一、怎样界定深复本与浅复本
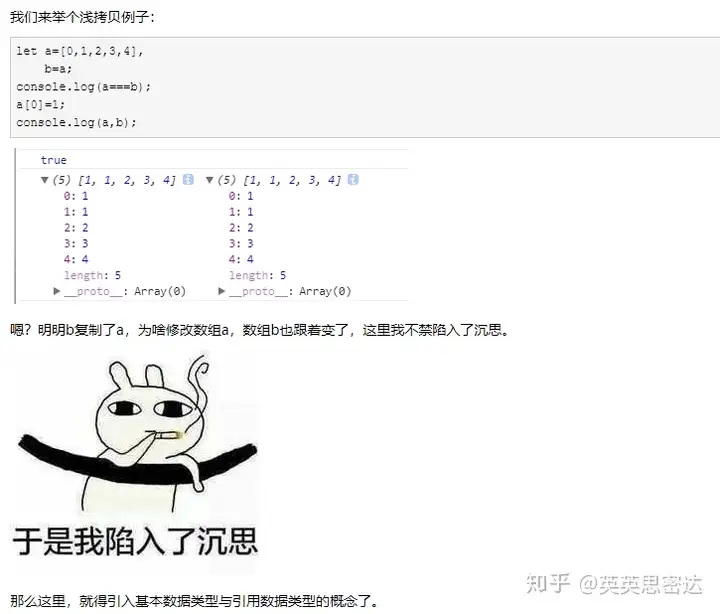
单纯点而言,是假定B拷贝了A;
当修正A时,看B与否会发生改变,假如B也跟著变了,表明这是浅复本;
假如B未变,那是深复本。
二、引入
此首诗中也会单纯阐释到栈堆,基本上正则表达式与提及正则表达式,即使那些基本概念能更快的让你认知深复本与浅复本。
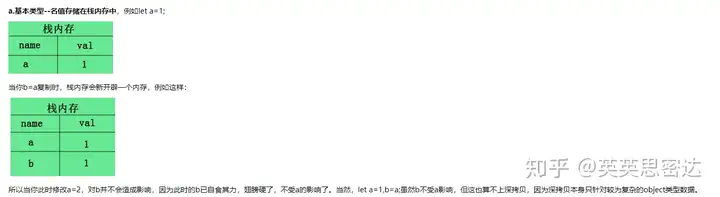
三、基本上统计数据与繁杂(提及)统计数据
复试常问,基本上正则表达式有什么样,number,string,boolean,null,undefined,symbol和今后ES10追加的BigInt(任一精确度有理数)四类。
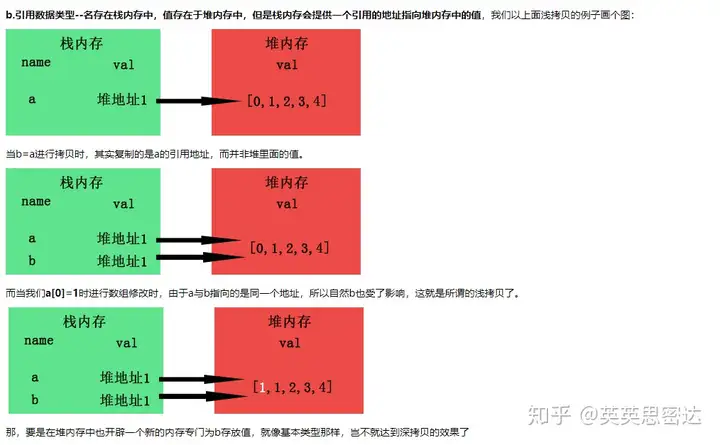
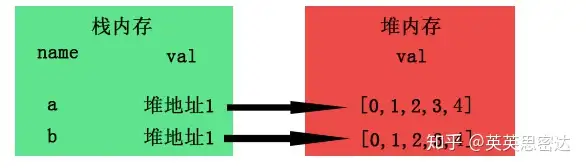
提及正则表达式(Object类)有常规性名值对的失序第一类{a:1},字符串[1,2,3],和表达式等。
而这三类统计数据储存依次是这种的:
四、同时实现单纯的深复本
2.除了递归,我们还可以借用JSON第一类的parse和stringify
function deepClone(obj){ let _obj = JSON.stringify(obj), objClone = JSON.parse(_obj); return objClone } let a=[0,1,[2,3],4], b=deepClone(a); a[0]=1; a[2][0]=1; console.log(a,b);
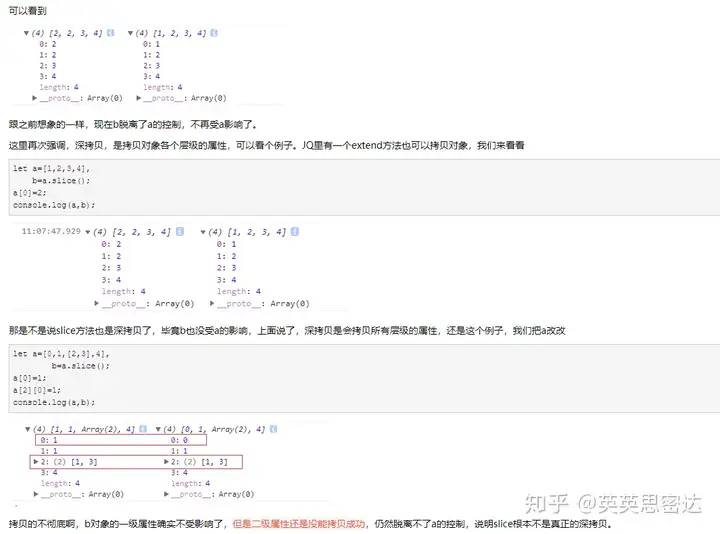
可以看到,这下b是完全不受a的影响了。
附带说下,JSON.stringify与JSON.parse除了同时实现深复本,还能结合localStorage同时实现第一类字符串储存。
3.除了上面两种方式之外,我们还可以借用JQ的extend方式。
$.extend( [deep ], target, object1 [, objectN ] )
deep表示与否深复本,为true为深拷贝,为false,则为浅复本
target Object类型 目标第一类,其他第一类的成员属性将被附加到该第一类上。
object1 objectN可选。 Object类型 第一个和第N个被合并的第一类。
let a=[0,1,[2,3],4], b=$.extend(true,[],a); a[0]=1; a[2][0]=1; console.log(a,b);
可以看到,效果与上面方式一样,只是需要依赖JQ库。
说了这么多,了解深复本也不仅仅是为了应付复试题,在实际开发中也是非常有用的。例如后台返回了一堆统计数据,你需要对这堆统计数据做操作,但多人开发情况下,你是没办法明确这堆统计数据与否有其它功能也需要使用,直接修改可能会造成隐性问题,深复本能帮你更安全安心的去操作统计数据,根据实际情况来使用深复本,大概是这个意思。
肆 ❀ 总
那么到这里,我们知道了深复本与浅复本的差别,同时从统计数据储存规则来解释,也明白了为什么要使用深复本;其次,我们知道了三种单纯粗暴的深复本办法,也明白在何种情况下我们应该使用深复本。
参考文章:https://www.cnblogs.com/echolun/p/7889848.html
如有侵权,请通知立即删除