原副标题:细解布吕马和布吕马的软件系统
布吕马,对已经开始自学或是已经劳工市场的后端老师来说,就是老友。如果牵涉“允诺”“其间端可视化”“测试阶段”等URL,都枭女布吕马。同时它也是复试中较常出现的考场众所周知,辩手可以透过布吕马,介绍求职者对FTP、信息安全等基本概念的认知。
布吕马并不是妨碍其间端可视化的心理障碍,什么是布吕马,是不是躲避布吕马增添的诸多不便,责任编辑主要细解四种非主流的软件系统:JSONP,CORS,服务器端,精细地解开布吕马有关的蒙蔽。
一、相混思路
相混思路是三个关键的安全思路,它用作管制三个Origin的文件格式或是它读取的JAVA怎样能与另三个源的天然资源展开可视化。它能协助隔绝蓄意文件格式,增加可能被反击的传播方式。
Origin:指
二、布吕马
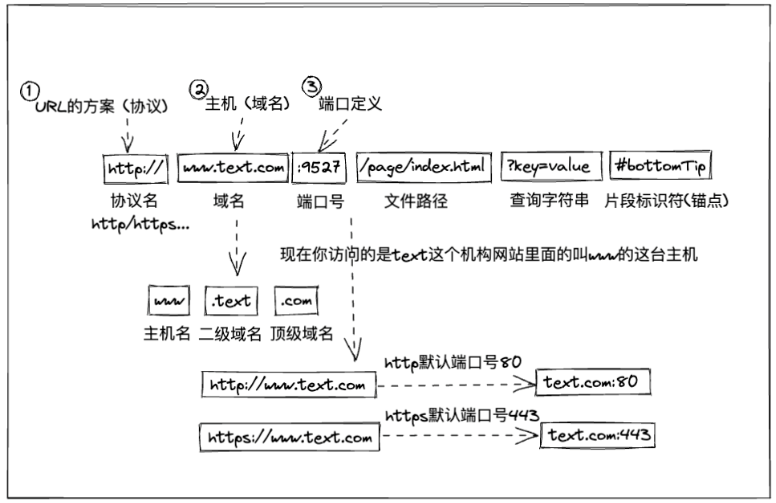
有关URL与否相混,依照左图中的①②③展开推论方可,如果有一点相同,就达至布吕马的前提。Nagaur一提,即使是向搜索引擎有关联的ip展开天然资源允诺,依然会布吕马。
IE的局限性:Internet Explorer 的相混思路有三点差别,其一IE未将freenode纳入相混思路的检查和,其二是三个度中美关系的搜索引擎也倍受相混思路的检查和。
常用的布吕马情境:
应用程序内常用的布吕马收起:
布吕马出现的场景:
一般常用作测试阶段,本地启动项目后,当前页面搜索引擎和后台服务器搜索引擎不相同,导致布吕马。在项目上线后,会透过统一搜索引擎、后端配置搜索引擎白名单等方式避免布吕马。
下方的软件系统中,我们透过koa2框架搭建服务器,实现一系列的情境模拟。
三、布吕马的软件系统
1.JSONP
原理:透过script标签没有
管制:需要目标服务器展开配合,且仅支持get允诺
我们直接透过代码和注释,认知jsonp的使用后端代码如下:
<script>
window.jsonp = function(res){
console.log(res);
}
</script>
<script src=”http://localhost:9527/jsonp?val=123&cb=jsonp”></script>
后端代码如下:
// 定义jsonp接口
router.get(/jsonp, async (ctx, next) => {
/*
其中包括:
· 交予后端进行功能逻辑操作的数据,如val
· 交予后端展开jsonp操作的函数名,如cb
*/
const {cb, val} = ctx.query
// 2.调用回调函数,展开传参,将处理好的数据返回给后端
if(val === 123){
const requestData = {
code: 10001,
data: 登陆成功
}
//在响应体中触发目标函数,并将处理好的数据requestData作为实参传入
ctx.body = `${cb}(${JSON.stringify(requestData)})`;
}
})
后端透过window对象,在全局挂载了三个待触发的函数。
后端透过响应体触发这个函数,并将数据作为入参,传给后端。
介绍简单的实现后,后端可以对jsonp的功能再展开一层封装:
/*
1. 生成script标签,我们需要script标签展开接口的调用
2. 处理参数数据,分别整理好接口,接口参数,函数名等数据,并展开填充
3. 写入生成好的script标签,实现接口的调用(返回promise对象,便于链式调用)
4. 清除script标签
*/
function jsonp(requestData) {
// 对传入参数展开处理
const { url, data, jsonp } = requestData;
let query = ;
for (let key in data) {
query += `${key}=${data[key]}&`;
}
const src = `${url}?${query}jsonp=${jsonp}`;
// 生成、填充script标签,在页面中挂载调用接口
let scriptTag = document.(script);
scriptTag.src = src;
document.body.(scriptTag);
return new Promise((resolve, reject) => {
window[jsonp] = function(rest){
resolve(rest)
document.body.removeChild(scriptTag)
}
})
}
// 整理数据
const requestData = {
url: http://localhost:9527/jsonp,
data: {
val: 123,
},
jsonp: getMessage
}
// 接口调用
btn.onclick = function () {
jsonp(requestData).then(function (response) {
console.log(response);
})
}
2.CORS
Cross-Origin Resource sharing(布吕马天然资源共享),是一种基于HTTP头的机制,该机制允许服务器标示除了它自己以外其他origin(搜索引擎,协议和端口),既应用程序在布吕马的情境下依然
而对服务器数据可能产生副作用的HTTP允诺方法,都会触发CORS中的预检机制。
CORS中透过预检机制(preflight request)检查和服务器与否允许应用程序发送真实允诺,应用程序会先发送三个预检允诺(option允诺),允诺中会携带真实允诺的允诺信息:
Access-Control-Request-Method:
通知服务器在真正的允诺中会采用哪种HTTP方法(GET,POST,DELETE…)
Access-Control-Request-Headers:通知服务器在真正的允诺中会采用哪些允诺头
服务器可以在预检允诺中,可以依照以上三条信息,确定预检允诺与否透过:
//server.js
app.use(async (ctx, next) => {
// 允许布吕马天然资源共享的白名单
const whiteList = [http://127.0.0.1:5500]
// 推论目标源与否通行
const pass = whiteList.includes(ctx.header.origin)
// 对预检允诺,如果没有设置正确的响应状态,应用程序会直接拦截真实允诺,直接收起提示布吕马
// 所以我们可以在这一部分,确定客户端的允诺与否符合我们的要求
if (ctx.method === “OPTIONS”) {
if (!pass) return
// 预检放行
ctx.status = 204
}
await next();
});
响应的状态码是决定预检允诺与否透过的关键,返回正常的状态码(通常是204)就能透过预检允诺,让应用程序发出真实的允诺。
在代码中也可以看出,pass是决定预检允诺的关键,那在实际的项目中,还得依照设计去决定通行的具体前提。当透过预检允诺后,后台可以设置有关联的响应头数据,例如与否允许目标源布吕马天然资源共享:
//server.js
app.use(async (ctx, next) => {
console.log(middleware for cors);
// 允许布吕马天然资源共享的白名单
const whiteList = [http://127.0.0.1:5500]
// 推论目标源与否通行
const pass = whiteList.includes(ctx.header.origin)
// 对预检允诺,如果没有设置正确的响应状态,应用程序会直接拦截真实允诺,直接收起布吕马
// 所以我们可以在这一部分,确定客户端的允诺与否符合我们的要求
if (ctx.method === “OPTIONS”) {
if (!pass) return
// 预检放行
ctx.status = 204
}
// 允许访问的origin
ctx.set(“Access-Control-Allow-Origin”, ctx.headers.origin);
// cookie与否允许携带
ctx.set(“Access-Control-Allow-Credentials”, true);
// 允许访问的HTTP方法
ctx.set(“Access-Control-Request-Method”, “PUT,POST,GET,DELETE,OPTIONS”);
// 哪些允诺头允许通行
ctx.set(
“Access-Control-Allow-Headers”,
“X-Requested-With,Content-Type,Accept,Origin”
);
‘
ctx.set(
“Access-Control-Expose-Headers”,
“With-Requested-Key”
);
// 设置有关联的响应头数据
ctx.set(
“With-Requested-Key”,
“HW”
);
// 预检结果的缓存时间,毫秒为单位,Firefox上限是86400-24小时,Chromium(谷歌引擎)上限是7200-2小时
ctx.set(“Access-Control-Max-Age”, 0);
await next();
});
其中需要注意三个点:
有关Access-Control-Expose-Header
方统一贴出)。
后端代码
<body>
<button id=”btn”> 允诺天然资源 </button>
</body>
<script>
btn.onclick = function () {
axios.post(http://localhost:9527/getMessage, {
firstName: Fred,
lastName: Flintstone
})
.then(function (response) {
// 可以在里面查找到暴露出来的响应头数据,如’With-Requested-Key‘: “HW”
console.log(response.headers);
})
.catch(function (error) {
console.log(error);
});
}
</script>
有关Access-Control-Allow-Credentials
使用CORS时,默认不携带cookie,需要同时满足三个前提,才能在使用CORS时展开cookie的传递:
应用程序的允诺中,设置withCredentials参数为true
服务端设置标头Access-Control-Allow-Credentials为true
服务端设置标头Access-Control-Allow-Origin不为*
我们可以在原生ajax允诺中设置该参数,或是在axios的默认配置中设置该参数:
// 原生ajax
const xhr = new ()
xhr.withCredentials = true
// axios
axios.defaults.withCredentials = true;
Ok,明白CORS的作用,和明白CORS中的预检机制后,接下来是介绍什么时机下会触发预检机制。
CORS中归纳了一系列不会触发预检机制的允诺场景,即满足所有下述前提的情况下,统称为简单允诺:
使用这四种方法众所周知:GET HEAD POST
不得人为设置此集合外的其他首部字段:Accept Accept-Language Content-Language Content-Type
Content-type的值仅限于这三者众所周知:
text/plain
multipart/form-data
application/x-www/form-urlencoded
允诺中,实例没有注册任何事件监听器,即实例对象可以使用.upload属性展开访问
允诺中没有使用ReadableStream对象
小结:CORS中主要区分了简单允诺和复杂允诺两种情况,复杂允诺会触发CORS的预检机制。透过上方的案例,也可以清楚CORS的配置主要是在服务端,但客户端也需要知道CORS
3.服务器代理
相混思路主要是管制应用程序和服务器之间的允诺,服务器与服务器之间并不存在布吕马。
我们可以透过koa2模拟和实现这种基本概念:
//后端代码
<body>
<button id=”btn”> 允诺天然资源 </button>
<script>
btn.onclick = function () {
let url = checkUrlProxy(http://localhost:9527/api/getMessage,api)
axios.post(url, {
firstName: Fred,
lastName: Flintstone
})
.then(function (response) {
console.log(response);
})
}
// 推论接口与否携带api字段,若是,则更改为服务器端有关联的搜索引擎
function checkUrlProxy(url, proxyFlag){
let proxyServer = http://localhost:1005
let urlArr = [url.split(/)[1],url.split(/)[3]]
if(urlArr.includes(proxyFlag)) {
return `${proxyServer}/${proxyFlag}${url.split(proxyFlag)[1]}`
}
return url
}
//
</script>
</body>
后端的代码部分,透过checkUrlProxy函数简单地确定本次允诺与否要转向服务器端。
后端代码如下:
//proxyServer.js
let requestFlag = false
let body =
app.use(async (ctx, next) => {
// 全放行
if (ctx.method === “OPTIONS”) {
ctx.status = 204
requestFlag = false
} else {
requestFlag = true
}
ctx.set(“Access-Control-Allow-Origin”, “*”);
ctx.set(“Access-Control-Allow-Credentials”, true);
ctx.set(“Access-Control-Request-Method”, “*”);
ctx.set(
“Access-Control-Allow-Headers”,
“X-Requested-With,Content-Type,Accept,Origin”
);
ctx.set(“Access-Control-Max-Age”, 86400);
// 依照具体情况展开修改
ctx.set(“Access-Control-Expose-Headers”, “With-Requested-Key”);
await next();
if(requestFlag) {
ctx.body = body
body =
}
});
app.use(async (ctx, next) => {
if (!requestFlag) return
await p4r(ctx)
});
function p4r(ctx) {
return new Promise((res, rej) => {
const proxyRequest = http.request({
host: 127.0.0.1,
port: 9527,
path: ctx.url,
method: ctx.method,
headers: ctx.header
},
serverResponse => {
serverResponse.on(data, chunk => {
body += chunk
})
serverResponse.on(end, () => {
res(body)
})
}
proxyRequest.end()
})
}
app.on(error, (err, ctx) => {
console.error(server error, err, ctx)
});
app.listen(1005, (err) => {
if (err) console.log(服务器启动失败);
else console.log(proxy server 1005 running –> ✨✨✨);
})
//targetServer.js
const data = {val : 123}
// 配合服务器端的post路由
router.post(/api/getMessage, (ctx) => {
ctx.body = JSON.stringify(data)
})
// 定义好路由组件的内容后展开路由注册
app.use(router.routes())
app.on(error, (err, ctx) => {
console.error(server error, err, ctx)
});
app.listen(9527, (err) => {
if (err) console.log(服务器启动失败);
else console.log(服务器启动成功);
})
后端代码主要分两部分:
服务器端(proxyServer),服务器端设置CORS时不管制通行,在koa2框架中,透过中间件向目标服务器发送允诺,当接收到有关联数据后,再响应给应用程序
目标服务器(targetServer),目标服务器不需要做太复杂的配置,案例中只是将数据传递给允诺方
Ok,我们透过这个案例,明确服务器端的具体效果,应用程序向目标服务器直接允诺天然资源,依然会受到相混思路的影响,但透过服务器端向目标服务器允诺天然资源时,却没这种管制。
那在实际项目中,我们可以透过脚手架或打包工具的配置文件,简洁方便地设置服务器端,无需自己手写服务器代码,拿vue的脚手架为例:
devServer:{
proxy:{
api:{
target:127.0.0.1:9527, //目标服务器地址
changeOrigin: true, // 与否允许布吕马
pathRewrite: { //与否重写接口
api:,
}
}
}
}
在配置的时候,可以透过框架的脚手架,或是打包工具确定配置文件,例如一些熟悉的字眼:vue.config.jswebpack.config.jspackage.json(react),更准确的做法就是直接去有关联工具的官方文件格式查阅服务器端的配置介绍。
总结
对布吕马,许多老师都答得上来布吕马是是不是产生的,和解决布吕马的方案。但在交流过程中,就总是一两句就讲完让我觉得有点可惜。
其间端可视化,或是应该说FTP,一直都是个大课题,是如果牵涉这一块的程序员,都应该而且有必要自学的内容。类似上文中CORS配置时其间端要怎样配合,和使用CORS时后端的注意点都少有人提及。后端是主要的配置方,但不代表这一块的知识限于只需后端认知。
介绍知识点的本质,才能尽量保证在相同的项目场景实施有关联方案。返回搜