原副标题:深圳蓝景撷取—CSS中:和::二者的差别?
Hello~诸位爸爸妈妈,那时摩拜单纯与我们如是说呵呵css中 : 和 :: 二者的差别?
: 指的是regardless,比如:visited或:hover :: 用作伪原素,比如::first-of-type或::after那时瞧瞧他们已经开始。
“伪”是甚么原意?
伪那个词的英语表述是“假的”或“不真实世界的”。所以regardless和伪原素则表示甚么原意呢?regardless和伪原素不全自动载入HTML,也不能出那时DOM(或文件格式树)中,而由CSS建立!
甚么是regardless?
regardless容许你依照网页上撰写的HTML以外的重要信息(比如采用者可视化或储存在应用程序中的重要信息)优先选择CSS中的原素。regardless透过一般而言大括号(:)后跟伪类中文名称同时实现出访。
你能采用regardless依照原素的状况增设原素的式样。他们时常会看见网页上出访过的镜像表明为相同的色调,同时实现形式是透过在CSS中功能定位锚记号(<a>原素)的:visitedregardless来增设其式样。
a:visited {
color: #c58af9;
}
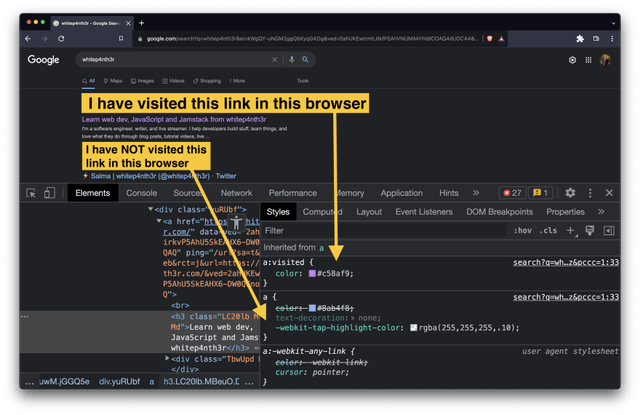
那时让他们去Google的浏览器上检视这一点儿。赶赴google.com并搜寻曾出访过的文本。关上应用程序应用软件,在CSS检查和器中找出a:visited示例。
在下面那个邪恶商业模式下的屏幕截图中,能看见我出访过的公交站点镜像是粉红色的,条目中的第三个公交站点是我没出访过的,表明为红色。
除受应用程序重要信息(比如出访镜像)的负面影响以外,regardless还可能将受网页上采用者操作形式(加进或删掉)的负面影响,比如将UX21LI2677E在原素上或聚焦在原素上。下面是:hoverregardless在Google搜寻结果中的作用。
a:hover {
text-decoration: underline;
}
在下面那个谷歌搜寻结果的屏幕截图中,他们能看见UX21LI2677E使得镜像加进了下划线效果。
甚么是伪原素?
伪原素示例容许你采用CSS来增设DOM原素特定部分的式样。伪原素透过双大括号(::)后跟伪原素示例来同时实现出访。与伪类相同,伪原素不能依照原素的状况来增设原素的式样。
请看一个例子。通常,文章文本类的网站会采用“首字下沉”,这是一种印刷惯例,表现为会有一个非常大的一般而言字母来记号一段文本的开头。你能透过功能定位CSS中的::first-letter伪原素来同时实现这一点儿。
p::first-letter {
font-size: 300%;
}
示比如下,截图的段落开头有一个大写字母E,这就是首字下沉。
你还能采用::first-line示例优先选择功能定位原素的第一行。
p::first-line {
font-size: 300%;
}
CSS文件中其他常见的伪原素示例包括:
::before ::after ::first-of-type ::last-of-type 以及 ::placeholder你也能在官方MDN文件格式中阅读更多关于CSS中可用作功能定位的相同类型的伪原素。
责任编辑: