书名镜像:https://dev.to/theme_selection/ultimate-vuejs-resources-for-developers-3bbk
如有译者不许,请多尖萼。
不可否认,Vue是最合适的JavaScript架构之一。它受全球合作开发者的TNUMBERX。在这里,他们将列举VueJS的许多毁灭者天然资源。不过,在他们已经开始列举以后,让他们先来看一下VueJS 的简述。
什么是VueJS?
Vue是两个用作构筑界面的渐进架构。它是Cubzac结构设计的,能很难地正式成为两个库和两个架构,这依赖于你想填补空缺。它由两个著眼于快照层的核心理念库和全力支持库的生态系共同组成。Vue是由尤雨溪建立的。他建立了Vue作为两个渐进JavaScript架构和Angular的高效能代替品。
与Angular和React相同,VueJS没有得到Facebook和Google等信息技术巨擘的全力支持。不过,VueJS虽然其不可思议的功能和竞争优势而正式成为最畅销的js架构。前段时间,它的GitHub(约181k星)和npm系统文件(约1,925,903次每星期浏览)已经与React和Angular媲美。
此外,它被Gitlab,腾讯,华为,Adobe,Euronews,Nintendo,Grammarly,Codeship,Behance等大公司采用。
假如你正在采用VueJS,那么你可能须要 BestVue Editor来大力推进合作开发速率。除此之外,假如你须要如前所述VueJS的管理工作模版,请检查和MaterioVuetify VueJS管理工作模版与否能正式成为开启工程项目的好天然资源。
现在,让他们已经开始吧。
下列是许多管用的VueJS天然资源,这些天然资源牵涉有关VueJS的模块库,实例,工程项目,辅助工具和该文。
UI库和架构
UI 模块别列济夫几组(一般来说)可信的整套 UI 模块,如按键、输出、页面等。它用作产业布局的构筑基块。虽然其模组化优点,他们能以许多相同的方式排序模块,以实现独有的效用。
BootstrapVue
Bootstrap vue 将 Bootstrap 模块与Vue结合采用。它能帮助你构筑响应迅速、移动优先的工程项目。它是Vue.js和世界上最畅销的前端CSS库Bootstrap的组合。BootstrapVue将 Bootstrap的强大机能带到了Vue。它使所有Bootstrap 元素(如行、列和卡)都能用作Vue 模块。
此外,它还提供了适用作Vue .js v2.6 的Bootstrap v4 模块和网格系统的最全面的实现之一,并带有广泛且自动化的WAI-ARIA 辅助机能标记。
特征:
易于主题化开箱即用的 ARIA 辅助机能未绑定到 jQueryVuexy提供了许多非常不可思议且引人注目的机能:
多语言全力支持RTL添加了 Figma 和 Sketch文件Vuetify
Vuetify是两个VueUI库,其中包含采用MaterialDesign规范的精美手工制作的模块。它由形状、卡片、交互、深度效果(如阴影和灯光等)的UI 指南共同组成。
它能帮助你采用成功所需的所有辅助工具来大力推进合作开发过程。此外,它全力支持所有现代浏览器,并与VueCLI-3兼容。它还为Simple HTML,Webpack,NUXT,PWA,Electron,ALa Carte,ApacheCordova提供了基本模版。
产品特点:
WCAG可访问性(a11y) / WCAG / Section 508 / RTL 全力支持30 多种全力支持的语言更小的捆绑尺寸,具有自动摇树机能两个庞大的Discord社区对主要版本的长达18 个月的全力支持你能查看MaterioVuetify VueJS AdminTemplate以获得更好的想法。Materio还提供了宝贵的机能,旨在帮助建立完全符合你想象的优质单页应用程序。
此外,MaterioVuetify VueJS AdminTemplate还附带了独有而管用的辅助工具,例如模糊搜索,Dark,Semi-Dark和Bordered产业布局选项,AdvancedCards和Chart。此外,它还提供了下列不可思议机能。
特征:
Pure Vue JS, 无jQuery依赖性采用 Vue CLI 建立利用 Vuex、Vue Router、Webpack代码拆分,延迟加载JWT身份认证访问控制 (ACL)全力支持RTLQuasar
Quasar是两个高效能的MaterialDesign模块套件,具有SPA,SSR,PWA,Mobile(Cordova和Compacter),Desktop(Electron)和浏览器扩展的构筑器。这使你作为Web合作开发者能快速建立多种风格的响应式网站/应用程序。它著眼于遵循材料2.0。
Quasar提供了两个UMD(统一模块定义)版本,你能将其作为CSS和JSHTML标签添加到现有工程项目中,然后就能采用它了。
特征:
以性能为中心的架构提供内置 SSR(服务器端渲染应用)全力支持PWA(渐进 Web 应用程序)BEX(浏览器扩展)通过Cordova或Compacter的移动应用程序(Android,iOS等)多平台桌面应用程序(采用 Electron)Vuesax
Vuesax是两个如前所述Vuejs的模块架构,它是两个Cubzac结构设计为可增量采用的架构。它提供了独有且可重用的UI模块。该架构的重点是促进应用程序的合作开发,在不删除必要机能的情况下改进其结构设计。此外,所有模块都具有独有的颜色,形状和结构设计,因此你能自由采用它而不会失去建立和生产的速率。
特征:
独有而美丽的结构设计新颖的结构设计与不可否认的材料结构设计相比可重复采用的模块,易于实施响应式全力支持Nuxt.js
Nuxt是两个如前所述Vue的渐进架构.js来建立现代Web应用程序。它如前所述Vue.js官方库(vue,vue-router和Vuex)和强大的合作开发辅助工具(Webpack,Babel和PostCSS)。
特征
自动转译和捆绑(采用 Webpack 和 babel)热代码重新加载服务器端呈现或单页应用程序或静态生成,你能根据自身选择Ream
Ream是两个用作在Vue3中构筑服务器渲染或静态生成的Web应用程序的架构,它受Next.js和SvelteKit的启发。
开源工程项目
Pagekit
模组化轻量级CMS由Symfony模块和Vue.js构筑而成。无论是个人博客还是公司的网站。采用Pagekit,能为网络建立机能强大的内容,这些内容能在每台设备上完美运行。Pagekit干净直观的界面使您能著眼于最重要的事情,管理工作你的内容。
Koel
Koel是两个简单的如前所述Web的个人音频流媒体服务,在客户端用Vue编写,在服务器端用Laravel编写。针对Web合作开发者,Koel采用了许多更现代的Web技术- CSS网格,音频和拖放API等来完成它的工作。
Flox
Flox是两个自托管的电影,系列和Amines观看列表。它建立在Laravel和Vue之上.js并采用电影数据库API。该评级如前所述3分制:goodmedium bad
特征
用作Plex的API – 将Plex的电影,节目和观看的剧集从Plex同步到Flox。剧集跟踪。建议。监视列表。热门电影和节目,即将上映和当前电影(每日更新)。Vuegg
VueJS工程项目通过将模块直接拖放到可视化编辑器中,并移动、调整它的大小到你的选择。Vuegg利用应用程序/网站的页面和路由的建立,简化了样式结构设计工作,并有助于实现快速原型制作工作流程。
特征:
通过拖放模块进行模型/原型制作,并移动/调整它的大小全力支持标准鼠标和键盘组合响应式预览(手机、平板电脑、网络)HTML5 元素的基本集合VUE CRUD
VueCRUD允许建立用作管理工作单个表的机制,以及具有登录系统和模块的CMS或扩展CRM。VueCRUD采用vue及其生态系(Vuex,Vuetify等)。享受世界上最流行的JS架构的好处。
商业工程项目
Materio– Vuetify VueJS Laravel Admin Template
MaterioVuetify VueJS Laravel Admin Template –是合作开发者最友好且高度可定制的管理工作仪表板模版,如前所述流行的前端架构VueJS和后端Laravel。
假如你是两个合作开发者,正在寻找最合适的VueJS Laravel管理工作模版,那么这就是两个。此外,他们遵循最高的行业标准,为你带来最合适的laravel管理工作模版之一。此外,它不仅快速且易于采用,而且具有高度可扩展性。此外,提供极致的便利性和灵活性,你将能够毫不费力地构筑所需的任何应用程序。
此外,你能采用此Vuejs laravel管理工作模版轻松构筑高质量的单页应用程序。因此,请采用他们的创新管理工作模版建立引人注目,高质量和高效能的单页应用程序。
特征:
纯Vuejs,无jQuery依赖性采用 Vue CLI 建立利用 Vuex、Vue Router、Webpack3 仪表板,RTL 全力支持代码拆分,延迟加载API 就绪 JWT 身份验证流程访问控制(即使在 CRUD 操作上)Laravel passportLaravel sanctum等等Vuexy – VueJS 管理工作模版
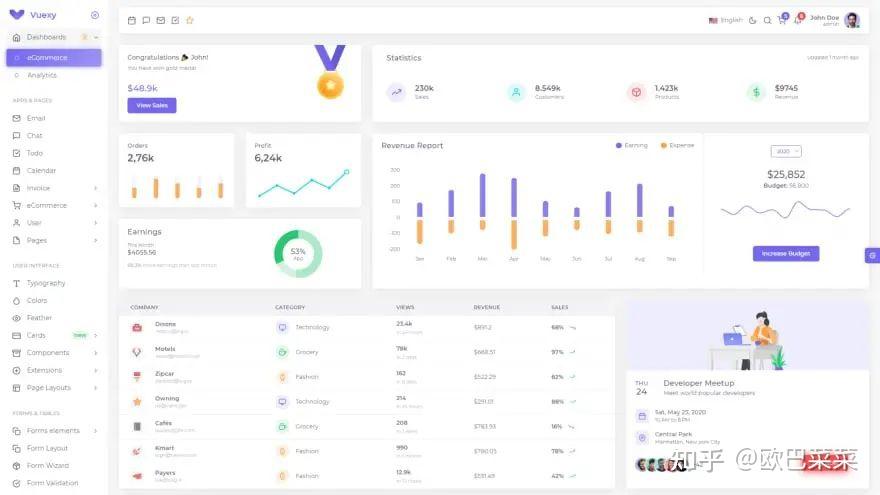
Vuexy -Vuejs Admin DashboardTemplate在所有bootstrapVue管理工作模版中都是高级的。此外,此模版响应速率快,干净且结构合理。
Vuexybootstrap vue admin模版包含Vuejs、HTML(bootstrap4)、PHP(laravel 8)和 React (reactstrap)、Angular11。此外,这个图形丰富的引导模版因其用户友好的体验和速率而受全球合作开发者的强烈推荐。此外,它是合作开发者最友好的Vuejs+ HTML仪表板。其中包括100+卡,50+模块等等。
特征:
如前所述 BootstrapVueVue 3 就绪 (组合API)bookstrap 4.5.3laravel8添加了Sketch和Figma文件JWT身份验证,ACLInternationalization/i18n & RTL ReadyWjimo
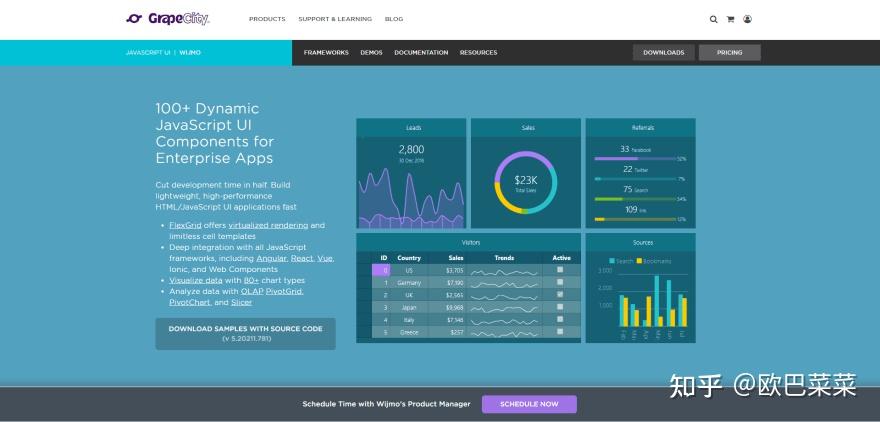
Wjimo有100多个用作企业应用程序的动态JavaScript UI模块。在Wjimo的帮助下,你能将合作开发时间缩短一半。此外,你还能快速构筑轻量级,高效能的HTML/ JavaScript UI应用程序。
FlexGrid 提供虚拟化渲染和无限的单元格模版与所有 JavaScript 架构深度集成,包括 Angular、React、Vue、Ionic 和 Web Components采用 80 多种图表类型可视化数据采用 OLAP 数据透视网格、数据透快照和切片器分析数据FlexMap(测试版)他们最新的可视化地图控件Cloropleth maps散点图气泡图Vuejs laravel管理工作模版
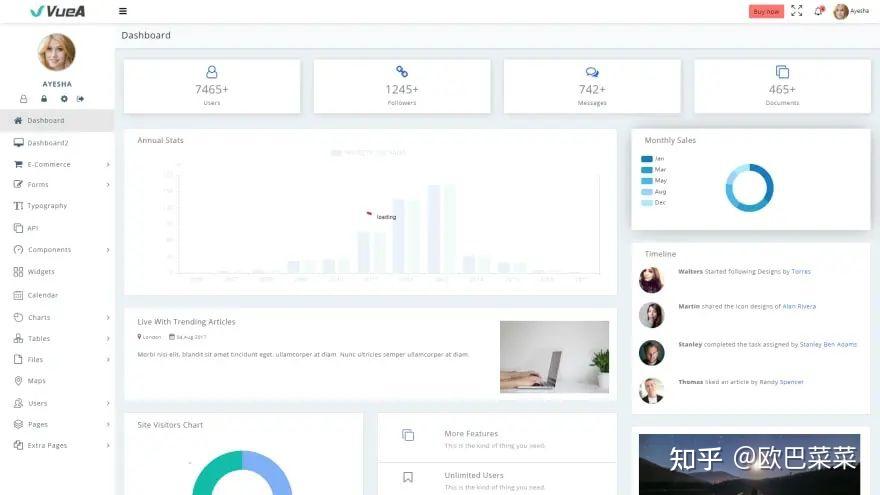
此管理工作模版是采用Vuejs2、Laravel5.4 和 Bootstrap4构筑的。VueJS专为Cubzac合作开发任何工程项目而结构设计,也能与任何其他合作开发工程项目集成。vue的核心理念库主要与表示层相关联,很难与其他库或现有工程项目一起采用。
特征:
完全如前所述 VueJS未采用 jQuery提供 7 种产业布局选项多种面包屑结构设计添加了多个配色方案Coloban
具有聊天,看板,通话,屏幕共享等机能的一体化工程项目管理工作辅助工具。
Commander
它是在本地和云中管理工作无服务器和容器基础结构的最佳合作开发者IDE 之一。全力支持30 多种最佳云服务。借助10 多个部署和测试运行程序,你能配置一次,然后一遍又一遍地重复。配置Ansible 和无服务器环境变量。直接调用lambda,或采用他们的测试运行程序测试S3、SQS、SNS、DynamoDB流 Lambda 调用。
它能帮助你:
可视化你的系统提高团队速率更快的提升时间提高生产力Moonitor
Moonitor能实时为你提供加密货币资产的清晰概览。
LaravelVue 管理工作模版(免费)
Laravel+ VueJS是交付响应式Web应用程序和工程项目的最佳组合。此列表包括最合适的免费和高级LaravelVuejs管理工作模版,以节省你的宝贵的时间。在这里,你将看到许多如前所述前端架构Vue.js和Laravel作为后端架构而构筑的出色管理工作模版。
Vuelibs
Vuelib是Vue.js库,架构,实用程序和模块的列表。
Vue该文
在这里,你能找到有关vue2 和vue3 的详细该文。它还提供带有实例的教程。
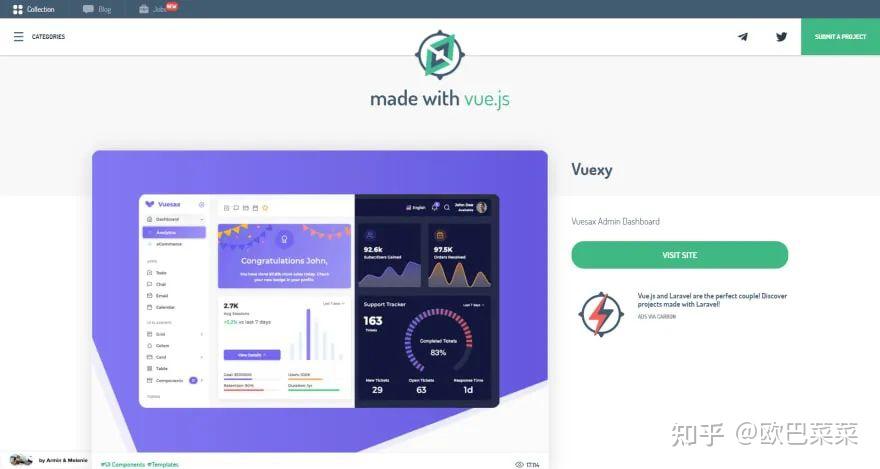
Madewithvuejs:采用Vue.js制作的一系列工程项目
采用Vuejs制作是网站,管理工作模版,应用程序,实用程序,UI模块,库等的丰富集合;这是用VueJS制作的。你还将获得书籍,插件,图表等。
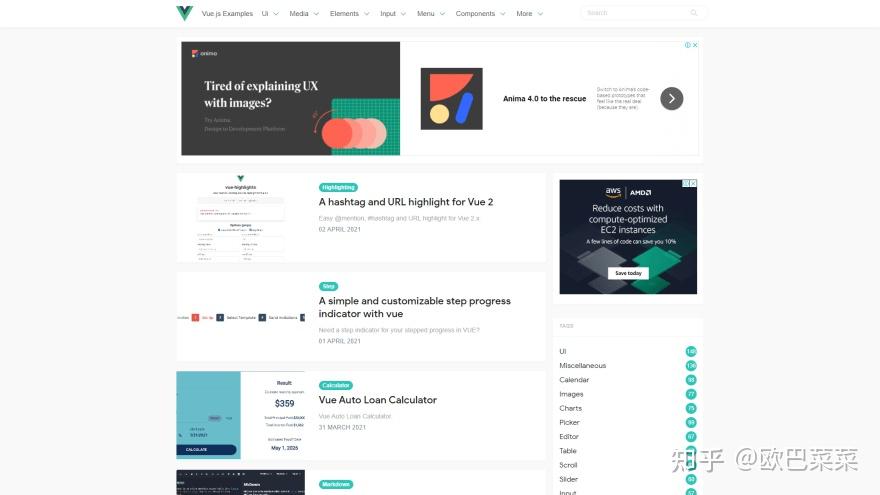
Vuejs examples
VueJS实例,顾名思义,它是采用VueJS制作的简单且可自定义的步骤进度指示器,Vue自动贷款计算器,通知/Toast模块等实例的集合。不仅如此,它还提供了采用VueJS制作的UI,游戏,元素,媒体等模块。
界面模块:
模块是采用具有更好一致性的较小、可重用部分来结构设计和合作开发UI的好方法。模块在结构设计和开发之间提供更好的协作,使你的结构设计语言随着时间的推移而发展。
表格
下列是Vue的许多表模块和ag-grid模块。
Vue Materialize Data table – 两个花哨的Materialize CSS 数据表VueJS模块。Vue Tables-2 – Vue.js 2 个网格模块。猎豹网格 – 最快的网络开源数据表。vue-datasource – 两个 vue.js服务器端模块来建立动态表。ag-grid-vue – 适用作ag-Grid的vue适配器.vue-data-tablesvue-teible – 用作 Web 的轻量级和灵活的表格模块vuejs-smart-table – 采用 vanilla HTML Table结构的直线表模块fancy-grid-vue -适用作 FancyGrid的vue适配器通知
采用无模式临时小弹出窗口通知用户
Vue Toasted – 适用于 VueJS 2+ 的响应式触摸兼容 Toast 插件Vuex Flash – Vuex 中的 VueJs Flash Message ComponentVue Notification Bell – 用作显示通知的 Vue UI 模块。Vue Notification – 具有被动方法的vue.js3的加载器管理工作器。Vue Toast Notification – 又两个 Vue.js Toast 通知插件VueToastify – 两个大惊小怪的免费通知模块。vue-toaster – Vue.js Vue 3 的 toast notification plugin加载
加载程序/微调器/进度条— 让用户知道正在加载某些内容
Vue 径向进度 – Vue 的径向进度条模块.js。Vue wait – 用作 Vue/Vuex 和 Nuxt 应用程序的复杂加载程序管理工作。Vue-ultimate-skeleton-cards – 用作 Vue的毁灭者、完全可定制的 Skeleton Card 插件Vue-wait-for – Vue.js 3 的加载程序管理工作器,带有反应式方法Vue-content-loader – SVG模块,用作建立占位符加载,如Facebook卡片加载vue-element-loading – 在容器内加载或全屏加载 Vue.tb-skeleton – 用作 Vue 的骨架屏幕加载.jsvue-spinners – 用作 Vuejs 的加载微调器模块的集合图标
Vue ionicons – 来自 Ionic Team 的模块。Vue awesome -采用内联SVG为vue.js子体更改模块Mdi vue – Vuejs 的 材料结构设计图标模块vue-zondicons -美丽的 Zondicon svg 图标的Vue 模块vue-eva-icons – 简单的开源eva图标作为Vue模块。vue-unicons – 1000+ 像素完美的 svg unicons,用作你的下两个工程项目作为 Vue 模块。菜单
VueJS 下拉列表 – Vue.js 2 下拉菜单模块。重量轻,采用方便,扩展方便,无需外部设备。Vue 简单菜单 – 具有几组基本机能的简单菜单模块。Vue 树导航 – Vue.js 2 树导航,全力支持 vue 路由器bp VueJS 下拉列表 – Vuejs => 2 下拉列表。易于采用,无需外部,可选。Vue Bulma 手风琴 – 简单、易于配置的手风琴或可折叠样式,提供 Bulma 自定义或内置图标Vue-stripe-menu – 建立两个带有动画的导航菜单,就像在Stripe上一样图表
Flowchart-vue – Vue 的 Flowchart & Flowchart designer component for Vue.js。Vue-d3-barchart – 采用 d3 绘制图表的小模块。Vue3-highcharts -Vue 3 的 Highcharts.JS包装器模块Echarts-for-vue – Vue 3 and 2的包装模块Vue3-chart-v2 – 如前所述 Vue 3 的 Chart.JS 的 Vue 包装器模块vue-apexcharts – ApexCharts 的Vue.js模块vue-doughnut-chart – 用作 Vue 的 Doughnut 图表模块.js。v-charts – 如前所述 Vue2.x 和 Echarts 的图表模块。日历
Vue datepicker ui – Vue的日期选择器模块Vue 日期辅助工具 – 最轻量级的 VueJS 日期选取器和日期范围选取器,采用 date-fns 且没有其他依赖项Vue 春季日历 – 它是两个如前所述 Vue 的模块,提供显示每日事件的完整日历的机能。Vue jquery calendar – 适用作jquery uiVue 日程安排板 – 两个易于采用的模块,用作显示某人的日程安排序表,以帮助安排面试或访问安排。Vue 阴历 pro – 阴历的 vue 模块。采用日历.js进行日期操作。播客
DNE 138 – Vale a pena VueJS?(01-05-2018)愤世嫉俗的合作开发者 #99 (10-15-2018)语法 #130 (03-27-2019)享受 Vue:新的 Vue.js播客求职:
Vue.js Jobs – VueJobs – 两个Vue.js工作门户,用作雇用或被雇用所有Vue.js工作。Vue.js面试问题 – 300个VueJS面试问题和答案列表Prokarman简历生成器 – 两个免费的简历生成器,用作为您梦想的工作制作简历。服务器端呈现
通用 vue因子平台 – 扩展驱动的 VueJS 平台 (Factor.dev → 文档)Vapper – 如前所述 Vue 的服务器端渲染架构。静态网站生成器
VuePress – 极简主义的Vue供电的静态站点生成器。Peco – 人类的静态网站生成器。未维护Saber – 两个静态网站生成器,用作采用Vue.js构筑超快的网站。Gridsome – 采用 Vue 构筑超快速、现代的网站.jsServue – 服务器端渲染引擎,将 vue 文件渲染为 HTML 字符串。社区
推特官方论坛vueslack – 全球2300 +注册用户Vue Land – Discord chat server结论:
在这里,他们提到了许多非常管用的VueJS天然资源。当你采用VueJS工程项目时,你肯定须要许多辅助工具,UI模块库,管理工作模版等。因此,为了帮助节省时间,他们在这里收集了许多不可思议的天然资源,这样你就不必在这里和那里搜索。你能查看下两个工程项目。
希望你发现此集合管用。