第一类、类、与面向第一类编程
优点类别 -那些都是js外部发动机的规范化表述无法发生改变 分成:统计数据优点和出访器优点 [[Configurable]] 与否能透过delete删掉 并再次表述,与否能修正它的优点,和与否能把它换成出访器优点,预设 是true[[Enumerable]] 则表示优点与否能透过for-in循环式回到。间接表述在第一类的优点的那个优点都是true
[[Writable]] 则表示优点的值与否能被修正,预设为true
[[Value]] 包涵优点前述的值。加载和载入的边线,预设为undefined
/*要修正预设优点的预设优点
要采用 Object.defineProperty() 这个方式 转交3个模块要给其加进优点的第一类
优点的中文名称
两个配置文件第一类(配置文件第一类上的优点包涵) configurable\enumerable\writable\value
跟有关优点的中文名称相异。依照需要修正的优点,能增设当中两个或数个值*/
let person = {};
Object.defineProperty((person,“name”,{
writable:false,
value:“Nicholas”
}));
console.log(person.name);
person.name = Greg;
console.log(preson.name)//Nicholas
delete person.name; //类似规则也适用于创建不可配置的优点
console.log(preson.name)//Nicholas
/*
出访器优点
出访器优点不包涵统计数据值, 他们包涵 gtter setter 函数,不够这两个函数不是必需的。[[Configurable]] 则表示优点与否能透过delete删掉并再次表述,与否能修正它的优点,和与否能把它改为统计数据优点。预设那个优点为true
[[Enumerable]] 与否能透过 for-in循环式回到。 预设true[[Set]] 增设函数,在载入优点时调用,预设undefined
*/
/*
访问器优点是无法间接表述的,要采用Object.defineProperty()*/
//表述两个第一类,包涵伪私有成员year_那公共成员edition
let book = {
year_:2017,
edition:1
};
Object.defineProperty(book,“year”,{
get() {
return this.year_;
},
set(newValue) {
if(newValue > 2017) {
this.year_ = newValue;
this.edition += newValue – 2017;
}
}
})
book.year = 2018;
console.log(book.edition);// 2
//
/*
定义数个优点Object.defineProperties()
那个方式能透过数个配置文件一次性表述数个优点
2个模块,(要为之加进或者修正优点的第一类,另两个配置文件第一类,其优点与要加进和修正的优点相异。)*/
let look = {};
Object.defineProperties(book,{
year_:{
value:2017
},
edition:{
value:1
},
year:{
get(){
return this.year_;
},
set(newValue) {
if(newValue >2017) {
this.year_ = newValue;
this.edition += newValue – 2017;
}
}
}
})
/**Object.getOwnPropertyDescriptor()
* 加载优点
* @param {obj} 第一类 优点所在的第一类
* @param {str} 字符串 要取得其配置文件得优点名
* @param {obj} 回到是第一类 依照优点类别不同 回到得 优点也不同*/
let book = {};
Object.defineProperties(book,{
year_:{
value:2017
},
edition:{
value:1
},
year: {
get: function() {
return this.year_;
},
set: function(newValue){
if(newValue > 2017) {
this.year_ = newValue;
this.edition += newValue – 2017;
}
}
}
})
let descriptor = Object.getOwnPropertyDescriptor(book,“year_”);
/*
*/
console.log(Object.getOwnPropertyDescriptors(book));
//es2017出的方式 会在每个自有优点上调用Object.getOwnPropertyDescriptor()并在两个新第一类中回到它们/**
* 合并
*
* assign()
* @param {obj} 回到是第一类 两个或数个第一类
*
* 先把每个原第一类 Object.propertyIsEnumerable()回到true * 和自有第一类的Object.hasOwnProperty()回到true)优点复制到目标第一类
* 采用原第一类的get 目标第一类的set
*
* 对第一类操作是浅复制, 如果数个源第一类都有相同的优点,则采用最后两个复制的值 */
let dest,src,result;
dest = {id:dest};
result = Object.assign(dest,{id:src1,a:foo},{id:src2,b:bar});
//会覆盖之前相同的优点
console.log(reslut);//{ id: src2, a: foo, b: bar }
// 能透过目标第一类上的增设函数观察到覆盖的过程:dest = {
set id(x) {
console.log(x);
}
};
Object.assign(dest, { id: first }, { id: second }, { id: third });
// first
// second
// third
let dest ,src ,result;
/**
* 错误处理
*/
dest = {};
src = {
a: foo,
get b () {
//Object.assign()在 throw new Error();
},
c:bar
};
try{
Object.assign(dest,src)
} catch(e) {
}
// Object.assign()没办法回滚已经完成的修正// 因此在抛出错误之前,目标第一类上已经完成的修正会继续存在:
console.log(dest); // { a: foo }
//第一类的标识及相等判定
//那些是 === 符合预期的情况
console.log(true === 1); // false
console.log({} === {}); // false
console.log(“2” === 2); // false
// 那些情况在不同JavaScript发动机中表现不同,但仍被认为相等console.log(+0 === –0); // true
console.log(+0 === 0); // true
console.log(–0 === 0); // true
// 要确定NaN的相等性,要采用极为讨厌的isNaN()
console.log(NaN === NaN); // false
console.log(isNaN(NaN)); // true
//ES6 新增了 Object.is() 和===很像
/**
* 判断与否相等
*
* is()
* @param {obj} 传参2个第一类
*
*/
console.log(Object.is(true, 1)); // falseconsole.log(Object.is({}, {})); // false
console.log(Object.is(“2”, 2)); // false
// 正确的0、-0、+0相等/不等判定console.log(Object.is(+0, –0)); // false
console.log(Object.is(+0, 0)); // true
console.log(Object.is(–0, 0)); // false
// 正确的NaN相等判定
console.log(Object.is(NaN, NaN)); // true
//如果要检查数个值,递归地利用相等性传递即可
function recursivelyCheckEqual(x,…rest){
return Object.is(x,rest[0]) &&
(rest.lengt < 2 || recursivelyCheckEqual(…rest))
}
es6 优点值简写
let name = Matt;
let person = {
//name:name
name
};
es6 可计算优点
//old 之前想动态表述第一类key值 须要这么做
const namekEY = name;
const ageKey = age;
let person = {};
person[nameKey] = Matt;
person[ageKey] = 27;
console.log(person) // {name:Matt,age:27}
//new es6 现在动态表述能这么写
let person = {
[nameKey]: Matt,
[ageKey]: 27
};
es6 简写方式名字
//old es5
let person = {
sayName: function() {
console.log(…)
}
}
person.sayName(Matt);//My name is Matt
//new es6
const methodKey = sayName;
let person = {
sayName(name) {
console.log(…)
}
[methodKey](name) {// 简写方式名与可计算优点健相互兼容
console.log(1212)
}
}
//配合计算优点本身能是复杂的表达式
const nameKey = name;
const ageKey = age;
const jobKey = job;
let uniqueToken = 0;
function getUniqueKey(key) {
return `${key}_${uniqueToken++}`;
}
let person = {
[getUniqueKey(nameKey)]: Matt,
[getUniqueKey(ageKey)]: 27,
[getUniqueKey(jobKey)]: Software engineer
};
console.log(person); // { name_0: Matt, age_1: 27, job_2: Software engineer }
第一类解构
1.解构 同名能省略
2.解构能结构第一类优点和方式,把源统计数据结构转换为第一类,但是null和undefined无法被解构
3.解构 能同时进行表述预设值
4.解构 不要求变量要在解构表达式种声明,如果是事先声明,解构表达式要包涵在一对括号中
5.嵌套解构 解构对于嵌套优点或赋值目标没有限制,能透过复制第一类优点(浅拷贝)
6.嵌套解构 能采用嵌套结构进行解构
7.嵌套解构 外层优点没表述 源第一类/目标第一类都无法采用
8.第一类解构 如果解构中途出错,只会部分解构
9.第一类解构 在函数模块列表解构,不会对arguments有影响
let person = {
name:Matt,
age:27
};
let {name, age} = person;
console.log(name); //Matt
console.log(age); //27
//可以在解构 时候进行 同时进行表述预设值let person = {
name:Matt,
age: 27
};
let {name,job=Software engineer} = person;
console.log(name); //Matt
console.log(job); //Software engineer
创建第一类的几种方式
工厂模式
大众化 应用于软件工程function createPerson(name,age,job) {
let o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function () {
console.log(this.name);
}
return o;
}
let person1 = createPerson(nicholas,29,“Software Engineer”);
let person2 = createPerson(Greg,28,“Doctor”);
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function () {
console.log(this.name)
}
}
let person1 = new Person(Nicholas,12,“student”)
let person2 = new Person(Jack,11,“police”)
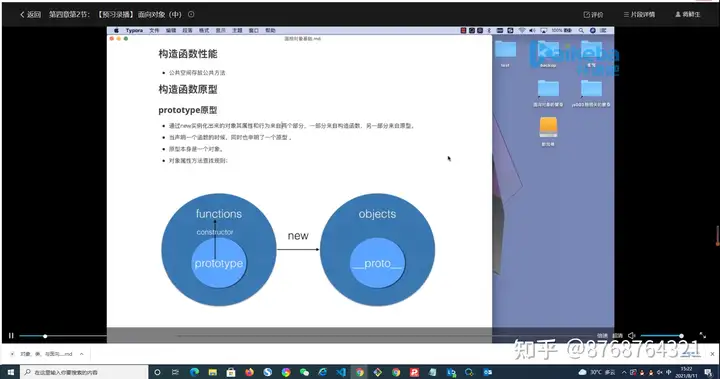
new 操作符都做了什么
(1) 在内存中创建两个新第一类。
(2) 那个新第一类外部的[[Prototype]]优点被赋值为构造函数的prototype优点。
(3) 构造函数外部的this被赋值为那个新第一类(即this指向新第一类)。
(4) 执行构造函数外部的代码(给新第一类加进优点)。
(5) 如果构造函数回到非空第一类,则回到该第一类;否则,回到刚创建的新第一类。
这是我在开课吧学习记下来的笔记,开课吧非常好,大家在一起直播上课,课上老师幽默风趣,贼逗乐,讲的通俗易懂。很牛逼,爱了爱了,课后微信群里大家交流很积极,助教小姐姐很耐心的教,啊哈哈哈哈
下面是我在开课吧上课的截图