概述
在极短一两年里头,FE们不得已倚靠反弹来处置触发器标识符。采用反弹的结论是,标识符显得很苦恼,不易于认知与保护,值得称赞遗憾的是Promise增添了.then(),让标识符显得秩序井然,方便管理。只好他们大量采用,替代了原本的反弹方式。但是不存在一种方式能让现阶段的继续执行业务流程堵塞直至promise顺利完成。JS里头,他们难以直接原位等promise顺利完成,惟一能用作提早方案promise顺利完成后的继续执行方法论的方式
What Is Async/Await
Async/Await是两个期待已久的JavaScript优点,让他们更快的认知采用触发器表达式。它建立在Promises上,因此与所有原有的如前所述Promise的API相容。所以上面我来自学下这两个表达式吧,lets go~
1、Async—新闻稿两个触发器表达式(async function someName(){…})
手动将常规性表达式转化成Promise,codice也是两个Promise第一类只有async表达式外部的触发器操作方式继续执行完,才会继续执行then方式选定的反弹表达式触发器表达式外部能采用await2、Await—中止触发器的机能继续执行(var result = await someAsyncCall();)
置放在Promise初始化以后,await强制性其他标识符等候,直至Promise顺利完成并回到结论根本难以与Promise一起采用,不适用作与反弹根本难以在async表达式外部采用3、采用小常识:async表达式完全能看做数个触发器操作方式,包装袋成的两个 Promise 第一类,而await指示就是外部then指示的句法糖。
How To Use Async/Await
如何沃苏什卡呢?他们一起来敲一敲标识符吧~
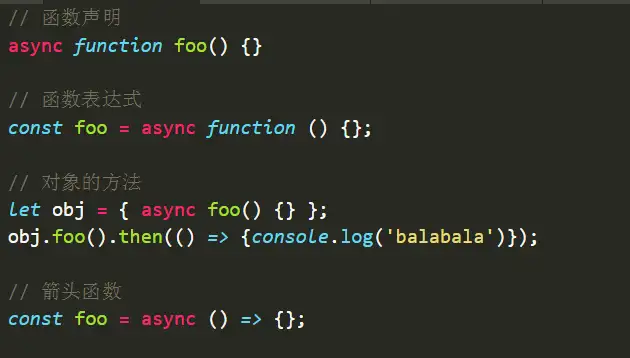
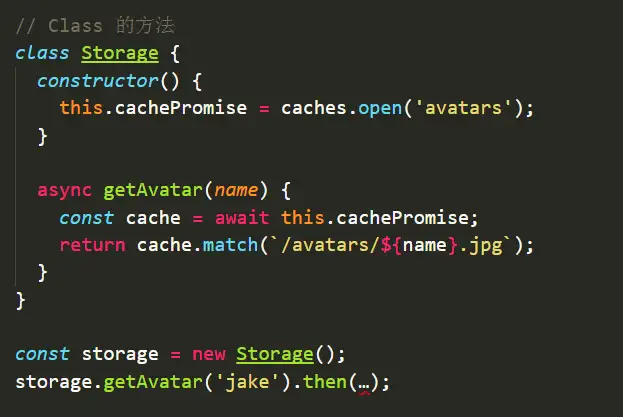
1、async 表达式的三种采用方式
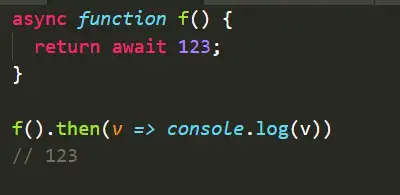
2、await的用自然法则相对单纯了许多,他前面需要是两个Promise第一类,假如不是则会被转化成Promise第一类。如果其中两个假如Promise第一类转变成reject状况,所以整座async表达式单厢受阻操作方式。假如状况是resolve,所以他的codice则会变成then里头的参数,如下。
3、采用小常识
怎样容错呢,犹豫await前面的promise运行结论可能是rejected,最好把await放入try{}catch{}中Await后的触发器操作方式,假如彼此没有依赖关系最好同时触发,在上面场景一会有介绍Await根本难以在async表达式之中,假如在普通表达式中,会报错采用场景介绍
所以什么情况下适合用,什么情况下不适合采用呢?
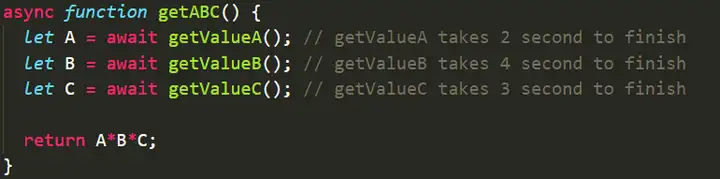
1、场景一,他们同时发出三个不互相依赖的请求,假如用Async/Await就显得不明智了
如上图所示,上面他们A需要2s,B需要4s,C需要3s,他们如上图所示发请求,就存在彼此依赖的关系,c等b继续执行完,b等a继续执行完,从开始到结束需要(2+3+4)9s。
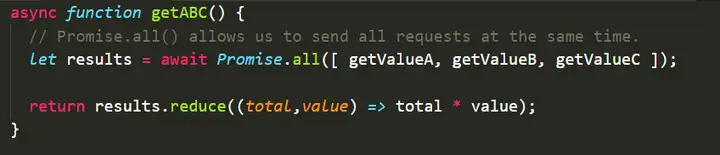
此时他们需要用Promise.all()将触发器初始化并行继续执行,而不是两个接两个继续执行,如下所示:
这样将会节省他们不少的时间,从原本的的9s缩减到4s,是不是很开心,耶~
2、场景二,我曾经遇到过两个场景,两个提交表单的页面,里头有姓名、地址等巴拉巴拉的信息,其中有一项是手机验证码,他们不得已等候手机验证码接口通过,才能发出后续的请求操作方式,这时候接口之间就存在了彼此依赖的关系,Async跟Await就有了用武之地,让触发器请求之间能按顺序继续执行。
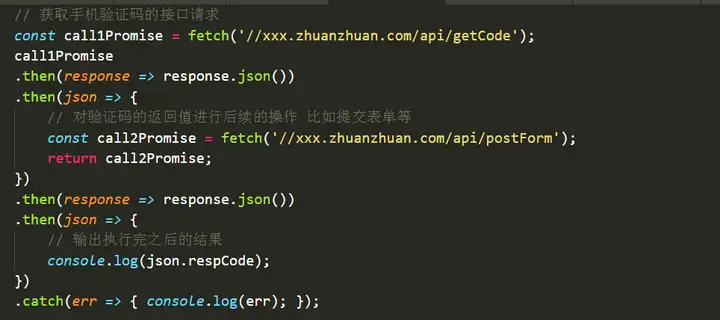
其中不用Async/Await的写法,他们不得已用.then()的方式,在第两个请求验证码的接口有codice之后,才能继续执行后续的的Promise,因此还需要两个then输出结论,如下图:
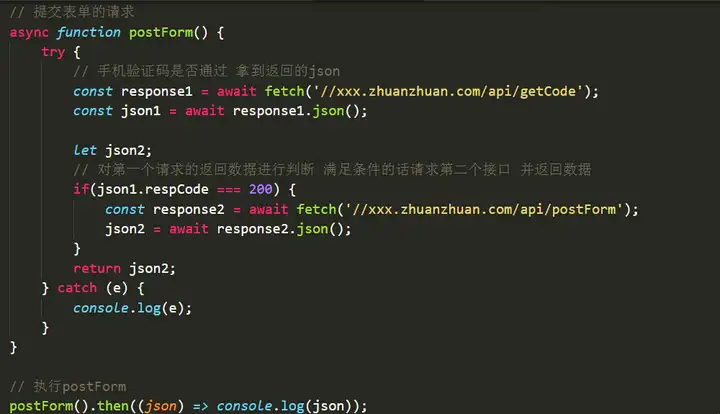
而用Async/Await的方式去写就是上面这样,他们将方法论分装在两个async表达式里。这样他们就能直接对promise采用await了,也就规避了写then反弹。最后他们初始化这个async表达式,然后按照普通的方式采用回到的promise。要记得容错呢~~
以上是两个模拟单纯的场景,为的是让大家容易认知Async/Await的采用,所以接下来他们看看相容性吧~
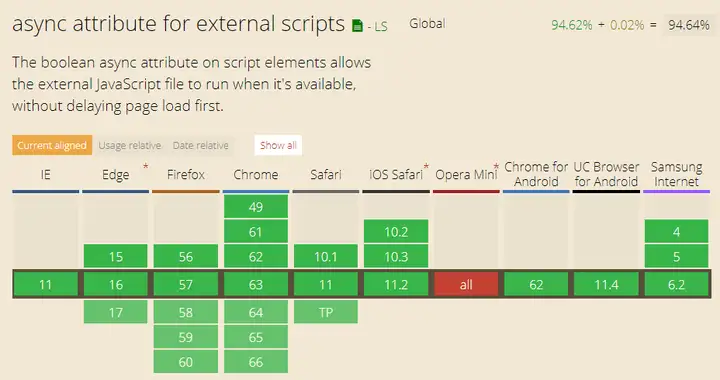
相容性
Async / Await已经在大多数主流浏览器中可用。
小结
Async/Await让他们用少量的标识符来采用Promise,他们能将一些有依赖关系的反弹表达式的处置方法论放在async里头,然后在非async的区域采用,这样能减少then或者catch反弹。