大姿势、大制做——整套的后端自学蓝图。
高质量音频,基础建设天然资源。
话不多说间接上文本。(音频穿插该文里,数据资料在该文开头)、
一、 此基础高阶期——完备控制系统的HTML+CSS自学
虽说,崛,总觉得高阶如必是,高阶如“排钱”。
不心急。Kerwin同学轻松化解你的顾虑。季莫菲可曾听闻,“说书版”后端讲义,带你高阶,聋子聋子的就把那个门给入了。爸爸非但不必害怕我的自学!献上他们的观念填空
PC端中文网站产业布局
当中主要就包括:HTML此基础,CSS此基础,CSS核心理念特性,自由浮动,箱子数学模型,外溢,原素类别,JURLIQUE事例,功能定位,模版,恶魔图,宽高自适应,配置文件高阶。
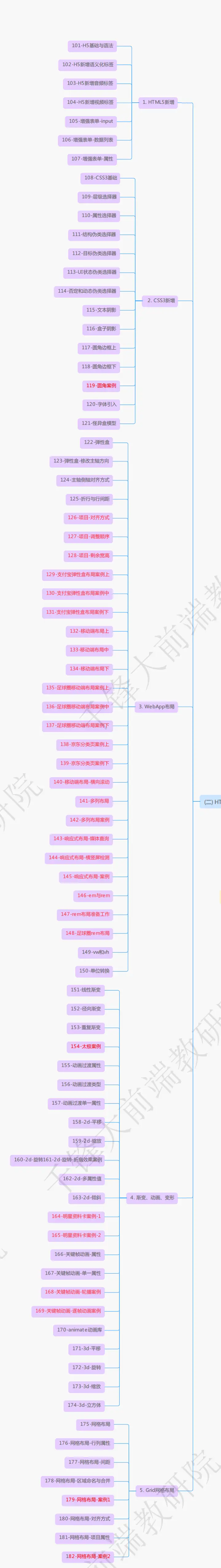
HTML5+CSS3
当中主要就包括:HTML5追加,CSS3追加,Webapp产业布局,蓝紫色、动画电影、形变。
PC端页面制做与动画电影特技
修完第一期就能相互配合UI雕塑家展开工程项目合作开发顺利完成pc端页面的产业布局制做与式样结构设计同时实现。
终端端页面制做与积极响应式同时实现
而此期主要就是终端端页面的产业布局制做与样式结构设计同时实现。能适配各种手机尺寸,并能利用积极响应式惊醒终端端与PC端适配。
音频对应P2~p183
二、 JavaScript此基础与高级
门已入,道已修,接下来就开始的了,后端大师的养成计划已然开始!
后端小灰狼参上!带你“玩儿转”JavaScript。观念填空献上:
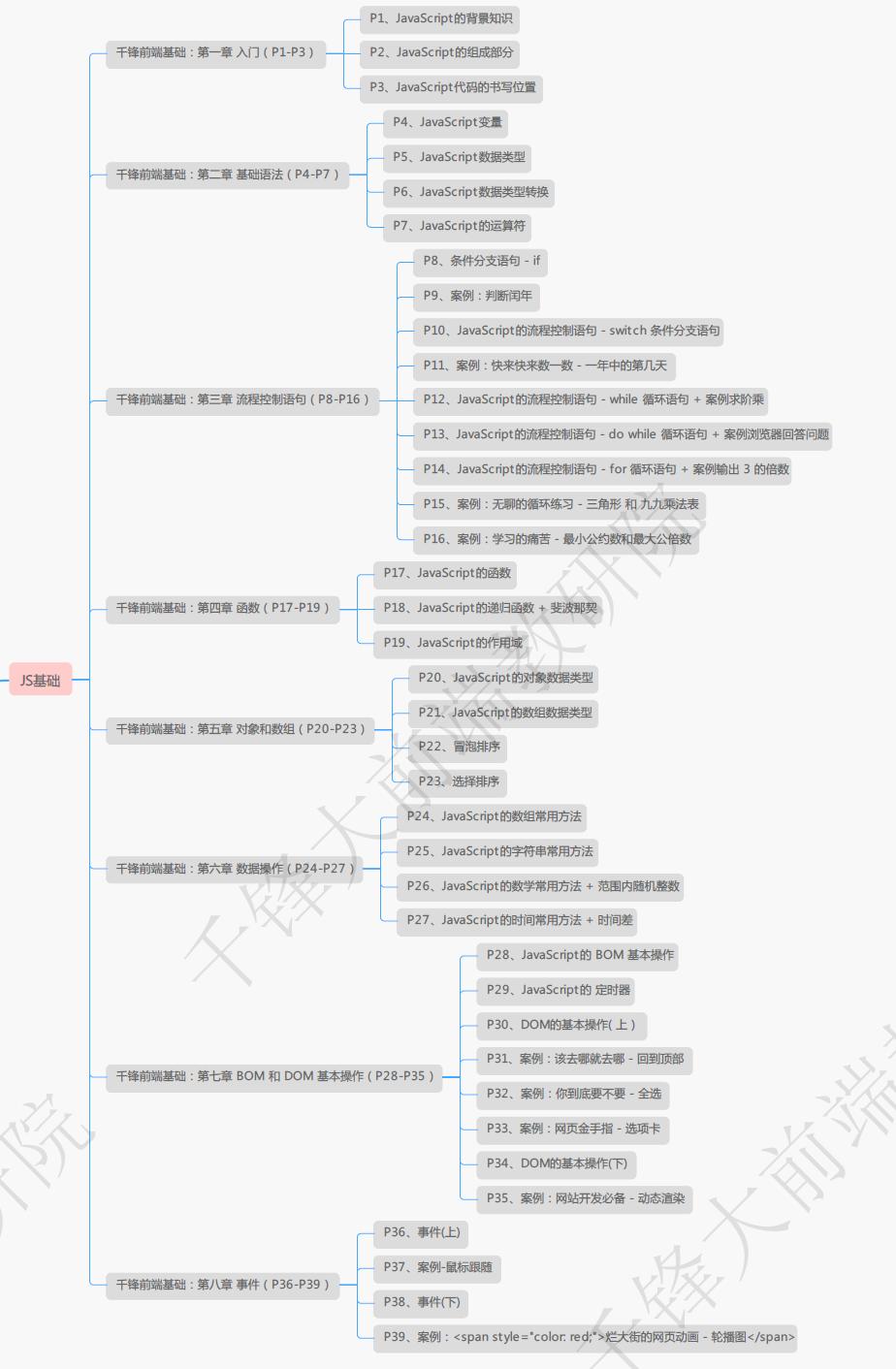
首先是JS此基础篇
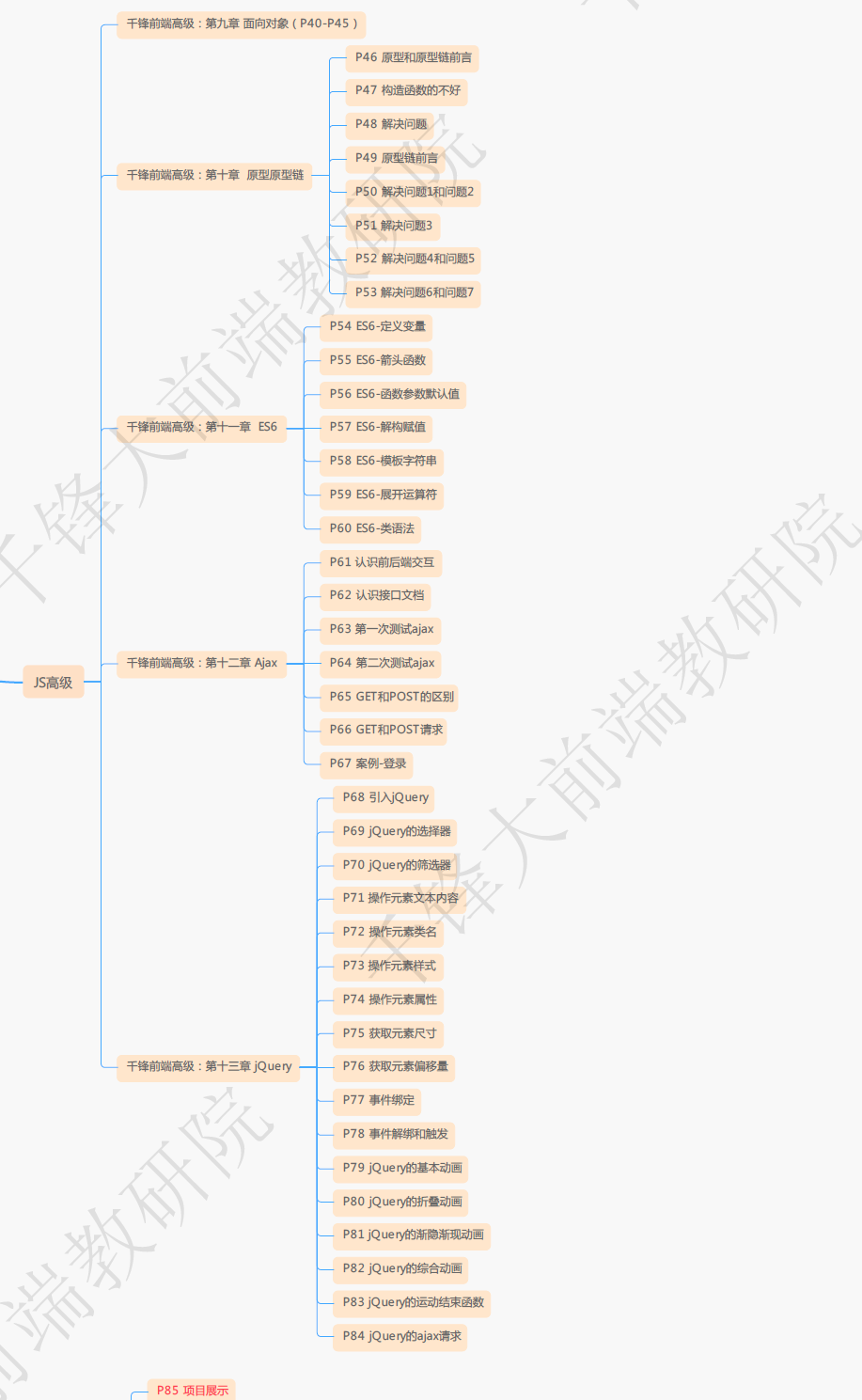
JS高级篇
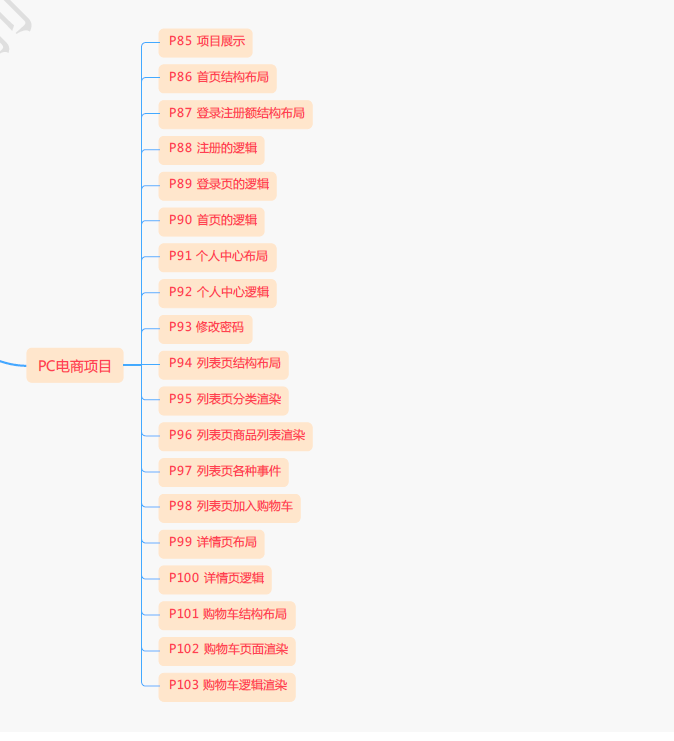
工程项目期:PC端电商工程项目
附上他们的音频链接,JavaScript此基础到高级从P184开始
三、 Node
后端有道,散人支招。
这也是大后端的课程里的第一个高级文本,node.js。在古艺散人同学的带领下,一定能让你后端任逍遥。
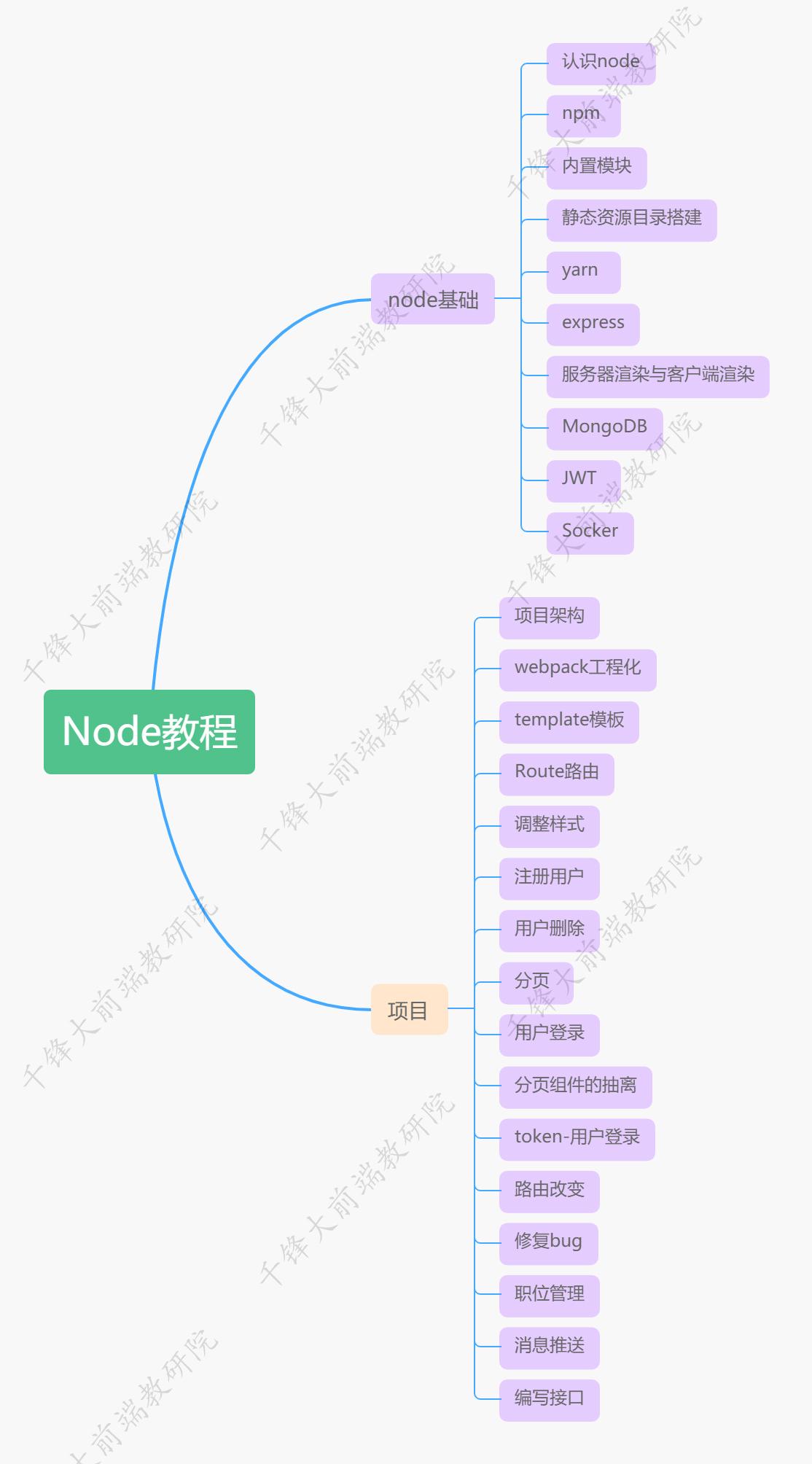
学好了那个期的技术恭喜你就能展开前后端全栈式合作开发了,能独立顺利完成一个中小型工程项目的前后台。献上我们的观念填空
node此基础+工程项目
Node音频从P287开始
四、 Vue高阶到精通
铜锣一响,Kerwin同学再度闪亮登场。
这次是正经的“说书版”Vue的课程带你,边乐边学。
而此期是现在公司合作开发中常用的框架,而此期修完就能利用框架合作开发工程项目,同时实现单页面应用合作开发。能顺利完成复杂的数据交互应用场景。具备独立开大工程项目的能力。献上他们的观念填空
Vue介绍
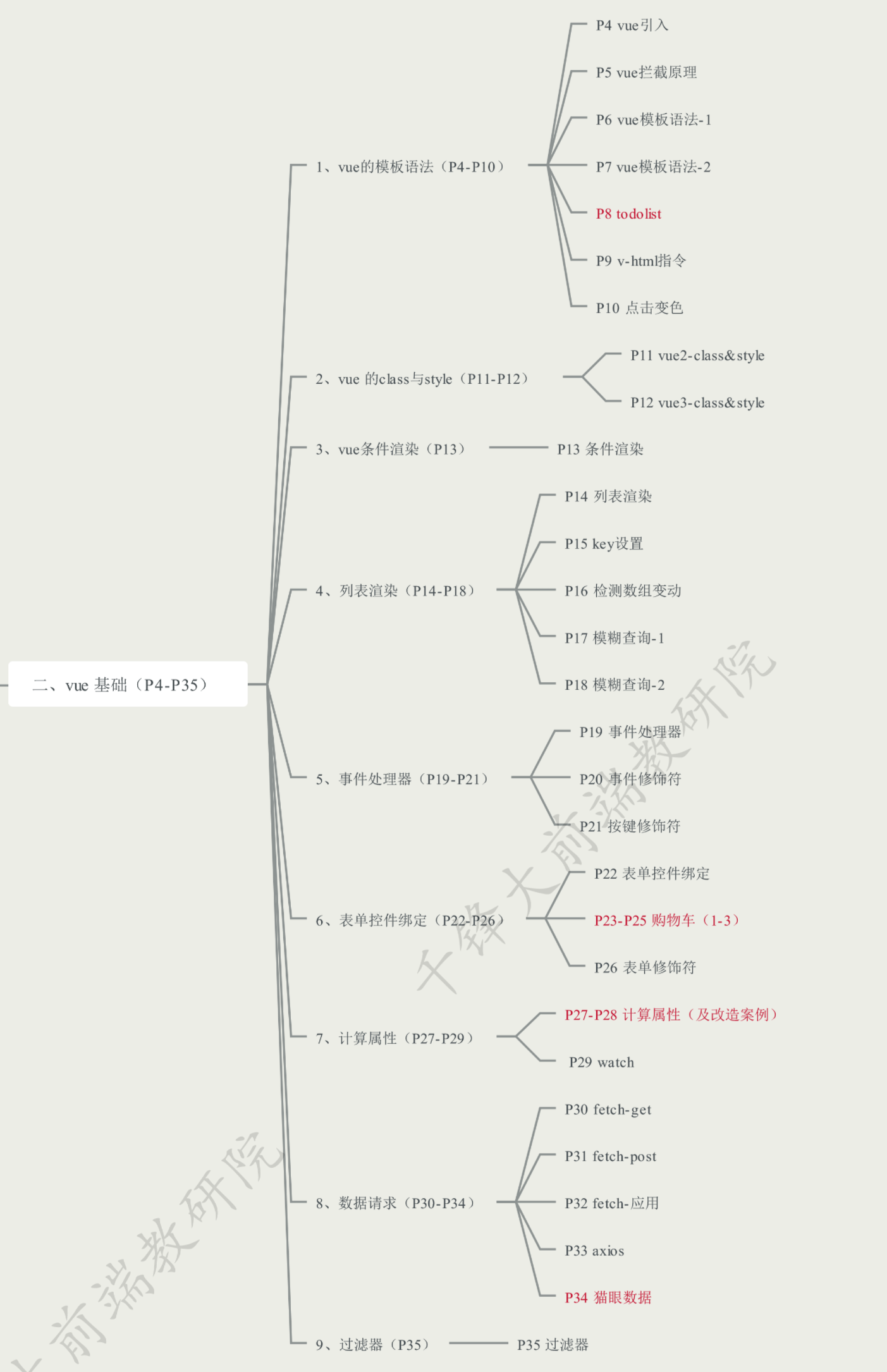
Vue此基础
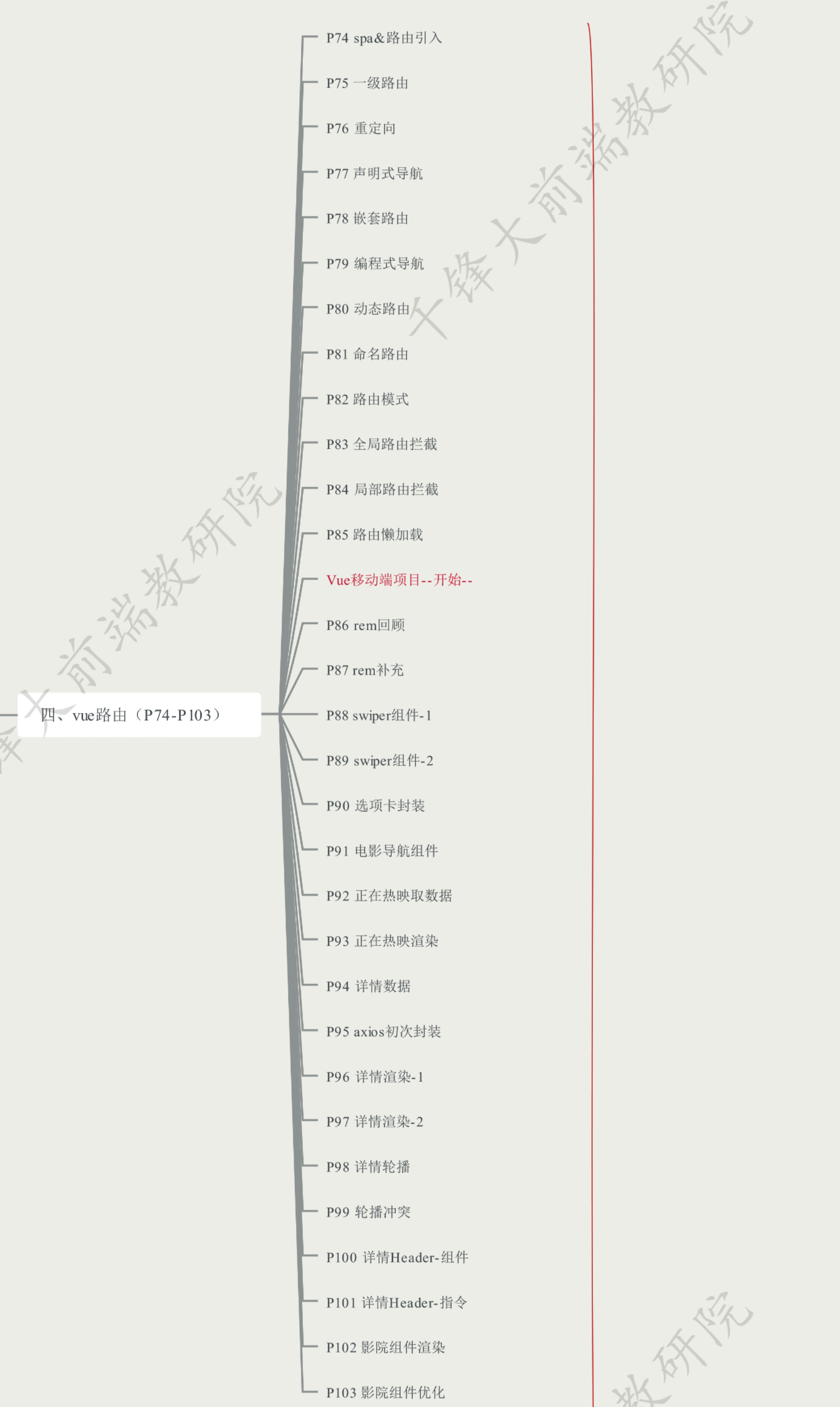
Vue高阶
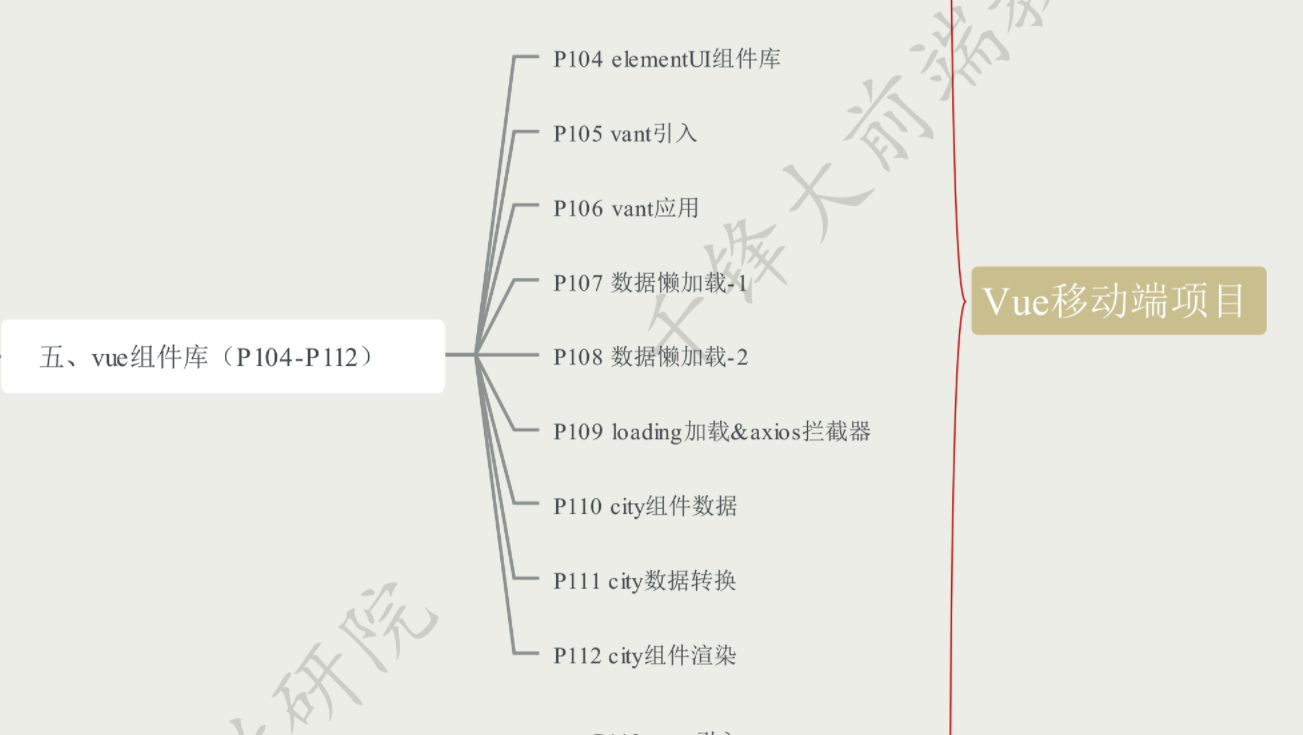
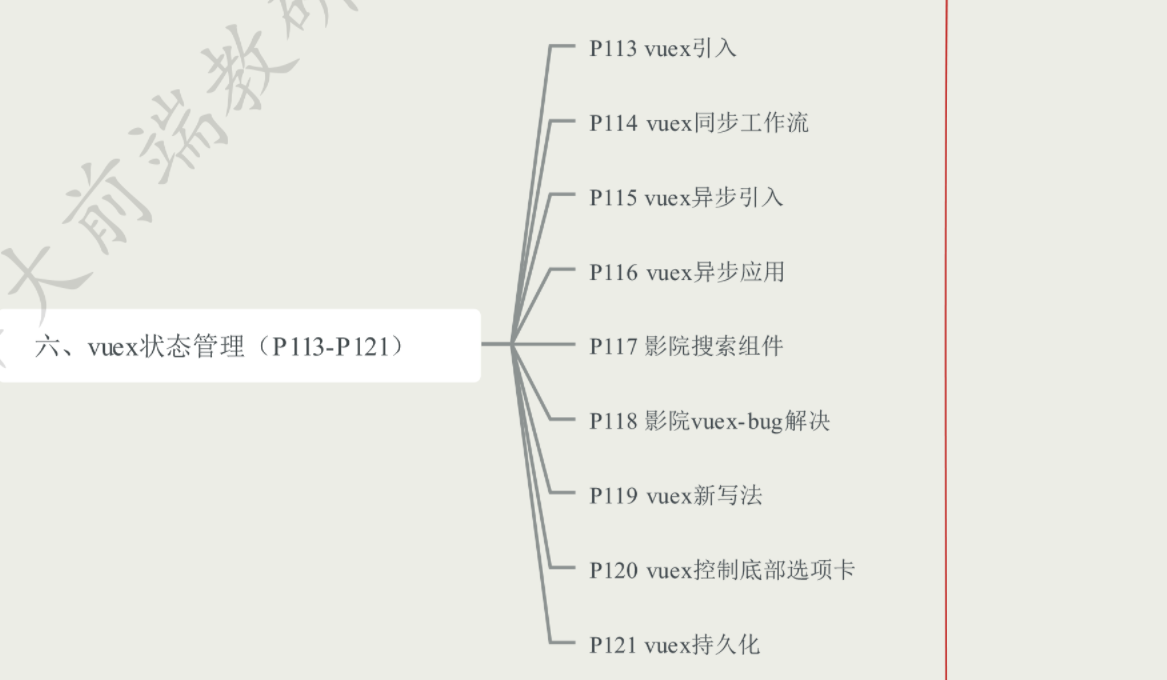
Vue终端端工程项目
最后还有个彩蛋哦!不要错过!
音频Vue从P429开始
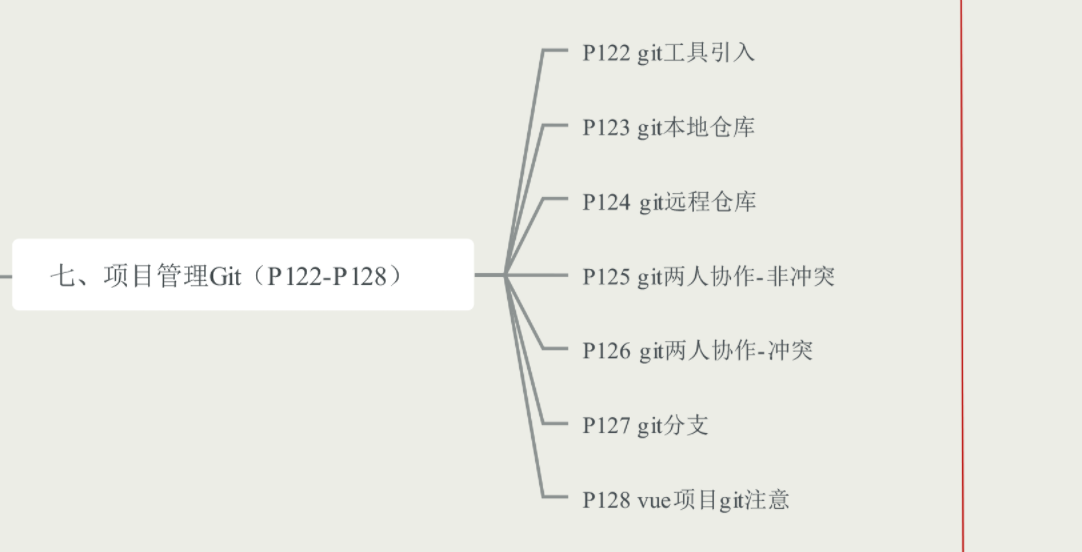
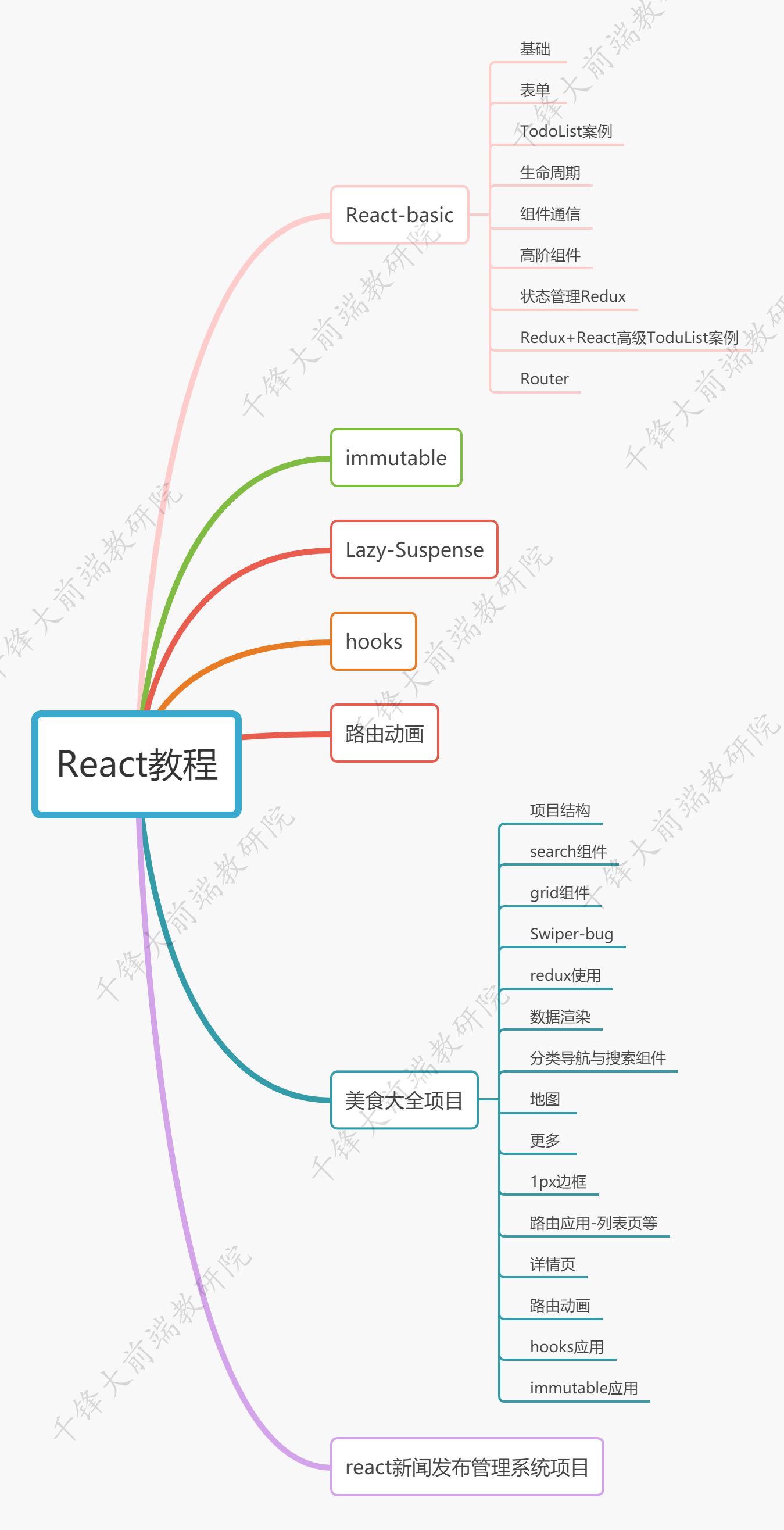
五、 React
接下来还是他们的“陆神”古艺散人同学给大家控制系统讲述react的课程。
国内Vue和React框架的使用比例都非常高, 虽然理论上只需要掌握一个, 但由于特性都是类似的, 建议两者都能掌握.当然还是献上观念填空
当中主要就包括两个工程项目:
美食大全工程项目
React新闻发布管理控制系统工程项目React音频从P569
爱佛僧??艾佛森??NONONO。确实是爱佛僧。
献上他们的观念填空
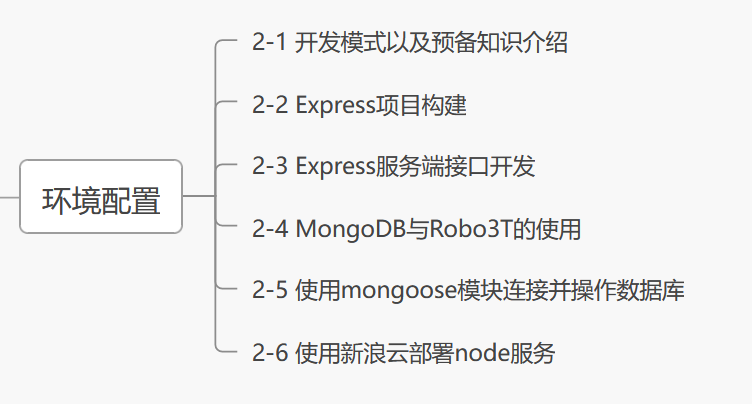
环境配置
鉴权配置
工程项目配置
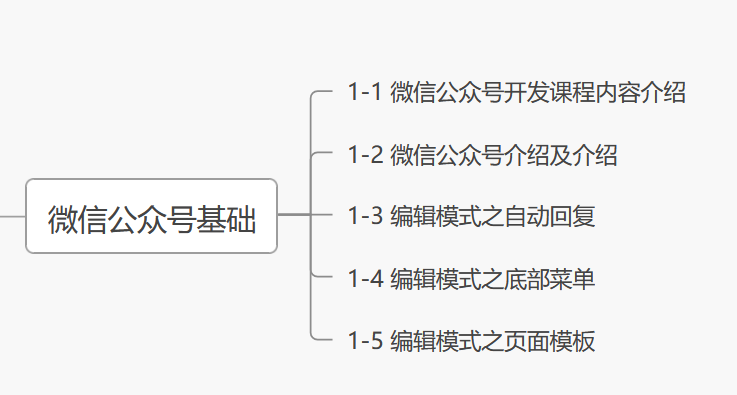
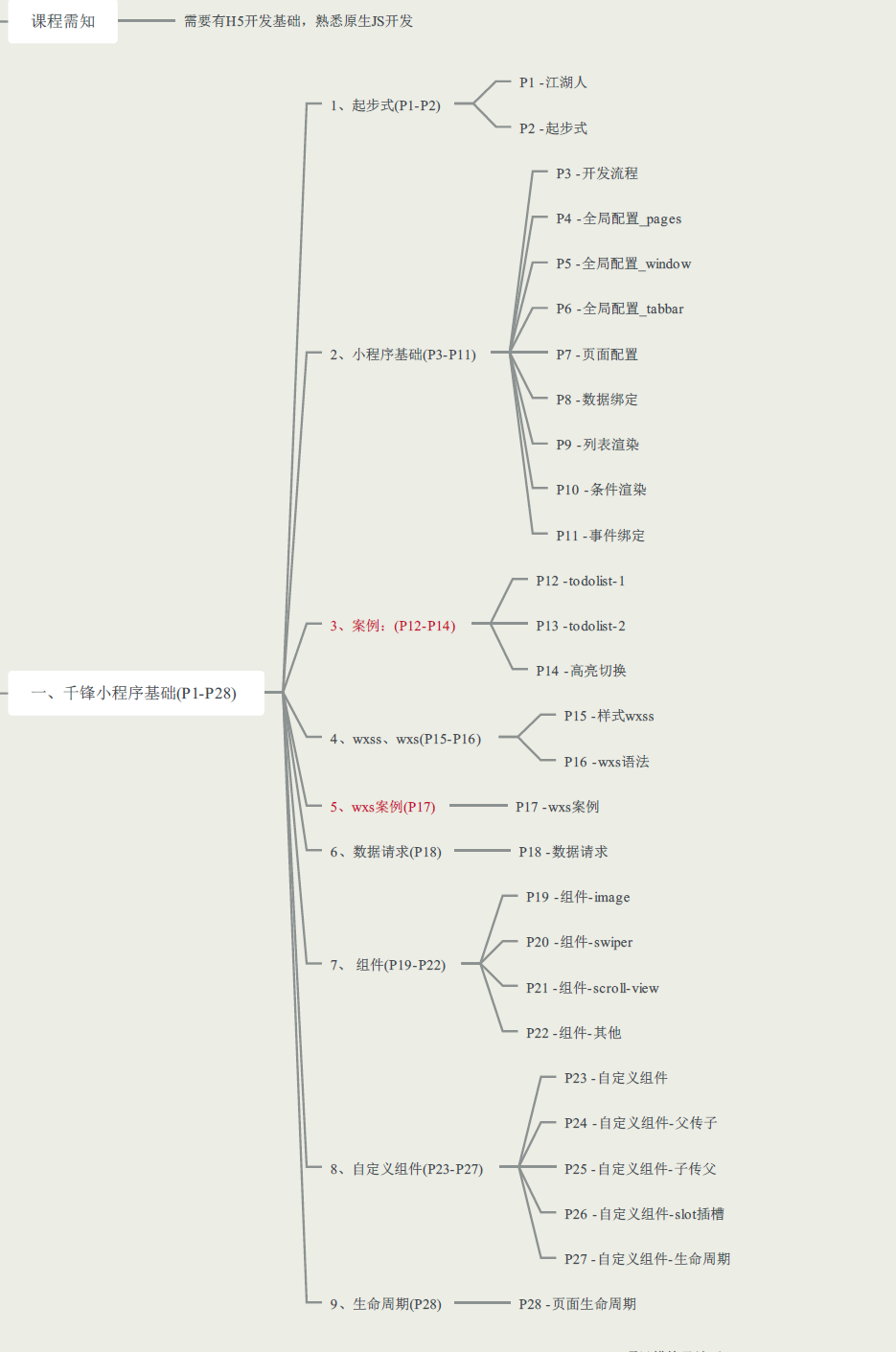
七、 小程序
铜锣再响,黄金万两,Kerwin同学三度登场。
说书小程序,边笑边学,让你知道,小程序——就是这么简单。献上观念填空
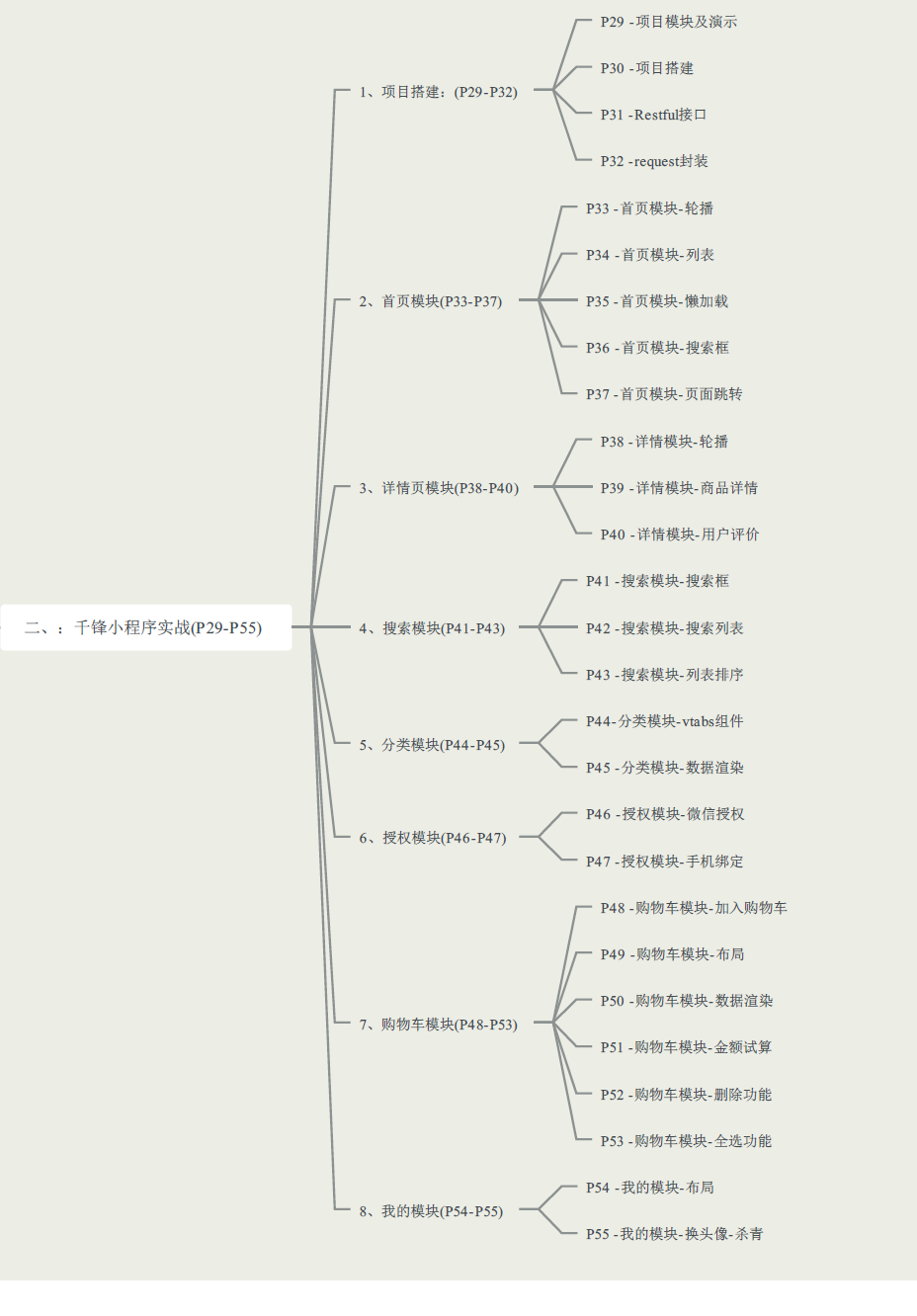
小程序此基础
小程序实战工程项目
微信小程序合作开发音频从P790开始
八、 webpack5
后端架构师的“入场券”,古艺散人同学带你高阶,打牢此基础,教你实战解开疑惑。献上观念填空
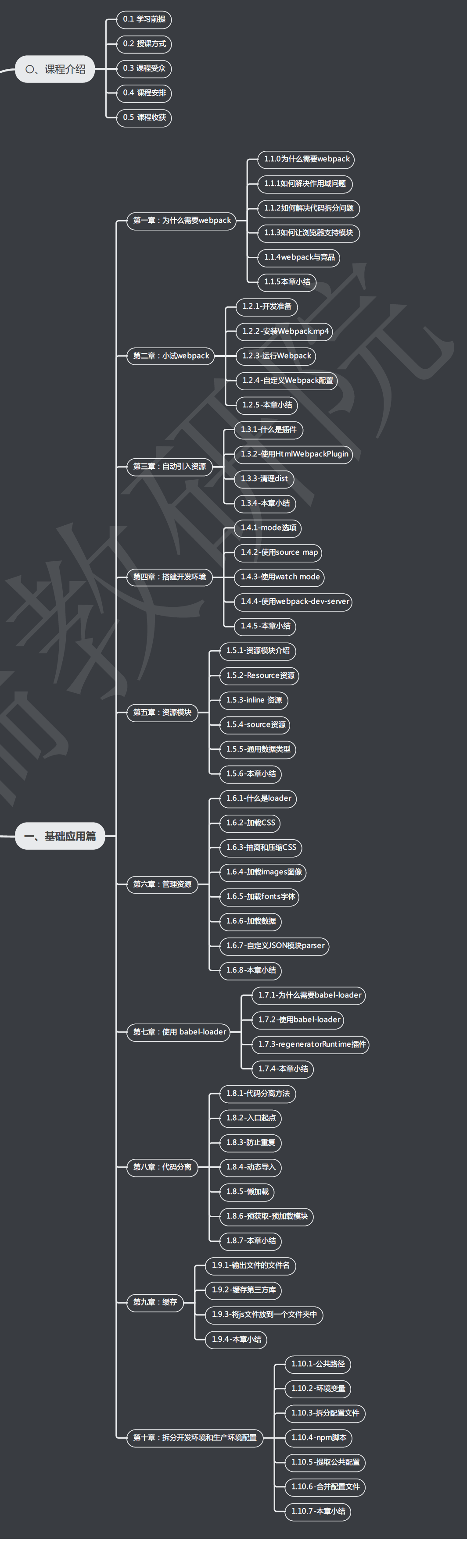
webpack此基础应用篇
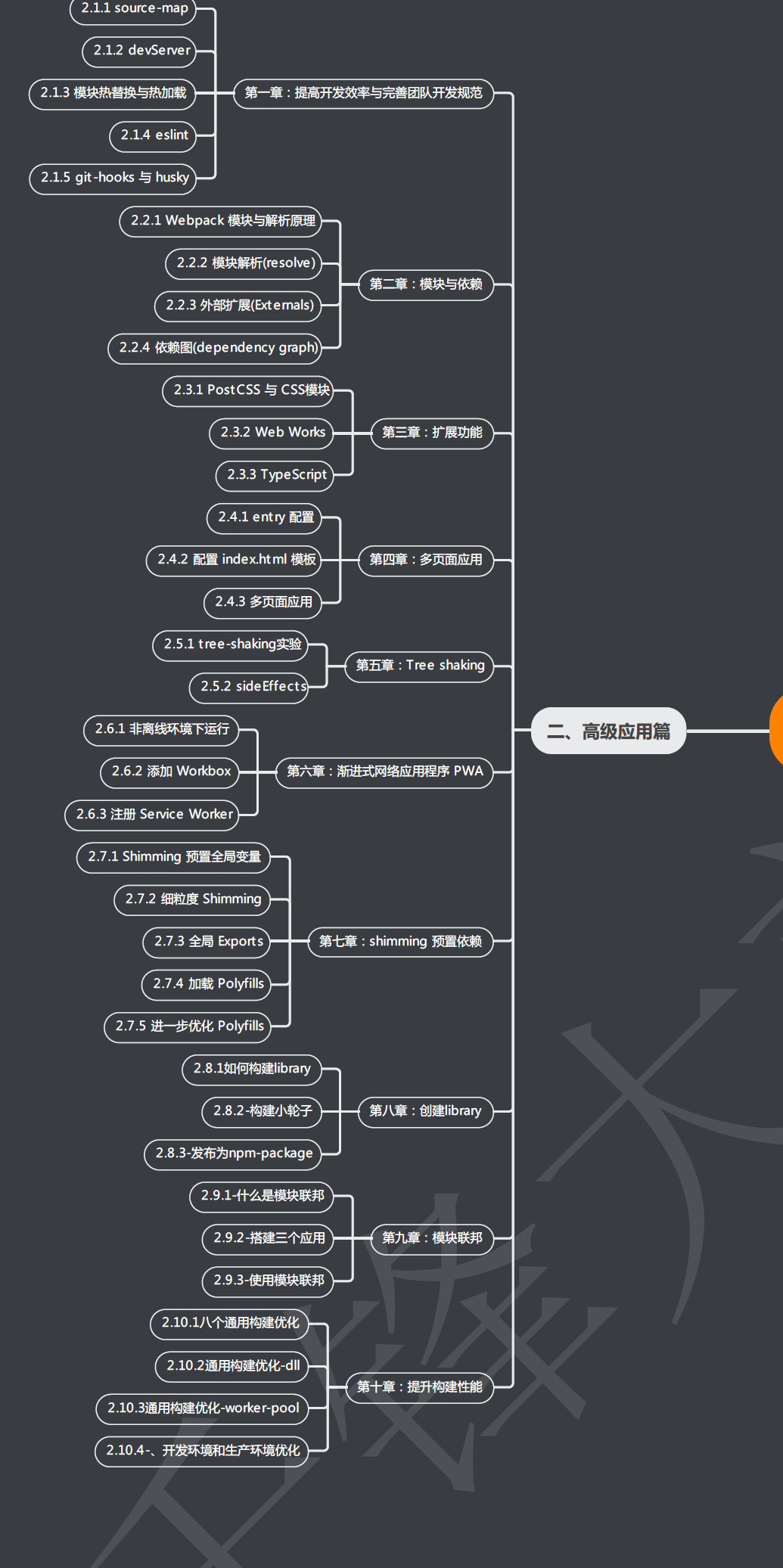
webpack高级应用篇
webpack音频从P844开始