检索:
props, state与render表达式关系 – 统计数据和网页是怎样同时实现相互协同的?React中的交互式DOM – React下层是怎样同时实现操控性脱胎换骨的?深入细致介绍交互式DOM – 为何React能跨端?交互式DOM的diff演算法React中ref的操作方式DOMReact中的心灵周期表达式心灵周期表达式的采用情景props, state与render表达式关系 – 统计数据和网页相互协同的下层监督机制
当模块的state或是props出现出现改变的这时候,自己的render表达式就会再次继续执行。
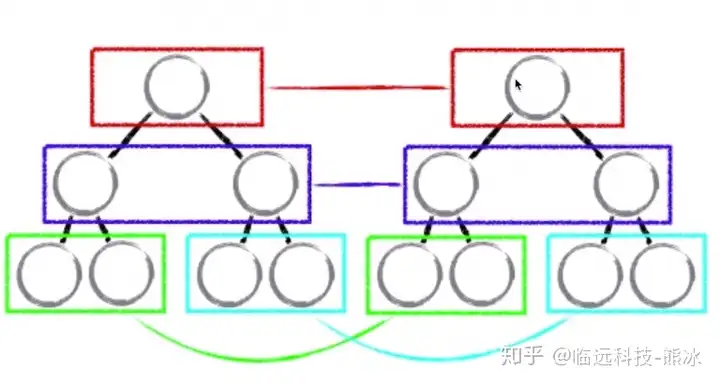
特别注意:当父模块的render被继续执行的这时候,子模块的也render会被再次继续执行一场(即使在父模块的render里头)。
换句话说当绑定的该事件出现改变了state或是props,render表达式就会再次继续执行导出网页,这个这时候导出的这时候就会采用捷伊统计数据了,所以网页就会变动。
React中的交互式DOM
这边提及如果state、props出现改变就会再次render,可以想像要急速的再次图形网页对操控性明确要求十分高,事实上render的操控性是十分高的,这是归因于交互式DOM。
具体来说明晰DOM的有关操作方式需要初始化web application对操控性耗损是较为高的。
先看一看常规性的路子
state统计数据JSX模版统计数据+模版并重,聚合真实世界的DOM来表明tate出现改变统计数据+模版并重,聚合真实世界的DOM,代替原初的DOM
瑕疵是:第二次聚合了两个完备的DOM短片,第三次又聚合了两个完备的DOM短片,第三次的DOm代替第二次的DOM,这样聚合、代替十分的耗用操控性改进路子(依然采用DOM)
state统计数据JSX模版统计数据+模版并重,聚合真实世界的DOM来表明tate出现改变统计数据+模版并重,聚合真实世界的DOM,并不间接代替原初的DOM捷伊DOM(文件格式碎块)原初的DOM作对照,找差别(操控性耗损大)找寻出现了什么变动,比如说找寻了多于input框有差别再加捷伊DOM中的input原素代替掉老的DOM中的input原素
瑕疵是:操控性提高并不显著,即使操控性耗用在了对照上React的路子
state统计数据JSX模版统计数据+模版并重,聚合交互式DOM(交互式DOM就是两个JS字符串第一类,完备的叙述真实世界的DOM)( [ ‘ idv ‘ , { id : ‘ abc ‘ } , [ ‘ span ‘ , { } , ‘ hello ‘ ] ] ) (用js聚合js第一类操控性耗损极小,聚合dom操控性损耗大要初始化web application)用交互式DOM的结构,聚合真实世界的DOM,来表明(
深入细致认知交互式DOM
Vue和react的交互式DOM的基本原理和步骤是完全一致的。
React中真实世界DOM的聚合步骤:JSX -> createElement方法 -> JS第一类(交互式DOM) -> 真实世界的DOM
因此可见,JSX中的div等标签仅仅是JSX的语法,并不是DOM,仅用于聚合JS第一类
其实在React中创建交互式DOM(js第一类)采用的是(没有JSX语法也可以用下面的方式聚合)
交互式DOM的优点:
操控性提高 DOM对照变成了js的对照它使得跨平台应用得以同时实现,React Native(安卓和ios中没有DOM的概念,采用交互式DOM(js第一类)在所有应用中都可以被采用,然后变成原生客户端的模块)交互式DOM的Diff演算法
Diff演算法用于比较原初交互式DOM和捷伊交互式DOM的区别,即两个js第一类该怎样对照。diff演算法全称叫做difference演算法setState事实上是异步的,这是为了提高react下层的操控性,是为了防止时间间隔很短的情况下-多次出现改变state,React会在这种情况下将几次出现改变state合并成一场从而提高操控性。diff演算法是同级较为,假设第一层两个交互式DOM节点不一致,就不会往下比了,就会将原初网页交互式DOM全部删除掉,然后用捷伊交互式DOM进行全部的代替,虽然这有可能有一些操控性的浪费,但是由于同层对照的演算法操控性很高,因此又弥补了操控性的耗损。
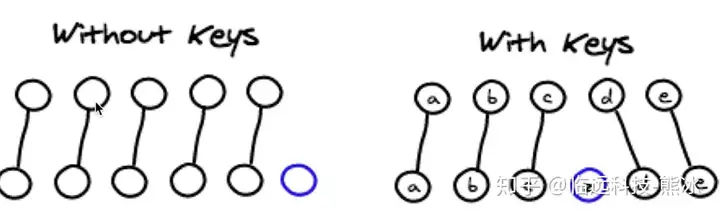
做list循环的这时候有两个key值,这样对照的这时候就可以相对应的对照,找寻要出现改变的,以及不需要图形的,这样采用key做关联,极大的提高了交互式DOM对照的操控性,这要保证在捷伊交互式DOM后key值不变,这就说明了为何做list循环的这时候key的值不要是index,即使这样没有办法保证原交互式DOM和新交互式DOM的key值一致性,而造成操控性的耗损,一般这个key对应后台统计数据的唯一id字段,而不是循环的index。
React中ref的采用
React中的心灵周期表达式
心灵周期表达式是指在某两个时刻模块会自动初始化继续执行的表达式reader表达式就是两个心灵周期表达式的例子,当state或props这时候出现改变的时刻救护自动初始化继续执行constructor可以认知成两个心灵周期表达式,在模块被创建的这时候就会被继续执行,但是它是es6语法,不是react特殊的语法模块挂载的过程
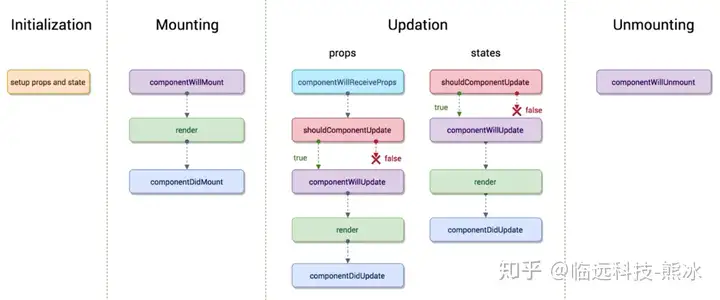
componentWillMount 在模块即将被挂载到网页的时刻自动继续执行,在图形之前被继续执行render 进行挂载,是必须存在的componentDidMount 在模块被挂载到网页之后自动被继续执行特别注意:在state和props出现改变的这时候多于render会继续执行,componentWillMount和componentDidMount不会继续执行,他们只会在第二次挂载到网页的这时候被继续执行模块更新
componentWillReceiveProps 两个条件都要满足1.当两个模块从父模块接收参数 2. 如果这个模块第二次存是父模块中不会继续执行,如果这个模块之前已经存是父模块中,才会继续执行shouldComponentUpdate 模块即将被更新之前会继续执行,如焦点input框的这时候,会返回两个true和false来判断到底要不要更新componentWillUpdate 模块被更新之前会自动继续执行,在shouldComponent返回true之后才会继续执行componentDidUpdate 模块更新完成之后被继续执行模块去除的过程
componentWillUnmount:但这个模块即将被从网页中剔除的这时候继续执行心灵周期表达式的采用情景
防止父模块render的这时候子模块也要render,从而提高操控性shouldComponentUpdate(nextProps,nextState){ if(nextProps.content !== this.props.content){ return true } return false }网页初始化的这时候在componentDidMount中发送AJAX请求(推荐),或是在constructor中,千万不要放在render里头,会造成死循环,也最好不要在componentWillMount中发AJAX,放这里头是没有问题的,但是如果在react native中会有问题。react没有内置ajax,采用axios本文作者熊冰,个人网站Bing的天涯路),转载请注明作者和出处,任何问题可在评论区询问共同进步。