前言
ES6容许依照很大商业模式从字符串和第一类中抽取值,接着对表达式展开拷贝,这被称作重构(Destructuring)
字符串的重构表达式
基本上用语
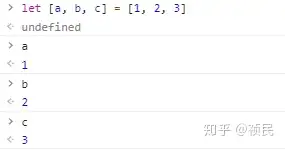
像下面的范例,能从字符串中抽取值,依照相关联边线对表达式表达式,此种读法属于“商业模式相匹配”,假如等号两端的商业模式全然相同,左边的表达式就会被突显相关联的值,假如重构不获得成功,表达式的值就等同于undefined
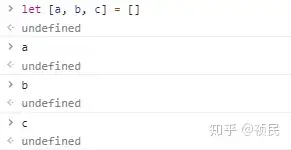
像下面即使商业模式并不相匹配,因此a,b,c表达式并没导出获得成功,为undefined
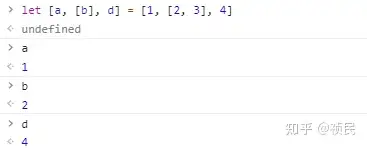
除了一类情形是不全然重构,即等号左边的商业模式只相匹配一小部分的等号左边的字符串
实际上,假如此种计算机程序具备IteratorUSB,都能选用字符串方式的重构表达式。具体内容有关IteratorUSB,会在前面展开详尽说明
默认值
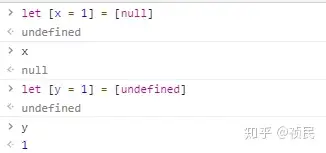
重构表达式容许选定缺省,但缺省只在没赋到值(即为undefined的情形下)施行,假如是null,缺省不施行,即使ES6外部是采用严苛成正比操作符(===)来推论两个边线与否极线的,null不严苛等同于undefined,缺省是不能施行的
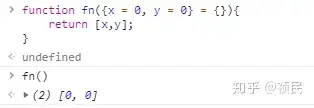
假如缺省是两个表达式,那么这个表达式是惰性求值的,即只有在用到时才会求值
缺省能引用重构表达式的其他表达式,但该表达式必须已经声明
第一类的重构表达式
基本上用语
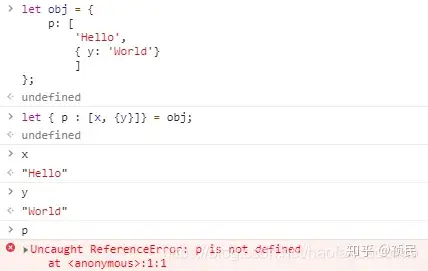
第一类的重构与字符串有两个重要的不同。字符串的元素是按次序排列的,表达式的取值是由它的边线决定的;而第一类的属性没次序,表达式必须与属性同名才能取到正确的值,总而言之,第一类的重构表达式的外部机制是先找到同名属性,接着再表达式给相关联的表达式
同学们能看下下面的范例体会一下上例中的第二个重构表达式,真正被表达式的是后者,而不是前者,foo是相匹配的商业模式,baz才是表达式,因此要注意第一类的重构表达式冒号前的作为商业模式,只用作相匹配,不能被表达式,下面给个稍微复杂的范例,同学们自己结合下面说的理解一下
这里再次提醒一下,冒号前面的都是商业模式,不能被重构表达式,只是用于重构表达式的相匹配
缺省
缺省和字符串的重构表达式类似,需要第一类的属性值严苛等同于undefined才会施行
字符串的重构表达式
字符串也能重构表达式,这是即使此时字符串被转换成了两个类似字符串的第一类。类似字符串的第一类都有两个length属性,因此还能对这个属性展开重构表达式
数值和布尔值的重构表达式
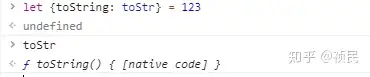
重构表达式的规则是,假如等号左边的值不是第一类或字符串,就先将其转为第一类。
即使123不是第一类或数组,因此转化为第一类,toStr就表达式了Number.toString()方法。
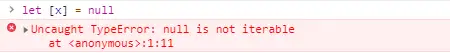
由于undefined和null无法转为第一类,因此对它们展开重构表达式时都会报错
函数参数的重构表达式
圆括号问题
ES6的规则是,假如有可能导致重构的歧义,就不得采用圆括号,但这条规则实际上不那么容易辨别,处理起来相当麻烦。因此建议,假如有可能,就不要在商业模式中放置圆括号
不能采用圆括号的情形
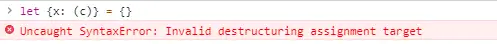
表达式声明语句
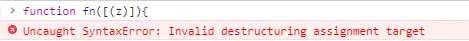
函数参数
能采用圆括号的情况
能采用圆括号的情形只有一类:表达式语句的非商业模式部分能采用圆括号
重构表达式的用途
交换表达式的值
从函数返回多个值
函数参数的定义
抽取JSON数据
遍历Map结构
输入模块的选定方法
小伙伴们今天的学习就到这里了,假如觉得本文对你有帮助的话,欢迎转发,评论,收藏,点赞!!!
前端“。大量前端技术文章,面试资料,技巧等助你更进一步!