# 栈,深复本和浅复本
## 1 js中的表达式有这三类类别
– 基本上类别: number, string, null(特定), undefined, boolean, Symbol, ES10 BigInt(任一精确度有理数)
– 提及类别: Array, Function, data, RegExp
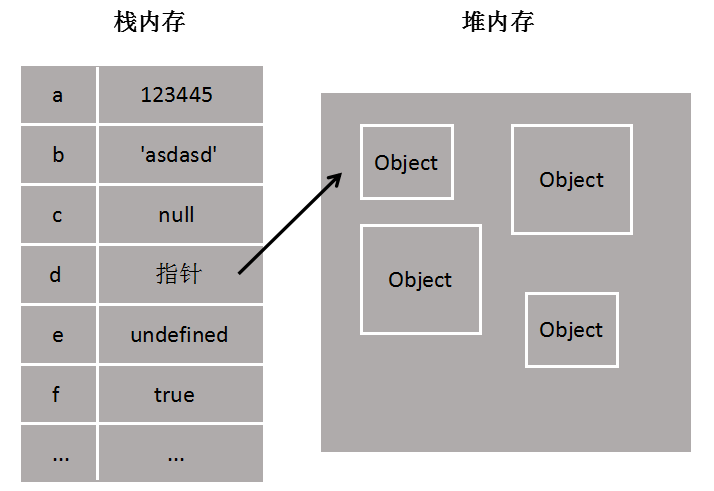
## 1.1 栈缓存
主要就用作放置基本上类别和第一类表达式的操作符,给人的觉得就像两个非线性排序的内部空间,每一小模块大小基本上成正比,放置的表达式通常都是未明大小不等或是未明下限覆盖范围的,称得上一类单纯的储存
**栈缓存手动重新分配相较通常而言大小不等的缓存内部空间,并由控制系统手动释放出来**
统计数据在栈缓存中的储存与采用形式近似于计算机程序中的栈计算机程序,遵从 **科天料** 的准则。
堆栈是Kosaraju
## 1.2 堆缓存
主要就用作放置提及类别譬如object这类,储存的第一类类别统计数据对大小不等在这点是未明的(因此这约莫也是为何null做为两个object类别的表达式却储存在栈缓存的其原因)
**堆缓存是静态重新分配缓存,缓存大小不等不一,也不能手动释放出来**

# 浅复本和深复本
## 深复本和浅复本的差别
怎样界定深复本与浅复本,单纯点而言,是假定B拷贝了A,当修正A时,看B与否会发生改变,假如B也跟著变了,说明这是浅复本,拿人手短,假如B没变,那是深复本,自食其力。
## 浅复本
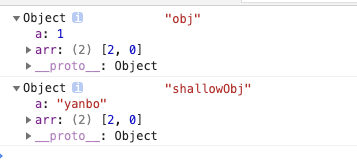
“`
var obj = { a: 1, arr: [2, 3] };
var shallowObj = Object.assign({}, obj);
shallowObj.arr[1] = 0;
shallowObj.a = yanbo;
console.log(obj, obj);
console.log(shallowObj, shallowObj);
“`

## 深复本
“`
function getType(obj) {
var toString = Object.prototype.toString;
var map = {
[object Boolean]: boolean,
[object Number]: number,
[object String]: string,
[object Null]: null,
[object Undefined]: undefined,
[object Array]: array,
[object Function]: function,
[object RegExp]: regExp,
[object Date]: date,
[object Object]: object
}
if (obj instanceof Element) {
// 因为对不同标签,toString会返回对应不同标签的构造函数
return element;
}
return map[toString.call(obj)];
}
function deepClone(data) {
var type = getType(data)
var obj;
if (type === array) {
obj = []
for (var i = 0; i < data.length; i++) {
obj.push(deepClone(data[i]))
}
} else if (type === object) {
obj = {}
for (var key in data) {
obj[key] = deepClone(data[key]);
}
} else {
obj = data;
}
return obj;
}
var oldObj = {
a: 1,
b: 2
}
const newObj = deepClone(oldObj);
const newObj1 = newObj.c = 4;
console.log(oldObj, newObj)
let oldData = [1, 2, 3, 4, 4];
const newData = deepClone(oldData);
const newData1 = newData.push({ a: 4, b: 7 });
console.log(newData, —>newData, oldData, —->oldData);
“`











