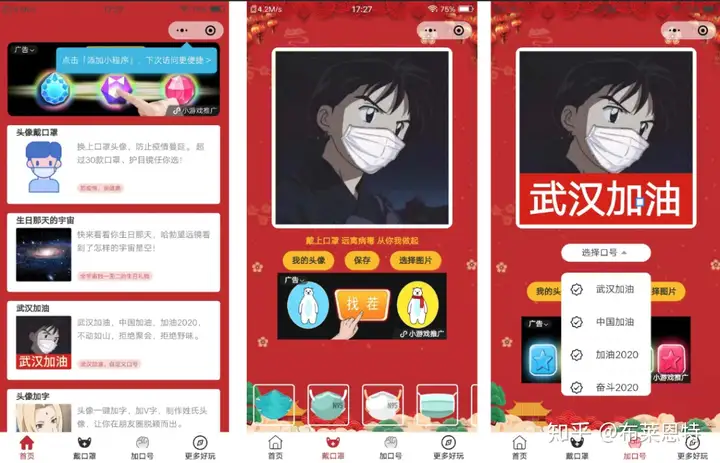
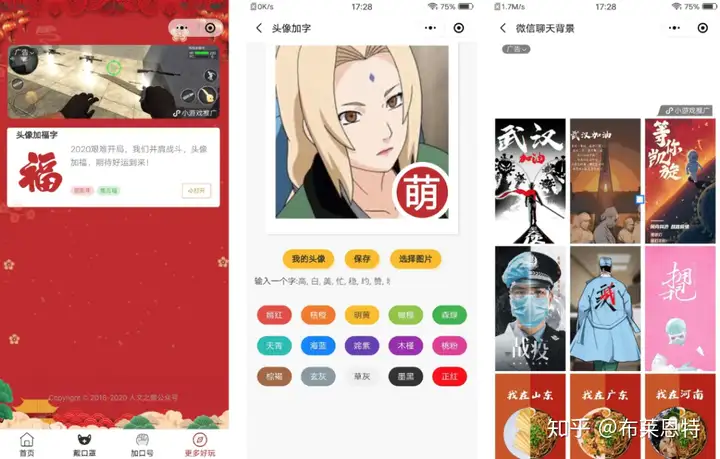
1.肖像加墨镜
https://github.com/infinityu/mina-wear-mask
这是两个小流程行列式
见过两个在校的好友借助课余时间同时实现小流程行列式,两个月约莫赚了3000多,主要就总收入来自于小流程中插电视广告。
对个人开发人员怎样透过小流程增值?
最简单、蛮横的是做网络流量主,透过小流程中的填入的电视广告增值!
准入门槛较低,增值技术难度对对个人开发人员基本上没!
这些小流程辅助工具抖音去刻字、肖像制做、天蝎座类的,QQ搜寻成分股就能看出,有十分非常大的网络流量出口处,横向辅助工具尽管采用振幅并非十分高,但网络流量大的“不足以充分发挥想像”啊!
总之“充分发挥”才是重点项目!再者是并非充分发挥,对流程员而言,网络流量出口处是很大要有的是!
提及译者的几段话:
头相关截屏
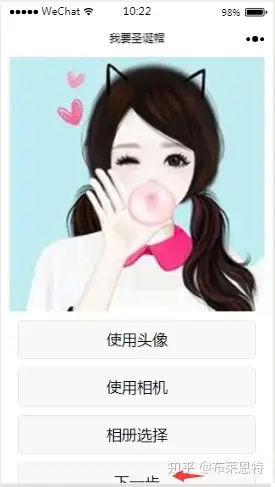
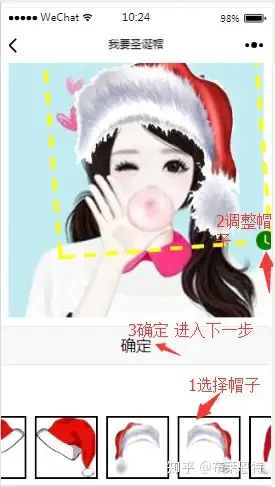
2.我要圣诞帽
https://github.com/jasscia/ChristmasHat
以后QQ贴文火灾的@QQ非官方 就能赢得肖像圣诞帽!这是两个小流程版!
采用QQ小流程编写 同时实现了为图片带帽子的功能
3.仿网易云音乐APP的QQ小流程
https://github.com/sqaiyan/NeteaseMusicWxMiniApp
目前同时实现功能:
用户歌单FM播放评论MV专辑歌手登录歌曲红心,FM trash,收藏单曲至歌单收听记录歌单歌曲推荐迷你播放条电台,节目搜寻4.QQ小流程 Sports News(体育新闻) 持续更新
https://github.com/havenxie/weapp-sportsnews
采用步骤:
效果图:
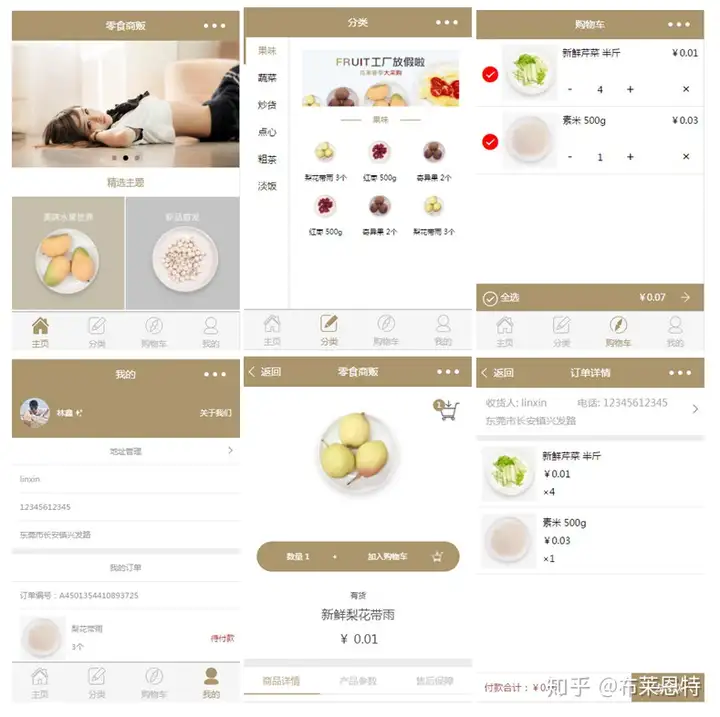
5.QQ小流程 商城
https://github.com/lin-xin/wxapp-mall
译者无意中在慕课网看到两个小流程商城的视频教程,居然要收388元,真是太贵了。于是自己开放源码了两个小流程商城
文章介绍:https://github.com/lin-xin/blog/issues/14
效果图:
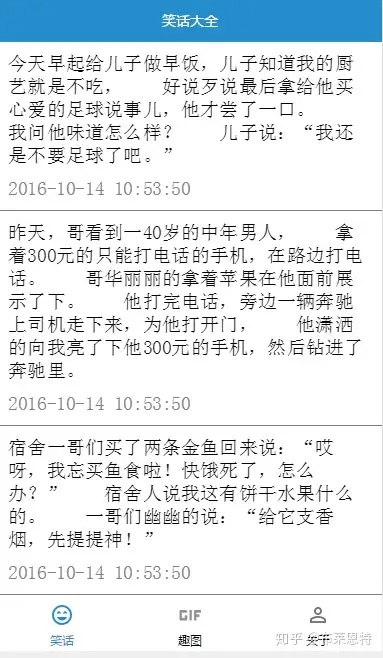
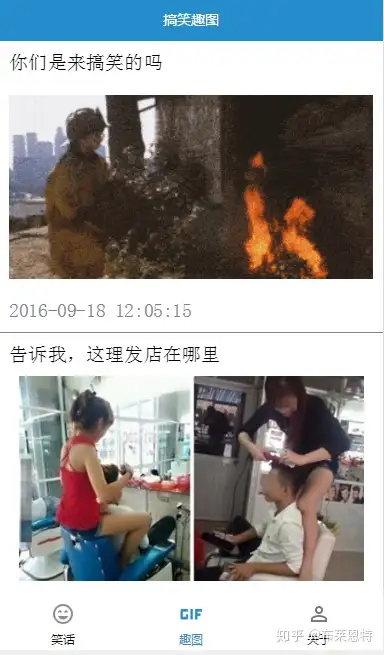
6.笑话大全
https://github.com/zhijieeeeee/wechat-app-joke
学习推荐的开放源码项目,学习小流程开发,不知道从哪儿开始,直接手上干就完事儿了
是学习完QQ小流程后同时实现的两个demo,采用聚合数据笑话和趣图(图片和gif图)
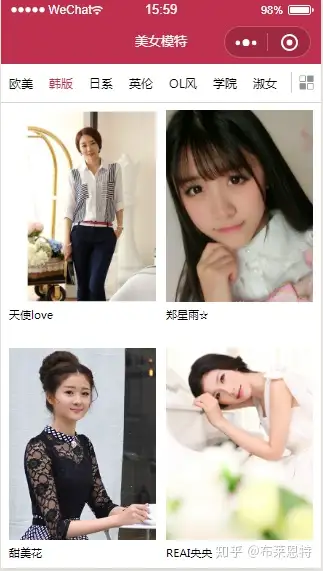
7.美女模特小流程
https://github.com/liumulin614/BeautifulGirl
有关截屏:
8.2048小游戏
https://github.com/natee/wxapp-2048
基于网络版2048游戏开发的QQ小流程版2048,仅作交流学习用。
9.Github今日榜单
https://github.com/jae-jae/weapp-github-trending
QQ小流程:github今日榜单
采用的技术栈
Min Cli:小流程开发框架,类VUEMinUI:小流程UI组件库es6-promise:提供承诺支持wx-promise-request:小流程初始化网络请求wemark:小流程Markdown渲染库材质图标:提供图标支持纱|| Npm:包管理Webpack,Babel:打包构建ES6:JS语法更少:CSS初步语言GitHub API,QueryList:提供数据支持10.QQ小流程前端fuliba-front
https://github.com/kilakila-heart/fuliba-front
完全采用QQ小流程原生开发,没采用自定义组件(采用了两个自己同时实现的搜寻组件)。
如果你想入门小流程开发,那么这个小流程再合适不过了!
涉及轮播图,列表页,页面细节,客服按钮,下拉框等等。
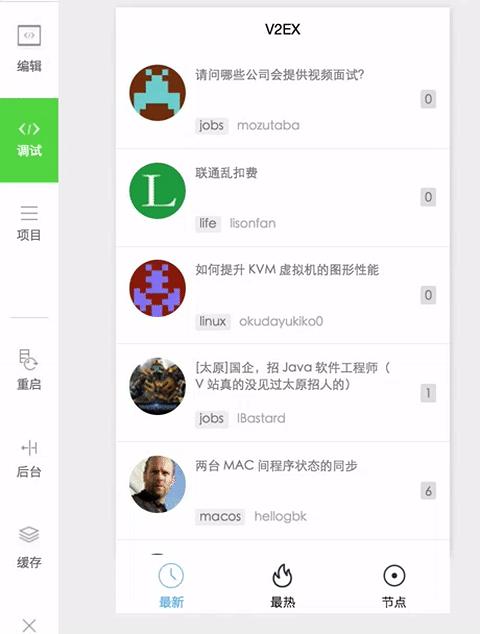
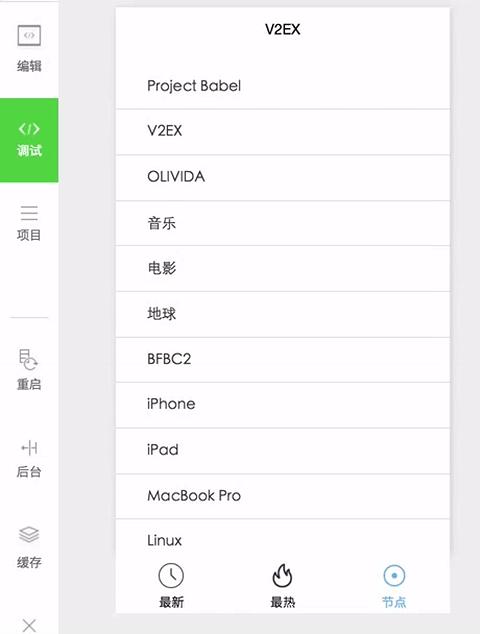
11.v2ex
https://github.com/jectychen/wechat-v2ex
V2EX 是创意工译者们的社区。这里目前汇聚了超过 400,000 名主要就源自互联网行业、游戏行业和媒体行业的创意工译者。
效果图:
https://github.com/samuel1112/v2er
12.等你来推荐
还有一些利益有关的小流程没推荐!
未完待续,持续更新中…..
更新1:学之思在线考试系统
https://github.com/alvis-u/uexam
学之思在线考试系统是一款 java + vue 的前后端分离的考试系统。主要就优点是开发、部署简单快捷、界面设计友好、代码结构清晰。
这个开放源码项目十分好的一点是:分为 Web 版和小流程版。
小流程截屏: