1. developer-roadmap
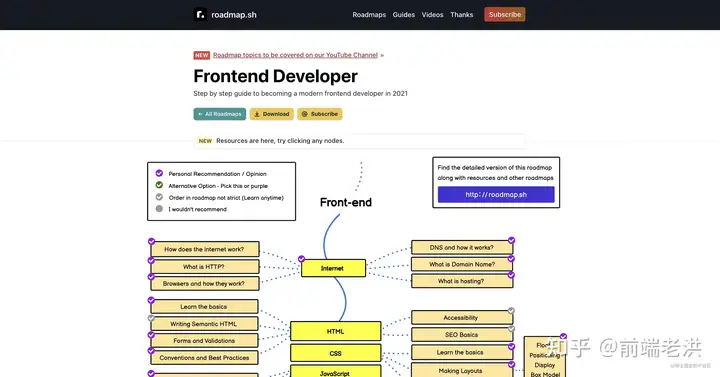
developer-roadmap 是两个为合作开发者预备的自学蓝图,他提供更多了自学程式设计中每一期的详细资料,因此每月单厢展开预览。除有前端的走线路,还包涵前端、Android、Java、Python、Go等相同路径的自学蓝图。
✨Star: 182k
2. clean-code-javascript
clean-code-javascrip 综合性了译者在采用 JavaScript 操作过程中的代码实战经验。它能协助他们自学撰写更易认知、更易宠信、提升标识符工作效率的JavaScript标识符。
✨Star: 61.4k
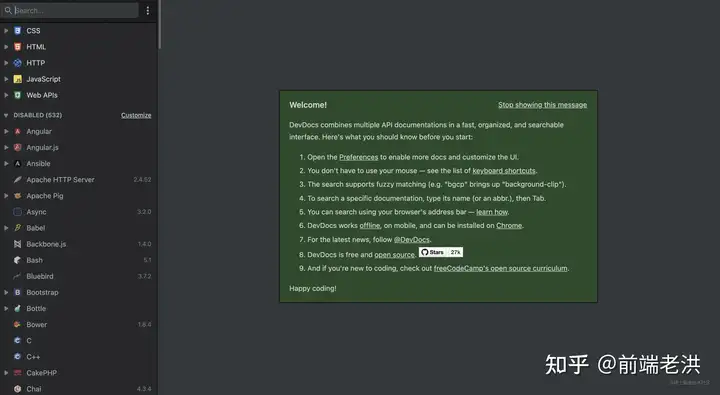
3. DevDocs
devdocs 是现今较为盛行的C词汇的文件格式子集,包涵JavaScript、HTML、CSS、React、Vue.js、TypeScript等。
✨Star: 27.3k
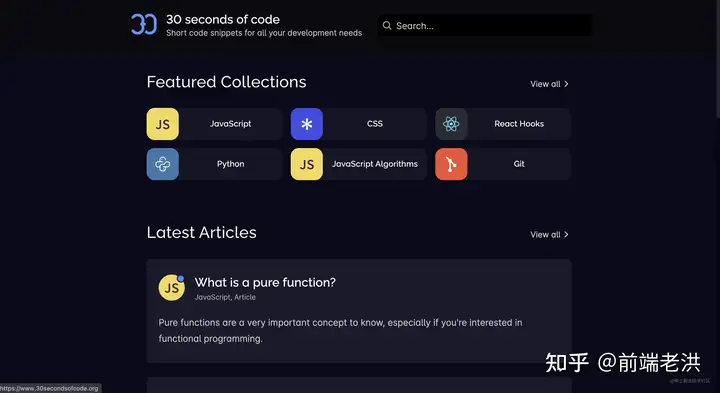
4. 30-seconds-of-code
30 Seconds Of Code是两个裂解标识符短片的中文网站,能协助他们合作开发操作过程中碰到的示例。它全力支持JavaScript、React、Node.js、Git、CSS、Python 等词汇。
✨Star:90.5k
5. Airbnb JavaScript Style Guide
这是两个由 Airbnb 开源的 JavaScript 标识符风格指南。主要是为撰写 JavaScript 标识符提供更多规范的风格,方便合作开发者认知、阅读标识符。它是最盛行的JavaScript标识符风格指南之一。
✨Star: 118k
6. front-end-guide
front-end-guide 主要根据 Grab 团队的实际操作实战经验,协助前端初学者了解基本概念以及 Web 项目中采用哪些工具和库。
✨Star: 14.1k
7. free-programming-books
这个中文网站上汇集着很多免费的课程和程式设计书籍。在这个中文网站上,包涵了很多词汇,如果英文不太好,能选择查看中文的资料,除文件格式之外,还有视频、程序等多种形式的资料。
✨Star: 218k
8. Front-end-Developer-Interview-Questions
这个中文网站收集了一些常见的前端面试题,不过并没有给出答案,能自己整理自学。
✨Star: 51.7k
9. every-programmer-should-know
every-programmer-should-know 是每一软件合作开发者都应该知道的技术知识的子集。
✨Star: 51.2k
10. tech-interview-handbook
这是两个关于技术面试的中文网站,它总结了合作开发者的面试实战经验,例如如何写简历、自我介绍、面试中的示例以及程式设计中的算法和技术等。
✨Star: 63k
11. coding-interview-university
该项目收录了译者为进入谷歌而预备的自学笔记列表,包括数据结构与算法、计算机基础、编程练习等多种学子资料。
✨Star: 202k
12. modern-js-cheatsheet
这是两个 JavaScript 速查表,可协助他们解决在合作开发操作过程中经常碰到的问题。
✨Star: 22.1k
13.Front-End-Checklist
这个两个前端合作开发者在合作开发前需要了解的知识清单。适合初学者来检测自己的自学情况。
✨Star: 57.5k
14. awesome
Awesome是两个书籍、工具、库等集合,适用于现今所有盛行的C词汇。
✨Star: 183k
15. design-resources-for-developers
这是两个为合作开发者提供更多的在中文网站合作开发操作过程中选择颜色、字体、模板、CSS 框架等设计工具的子集。
✨Star: 34.6k
16. javascript-algorithms
这是两个采用JavaScript来介绍常见的算法和数据结构的教程,它有很多种词汇能选择,英文不好的小伙伴能直接看中文版。
✨Star: 131k
17. css-protips
这是两个提供更多CSS技巧的项目,帮他们快速掌握CSS技巧。
✨Star: 20.3k
18. web-development-resources
这是两个面向前端合作开发者的免费程式设计天然资源的子集,上面包涵了自学平台、托管平台、图片、图标、字体、文件格式、视频教程等多个分类。
✨Star: 3k
19. javascript-questions
这个中文网站收集了 JavaScript 从基础到高级的各种问题,因此每一问题都有答案和详细的说明。它被翻译成多种词汇,可自行选择。
✨Star: 40k
20. vanillawebprojects
这是两个通过 20 多个免费项目协助他们练习 JavaScript 合作开发标识符的项目。
✨Star: 11.8k
21. spellbook-of-modern-webdev
这是两个针对Web 合作开发者的自学天然资源(如文章、书籍等)的子集。
✨Star: 13.8k
22. 33-js-concepts
这个项目是协助他们快速掌握33个常见的 JavaScript 概念的文章汇总。
✨Star: 45.7k
23. project-guidelines
这是两个前端项目合作开发的教程列表,主要介绍在项目合作开发时需要注意的点。该项目也提供更多了中文版供他们选择。
✨Star: 26k
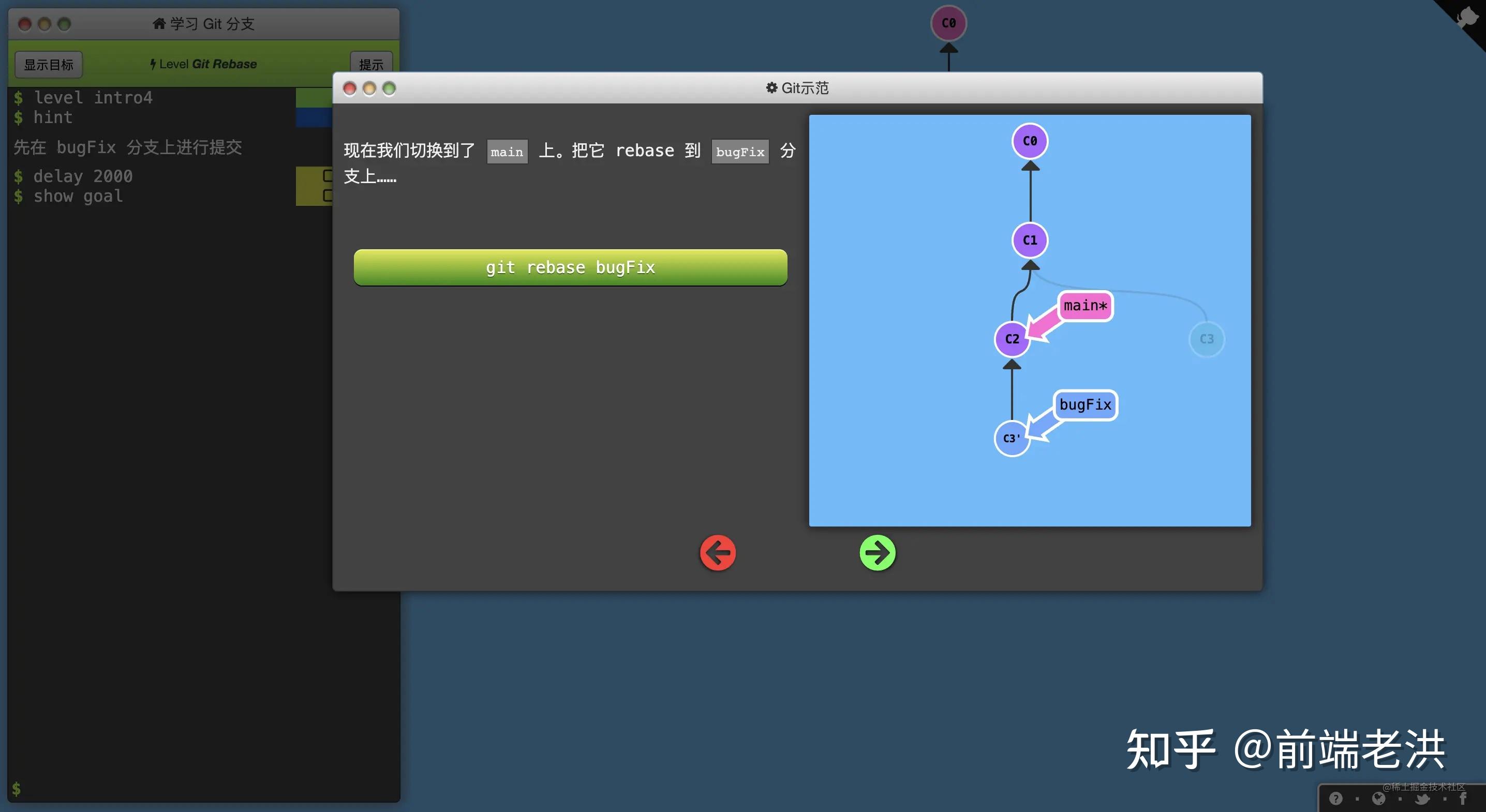
24. learnGitBranching
LearnGitBranching 是一个 git 存储库可视化工具、沙箱,以及一系列教程和挑战。它的主要目的是通过可视化的形式协助合作开发者认知 git。这是通过相同级别的游戏来熟悉相同的 git 命令来实现的。
✨Star: 23.1k
25.You-Dont-Know-JS
这是两个关于 JavaScript 核心概念的系列丛书。它涵盖了 JavaScript 中的大多数知识点,如作用域、闭包、this、对象原型、异步和性能等。
✨Star: 148k
26. nodebestpractices
这个项目是 Nodejs 合作开发最佳实践的终极指南。这里面包涵了标识符风格、性能、安全性、项目结构等方面的重要提示。
✨Star: 73.3k
27. freeCodeCamp
FreeCodeCamp 是两个自由开源的自学程式设计的社区,致力于协助人们利用零散时间自学程式设计。它的使命是 Learn to code and help nonprofits。FCC 涵盖 HTML5、CSS、React、JavaScript、Database 等课程,游戏化程度非常高,学员能通过线上聊天室和线下社区活动相互协助。
✨Star: 338k
28. awesome-repos
该项目收录了很多很实用的天然资源库,包涵了前端、前端、网络、人工智能等很多路径的天然资源。
✨Star: 1.3k
29. frontend-dev-bookmarks
该项目包涵为前端合作开发者精心挑选的天然资源子集。从架构到 UI 组件,都在这个项目中。它涵盖了广泛的前端技术。
✨Star: 33k
30. awesome-interview-questions
该项目包涵几乎每种C词汇和框架的大量面试问题。
✨Star: 44.5k
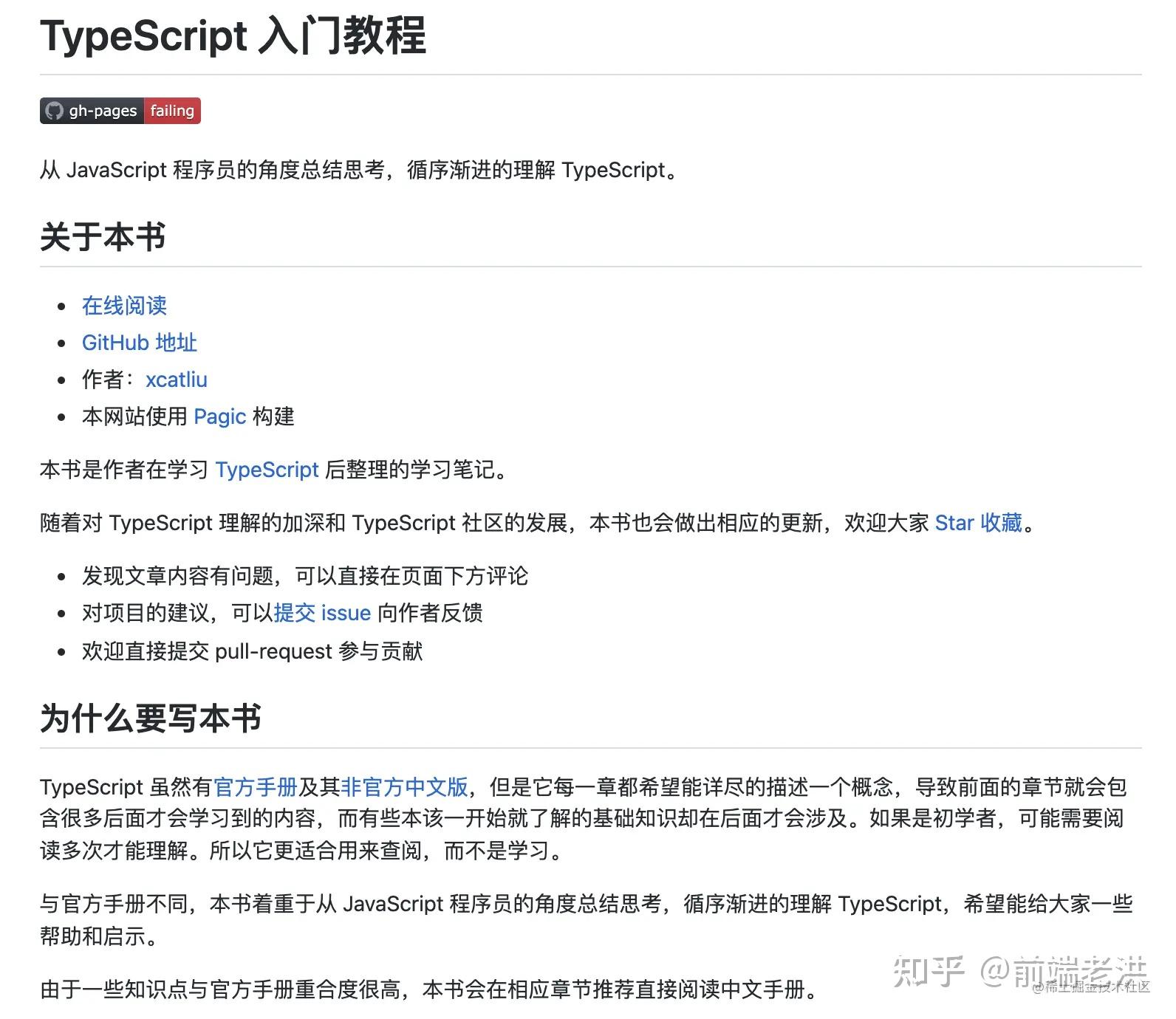
31. typescript-tutorial
typescript-tutorial 是两个TypeScript入门教程,从 JavaScript 程序员的角度总结思考,循序渐进的认知 TypeScript。
✨Star: 8.4k
32. typescript-book-chinese
typescript-book-chinese 是 《TypeScript Deep Dive》 的中文翻译版,即《深入认知 TypeScript》。
✨Star: 5.1k
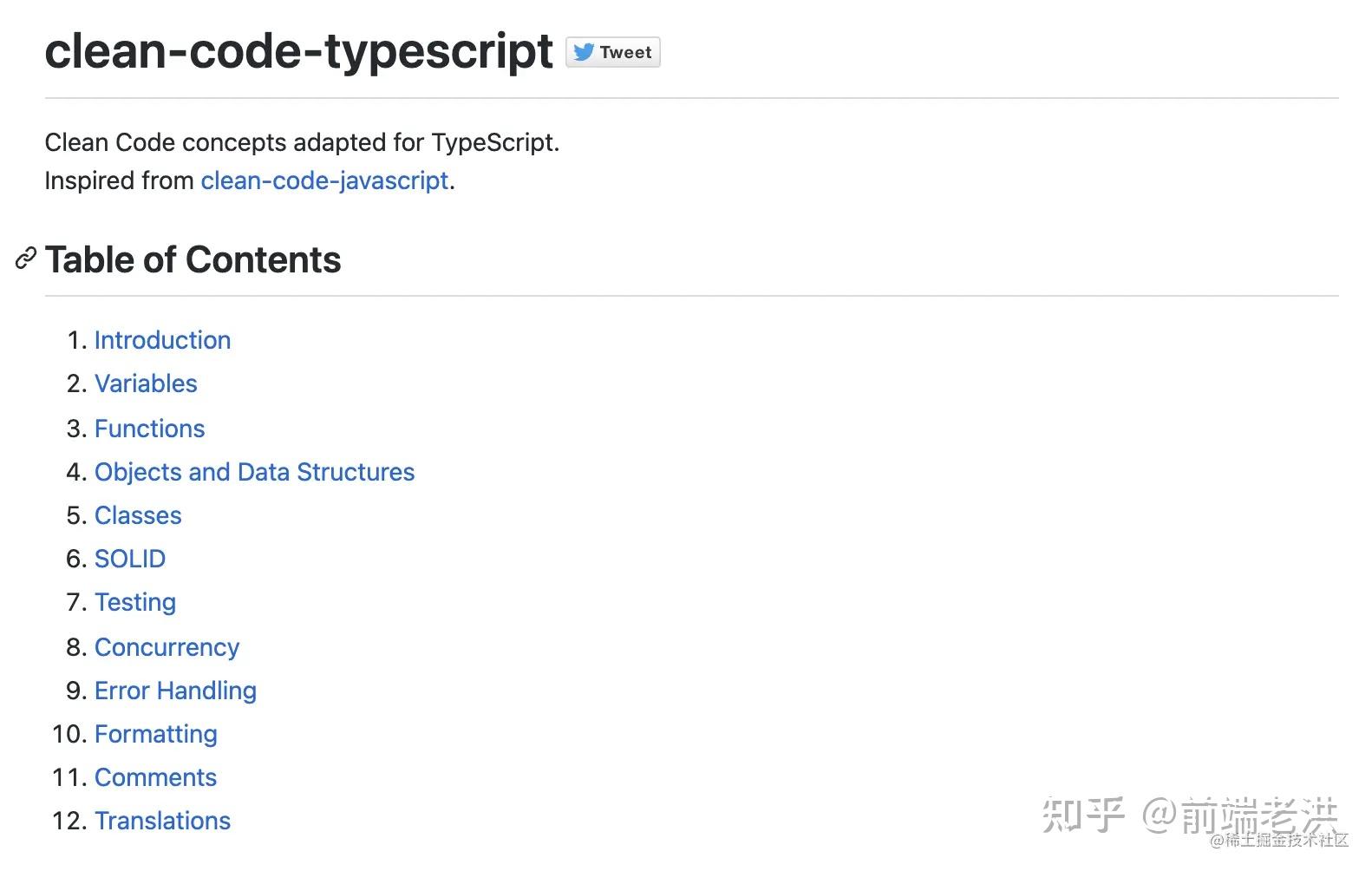
33. clean-code-typescript
clean-code-typescript 是两个类似于clean-code-JavaScript的库,教给他们如何更好的撰写TypeScript标识符。
✨Star: 5.1k
所有项目地址:https://www.yuque.com/docs/share/5ef46da0-34d2-49
前端技术交流:https://jq.qq.com/?_wv=1027&k=ylUWlx6I