一、你须要介绍的页面合作开发业务流程。
在自修页面合作开发前,你具体来说得介绍中文网站的制做业务流程。有了自上而下的概要后,就可以有方案地科学合理天数,来自修页面合作开发的有关科学知识。
1.1、中文网站的制做业务流程

一般来说情况下,任何人一中文网站的创建,单厢历经“预测策画—可视化结构设计—听觉结构设计—后端制做—后端制做—试验上架”6个各个环节。
整座业务流程留下来,也是页面合作开发的各个环节。总之,那个业务流程也是大型网络子公司商品合作开发的现代业务流程,牵涉到的有关人员一般来说有:商品副经理、页面结构雕塑家、Web后端技师、后端技师等数个配角。

在前述的岗位中,一般来说由“页面结构雕塑家”负责管理「视觉结构设计」股,即他们平时所言的「页面结构设计」。而「后端制做」各个环节则主要就有“后端技师”来负责管理,狸尾豆标识符来解构还原成结构雕塑家的听觉稿,这一各个环节也是他们平时所言的「页面制做」。

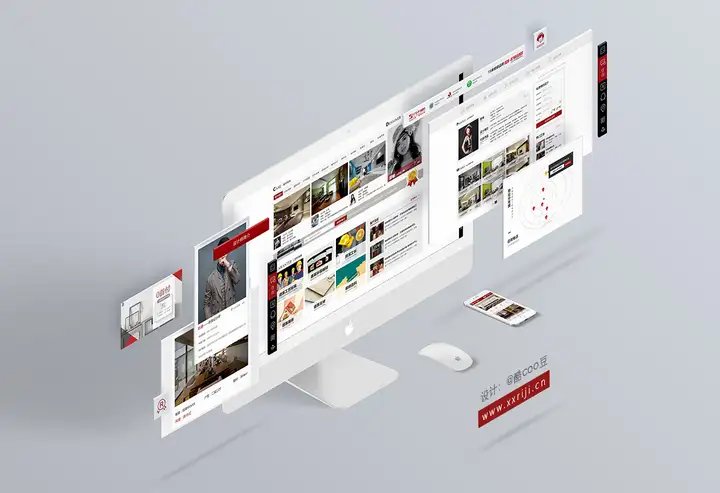
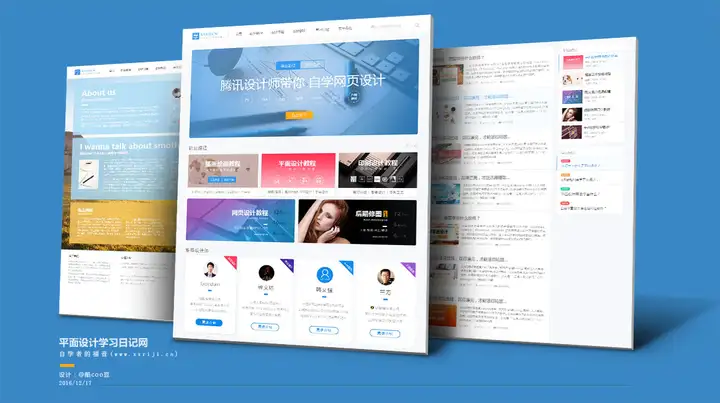
而他们在合作开发对个人中文网站或对个人博客时,由于中文网站项目本身的功能简易性,没有太多的数据须要处理,有时只需一对个人就足够了。比如,我在合作开发平面结构设计自修日记网时,是一人饰演了数个配角,完成了全站的搭建。
中文网站合作开发流程:https://zhuanlan.zhihu.com/p/25097044
背后的故事:https://zhuanlan.zhihu.com/p/26548359
1.2、页面结构设计,是以听觉结构设计为主的工作。
自修页面结构设计的核心任务是自修“听觉结构设计”有关的科学知识点。用什么样的排版,或者富有创意的表现形式,就可以如何更加高效的传达版面信息?如何规划页面路径?用什么样的颜色,以及多大的字号?这是新手自修页面设计应该画下的重点。
一个页面被结构设计出来,是给人用,给人看的。 要好看(简洁)、要好用(高效)这才是一个结构雕塑家须要反复考虑的。听觉+可视化,是页面结构雕塑家的核心竞争力。

其中“听觉结构设计”的依据,源于前面的策画和可视化结构设计。最后出具的“听觉结构设计稿”得符合品牌定位,满足生产运营、以及用户需求,这是页面结构雕塑家必修的基本功!
1.3、页面制做,是以后端标识符为主。
页面制做在协作业务流程上,紧跟结构设计之后。这部分工作一般来说是由WEB后端技师来完成的,技师一般来说会运用到HTML、CSS、以及JavaScript、jQuery等页面后端标识符,来还原成页面结构雕塑家的“听觉结构设计稿”,以及可视化动画等。
“后端技师”除了要配合页面结构雕塑家外,还要配合做后端技师,做好页面端的数据收集处理等工作。如果你要励志成为一个优秀的页面结构雕塑家,请牢记自己的岗位职责和自修重点,在没有认清“听觉结构设计”前,要当心自己是不是越位到Web后端合作开发那个坑里去了。

再比如优化中文网站所需的SEO、Ajax等技术,虽无需你动手实践,但能做到介绍一二,也是不错的加分项。在结构设计的时候,也可充分利用这些规则和技术来规划你的版面,使其更加的专业友好。
二、从这里开始,系统自修网页结构设计。

自修路线参考:http://www.xxriji.cn/career/7.html

(1).【基础】具体来说要精通结构设计软件,把photoshop玩转,这是页面结构设计的主力工具!
(2).【基础】深入自修排版结构设计,以及三大构成中的平面构成、色彩构成、立体构成,掌握一定的素描基础,以明确:光影变化、透视结构、构图平衡的基本听觉规律。

(3).【核心】掌握页面结构设计规范,自修页面结构设计概述、页面布局、制做业务流程、听觉元素、色彩搭配、以页面布局排版、切图、可视化科学知识等。
(4).【核心】自修页面结构设计创意表达的思路业务流程,如何将文案创意具体到听觉化呈现的各个环节,以及画面光影细节刻画的技能提高。请参考:页面结构设计高级教程。
(5).【核心】介绍一点后端标识符HTML、CSS的运用,学一款标识符编辑软件,推荐页面结构雕塑家用Dreamweaver。

(6).介绍你结构设计中文网站的子公司及商品,熟悉那个子公司及其商品面向的人群!
(7).拓展自修中文网站优化、合作开发、后台数据处理常识(加分项目!)
三、推荐几本经典的页面结构设计书籍。

(1).页面结构设计实践畅销:《界面结构设计模式(第2版)》
(2).结构设计入门启蒙书籍:《写给大家看的结构设计书(第4版)》
(3).色彩搭配实践书籍:《网络商品(Web/移动Web/APP)听觉结构设计·配色篇》
(4).页面可视化结构设计经典:《简约至上:可视化式结构设计四策略》
(5).如何制做响应式页面:《响应式Web结构设计实践》
(6).腾讯TGideas团队出品:《形式感+页面听觉结构设计创意拓展与快速表现》
科学知识的自修并非一成不变,不同子公司的岗位职责、业务工作内容各不相同,以上只是从最基础的层面谈到了一些通识的东西,希望对初学者有所帮助!开卷有益,祝大家学有所成!
未经许可禁止转载,侵权必究!
关于@酷coo豆
「平面结构设计自修日记网」的站长,非科班平面结构雕塑家,乐于分享自修平面结构设计的书籍、教程、经验等资源参考,希望和初学平面结构设计的你一起进步!
优质自修资源推荐:页面结构设计视频教程
订阅我的专栏:平面结构设计自修日记 – 知乎专栏
(完)










