原副标题:事例导出 | 可视化结构设计中的协助准则
在每个商品网页中,几乎都有“协助”新浪网,用于鼓励采用者进行商品的新体验与操作方式。作者因地制宜组织工作中的实战经验,与我们谈谈安德森五大准则中的“实用协助准则”在可视化计划中的利用,希望对你有所启迪。
可视化结构雕塑家在日常生活工业生产计划的过程中,为了保证计划的必要性,除对市场需求本身的充份认知和对采用者行为、焦虑的分析外,还有一点就是遵从许多已有的“可视化准则”,如“安德森五大可视化准则”。第一集该文,本栏就因地制宜组织工作中的实战经验,来跟我们谈谈安德森五大准则中的“实用协助准则”在可视化计划中的利用。
在此以后,他们来看一看什么是实用协助准则。从字面上意思不难认知,实用协助即网页透过增设许多功能与提示信息,协助采用者更快的顺利完成任务。该怎样增设呢?,安德森准则得出了协助性提示信息的四种形式,即:纸制提示信息、驻华提示信息、协助文件格式。上面他们就一起来看一看这四种形式是怎样利用在上面的工程项目情景中的。
工程项目背景
此时项目事例是公司商品的一个机能股,随着销售业务方向的修正,准备对股做一次2.0的升级换代。在工业生产相关联的预览计划以后,除充份认知与沟通交流现阶段预览的销售业务市场需求外,还透过有关平台搜集到了采用者对现阶段版的采用意见反馈。最终发现多数采用者面临的问题是不晓得怎样采用该股的机能。因此,他们制订了此次预览中可视化新体验方面的两个结构设计策略,即:
怎样协助采用者交互2.0预览的机能? 怎样协助采用者采用机能,顺利完成目标操作方式? 一、怎样协助采用者交互机能新版顺利完成上架以后,由于以后版的许多机能出口处在产业布局上做了修正与资源整合,和追加了许多机能出口处,怎样让新老采用者进入网页后不沉沦在网页机能中,他们需要协助采用者了解此次预览的内容。该怎样结构设计呢?
他们都晓得,在app的预览预览后,采用者关上应用会有有关的鼓励页,将此次预览的机能做许多介绍。而对机能预览来说,他们一般会选择“初学者鼓励”。
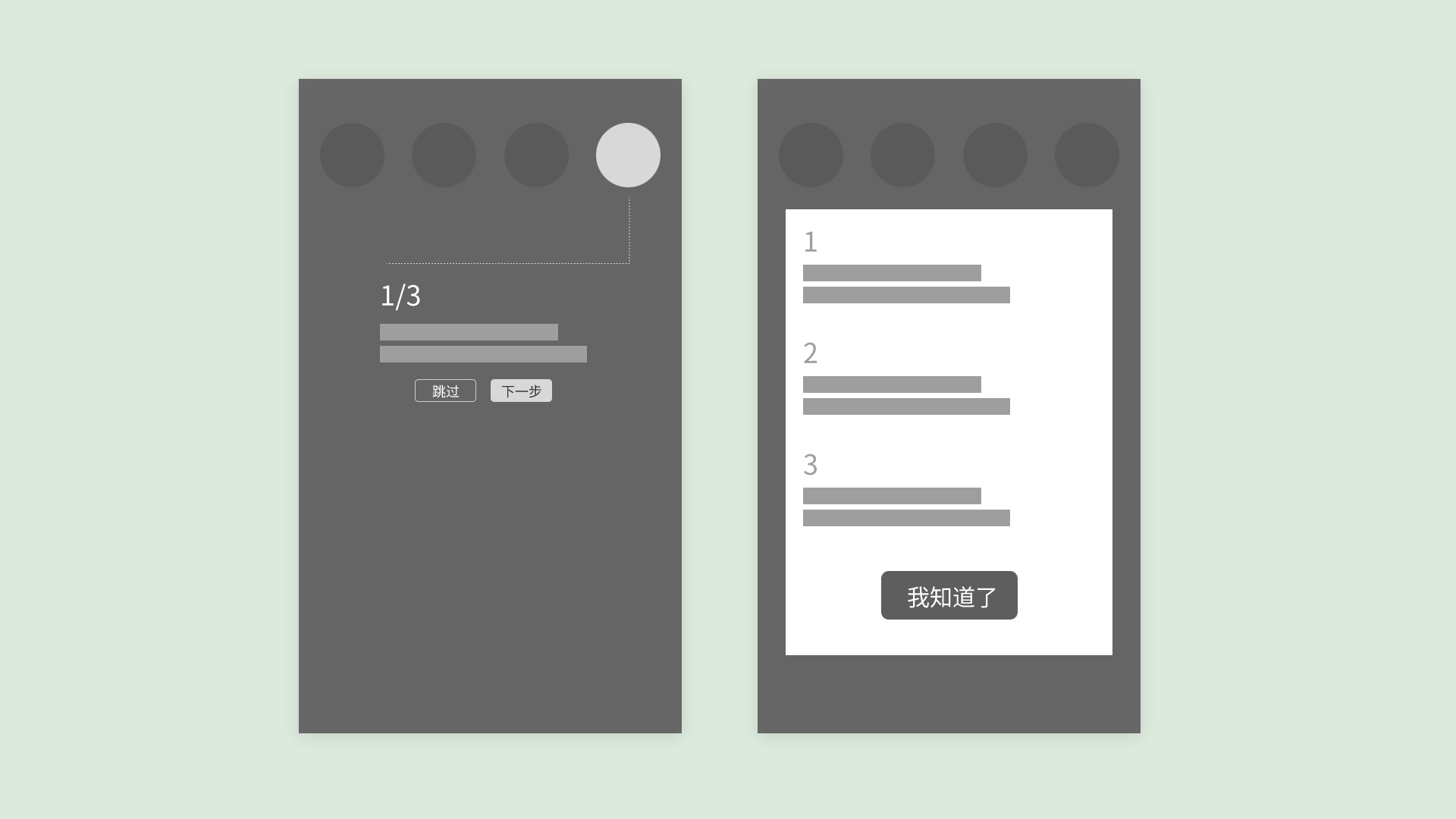
初学者鼓励,他们常用的形式是网页功能定位,透过预设好版的销售业务特性来判断。
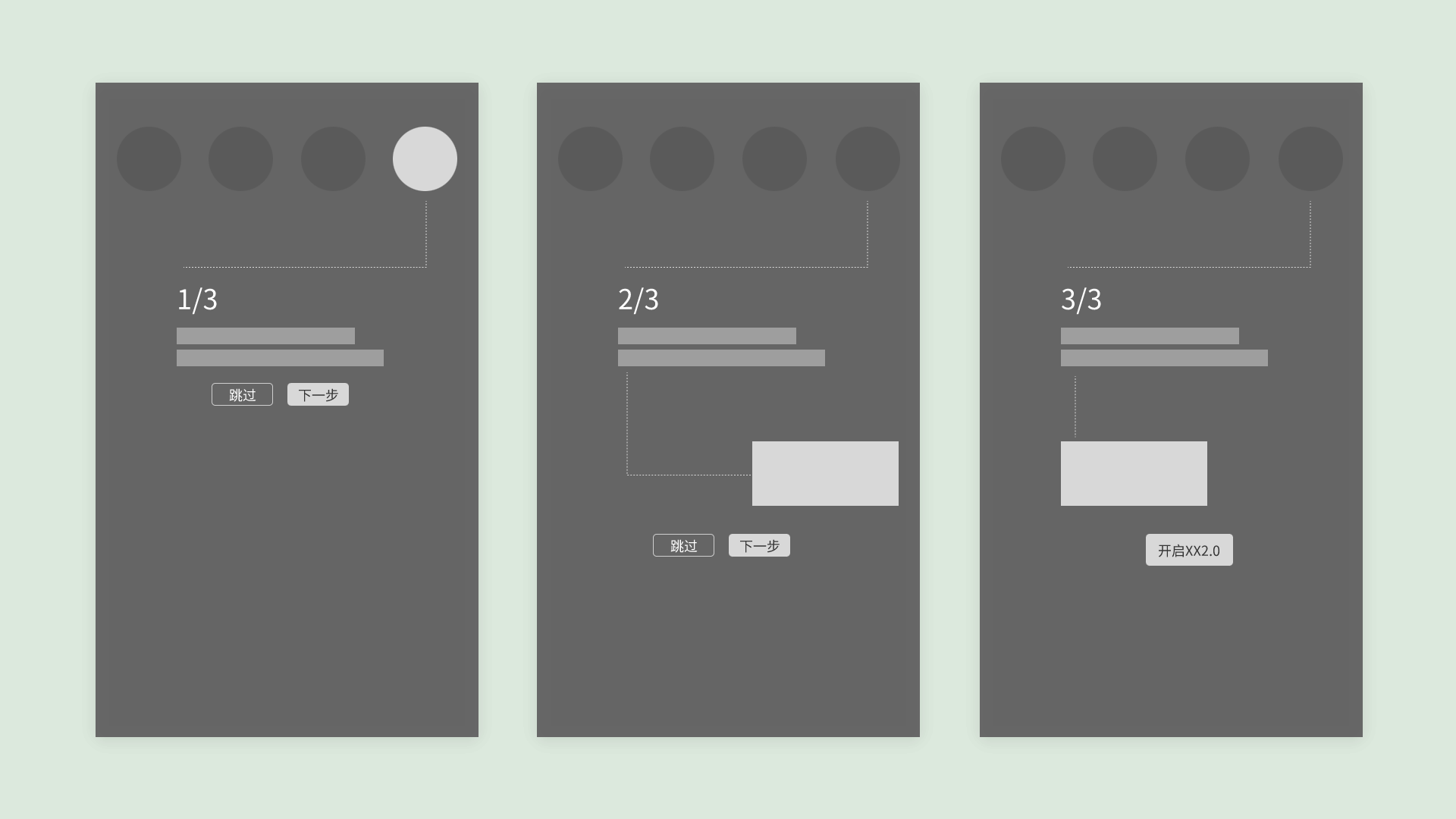
此次预览,他们资源整合了以后的机能,使以后零散的出口处都集中在一个机能页中。除此以外,他们还追加了几个采用者快捷操作方式出口处,这些出口处具有一点的操作方式连续性,采用者可以点击进入核心流程,从而提升用户在采用过程中的操作方式效率。
在两种形式中,弹窗由于空间有限,且所有信息都集中在一起展示,不利于采用者对每个机能出口处的认知。而网页功能定位,采用者可以跟随预设每次只聚集一个机能出口处,能让采用者更快的了解该机能,并且可以与预览前的出口处做一个比较。同时,网页功能定位可以结合采用者在该网页的核心流程展开,提前协助采用者熟悉有关操作方式流程,加深采用者对机能与流程的认知。
最终,他们选择了网页功能定位的形式,来协助采用者交互此次预览的机能。
二、怎样协助采用者采用机能
如果站在极致采用者新体验的角度,好的可视化应该是易认知易上手的,无需过多的协助与鼓励。但是由于目标采用者对机能的熟悉与认知程度不同,所以在网页提供适当的鼓励,可以减少采用者因沉沦在网页中而带来的挫败感。就好比逛超市,经常去的人能晓得每个区域卖什么东西,而对第一次去的或者老年人来说,就需要超市上标注的区域划分来协助找到。那么该怎样鼓励协助采用者呢?他们可以根据安德森协助性提示信息中的三个形式展开,即“纸制提示信息”、“驻华提示信息”、“协助文件格式”。
2.1 纸制提示信息
纸制提示信息,一般用在采用者第一次采用商品,或者商品预览后,同时对许多隐藏的不易发现的操作方式,也可以进行纸制的提示信息,来协助采用者理解。
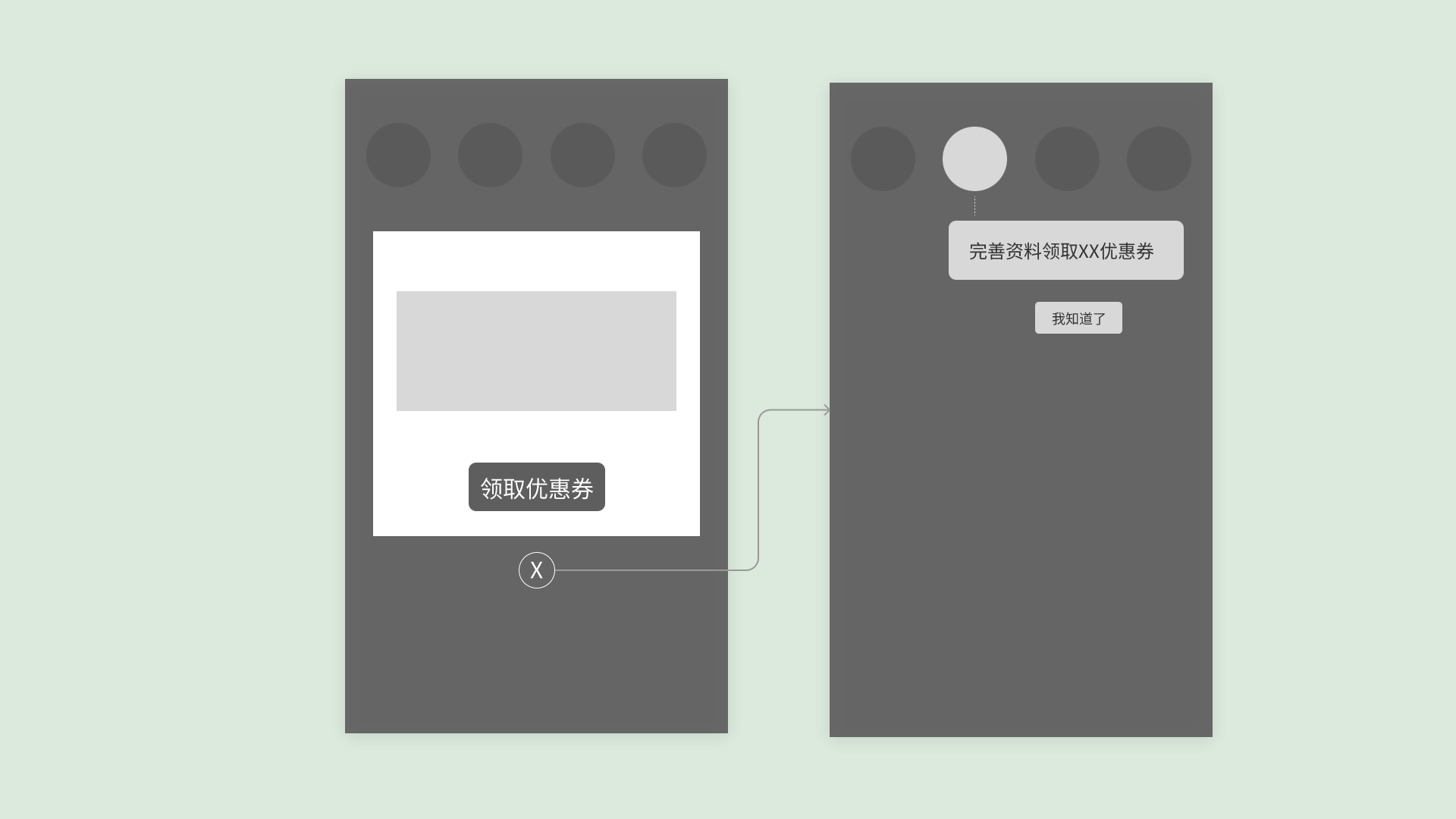
在此次工程项目中,为了搜集采用者的许多基本信息,在采用者进入股时,以优惠券弹窗的形式鼓励采用者去目标网页填写,但是当采用者关闭弹窗或者从填写信息网页返回时,如果想再次填写,就无法找到相关联的出口处了。所以,他们就需要在采用者关闭弹窗或者返回首页时,给与采用者一定的提示信息,协助采用者认知后续怎样操作方式。
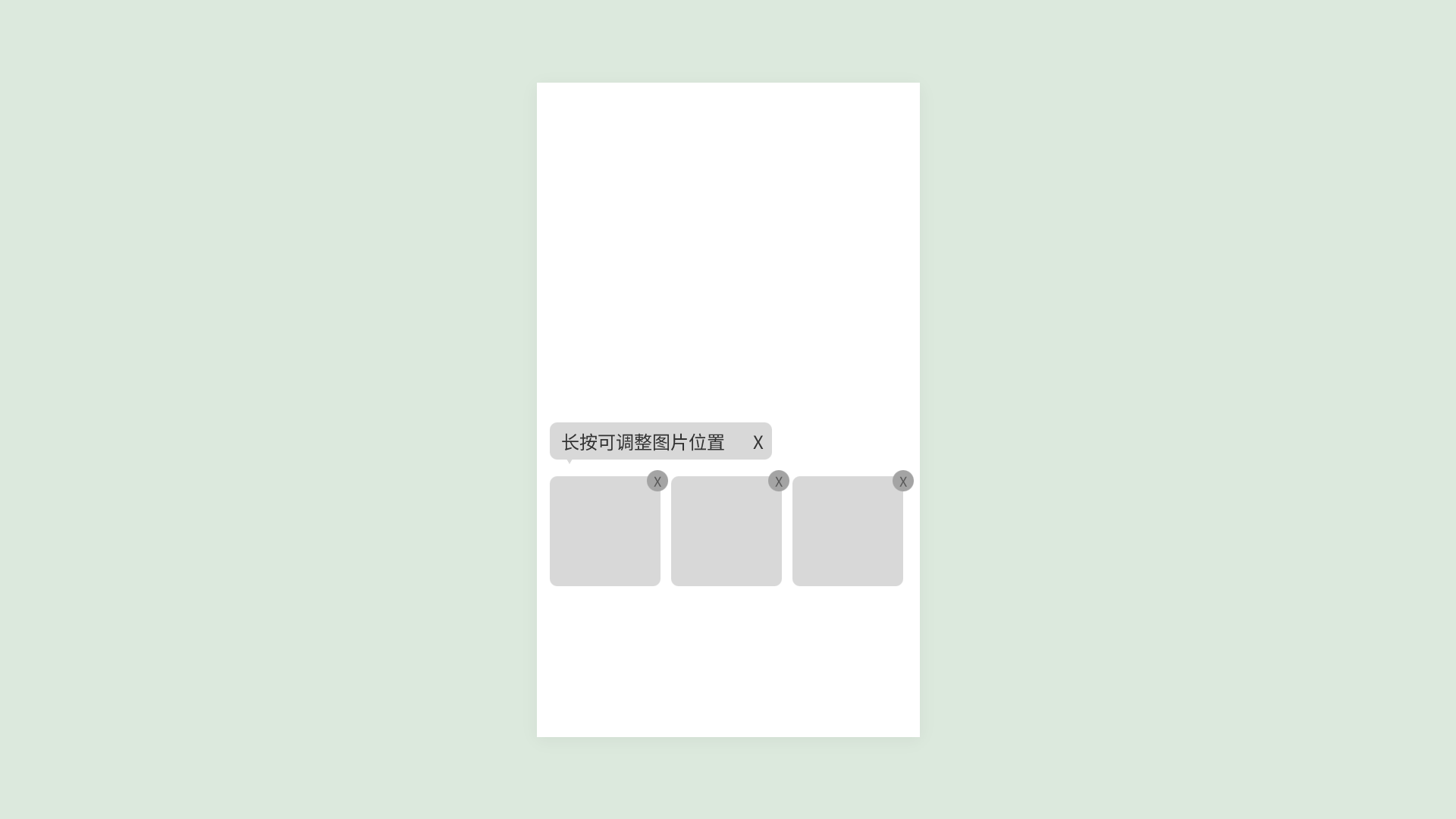
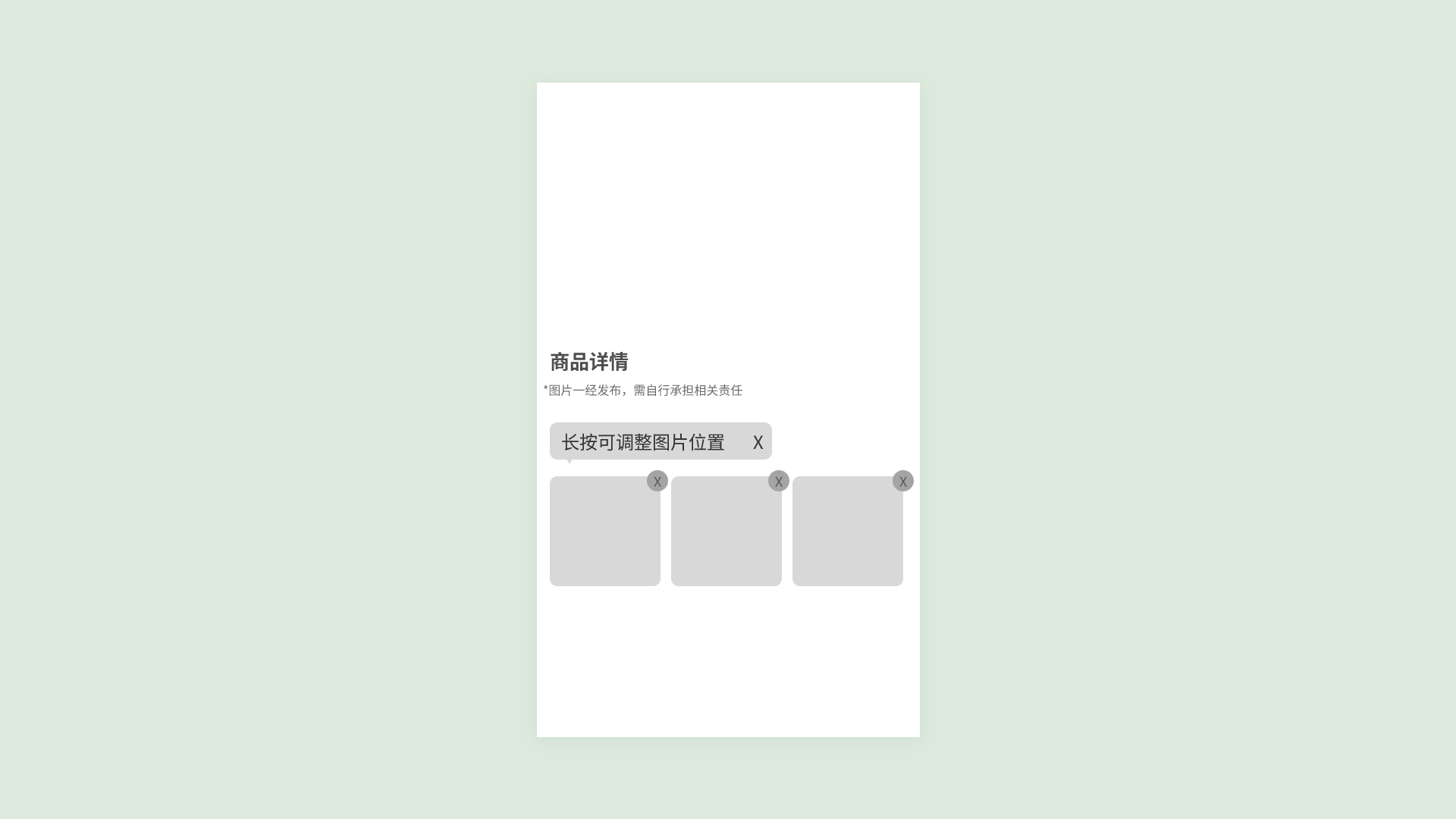
而另一个情景中,需要采用者上传并编辑自己的商品信息,在前期的采用者意见反馈中获知,一部分采用者经常上传提交后来意见反馈图片顺序不是自己想要的,所以他们在采用者上传图片后,追加支持采用者修正图片顺序机能,那么该怎样让采用者晓得该操作方式呢?他们选择了气泡提示信息的形式来增加采用者的交互,而当采用者关闭提示信息后,就默认采用者已经晓得该操作方式,后续也就不再继续鼓励了。
2.2 驻华提示信息
驻华提示信息一般用于操作方式时必须注意到的内容,该提示信息因为跟操作方式关联,所以一般都会紧跟在需要注意或者警示的内容后面。
比如上面提到的上传商品信息,由于图片是采用者自行上传,可能会存在许多“侵权”风险,此时就需要许多免责声明来提示信息采用者,规避平台的风险,而为了起到“警示”的作用,此处就可以考虑用“驻华提示信息”的形式。
还有在采用者编辑完所有信息后,由于商品信息是需要平台进行审核,为了减少采用者的“等待焦虑”,他们将审核规则、审核时间、去哪里看审核结果等信息以驻华提示信息的形式,显示在“提交审核”按钮上面,让采用者对自己提交的内容能“心中有数”。
2.3 协助文件格式
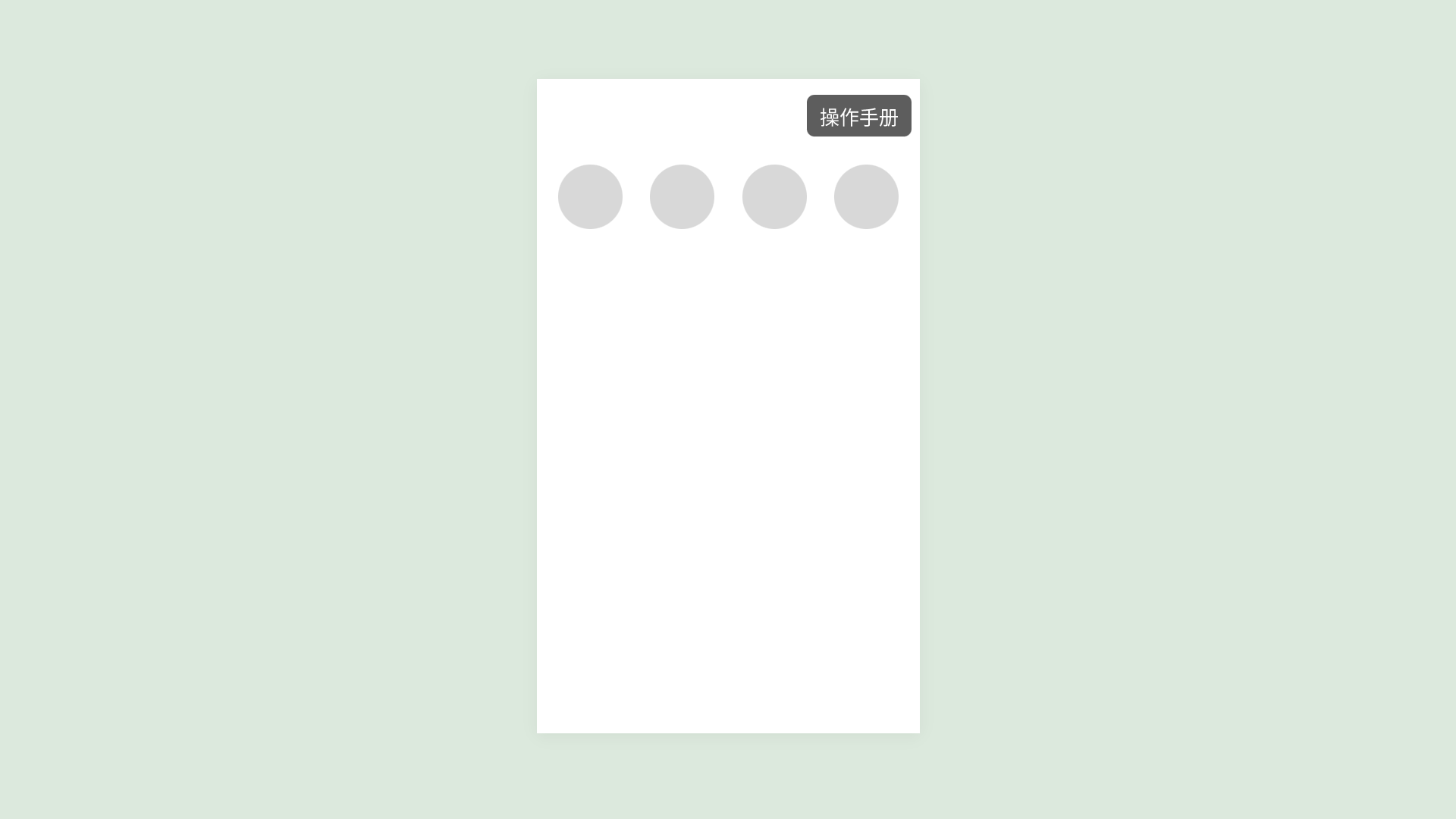
协助文件格式一般用于解释规则或者热点问题。在前期的采用者问题的搜集中发现,一部分采用者对该机能的用途不清楚。所以他们在网页增加了“操作方式手册”的出口处,同时将机能的介绍、操作方式流程、常用问题等内容封装在操作方式手册中,从而协助采用者更快的认知股。
总结
以上,就是本栏根据组织工作中事例,分享的一篇关于协助准则的该文,实战经验有限,欢迎我们批评指正与交流。
本文由@背包流浪 原创发布于人人都是商品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议