一 范例
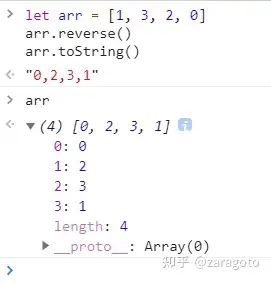
对前述标识符,初始化arr.reverse()的这时候会让数组同时实现运算元排,初始化arr.toString()会用数组方式展现数组文本。所以难题来了,arr的reverse方式是在这儿表述的?toString方式是这儿表述的?
二 预测
能看见,arr里头并没reverse() 及toString(),多于两个_proto_与数组的宽度特性。
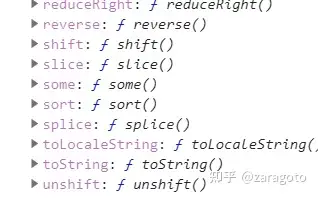
而在_proto_第一类里头,找出了reverse与toString。
三 _proto_、prototype与蓝本链
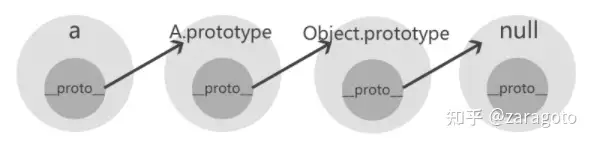
JavaScript 多于一类内部结构:第一类。每一示例第一类( object )都有两个专有特性(称作 __proto__ )对准它的缺省的蓝本第一类(prototype)。该蓝本第一类也有两个他们的蓝本第一类( __proto__ ) ,一层层向下直至两个第一类的蓝本第一类为null。依照表述,null没蓝本,并做为那个蓝本链中的最终两个各个环节。
对如下表所示标识符,其蓝本链图为:
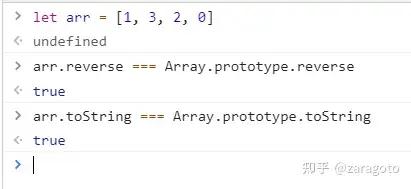
故可知,