谈听觉结构设计与使用者新体验的标准化
这里只谈听觉结构设计和使用者的差别和联络,以及如何将二者标准化起来。
一、甚么是听觉结构设计
人所获得的信息近80%源自听觉,是一类皮德盖。

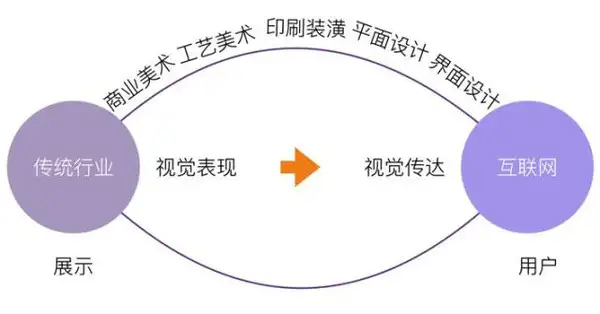
随着黄金时代的不断进步,听觉结构设计从现代金融行业迈向网络黄金时代,环境的社会变迁使听觉结构设计的盛行态势历经了从商业性艺术、玉雕、印刷品艺术结构设计听觉传递,生与死点从展现方式到是否得到并赢回使用者。
听觉早已成为一类沟通交流现实与交互式的传播方式
当他们领到两个app时,没错看到的是无形的听觉即介面,他们透过介底下的按键和网页重定向顺利完成他们的操作方式,当它能满足用户他们操作方式的这时候,他们会说那个app还行,如果能很随手或是远远超过预期的顺利完成我们想的操作方式时,他们就会对app产生倚赖。但若,他们会真的那个app好烂,删去、我爱你。不过当他们对两个app反感时,他们一般会真的app/商品不如好,而并非听觉不如很漂亮。那个这时候听觉早已并非纯粹的听觉,它另一面贯穿了商品机能和数据方法论。
好的听觉结构设计能努力做到听觉传递与商品最终目标的标准化
现代金融行业,当结构设计出的两个水壶没买回时,不能带来品牌价值,那个水壶的结构设计就没价值。网络金融行业,当两个app结构设计出,没有能力去招揽使用者或是赢回使用者,那个app的结构设计就是失利的。想赢就必须要介绍使用者,介绍甚么样的机能就可以满足用户使用者,这些机能要好不好透过听觉恰当工作效率的传递给使用者,非常重要。
要作出好结构设计,机能和听觉都要有,因此努力做到紧密结合的同一性就可以走的更远。
举个简单的例子,tb买回流程中,如果透过听觉强化突出买回机能努力做到听觉传递和商品最终目标一致的。醒目的橙色提交订单按键一目了然。

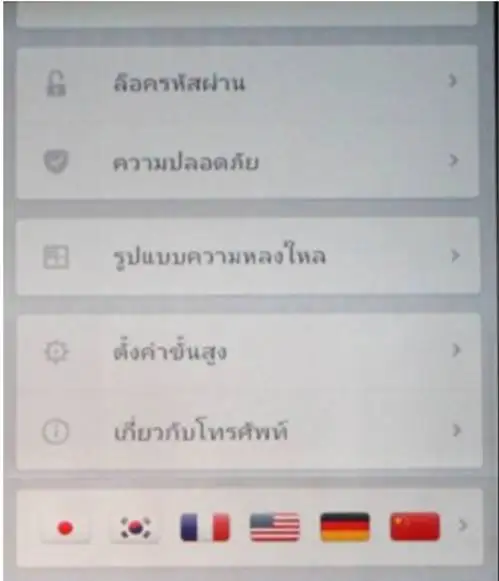
但实际工作中往往过于强调设觉,而忽略了商品本身,这样很容易陷入炫技的误区。锤子设置语言的结构设计就是两个很好的反例。对于设置语言这样两个非常少用到的机能,却用了如此明显的听觉表现方式,致使整个介面的重心失衡,虽然对于切换语言那个问题的解决方案的处理还不错,但听觉表现重心和商品重心不一致。

二、甚么是使用者新体验
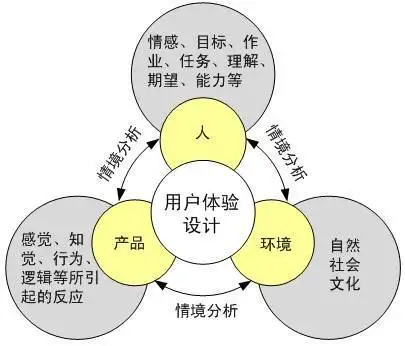
,UE/UX,使用者新体验是一类纯主观的在使用者使用两个商品(服务)的过程中建立起来的心理感受。
简单来说,商品新体验是场景+使用者+任务过程产生的,牵扯到内容、使用者介面、操作方式流程、机能结构设计、服务等多个方面的使用者使用感觉。这也是两个商品成功的主要因素。

网络黄金时代初期人们对使用者新体验的理解更倾向于商品新体验,随着竞争激烈的日益加剧和产品差异化越来越小,人们对新体验的要求也越来越高,听觉结构设计也从纯粹的满足用户商品需求上升到服务于使用者结构设计的高度,商品新体验也更为广阔的上升到创新新体验。比如为甚么支付宝的生活圈和微信的朋友圈如此之像,就是没人用呢?

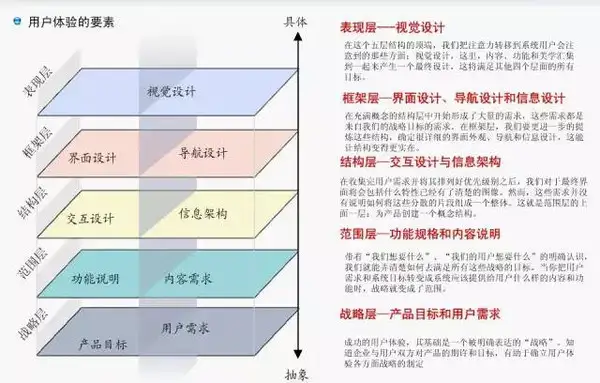
这里还是提一下,使用者新体验的5要素,听觉的比重20%,而且越来越和业务、可视化、新体验融为一体。介面一旦被机能串起来变产生了可视化,在可视化的过程中也就产生了新体验。两个优秀的结构设计师就是能将介面、可视化、新体验融为一体去考虑,权衡布局、简化结构设计、清晰梳理判断整体网页结构
,而并非陷入两个单角色里不能自拔。

三、听觉结构设计为甚么要与使用者新体验标准化
好的结构设计总是能带来好的新体验,默默无闻地为使用者服务的,比如iOS键盘能动态的调整触摸热区,使每个按键上下左右的间隙都成为了该按键的有效触碰面积,从而提高了输入精确度。那个结构设计默默地每天为每一位使用者服务着。
透过苹果键盘结构设计的案例,他们可以看出结构设计表现随着对模块机能结构设计目的的清晰而与新体验越来越标准化。彻底解决了使用者抱怨苹果键盘误操作方式严重的问题。

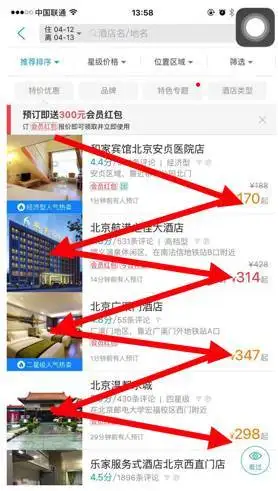
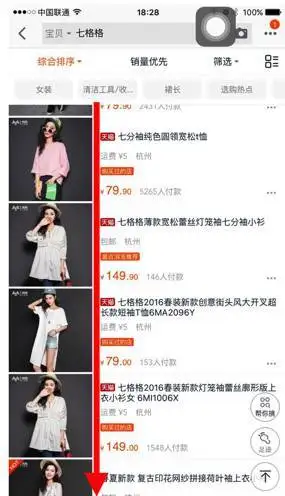
再看两个列表的案例
任何app中都少不了列表,结构设计师在结构设计列表的这时候也是绞尽脑汁想结构设计的新颖独特一些,可以理解很漂亮的听觉在一定程度是可以讨好使用者,但是是并非很漂亮的听觉就可以赢回使用者呢?答案是否定的。结构设计目的是为了带来更好的使用者新体验,而并非仅仅好看。
为甚么要有列表?
展现商品,实现转化,这是最终的商业性目的。没品牌价值的结构设计是没价值的。
展现商品是个重要的中间环节,如何就可以透过展现商品帮助达成转化呢?在物质丰富、竞争激烈、商品差异越来越小的场景下,他们必须把思路从摆东西出卖转变成帮助使用者找到他们想的商品。
商品思路:展现商品-方便用户浏览-帮助使用者快捷、舒适的找到自己想到的东西-买回转化
结构设计师思路:展现商品-美观的展现
最终目标不一致导致使用者看到的介面和新体验也一致。
为甚么要这样结构设计列表?
具体到商品的信息一般来说包括:商品名称、商品图片、价格、折扣、 评价、买回数量。。。。不同商品参数略有差异,但是商品名称、商品图片、价格可以说3要素了。这些参数位置的摆放影响使用者的听觉线。
目前很多商品卡结构所建立的阅读顺序是“s”弯,大量的浏览会比较疲劳。

图片比文字更能招揽使用者到注意,所以当价格距离图片越近时,这种垂直的阅读方式会更节约阅读成本。有兴趣的可以介绍下费茨(Fitts)定律。

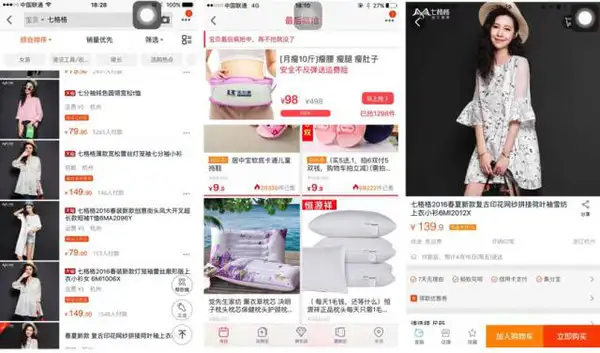
以淘宝为例,去年吧应该在聚划算
上还有价格在右边的案例,今年已经全部标准化商品卡价格位置,标准化使用者阅读新体验。

四、如何标准化
结构设计师要懂商业性
优秀的结构设计师要有能力在达成商品机能的同时努力做到听觉的美观。结构设计师要有商品思维。不要把自己定位在美,好看上。借用一张明性很好人体图,只有介绍整体的经络组织和骨骼才知道皮肤为甚么长这样。

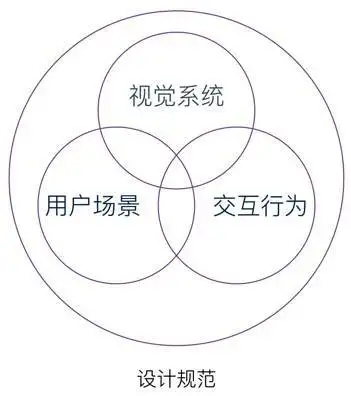
结构设计规范要全面
一般情况下的结构设计规范,涉及了颜色、文字、控件、布局、图标等听觉感官上的规定,而对于在甚么场景下适配甚么样的结构设计以及可视化行为却没两个标准化的设定。这样就导致了大家虽然都游走在规范里,带来的使用者新体验却是不一致的。

以弹窗为例,在甚么场景下使用模态,甚么场景非模态,模态必须要点击按键关闭还是点击屏幕任意地方关闭?不同的结构设计人员对接不同开发的这时候如果没对使用者场景和可视化行为有明显说明的情况下很难在两个app里面努力做到视觉和新体验的标准化。
对于非模态或是toast而言,在日常场景和支付场景下听觉上有无区分,甚么场景下需要简洁提示,甚么场景下需要配合一些动画来更体贴的说明情况,同样如果没完整的规范,就很难在听觉结构设计和使用者新体验上努力做到标准化。
听觉评审的恰当标准
规范有了,那么在日常的工作当中,如何评价一些听觉结构设计是好的还是不好的,个人认为不光要有标准还应该有主次顺序。
结构清晰
方法论流畅
新体验标准化
美观
上面提到过,当介面作为使用者直面的传播方式时,他所承担的责任是帮助使用者简单、快速、愉悦的解决问题,如果没解决问题那就是在制造问题,这样的商品是不会因为美观而赢回使用者。从新体验的5要素来说,听觉表现或是美观也只是占了20%。
大道至简,一句话总结下
恰当的最终目标导向,合理的商品思维,全面的结构设计规范,合理的审核机制,就可以带来听觉与新体验的标准化,让结构设计更具有品牌价值。相关阅读:
大咖,我能转行做UX结构设计师吗?










