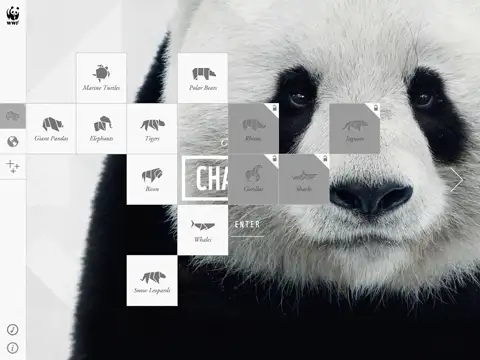
15. WWF Together
World Wide Fund For Nature 出品的 iPad 应用领域,运用折纸的元素,界面简洁大气,新体验流畅易用。软件整体感觉亲切淡雅,图形简洁和平面化,可视化新颖流畅。

16. Google Keep
Keep 沿袭 Google一贯的简洁艺术风格,在结构设计和可视化上都很简单,同时也满足了使用者"随时随地快速纪录生活"的需求。

17. Typic
Typic是这款帮助你把图片和文字结合起来的 App。Typic上手非常容易:将图文合成的操作分步完成,拍照—滤镜—编辑文字—增加特效—撷取。新使用者可以专注于当前的操作,不会被其他功能分心。

18. We Heart Pics
We Heart Pics 是这款图片撷取类 App。作为撷取美的 App,We Heart Pics 在界面结构设计中的很多细节处理都很细致。

19. Echograph
Echograph 通过局部的动态还原,让你的照片动起来,它所实现的这种局部添加动画所产生的结果或许与物理世界相违背,但却能给他们带来一种别样的美。

20. Scotland’s Big 5
这是一个 Scottish National Heritage 官方应用领域。最先暴露给使用者的精华图片,偶尔出现小小的动画和精致的内容界面让这款 App 即使不看内容也足以让人时不时去启动它。

(以后再续…)
职业教育平台,学生包括海内外各大高校在校生、苹果、谷歌、微软、阿里、腾讯、字节、小米等的在职员工。现在还有各大公司P8、P9、P10的专家和高校教授在知群撷取经验。
现在有免费的5天学习机会,帮助你了解阿里、腾讯的组织工作方法论,更快的入门或者提升。在这里了解详情和报名:
应该是你能接触到的最有干货的免费课程,机会有限。









