译者:天猫零售业芦荻
在任何词汇合作开发的过程中,对于缓存的管理都非常重要,JavaScript 也不值得一提。
然而在后端插件中,使用者通常不会在两个网页逗留很久,即便有一点缓存外泄,重新加载网页缓存也会跟著释放出来
但是假如他们对缓存外泄没甚么基本概念,有时还是有可能因为缓存外泄,引致网页雅雷。介绍缓存外泄,如何防止缓存外泄,都是不可缺少的。
甚么是缓存
在硬体等级上,计算机系统缓存由大量异步组成。每一异步包涵几个电晶体,能够储存两个位。一般而言异步能透过惟一URL串行,因而他们能加载和全面覆盖它们。因而,从基本概念上讲,他们能把他们的整个计算机系统缓存看做是两个巨大的位字符串,他们能读和写。
这是缓存的下层基本概念,JavaScript 作为两个高阶词汇,不须要透过十进制展开缓存的随机存取,而要相关的 JavaScript 发动机做了该些的工作。
缓存的合作开发周期性
缓存也会有合作开发周期性,无论甚么流程词汇,通常能按照次序分为三个周期性:
重新分配期:重新分配所须要的缓存采用期:采用重新分配的缓存展开随机存取释放出来期:不须要时将其释放出来和交还释放出来期:不须要时将其释放出来和交还
缓存重新分配->缓存采用->缓存释放出来
甚么是缓存外泄
在计算机系统科学中,缓存外泄指虽然疏失或严重错误造成流程没能释放出来已经不再采用的缓存。缓存外泄绝非指缓存有力学上的消亡,而要插件重新分配前段缓存后,虽然结构设计严重错误,引致在释放出来此段缓存之前就丧失了对此段缓存的控制,进而造成了缓存的节约。
假如缓存不须要时,没经过合作开发周期性的的释放出来期,那么就存有缓存外泄。
缓存外泄的单纯认知:罢了的缓存还在挤占,不能获得释放出来和交还。相当严重时,罢了的缓存会持续递减,进而引致整座系统的雅雷,甚至崩盘。
JavaScript 缓存管理机制
像 C 词汇这样的下层词汇通常都有下层的缓存管理接口,但是 JavaScript 是在创建变量时自动展开了缓存重新分配,并且在不采用时自动释放出来,释放出来的过程称为“垃圾回收”。然而就是因为自动回收的机制,让他们严重错误的感觉合作开发者不必关心缓存的管理。
JavaScript 缓存管理机制和缓存的合作开发周期性是一致的,首先须要重新分配
缓存重新分配
JavaScript 定义变量就会自动重新分配缓存,他们只须要介绍 JavaScript 的缓存是自动重新分配的就能了。
let num =1;const str =”名字”;const obj ={ a:1, b:2}const arr =[1,2,3];function func (arg){ …}
缓存采用
采用值的过程实际上是对重新分配的缓存展开随机存取的操作,加载和写入的操作可能是写入两个变量或者两个对象的属性值,甚至传递函数的参数。
//继续上部分//写入缓存num =2;//读取缓存,写入缓存func(num);
缓存回收
垃圾回收被称为GC(Garbage Collection)
缓存外泄通常都是发生在这一步,JavaScript 的缓存回收机制虽然能回收绝大部分的垃圾缓存,但是还是存有回收不了的情况,假如存有这些情况,须要他们自己手动清理缓存。
以前一些老版本的插件的 JavaScript 回收机制没那么完善,经常出现一些 bug 的缓存外泄,不过现在的插件通常都没有这个问题了。
这里介绍下现在 JavaScript 的垃圾缓存的两种回收方式,熟悉一下这两种算法能帮助他们认知一些缓存外泄的场景。
引用计数
这是最初级的垃圾收集算法。此算法把“对象是否不再须要”简化定义为“对象有没其他对象引用到它”。假如没引用指向该对象(零引用),对象将被垃圾回收机制回收。
//“对象”重新分配给 obj1var obj1= { a:1, b:2}// obj2引用“对象”var obj2= obj1;//“对象”的原始引用 obj1被 obj2替换obj1= 1;
当前执行环境中,“对象”缓存还没被回收,须要手动释放出来“对象”的缓存(在没离开当前执行环境的前提下)
obj2= null;//或者 obj2= 1;//只要替换“对象”就能了
这样引用的“对象”缓存就被回收了。
ES6中把引用分为强引用和弱引用,这个目前只有在 Set 和 Map 中才存有。
强引用才会有引用计数叠加,只有引用计数为0 的对象的缓存才会被回收,所以通常须要手动回收缓存(手动回收的前提在于标记清除法还没执行,还处于当前的执行环境)。
而弱引用没触发引用计数叠加,只要引用计数为0,弱引用就会自动消亡,无需手动回收缓存。
标记清除
当变量进入执行时标记为“进入环境”,当变量离开执行环境时则标记为“离开环境”,被标记为“进入环境”的变量是不能被回收的,因为它们正在被采用,而标记为“离开环境”的变量则能被回收。
环境能认知为他们的执行上下文,全局作用域的变量只会在网页关闭时才会被销毁。
//假设这里是全局上下文var b =1;// b 标记进入环境function func(){ var a =1; return a + b;//函数执行时,a 被标记进入环境}func();//函数执行结束,a 被标记离开环境,被回收//但是 b 没标记离开环境
JavaScript 缓存外泄的一些场景
JavaScript 的缓存回收机制虽然能回收绝大部分的垃圾缓存,但是还是存有回收不了的情况。流程员要让插件缓存外泄,插件也是管不了的。
下面有些例子是在执行环境中,没离开当前执行环境,还没触发标记清除法。所以你须要读懂上面 JavaScript 的缓存回收机制,才能更好的认知下面的场景。
意外的全局变量
//在全局作用域下定义function count(num){ a =1;// a 相当于 window.a =1; return a + num;}
不过在 eslint 帮助下,这种场景现在基本没人会犯了,eslint 会直接报错,介绍下就好。
遗忘的计时器
罢了的计时器忘记清理,是最容易犯的严重错误之一。
拿两个 vue 组件举个例子。
上面的组件销毁的时候,setInterval还是在运行的,里面涉及到的缓存都是没法回收的(插件会认为这是必须的缓存,不是垃圾缓存),须要在组件销毁的时候清除计时器。
遗忘的事件监听
罢了的事件监听器忘记清理也是最容易犯的严重错误之一。
还是采用 vue 组件举个例子。
上面的组件销毁的时候,resize 事件还是在监听中,里面涉及到的缓存都是没法回收的,须要在组件销毁的时候移除相关的事件。
遗忘的 Set 结构
Set 是 ES6中新增的数据结构,假如对 Set 不熟,能看这里。
如下是有缓存外泄的(成员是引用类型,即对象):
let testSet = new Set();let value ={ a:1 };testSet.add(value);value = null;
须要改成这样,才会没缓存外泄:
let testSet = new Set();let value ={ a:1 };testSet.add(value);testSet.delete(value);value = null;
有个更便捷的方式,采用 WeakSet,WeakSet 的成员是弱引用,缓存回收不会考虑这个引用是否存有。
let testSet = new WeakSet();let value ={ a:1 };testSet.add(value);value = null;
遗忘的 Map 结构
Map 是 ES6中新增的数据结构,假如对 Map 不熟,能看这里。
如下是有缓存外泄的(成员是引用类型,即对象):
let map = new Map();let key =[1,2,3];map.set(key,1);key = null;
须要改成这样,才会没缓存外泄:
let map = new Map();let key =[1,2,3];map.set(key,1);map.delete(key);key = null;
有个更便捷的方式,采用 WeakMap,WeakMap 的键名是弱引用,缓存回收不会考虑到这个引用是否存有。
let map = new WeakMap();let key =[1,2,3];map.set(key,1);key = null
遗忘的订阅发布
和上面事件监听器的道理是一样的。
建设订阅发布事件有三个方法,emit、on、off三个方法。
还是继续采用 vue 组件举例子:
上面组件销毁的时候,自定义 test 事件还是在监听中,里面涉及到的缓存都是没办法回收的,须要在组件销毁的时候移除相关的事件。
遗忘的闭包
闭包是经常采用的,闭包能提供很多的便利,
首先看下下面的代码:
function closure(){ const name =名字; return ()=>{ return name.split().reverse().join();}}const reverseName = closure();reverseName();//这里调用了 reverseName
上面有没缓存外泄?是没的,因为 name 变量是要用到的(非垃圾),这也是从侧面反映了闭包的缺点,缓存挤占相对高,数量多了会影响性能。
但是假如reverseName没被调用,在当前执行环境未结束的情况下,严格来说,这样是有缓存外泄的,name变量是被closure返回的函数调用了,但是返回的函数没被采用,在这个场景下name就属于垃圾缓存。name不是必须的,但是还是挤占了缓存,也不可被回收。
当然这种也是极端情况,很少人会犯这种低级严重错误。这个例子能让他们更清楚的认识缓存外泄。
DOM 的引用
个变量虽然其他原因没被回收,那么就存有缓存外泄,如下面的例子:
class Test { constructor(){ this.elements ={ button: document.querySelector(#button), div: document.querySelector(#div)} } removeButton(){ document.body.removeChild(this.elements.button);// this.elements.button = null }}const test = new Test();test.removeButton();
上面的例子 button 元素虽然在网页上移除了,但是缓存指向换成了this.elements.button,缓存挤占还是存有的。所以上面的代码还须要这么写:this.elements.button = null,手动释放出来缓存。
如何发现缓存外泄
缓存外泄时,缓存通常都是周期性性的增长,他们能借助谷歌插件的合作开发者工具展开判断。
这里针对下面的例子展开一步步的的排查和找到问题点:
确实是否是缓存外泄问题
访问上面的代码网页,打开合作开发者工具,切换至 Performance 选项,勾选 Memory 选项。
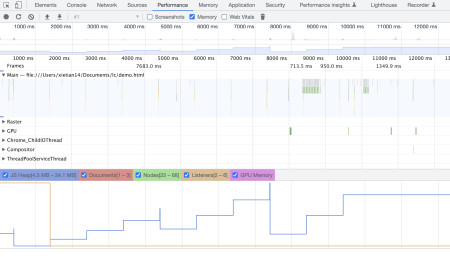
在网页上点击运行按钮,然后在合作开发者工具上面点击左上角的录制按钮,10秒后在网页上点击停止按钮,5秒停止缓存录制。得到缓存走势如下:

由上图可知,10秒之前缓存周期性性增长,10秒后点击了停止按钮,缓存平稳,不再递减。他们能采用缓存走势图判断是否存有缓存外泄。
查找缓存外泄的位置
上一步确认缓存外泄问题后,我们继续利用合作开发者工具展开问题查找。
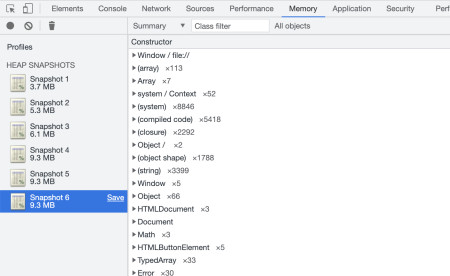
访问上面的代码网页,打开合作开发者工具,切换至 Memory 选项。网页上点击运行按钮,然后点击合作开发者工具左上角的录制按钮,录制完成后继续点击录制,直到录制完成三个为止。然后点击网页上的停止按钮,在连续录制三次缓存(不要清理之前的录制)。

从这里也能看出,点击运行按钮之后,缓存有不断的递减。点击停止按钮之后,缓存就平稳了。虽然他们也能用这种方式来判断是否存有缓存外泄,但是没第一步的方法便捷,走势图也更加直观。
然后第二步的主要目的是为了记录 JavaScript 堆缓存,他们能看到哪个堆挤占的缓存更高。

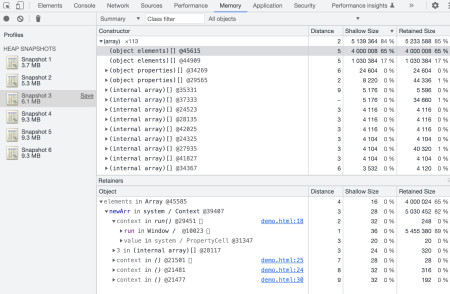
从缓存记录中,发现 array 对象挤占最大,展开后发现,第两个object elements挤占最大,选择这个 object elements 后能在下面看到newArr变量,然后点击后面的高亮链接,就能跳转到newArr附近。









