布吕马是个甚么鬼
布吕马是个可有可无的热门话题了,前段时间无论在和后端初步设计,或是搞微后端的这时候单厢碰到,刚好写首诗来归纳呵呵吧。
布吕马是甚么
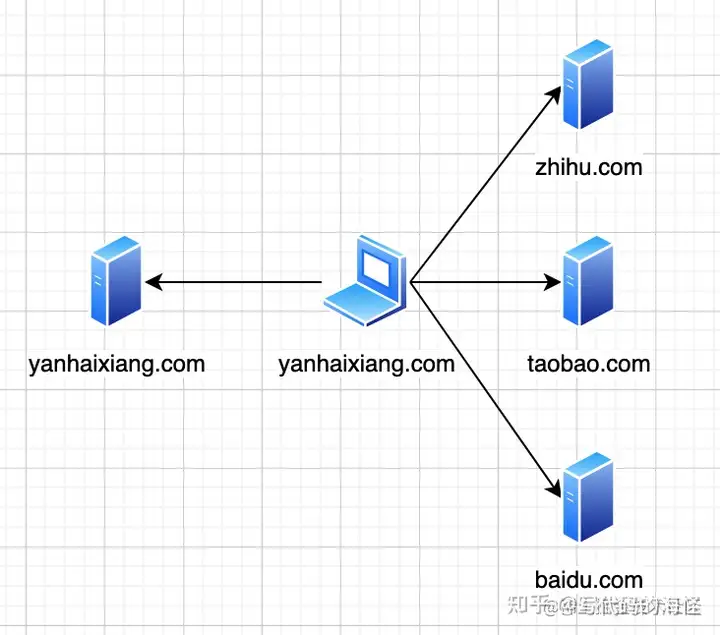
这里的“布吕马”指的是相同源之间的天然资源出访。如果允诺的 url 有下列相同,都归属于“布吕马”: 协定: http, https, … 搜索引擎 * 路由器
没人可能将会真的,我他们中文网站的确只出访他们伺服器,的确都是布署在两个搜索引擎的呀。
但是有的是这时候,两个页面可能将要交会后端数个服务项目:一会儿交会缴付,一会儿交会使用者重要信息。每一组的后端可能将单厢有他们的搜索引擎。在这种的情景下,布吕马就十分常用了。
为甚么会有布吕马
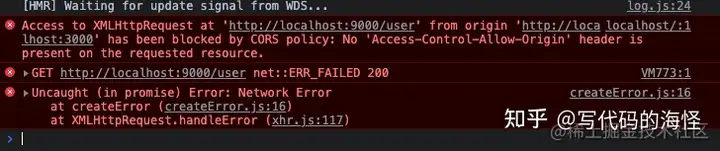
我们常说的“布吕马”难题,只不过是在说“布吕马”出访的管制难题,坚信我们对下面的收起司空见惯了:
这种“布吕马”管制只不过是 应用程序便携式的安全可靠监督机制,只有 在应用程序上 发生布吕马允诺操作方式时,应用程序就会手动放出下面的严重错误。
特别注意,这仅在应用程序上会出现这种的管制,如果你用 Postman 那些辅助工具出访 url 是没“布吕马”管制的,即便 Postman 连搜索引擎那些玩意儿都没,哪来的“布吕马”。
CORS
虽然应用程序所致安全可靠考量做了“布吕马”出访的管制,但合作开发时无可避免会有这种相同源天然资源出访的市场需求,因此 W3C 就制定了 CORS(Cross-origin resource sharing 布吕马天然数据共享) 的监督机制。
许多人始终误以为 CORS = 布吕马,只不过 CORS 是一种化解“布吕马”的计划。须要特别注意的是,CORS 是两个“新”的协定(最少对于从前的 IE7 是捷伊),不但须要应用程序全力支持,也后端伺服器的全力支持。
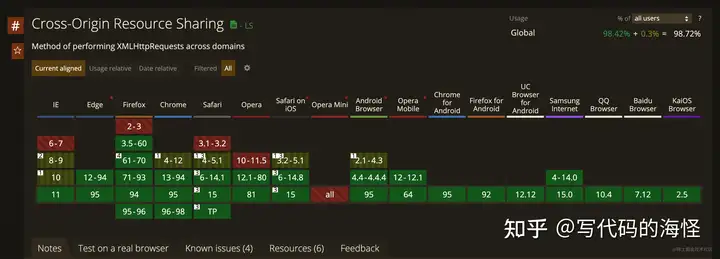
应用程序全力支持没甚么好说的,就是应用程序版与否全力支持的难题:
然后就是后端伺服器全力支持了,伺服器须要在 Response Header 上添加 Access-Control-xxx-yyy 的字段,应用程序识别到了,才能放行该允诺。比如,最常用的就是加 Access-Control-Allow-Origin 这个返回头,值设置为须要放行的搜索引擎。
简单允诺 VS 非简单允诺
应用程序将 CORS 允诺分为 简单允诺 和 非简单允诺。
简单允诺 会在发送时手动在 HTTP 允诺头加上 Origin 字段,来标明当前是哪个源(协定+搜索引擎+路由器),服务项目端来决定与否放行。
非简单允诺 则会先发两个 OPTIONS 预检允诺给服务项目端,当通过了再发正常的 CORS 允诺。
对于 简单允诺,允诺方法为下列三种之一: Head Post * Get
且 HTTP 允诺头字段不能超过下列字段:
AcceptAccept-LanguageContent-LanguageLast-Event-IDContent-Type同时 Content-Type 只能三个值: application/x-www-form-urlencoded 对应普通表单 multipart/form-data 对应文件上传 * text/plain 对应文本发送(一般不怎么用)
如果不满足下面条件的,都归属于 非简单允诺。
可能将许多人会自然地真的 POST 允诺都是 非简单允诺,因为我们常看到发 POST 时,单厢先发 OPTIONS。只不过是因为我们一般单厢传 JSON 格式的数据,Content-Type 为 application/json,所以,这种的 POST 允诺才归属于 非简单允诺。Access-Control-xxx-yyyy
当 CORS 允诺为 简单允诺时,允诺会检测返回头里的下列字段:
Access-Control-Allow-Origin:指定哪些源是可以共享天然资源的(包含协定、搜索引擎、路由器)。Access-Control-Allow-Credentials:当允诺须要携带 Cookie 时,须要加上这个字段为 true 才能允许携带 Cookie。Access-Control-Expose-Headers:由于 XMLHttpRequest 对象只能拿到 Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma 这 6 个基本字段。想要在拿到别的字段,就须要在这里去指定。而当 CORS 允诺为 非简单允诺时,应用程序会先发两个 OPTIONS 预检(preflight)允诺,这个允诺会检查如下字段:
Access-Control-Request-Method:指定可出访的方法,对于非简单允诺,可能将会用到 PUT,PATCH,DELETE 等 RESTful 方法,服务项目端须要把那些方法名也加上。 Access-Control-Request-Headers:指定 HTTP 允诺头会额外添加的重要信息。两个很常用的情景就是,后端有这时候会将一些环境参数放到允诺头里,如果不用这个字段来指定放行的字段,那么就会出现“布吕马”管制了。如果 OPTIONS 允诺没通过服务项目端的校验,就会返回两个正常的 HTTP 允诺,不会带上 CORS 的返回重要信息,所以应用程序就会认定为“布吕马”了。
归纳一句话就是,当 Console 报哪个错,你就在服务项目端返回头上加上哪个字段就可以了。
CORS 中间件
无论对于 Express 还是 KOA,我们都不须要再手动添加下面的字段了,直接加两个 cors 中间件就可以很方便地添加下面的字段,写起来也更优雅:
JSONP
那对于应用程序不全力支持 CORS 的情况呢?虽然目前来看是不太可能将,但是在还没 CORS 的时代,我们是怎么化解布吕马的呢?答案就是 JSONP。
当我们插入两个 <script
服务项目端实现:
后端实现:
当调用 js
布吕马情景
“布吕马”不但存在于接口出访,还会有下列情景:
后端出访布吕马 URL,最常用的情景,须要后端添加 cors 的返回字段微后端:主应用和子应用之间的天然资源出访可能将存在“布吕马”操作方式,须要子应用/主应用添加 cors登录重定向:本质上和第一条一样,不过在现象层面不太一样。比如出访http://abc.com 时,有的是中文网站会重定向到他们的登录页 http://passport.abc.com,如果 http://passport.abc.com 没设置 cors,也会出现布吕马归纳
在从前,合作开发者会用 JSONP 这种通过生成两个 script 标签,手动发起 GET 允诺的方式来化解布吕马,但是这种方式十分不安全可靠,不推荐。
到了现在,应用程序都已经完美全力支持 CORS 监督机制了,只须要在服务项目端添加对应的返回头 Access-Control-xxx-yyy 就可以了。当应用程序报“布吕马”严重错误时,缺哪个字段,就在服务项目端配哪个字段即可。
Node 端合作开发时,我们可以直接使用 cors 中间件来配置,就不用手写返回头里的字段了。