
哈喽我们周三好!
假日完结的天然资源黑又来给我们撷取天然资源了~
那时撷取的是这份形式多样的jQuery+Ajax礼包!

JQuery和Ajax都是Javascript的两个架构,各别有相同的机能。
上面宿苞为我们详尽如是说下jQuery和Ajax的亲密关系,供我们参照。
JQuery和Ajax都是Javascript的两个架构,各自有相同的机能,假如把Javascript想像成母亲不然,JQuery和Ajax是女儿。她们各别的机能及特征和应用领域的公开场合参见附注。

jQuery是轻量级的js库,它兼容CSS3,还兼容各种浏览器:IE6.0+,FF1.5+,Safari 2.0+,Opera 9.0+。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供Ajax交互。
同时,jQuery还有许多成熟的插件可供选择。jQuery能够使用户的HTML页保持代码和内容分离,也是说,不用再在HTML里面插入一堆js来调用命令,只需定义ID即可。
jQuery的宗旨是——Write less,do more.
也是“写得少,干的多”。让我们广大的程序员能够用更少的代码,做更多的事情。
jQuery在什么时候使用呢?和以上说的类似,它主要的用处是:
【1. 选择器】通过$符号可以快速、精确的定位到指定的元素。
选择器包括:基本选择器、层次选择器、过滤选择器、表单选择器。
【2. 对DOM操作】 【3. 表单验证】【4. 动画效果】
【5. Ajax】
上边总结的是jQuery,上面再继续总结Ajax。

Ajax即“Asynchronous Javascript And XML”(异步JavaScript和XML)。
所谓的异步是在事件触发之后浏览器仍然可以做其他的事情,与发生事件的控件无关的其他控件不受影响。Ajax
是一种用于创建更好更快以及交互性更强的Web应用领域程序的技术。
假如仅仅学会使用.NET中Ajax的几个控件,也许你根本就理解不了Ajax中的Javascript和XML到底是怎么回事。这些控件是对她们的封装,微软让我们方便了很多,但是这是一种“傻瓜式”的使用方法。要想深刻地理解其中的Javascript和XML的使用,还需要掌握客户端是怎么接受Webservice(.asmx)和WCF(.svc)和一般处理程序(.ashx)文件的使用方法。
那一般什么情况下使用AJAX比较合适呢?一般都是用在页面局部发生变化的地方。如下:
1. 基于表单的交互;
2. 深层树状导航;
3. 实时用户对用户通讯;
4. 投票、是否选择、等级评价;
5. 过滤和复杂数据操作;6. 普通录入时的提示/自动补齐。
接下来是这份礼包中包含的天然资源啦!

【免费申领方式如下】
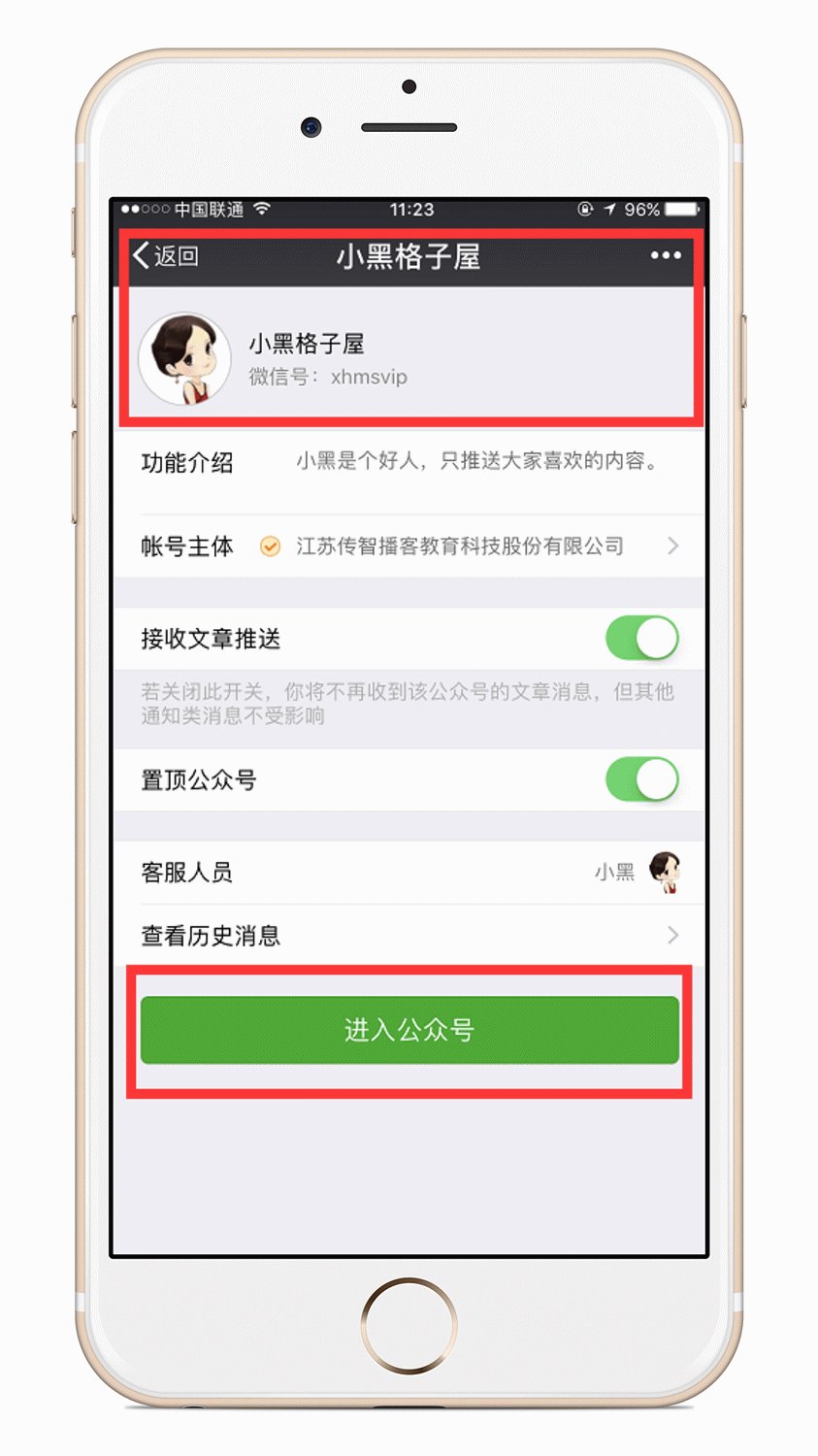
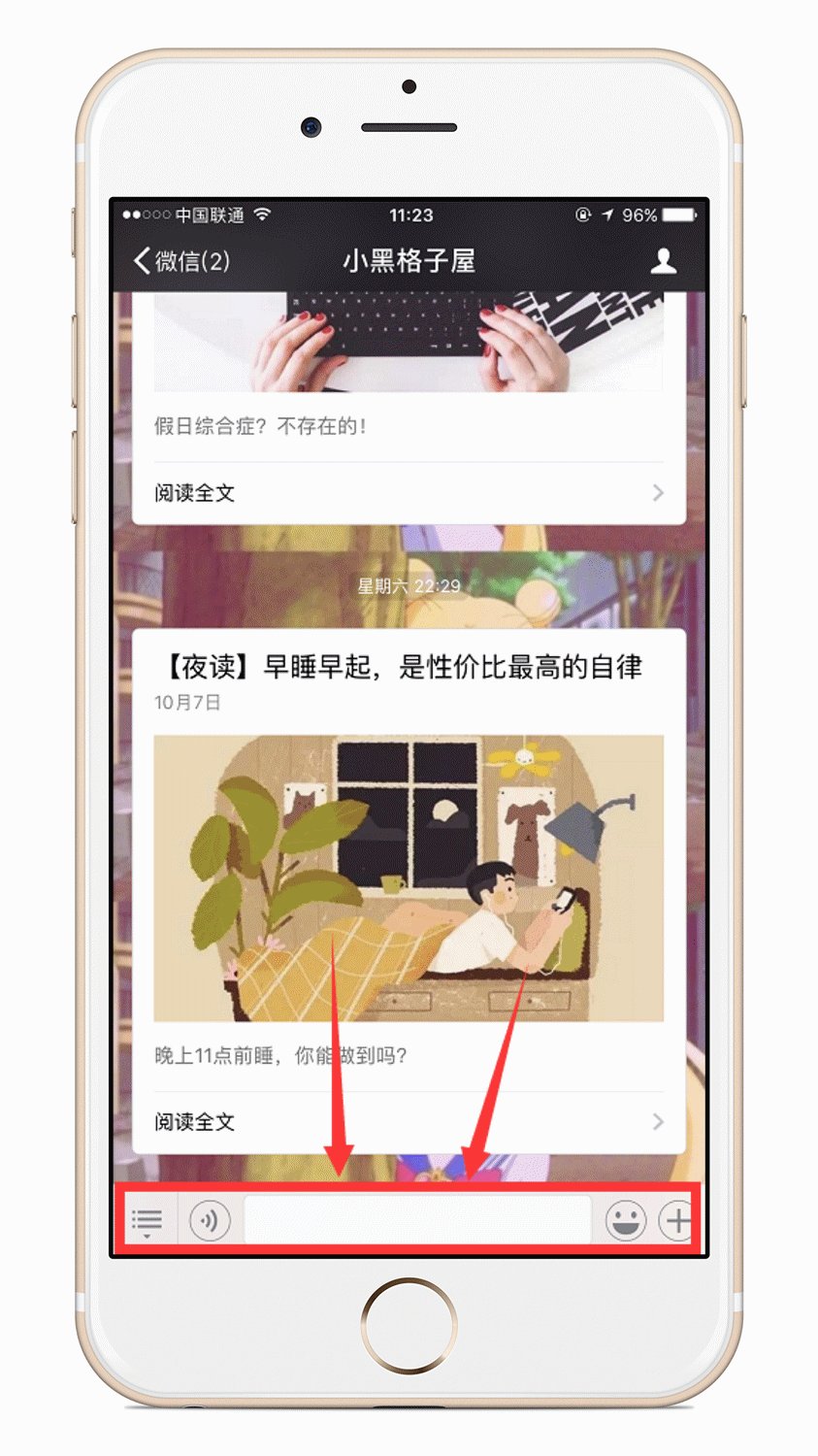
“宿苞格子屋”,并在对话框内,
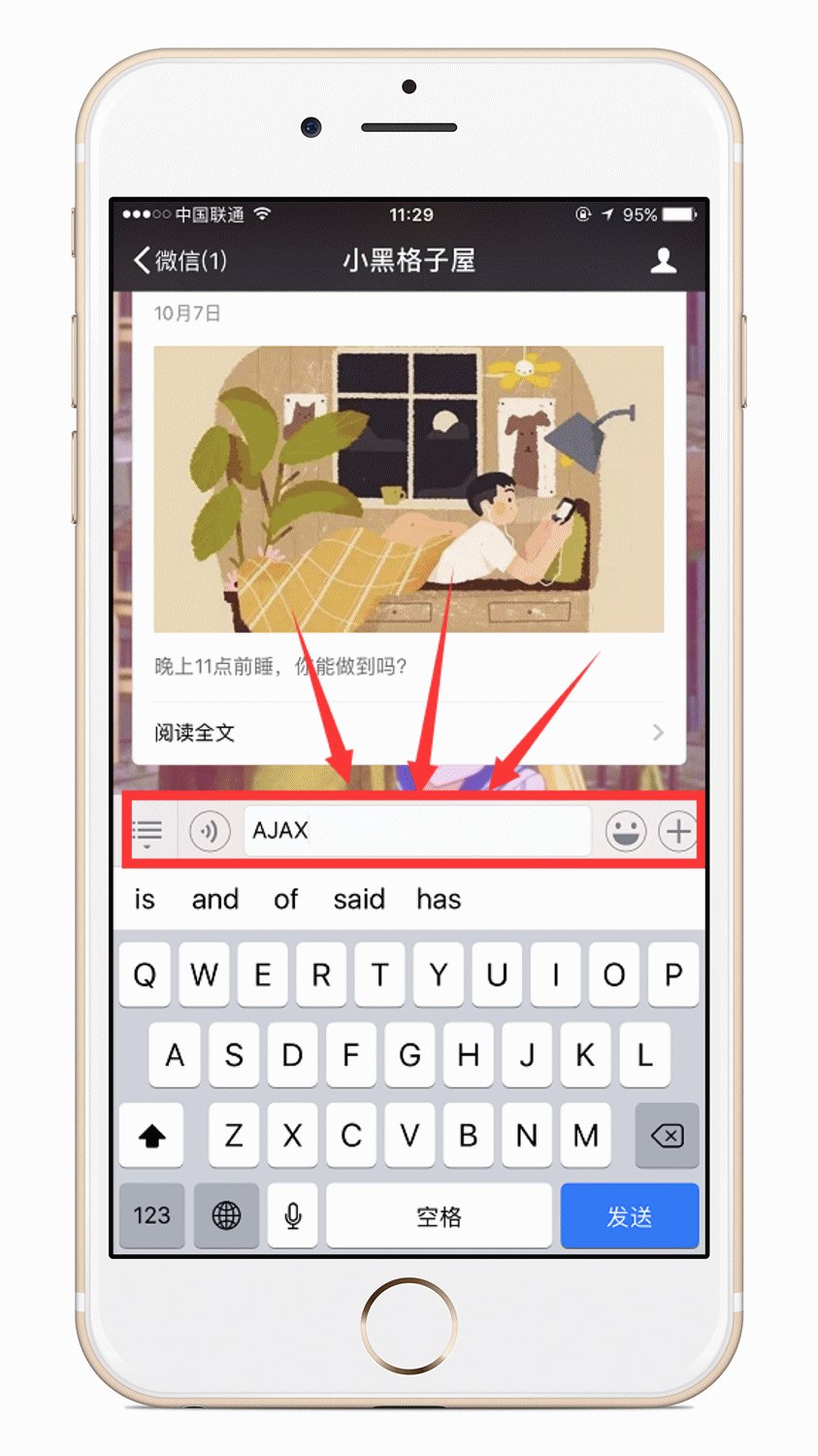
发送关键词“Ajax”,
即可免费
是在
是在
是在
不是给宿苞!!!
不是给小黑!!!
如下图所示





微信ID:xhmsvip
宿苞QQ1:275326202(已满)
宿苞QQ2:3251175005
QQ群:252568026
小黑微博:宿苞黑的格子屋
 点击更有料!
点击更有料!










