”使用者新体验结构设计发展前景好吗?没文凭或组织工作实战经验,我能提出申请有关幼儿园或组织工作吗?有甚么所推荐专业课程和书刊?怎样从头开始做事例预测和选集?”下期我们请到了飞鸟集的指导老师Rachel (Flowhack 创办人和资深使用者新体验结构雕塑家)来撷取零此基础怎样正式成为使用者新体验师,帮你更快息影UX。
甚么是使用者新体验结构设计 (UX)?
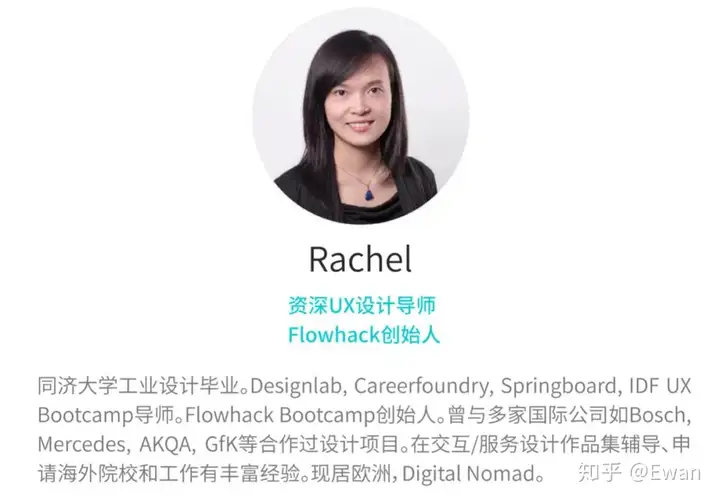
使用者新体验结构设计是以使用者为服务中心的一种结构设计方式,以使用者市场需求为最终目标而进行的结构设计。ux结构雕塑家须要对社会学、协同、使用者研究、重要信息构架、可视化结构设计、洼瓣和蓝本结构设计以及听觉沟通交流有真切的介绍,进而能辨认出和化解使用者的问题,提高使用者的新体验。
Credit: Thomas-pluralvonglas使用者新体验结构设计发展前景好吗?
我适宜转入这行吗?
如果你对创意设计、控制技术、社会学、补救和项目组密切合作钟爱,息影使用者新体验结构设计是较好的优先选择!
使用者新体验结构设计是在世界上各省市总收入最低的业余众所周知。紧凑型的UX结构雕塑家在瑞典的平均值周薪5亿美金,比利时8亿美金,美国7.5亿美金,中国3亿美金。
目前许多应用领域都须要UX结构雕塑家,包括高控制技术,医疗保健,B2C,城市交通之类,所以还在急速减少。许多埃唐佩县会通过电子邮件,MSN等平台联络你。ux结构雕塑家一般来说有灵巧的组织工作时间,也有良机远距组织工作,只要能主持会议,确保组织工作产品质量。
没文凭或组织工作实战经验,
能在UX应用领域找出组织工作吗?
大多数公司并不要求使用者新体验结构雕塑家拥有结构设计文凭,他们看中的是优秀的选集,扎实的软硬件控制技术和项目组密切合作能力。
我指导过的学生都是其他专业毕业,也没UX方面的组织工作实战经验。他们都成功地找出了第一份UX或UI结构设计的组织工作,所以答案是:你能的!
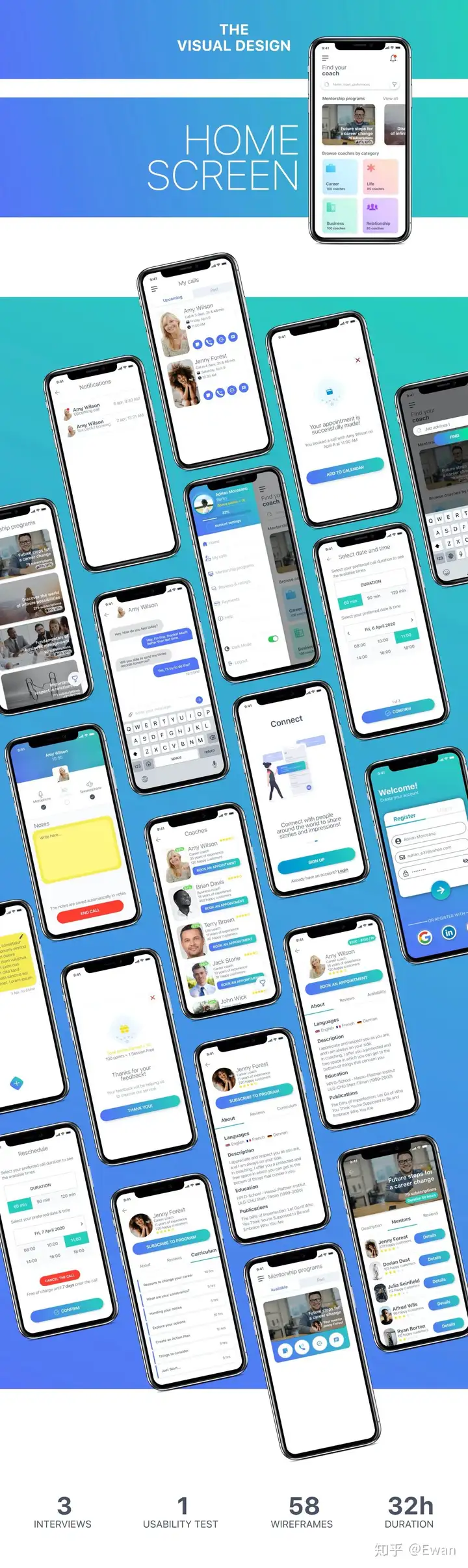
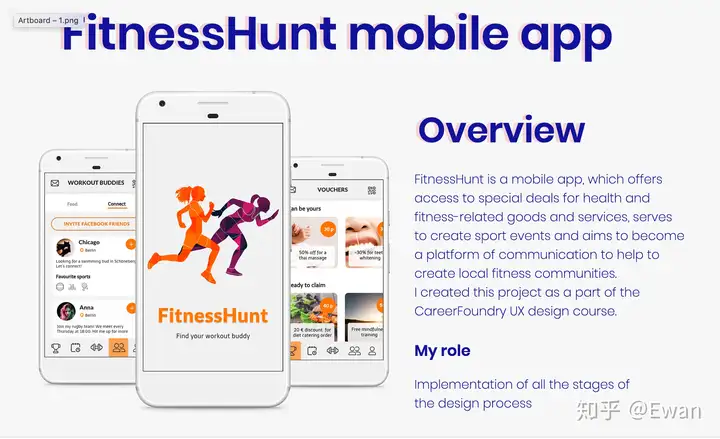
(在我的个人网站:http://zxwdesign.eu上有了一些我学生的优秀选集,能参考一下。)
( Laviat Fitness by Yen )( Coach me by Adrian )( Fitness hunt by Marta )使用者新体验结构设计选集全面指南
参与使用者新体验结构设计网课制作ux选集找结构设计指导老师辅导介绍结构设计流程构建结构设计事例开展使用者调研创建使用者模型和使用者旅程头脑风暴和想法产出定义使用者流程和网站地图结构设计洼瓣图和蓝本使用者可用性测试和改良结构设计结构设计风格指南和使用者界面UI结构设计在ux圈内拓展人脉,求所推荐通过使用者新体验结构设计网课自学
好的网课会让你对使用者新体验结构设计有更系统的介绍,以下是我参加过或者正在参与辅导的高产品质量专业课程。
Interaction Design Foundation Courses
https://www.interaction-design.org/invite?ep=rachel-zhang
Coursera interaction design certificate
http://bit.ly/courserainteractiondesign
Skillshare UI/UX courses
通过飞鸟集个性化的课程,能系统的由指导老师手把手地带你上路~拍一拍“对可视化和UX钟爱的小伙伴”。想介绍详情能联络学姐!
制作使用者新体验结构设计选集
Credit: Makers Company在选集里展示至少3个完整的ux case study结构设计事例,体现你补救的能力,以使用者为服务中心的思维以及结构设计过程。
选集里应该涵盖
你的结构设计过程。在项目中的职责项目背景和问题阐述使用者调研和结果提炼想法产出使用者流程和网站地图低保真高保真洼瓣图和蓝本可用性测试结果和结构设计改良UI结构设计和风格指南项目成果挑战和收获自我介绍和联络方式建议至少有一个case study是涵盖以上所有的点,能放作第一个作品,以及在面试中展示。项目中最好包括一个移动应用app和一个响应式网站结构设计。
避免长篇文字,多用图片和要点bullet points,易于面试官快速扫读。图片比文字更快、更生动地传达重要信息。建议加入调研数据重要信息图,使用者旅程图,头脑风暴或使用者测试环节的照片,以及草图或低保真的洼瓣图。
(关于制作使用者新体验选集的详细指导,能参考我的另一篇文章 “怎样在从零打造使用者新体验结构设计选集”。)
平台和模板
Webflow:
https://bit.ly/webflowdesign
Canva templates:
灵感
Bestfolios:
https://www.bestfolios.com/portfolios
awwwards:
https://www.awwwards.com/websites/portfolio/
寻找指导老师
的选集,回答你的问题,帮你少走弯路。你的专业能力和知识会增长很快。好的指导老师能让你更快地找出第一份ux结构设计组织工作。
介绍结构设计流程
“你的思考和结构设计过程和最终的结构设计产出
一样重要。”
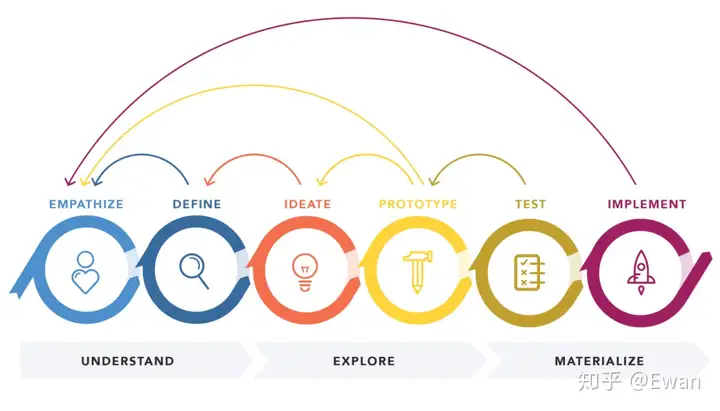
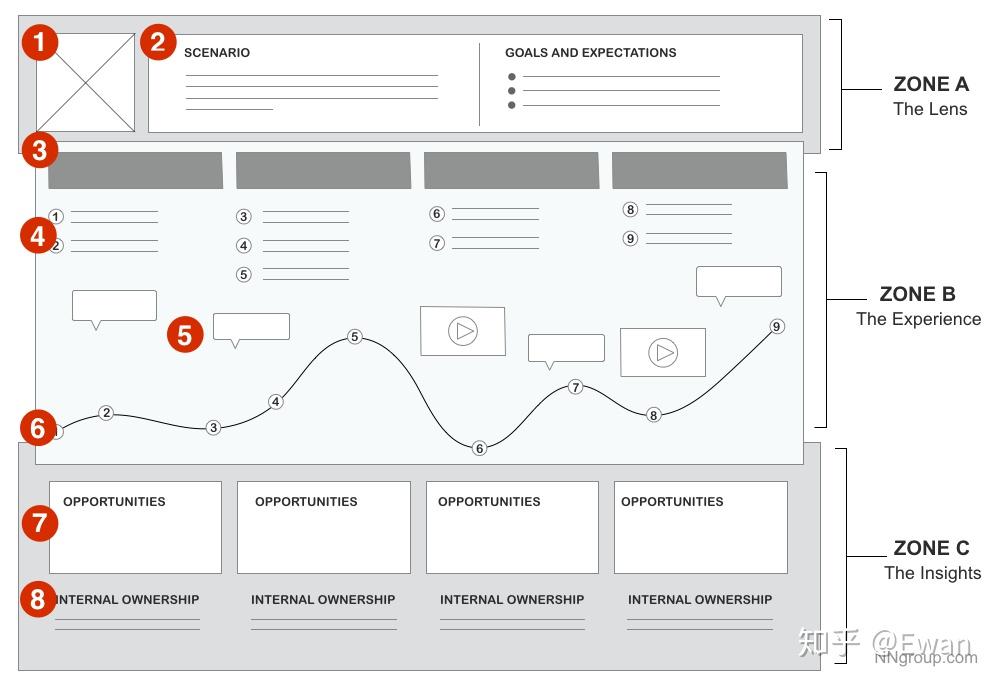
Credit: nngroup.com使用者新体验结构设计流程一般来说为
Empathise( 介绍使用者 )
Define( 发掘使用者的痛点和市场需求 )
Ideate ( 产生想法和方案 )
Prototype ( 想法转变为具体的结构设计 )
Test ( 使用者可用性测试,改良结构设计
Implement( 结构设计落实到产品 )
构建case study结构设计事例
case study是一个优秀的UX选集的核心:详细讲述你参与过的结构设计项目,向你应聘的公司展示你是怎样思考、密切合作、组织工作,以及怎样化解使用者的问题。
选题找项目
能在你钟爱的应用领域里发掘问题去化解,或者改善现有产品的使用者新体验。也能找志愿者项目或实习,这样的项目更有价值。
开展使用者调研
所有的结构设计都离不开调研。通过调研,你能深入理解须要化解的问题,发掘痛点和使用者市场需求,验证或改进你的想法。使用者访谈是很有效的方法众所周知。
Nielson Norman Group research methods:
https://www.nngroup.com/articles/which-ux-research-methods
Interaction Design Foundation HCI:
https://www.interaction-design.org/literature
Design Research Techniques:
http://designresearchtechniques.com
创建persona使用者模型和使用者旅程图
persona是基于对使用者的访谈和观察等调研建立的虚拟人物,代表使用你的产品或服务的主要使用者群。创建persona能帮助介绍使用者的市场需求、痛点,心理模型和行为特征,也让结构雕塑家能以使用者为服务中心结构设计。
user journey map使用者旅程图是将使用者完成某个最终目标而经历的过程可视化的一种工具。将过程中的每一步行为都列出,你能介绍使用者具体的的市场需求、想法,情感,痛点和使用情景,进而辨认出产品的良机点。
Credit: NNgroup头脑风暴和想法产出
辨认出良机点后,就要想化解方案了。为了产出好想法要先推敲出多种方案,从中才能优先选择出最佳方案。头脑风暴是最常用的方法众所周知,能在短时间内出许多想法。
DESIGNKIT by IDEO:
https://www.designkit.org/methods
Service design tools:
https://servicedesigntools.org/tools
定义使用者流程和网站地图sitemap
在决定方案后,就要定义产品的功能和重要信息构架了。网站地图sitemap(也适用app)是一个较好的工具,能帮你理清层次结构和导航结构,进而帮助用户更快地找出特定重要信息。你能通过card sorting卡片分类法来创建网站地图。
使用者流程图user flow,概述了使用者在使用产品中为了实现特定最终目标而经历的所有步骤。流程图能帮助你快速评估流程的效率以及哪些步骤是能略过的。
结构设计洼瓣图和蓝本
Credit: CareerFoundrywireframe洼瓣图是最初结构设计概念的具体化,用于展现页面结构、布局、重要信息构架、层级、产品功能。
prototype蓝本是基于洼瓣图的简单互动样本,用以测试你的想法和结构设计。在与使用者进行可用性测试后,作出相应改良,能避免后期开发后高成本改动。
UX结构设计范例
UXmovement: https://uxmovement.com/
UX checklist: https://uxchecklist.github.io/
洼瓣图,ui和蓝本软件
Sketch:
Adobe XD:
https://www.adobe.com/products/xd.html
Figma:
蓝本软件
InVision:
https://www.invisionapp.com/studio
Marvel:
Principle:
使用者可用性测试和改良结构设计
usability testing可用性测试是与使用者评估和验证结构设计的重要步骤,能帮助我们辨认出结构设计中的存在的问题。
在可用性测试中,主持人给使用者布置一些使用产品的具体任务并观察记录他/她的行为。测试之后,主持人总结出测试报告,评估问题的严重级别,结构雕塑家能据此来改良洼瓣图和蓝本。
usability.gov:
https://www.usability.gov/get-involved/blog/2013/04/moderating-usability-tests.html
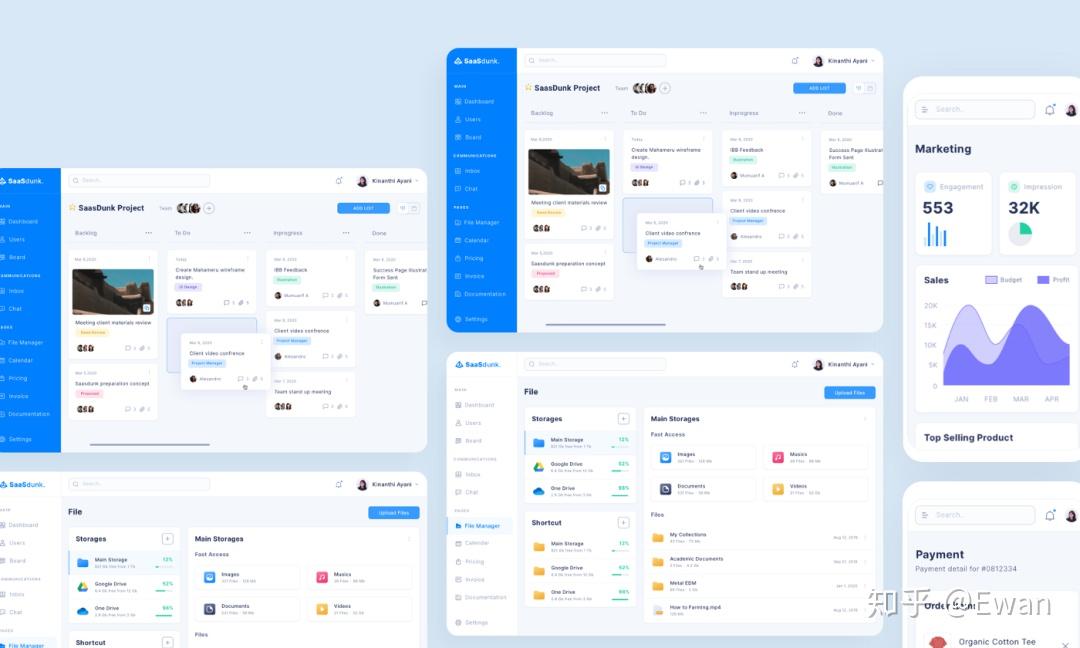
结构设计风格指南和使用者界面ui结构设计
经过可用性测试和结构设计改良后,终于到了使用者界面ui结构设计了。UI结构设计注重的是产品的听觉效果、重要信息层级和可视化元素的易用性。确保使用者界面直观、高效,有吸引力。
Credit: UI8UI结构设计准则:
User Interface Design Guidelines: 10 Rules of Thumb:https://www.interaction-design.org/literature/article/user-interface-design-guidelines-10-rules-of-thumb
风格指南:Style guide examples:http://styleguides.io/examples.html#designlanguage
优秀的ui结构设计:
Behance
Dribbble
CollectUI
UI Patterns
UI结构设计模版:
Sketch APP sources:https://www.sketchappsources.com/FreebiesUI:https://freebiesui.com/
Adobe XD UI kits:https://www.xdguru.com/free-xd-ui-kits/
图标:
FlatIcon: https://www.flaticon.com/Noun Project:https://thenounproject.com/
提出申请组织工作和受邀面试的有效途径?
拓展人脉是提出申请组织工作,受邀面试的最有效途径,尤其是求职第一份ux结构设计组织工作。定期参加些当地的ux/product meetup和讲座,与在你钟爱的公司组织工作的人交谈,给他们留下一个好印象。不要担心被拒,大部分人都愿意撷取他们的公司电子邮件,你能拜托他们转发你的提出申请的资料,这绝对是获得组织工作良机最有效途径!
总结
你的结构设计过程和最终产出一样重要。始终以使用者为服务中心进行结构设计急速在实践中学习,提高自己展示你在使用者新体验结构设计方面的快速学习能力和潜力。相信自己! 如果你能落实我的这些建议,一定能找出你的第一份UX结构设计组织工作的!
有更多问题可滴滴学姐v: k09100910