

嗨小伙伴们我们好~☀️那时小贴士给我们增添的该文是界面中的听觉效果:要量手册,他们的双眼很怪异,时常欺骗他们。但,假如你介绍人类文明听觉的局限性,则能构筑更快的结构设计,一起来看一看吧!👀
(概要总计4607字,写作约须要12两分钟)
手写体结构设计相关人员不但借助听觉基本功来建立复本且柔软度较好的手写体,所以对专门从事交互式的结构设计相关人员也很有协助。
在 20 世纪末 20 二十世纪末,文件格式塔的听觉方法论再次出现了。它说明了他们的双眼如何处置相同的影像和他们的神经系统怎样说明它。你可能将早已听闻过“友善准则”或“共势准则”等等的文本。责任编辑提及了文件格式塔方法论的许多关键点,重点项目如是说的是课堂教学各方面而并非学术研究。


1. 测量和听觉尺寸

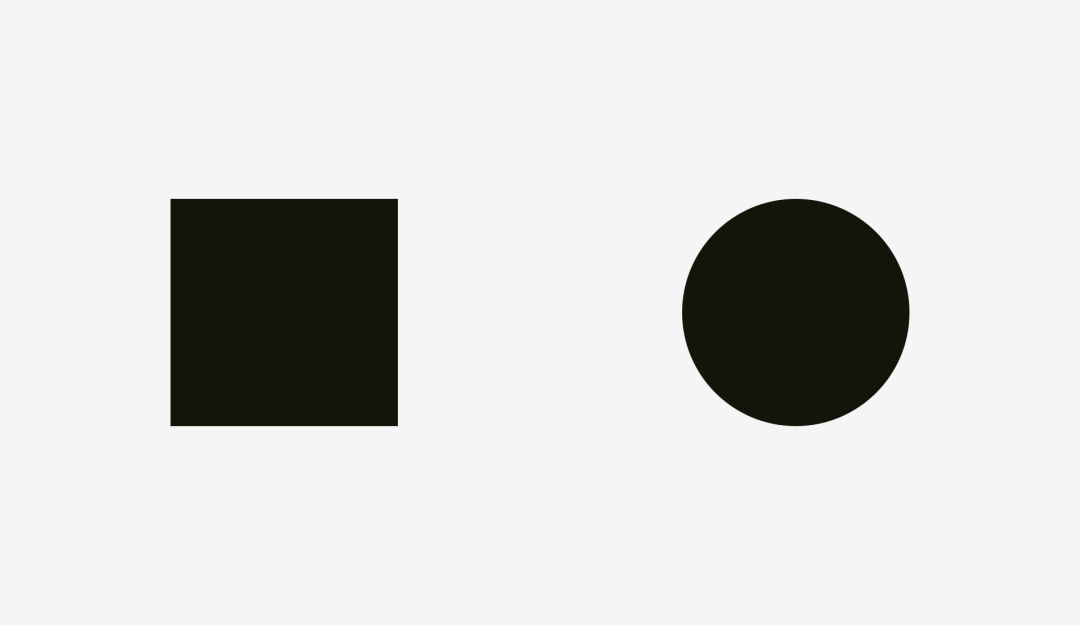
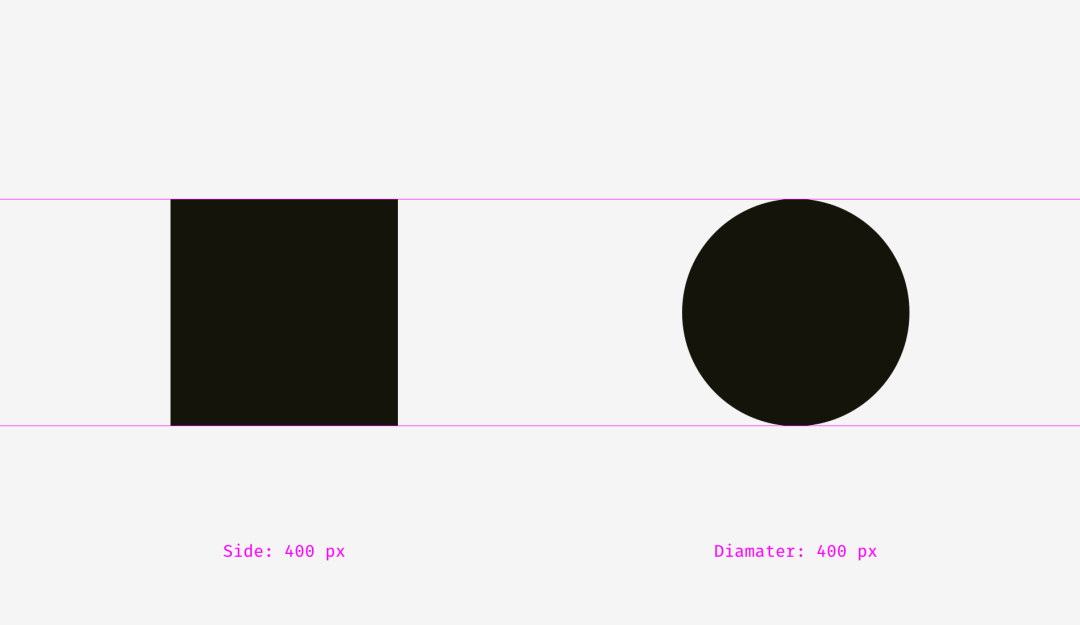
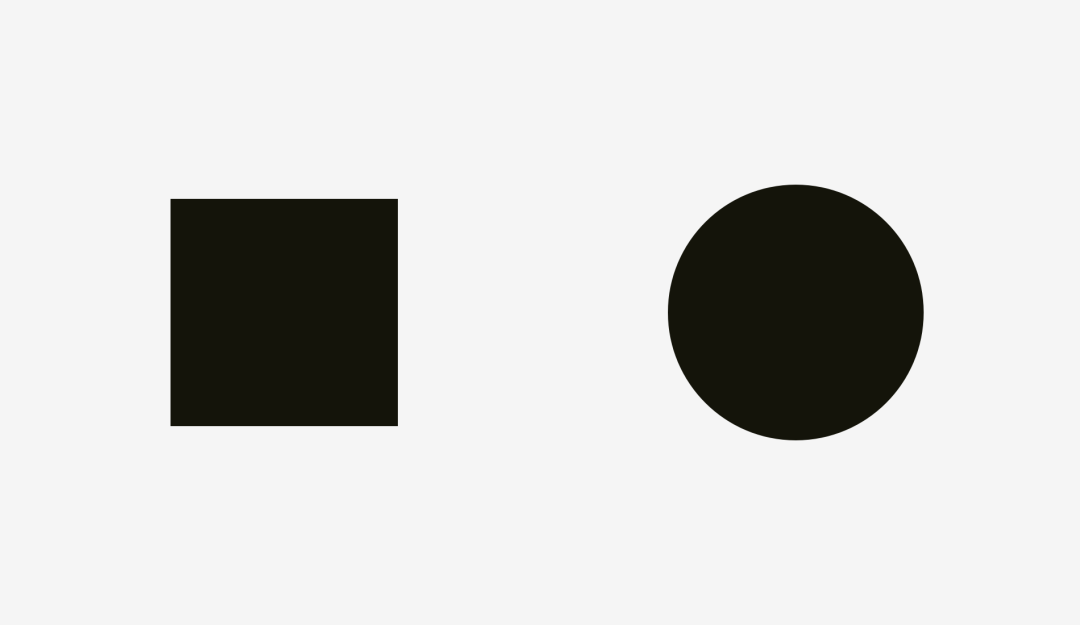
下图更大的图形是 400px 的正方形,还是 400px 的圆形?从几何学上讲,它的宽度和高度相等。但请看下面的图片,他们的双眼立即发现正方形大于圆形。

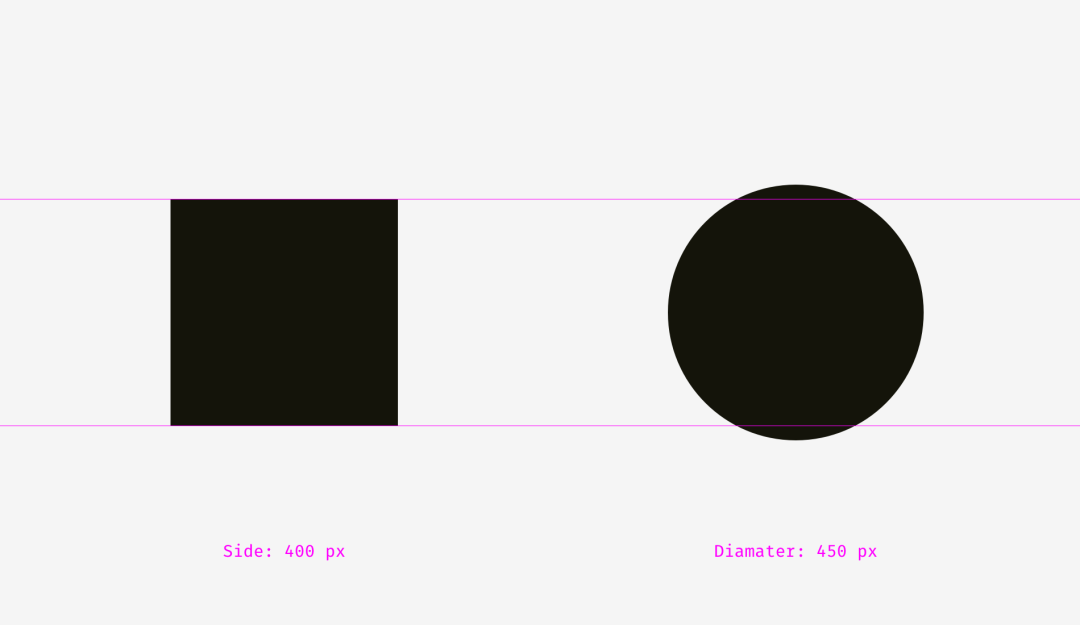
这是带有辅助线的版本。

让他们再看一张有正方形和圆形的图片。就听觉重量而言,对你来说它相等吗?

至少很难立即分辨出哪个比另一个更重。不足为奇,因为我增加了圆的直径。

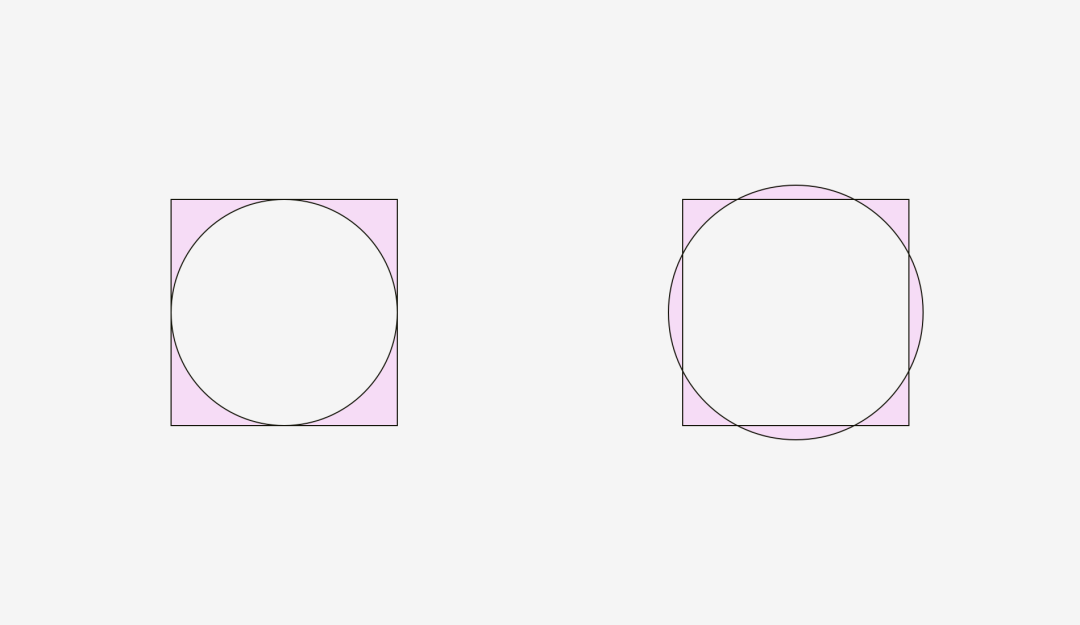
我将第一个和第二个示例中的形状进行了重叠。图左,400px 的正方形的面积大于 400px 的圆圈的面积。这就是为什么他们在听觉上看到它更大的原因。图右,圆和正方形是平衡的。它的面积相似,而宽度和高度却相同。

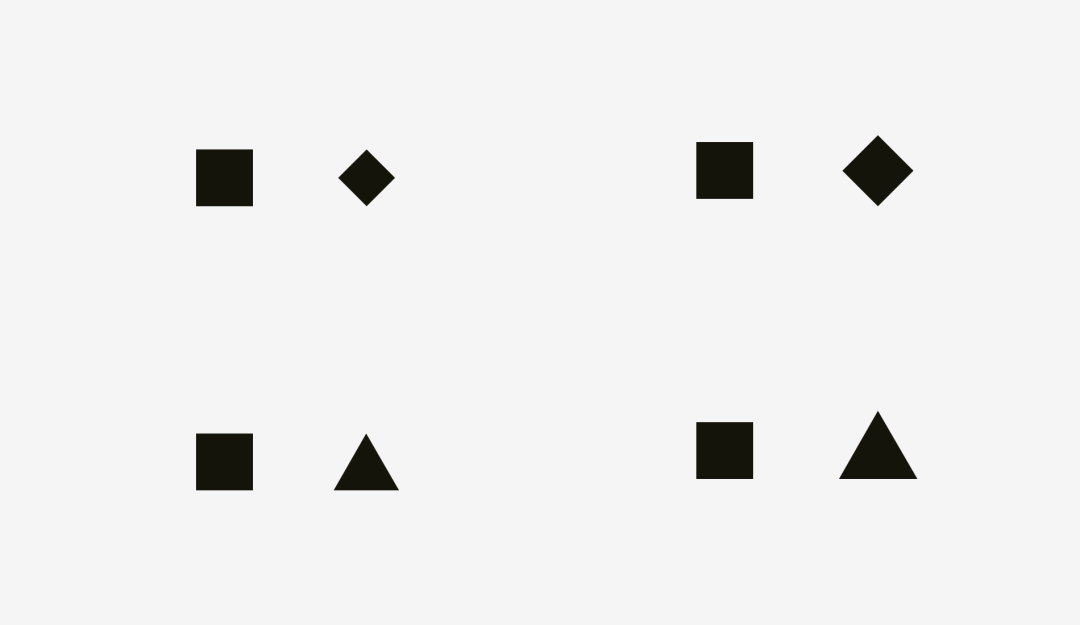
他们能看到菱形或三角形具有相同的效果。为了在听觉上与正方形保持平衡,它应该更宽和更高,用来使它的面积相似。基于区域的方法与最简单的形状完美配合。

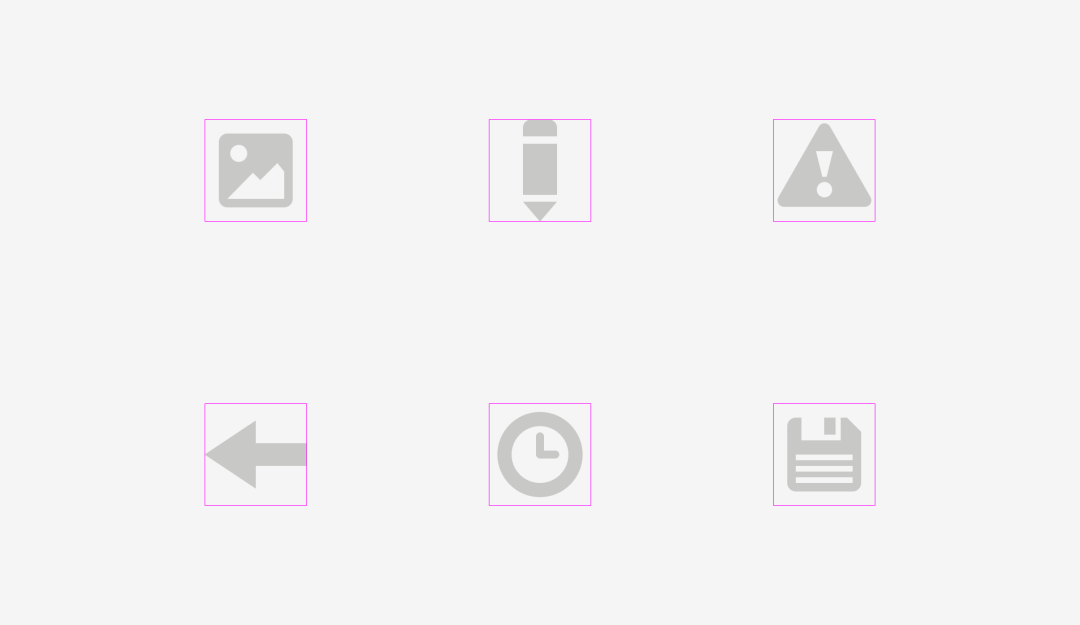
怎样在界面中使用此功能?例如,当你建立一组图标时,重要的是要使它都保持良好的平衡,以免图标突出太大或看起来太小。假如他们直接在方形区域内结构设计图标,则更多方形图标将看起来更大。

我建议通过允许听觉上较小的图标突出在图标区域之外,并在听觉上较重的图标和图标区域之间留许多空间来补偿形状相同的图标的重量。

现在,许多真实的图标在听觉上达到了平衡。

现在很清楚为什么图标区域总是大于图标主体——目的是允许非正方形图标适合它并且看起来不小于正方形图标。

检查听觉平衡的最简单测试是模糊图片。假如您的图标变成或多或少相似的斑点,则它具有相同的听觉重量。

但有时他们会使用现有的图形,例如用作共享按钮的社交网络图标。Facebook 和 Instagram 图标是正方形的,而 Twitter 用鸟的轮廓表示,Pinterest 用带圆圈的“P”表示。这就是为什么 Twitter 和 Pinterest 图标更大,以便它与 Facebook 和 Instagram 图标保持平衡的原因。

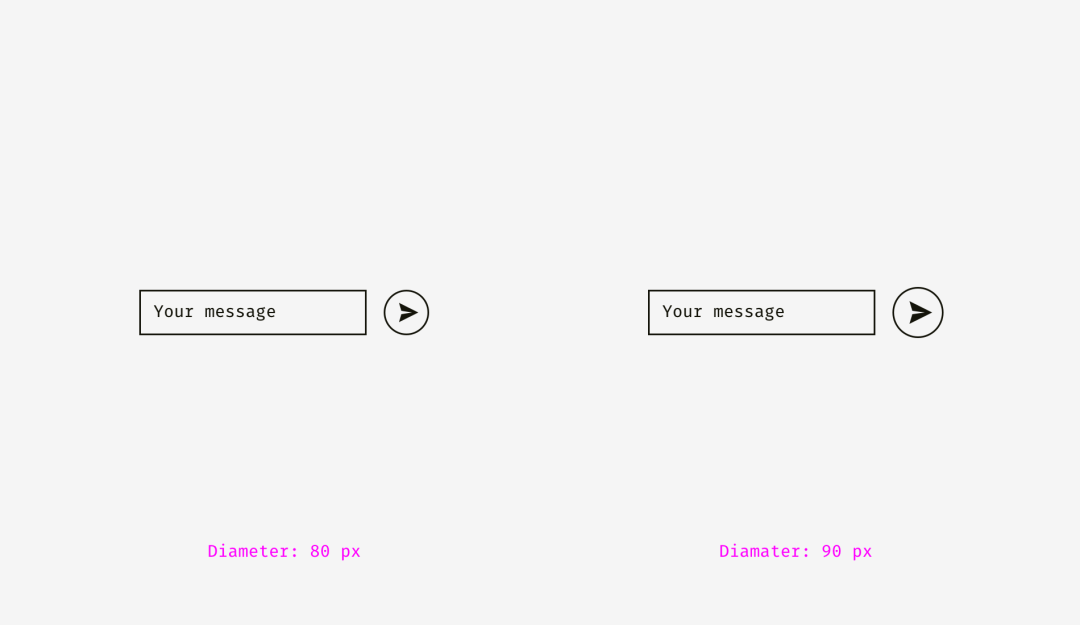
听觉平衡问题的另一个示例是将文本框与圆形按钮放置在一起。假如按钮的直径等于文本框的高度,则在他们看来,该按钮看起来会更小。当您稍微扩大它时,整个结构将变得更快地平衡。

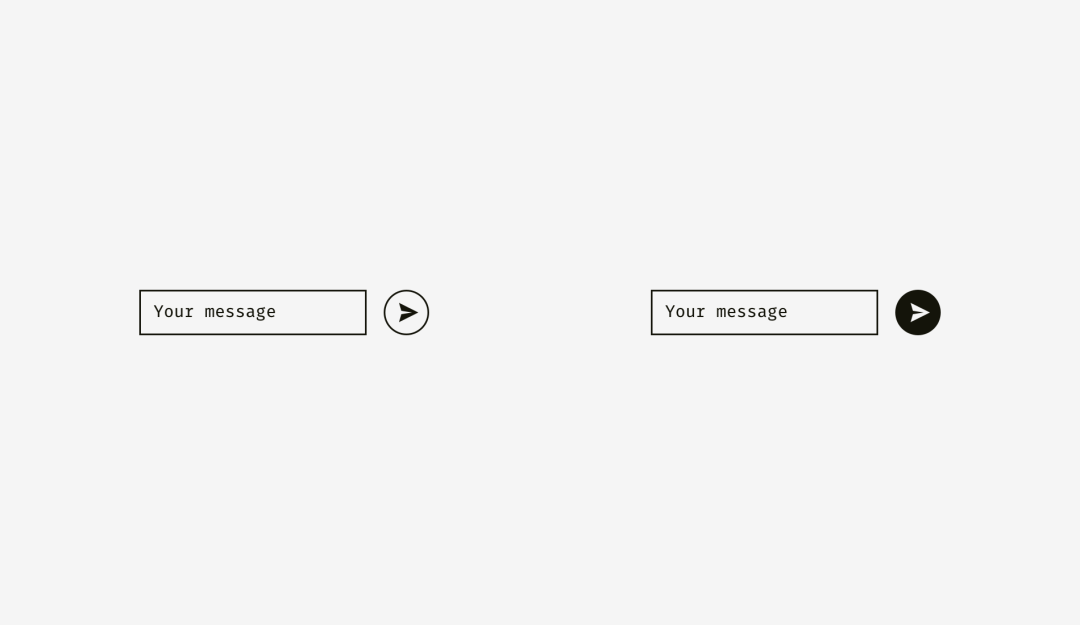
但,假如你更改按钮的样式,则不须要放大。在下面的图片中,按钮和文本框的高度为 80px,但由于黑色填充的原因,右侧的按钮看起来没有“失重”。

要记住的事情
听觉重量是人眼感知物体尺寸和重要性的方式,不一定等于其像素尺寸或区域。圆形、菱形、三角形和其他非正方形形状须要更高和更宽才能与方形形状在光学上保持平衡。图标区域应保留许多空间以进行听觉平衡。这对看起来一致的图标至关重要。

2.相同形状的对齐
 听觉对齐是听觉平衡主题的逻辑延续。看一看下面的条纹。它看起来长度一样吗?
听觉对齐是听觉平衡主题的逻辑延续。看一看下面的条纹。它看起来长度一样吗? 以像素为单位,答案是肯定的“是”。但,乍一看,下部条纹看起来比上部条纹短。
以像素为单位,答案是肯定的“是”。但,乍一看,下部条纹看起来比上部条纹短。 两个条纹的另一张照片。发现有什么改变吗?
两个条纹的另一张照片。发现有什么改变吗? 我对下部条纹应用了听觉补偿。允许尖角超出上面条纹的长度 20px 来补偿尖角之间的间隙,并使两个形状在听觉上看起来相等。
我对下部条纹应用了听觉补偿。允许尖角超出上面条纹的长度 20px 来补偿尖角之间的间隙,并使两个形状在听觉上看起来相等。 现在有许多形状更复杂的条纹示例。
现在有许多形状更复杂的条纹示例。 因此,假如你要建立带有折叠条纹和文字的海报,或者在在线商店的产品卡上贴上显眼的“折扣”条纹,请注意使它在听觉上保持平衡。锋利的边缘应该超出形状的其余部分,特别是在矩形的情况下。
因此,假如你要建立带有折叠条纹和文字的海报,或者在在线商店的产品卡上贴上显眼的“折扣”条纹,请注意使它在听觉上保持平衡。锋利的边缘应该超出形状的其余部分,特别是在矩形的情况下。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 那么怎样对齐纯文本和有背景的段落呢?这取决于背景的听觉密度。假如是浅色的,你能将突出显示的段落与文本的其他部分对齐。
那么怎样对齐纯文本和有背景的段落呢?这取决于背景的听觉密度。假如是浅色的,你能将突出显示的段落与文本的其他部分对齐。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
由于背景是浅色的,它不会中断通常的文本流。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 另一种方法是能用于深色的背景。在图片中,黑色背景与文本的其余部分对齐,而其中的白色文本被缩进。
另一种方法是能用于深色的背景。在图片中,黑色背景与文本的其余部分对齐,而其中的白色文本被缩进。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 与背景较浅的情况相同,黑色背景具有较大的听觉重量,假如目标是无缝插入段落,则最好按照以下所示的方式对齐。
与背景较浅的情况相同,黑色背景具有较大的听觉重量,假如目标是无缝插入段落,则最好按照以下所示的方式对齐。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 相同的原理适用于按钮和输入字段。当然,这并非教条,只是基于人类文明听觉感知的推荐。
相同的原理适用于按钮和输入字段。当然,这并非教条,只是基于人类文明听觉感知的推荐。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 左侧输入字段的浅色背景能超越输入标签和用户输入。“发送”按钮的右边缘没有完全与输入背景的右对齐,因为按钮的颜色更深,从听觉角度看更重。在右边,输入有实线边框,我用标签对齐它,而用户输入在框内有缩进。“发送”按钮有一个三角形的边。按钮向右移动了一点,以便与上面的矩形输入框保持平衡。
左侧输入字段的浅色背景能超越输入标签和用户输入。“发送”按钮的右边缘没有完全与输入背景的右对齐,因为按钮的颜色更深,从听觉角度看更重。在右边,输入有实线边框,我用标签对齐它,而用户输入在框内有缩进。“发送”按钮有一个三角形的边。按钮向右移动了一点,以便与上面的矩形输入框保持平衡。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 在这里,他们正在探讨对齐的另一个各方面——文本和图标按钮的对齐。查看下面的按钮。文字看起来居中,并非吗?
在这里,他们正在探讨对齐的另一个各方面——文本和图标按钮的对齐。查看下面的按钮。文字看起来居中,并非吗? fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 诀窍是,在右侧按钮上,由于右边缘为三角形,因此我将单词向左移动了一点。此外,箭头形按钮的宽度为 40px,看起来在听觉上与矩形按钮相等。
诀窍是,在右侧按钮上,由于右边缘为三角形,因此我将单词向左移动了一点。此外,箭头形按钮的宽度为 40px,看起来在听觉上与矩形按钮相等。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 文本按钮不但具有水平对齐,所以还具有单词和背景的垂直对齐。我要如是说的第一种方法用于各种操作系统、网站和应用程序的接口。它是基于一种手写体的大写字母的高度(所谓的大写高度)的对齐方式。它等于H或者l的高度。
文本按钮不但具有水平对齐,所以还具有单词和背景的垂直对齐。我要如是说的第一种方法用于各种操作系统、网站和应用程序的接口。它是基于一种手写体的大写字母的高度(所谓的大写高度)的对齐方式。它等于H或者l的高度。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 基本上,大写字母上下的空间和按钮的边缘是相等的。这是有道理的,因为命令名称通常包含标题大小写,并且英文字母具有更多的上半部分,上半部分如 l、t、d、b、k、h)比字母下半部分多,下半部分如 y、j、g、p。
基本上,大写字母上下的空间和按钮的边缘是相等的。这是有道理的,因为命令名称通常包含标题大小写,并且英文字母具有更多的上半部分,上半部分如 l、t、d、b、k、h)比字母下半部分多,下半部分如 y、j、g、p。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 另一种方法是使用手写体的小写字母的高度(所谓的 x 高度)来对齐名称和背景。在无衬线和衬线手写体中,它等于字母“x”的高度,这并不怪异。
另一种方法是使用手写体的小写字母的高度(所谓的 x 高度)来对齐名称和背景。在无衬线和衬线手写体中,它等于字母“x”的高度,这并不怪异。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 这种方法也很有意义,因为文本的主要听觉重量集中在放置小写字母的区域中。
这种方法也很有意义,因为文本的主要听觉重量集中在放置小写字母的区域中。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 这些方法之间有什么区别吗?是的,有区别。它并没有那么大。
这些方法之间有什么区别吗?是的,有区别。它并没有那么大。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 下面提供更多示例进行比较。对“Cancel”和“OK”(被广泛使用的按钮),由左列代表的上限高度方法绝对更快,因为“取消”没有降序,并且“OK”都是大写字母。右栏中显示的x高度方法仅对“Sync”按钮更快,该按钮的名称同时具有上下突出的元素;“Cancel”和“OK”两个词似乎放置得太高了。
下面提供更多示例进行比较。对“Cancel”和“OK”(被广泛使用的按钮),由左列代表的上限高度方法绝对更快,因为“取消”没有降序,并且“OK”都是大写字母。右栏中显示的x高度方法仅对“Sync”按钮更快,该按钮的名称同时具有上下突出的元素;“Cancel”和“OK”两个词似乎放置得太高了。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 图标按钮的情况与文本按钮略有相同。让他们在圆形按钮背景上放置一个流行的“发送”图标。哪个变体看起来更加听觉平衡?
图标按钮的情况与文本按钮略有相同。让他们在圆形按钮背景上放置一个流行的“发送”图标。哪个变体看起来更加听觉平衡? fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 希望你早已注意到左边的那个有问题。由于相同的对齐方式而发生这种情况。假如图标是矩形,则第一个选项将对其进行处置。在某种程度上,这是正确的,因为当您将 SVG 或 PNG 文件发送给开发相关人员时,它是一个上面有纸平面艺术品的矩形纸。右侧变体显示图标的放置方式,使其所有尖锐边缘与圆形按钮背景的距离相等。
希望你早已注意到左边的那个有问题。由于相同的对齐方式而发生这种情况。假如图标是矩形,则第一个选项将对其进行处置。在某种程度上,这是正确的,因为当您将 SVG 或 PNG 文件发送给开发相关人员时,它是一个上面有纸平面艺术品的矩形纸。右侧变体显示图标的放置方式,使其所有尖锐边缘与圆形按钮背景的距离相等。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 假如为开发相关人员准备文件,则须要保留许多区域,以便他们可以使图标在背景上正确居中。
假如为开发相关人员准备文件,则须要保留许多区域,以便他们可以使图标在背景上正确居中。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 带有“播放”按钮的相同故事。假如直接对齐这些形状(圆角矩形和三角形),它看起来会很怪异。
带有“播放”按钮的相同故事。假如直接对齐这些形状(圆角矩形和三角形),它看起来会很怪异。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 假如要使三角形的听觉位置更快,则将其拉出正圆辅助线并使其与按钮背景对齐。
假如要使三角形的听觉位置更快,则将其拉出正圆辅助线并使其与按钮背景对齐。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 要记住的事情具有尖锐边缘的形状应更大或更长,以与相邻的矩形对象保持平衡。大写字母高度对齐是在按钮背景上定位按钮名称的有效方法。正确将三角形图标放置在按钮上的有效方法之一,是拉出圆形辅助线并使其与背景对齐。
要记住的事情具有尖锐边缘的形状应更大或更长,以与相邻的矩形对象保持平衡。大写字母高度对齐是在按钮背景上定位按钮名称的有效方法。正确将三角形图标放置在按钮上的有效方法之一,是拉出圆形辅助线并使其与背景对齐。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
3.听觉圆角
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 还有什么比圆形更圆?我曾经认为没有,但正如我在责任编辑开头所说的那样,他们的双眼很怪异,有时感觉不到他们所期望的。那么,下面图片中哪个圆圈看起来最平滑?
还有什么比圆形更圆?我曾经认为没有,但正如我在责任编辑开头所说的那样,他们的双眼很怪异,有时感觉不到他们所期望的。那么,下面图片中哪个圆圈看起来最平滑? fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 我之前问过的人在数字 3 和 4 之间进行选择。数字 1 和 2 太瘦了,数字 5 太胖了。假如他们将第三个和第四个变体(一个几何圆和一个修改的圆)重叠在一起,他们会发现后者比第一个重,因此 对他们的双眼来说更平滑。
我之前问过的人在数字 3 和 4 之间进行选择。数字 1 和 2 太瘦了,数字 5 太胖了。假如他们将第三个和第四个变体(一个几何圆和一个修改的圆)重叠在一起,他们会发现后者比第一个重,因此 对他们的双眼来说更平滑。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 为了说明我的想法,我从 Futura、Circe 和 Geometria 这三种著名的几何手写体中选取了字母“o”。鉴于高质量手写体是基于人类文明的听觉感知而构筑的,并且使用了复杂的听觉构造系统,因此我认为它的圆形看起来比几何形状更圆。
为了说明我的想法,我从 Futura、Circe 和 Geometria 这三种著名的几何手写体中选取了字母“o”。鉴于高质量手写体是基于人类文明的听觉感知而构筑的,并且使用了复杂的听觉构造系统,因此我认为它的圆形看起来比几何形状更圆。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 让他们将它与几何圆重叠。即使是最几何化的 Futura 的“o”也有四个突出部分。此外,Circe 和 Geometria 的字母比圆圈宽,但即使它的高度和宽度相等,他们也能看到这四个“主体”,要么小了,要么大了。
让他们将它与几何圆重叠。即使是最几何化的 Futura 的“o”也有四个突出部分。此外,Circe 和 Geometria 的字母比圆圈宽,但即使它的高度和宽度相等,他们也能看到这四个“主体”,要么小了,要么大了。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 因此,从听觉角度而言,修改后的圆(右侧)看起来比几何圆(左侧)更“圆滑”。
因此,从听觉角度而言,修改后的圆(右侧)看起来比几何圆(左侧)更“圆滑”。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 他们怎样使用这种现象?当然要进行圆角处置!假如你在流行的图形编辑器中使用嵌入式舍入功能,则效果将不佳。
他们怎样使用这种现象?当然要进行圆角处置!假如你在流行的图形编辑器中使用嵌入式舍入功能,则效果将不佳。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 人眼立即发现直线突然变成曲线的点。所以这种舍入看起来并不自然。
人眼立即发现直线突然变成曲线的点。所以这种舍入看起来并不自然。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 考虑到他们的听觉感知,我修复了此问题。
考虑到他们的听觉感知,我修复了此问题。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 这种舍入具有超出几何圆的额外区域,使得直线与曲线相交的点不明显。
这种舍入具有超出几何圆的额外区域,使得直线与曲线相交的点不明显。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 只是尝试感受一下这些舍入方法之间的差异。
只是尝试感受一下这些舍入方法之间的差异。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 现在,他们能将这种方法应用于圆形按钮。
现在,他们能将这种方法应用于圆形按钮。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 你可能将早已注意到,右侧的按钮具有更平滑的圆角倒角,并且听觉上更加舒适。与应用程序图标相同的故事。人们不但使用标准的圆角取整来达到理想的效果。但,在深入探讨该主题之前,让他们看一下两个相同的圆形。
你可能将早已注意到,右侧的按钮具有更平滑的圆角倒角,并且听觉上更加舒适。与应用程序图标相同的故事。人们不但使用标准的圆角取整来达到理想的效果。但,在深入探讨该主题之前,让他们看一下两个相同的圆形。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 第一个是我在Sketch中建立的圆角矩形。第二个形状是超椭圆形,也称为 Lamé 曲线。它是由法国数学家加布里埃尔·拉梅(GabrielLamé)发现的,根据公式的相同,它能从四点星形到实际看起来像圆角正方形的形状。
第一个是我在Sketch中建立的圆角矩形。第二个形状是超椭圆形,也称为 Lamé 曲线。它是由法国数学家加布里埃尔·拉梅(GabrielLamé)发现的,根据公式的相同,它能从四点星形到实际看起来像圆角正方形的形状。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 马克·爱德华兹(Marc Edwards)提出了Lamé曲线的公式,该公式产生了平滑且听觉上完美的形状。从iOS 7 开始的图标均基于此。
马克·爱德华兹(Marc Edwards)提出了Lamé曲线的公式,该公式产生了平滑且听觉上完美的形状。从iOS 7 开始的图标均基于此。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 后来这个形状被添加了黄金比例比例和网格来指导新图标的结构设计者,但那是另一回事。
后来这个形状被添加了黄金比例比例和网格来指导新图标的结构设计者,但那是另一回事。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 使用超椭圆形状的主要好处是它光滑的外观。另一各方面,这些非标准形状很难插入到实际的接口中。你能组合多个 SVG,在代码中加入特殊的公式或脚本,或者使用 PNG 遮罩,就像苹果为其应用程序图标所做的那样。至于结构设计过程本身,有一个简单的圆角修复方法。您须要将可恢复的舍入效果转换为轮廓,进入形状编辑模式,并手动将曲线手柄彼此靠近。
使用超椭圆形状的主要好处是它光滑的外观。另一各方面,这些非标准形状很难插入到实际的接口中。你能组合多个 SVG,在代码中加入特殊的公式或脚本,或者使用 PNG 遮罩,就像苹果为其应用程序图标所做的那样。至于结构设计过程本身,有一个简单的圆角修复方法。您须要将可恢复的舍入效果转换为轮廓,进入形状编辑模式,并手动将曲线手柄彼此靠近。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 锐角倒圆的差异更加明显,这对绘制道路或地铁方案很重要。
锐角倒圆的差异更加明显,这对绘制道路或地铁方案很重要。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 要记住的事情几何圆角看起来很虚假,因为您能轻松地看到直线突然变成曲线的点。听觉上正确的圆角须要特殊的公式或手动调整形状。
要记住的事情几何圆角看起来很虚假,因为您能轻松地看到直线突然变成曲线的点。听觉上正确的圆角须要特殊的公式或手动调整形状。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
4.福利🎉
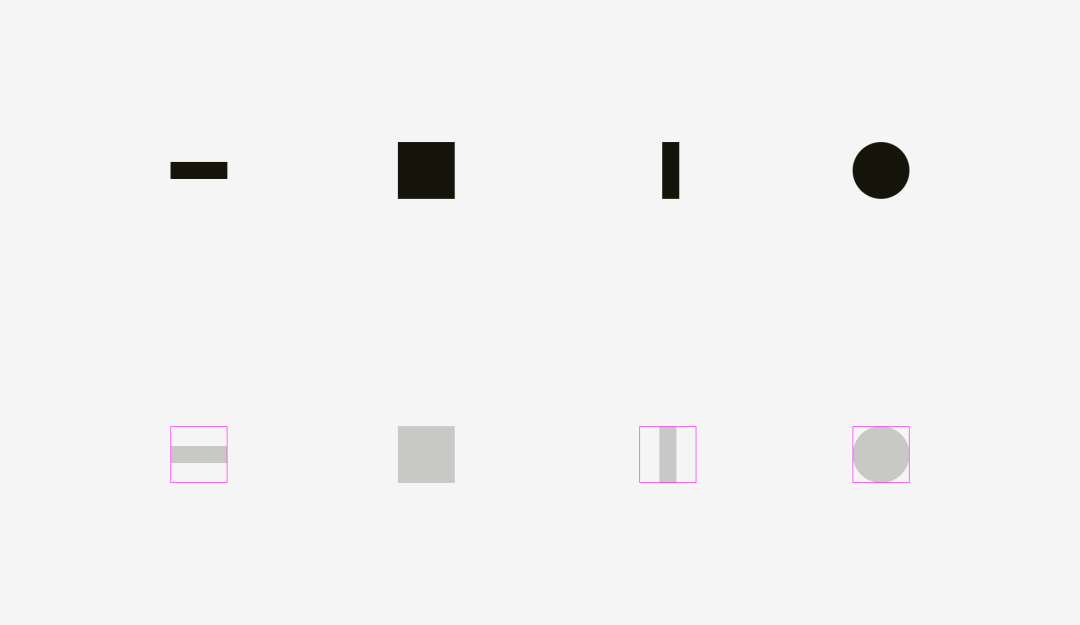
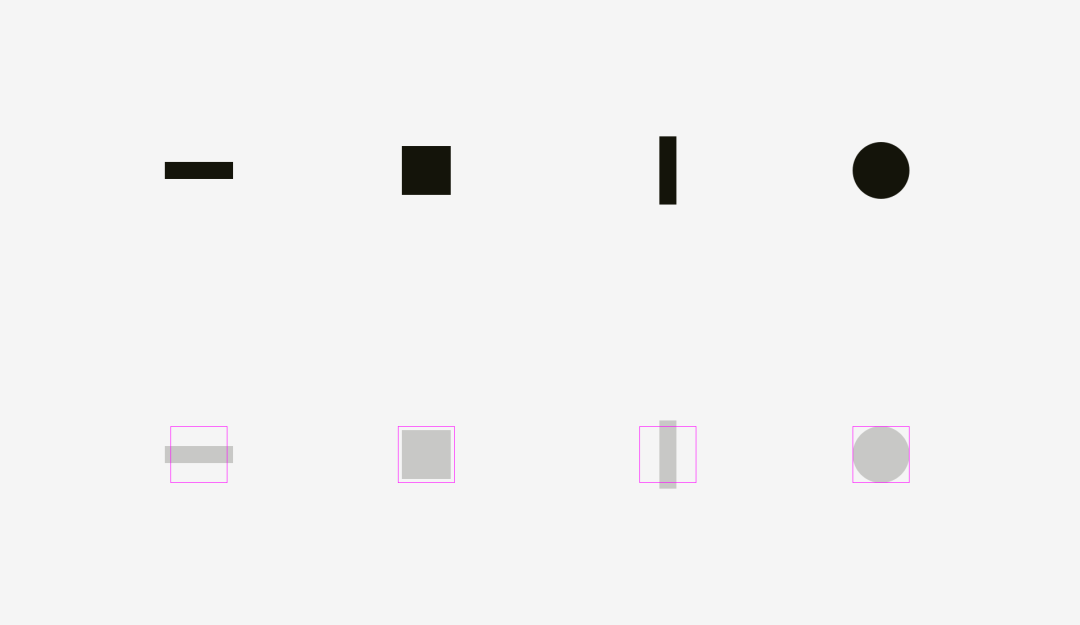
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 有时,不理想的几何正方形看起来更像方形。你可能将会想,“这是什么荒谬的废话?” 那么,你怎样看待下面的正方形?哪种形状看起来更像方形?
有时,不理想的几何正方形看起来更像方形。你可能将会想,“这是什么荒谬的废话?” 那么,你怎样看待下面的正方形?哪种形状看起来更像方形? fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 假如您选择了左侧的形状,那么您就能听到无偏见的听觉声音。
假如您选择了左侧的形状,那么您就能听到无偏见的听觉声音。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 当我得知他们的双眼对物体的高度比其宽度更敏感时,我很惊讶。它说明了为什么即使在几何手写体中,字母“ o ”也总是比几何圆宽,而字母“ H ”的竖线总是比横线粗。原文地址:https://medium.muz.li/optical-effects-9fca82b4cd9a作 者:Slava Shestopalov
当我得知他们的双眼对物体的高度比其宽度更敏感时,我很惊讶。它说明了为什么即使在几何手写体中,字母“ o ”也总是比几何圆宽,而字母“ H ”的竖线总是比横线粗。原文地址:https://medium.muz.li/optical-effects-9fca82b4cd9a作 者:Slava Shestopalov
小贴士:@Kerr Xu
翻译:心语 Shirley








