我将“后端自学走线”分为五个大的阶段,从最高级到高阶,从进阶到高阶,我坚信根据这个走线,一步两个脚印走下来,后端进阶,找工作却是没有问题的。
第二阶段
主要就文本主要包括PC端中文网站产业布局、HTML5+CSS3基础,有名的jQuery、AJAX、bootstrap却是要了解一点的。
jQuery就是javascript中的两个C#,两个js文档,是把js中非常复杂的东西PCB成两个库,能够让人们在合作开发过程中尽量的少写多做。
ajax能同时实现不创下页面预览页面、在页面读取后从伺服器允诺统计数据、在页面读取后从伺服器参数值、在前台向伺服器发送统计数据。
Bootstrap 是两个用作加速合作开发 Web 应用领域程序和中文网站的后端框架。Bootstrap 是如前所述 HTML、CSS、JavaScript 的。
Bootstrap主要就机能同时实现:
基本上内部结构:Bootstrap 提供了两个暗含分层控制系统、镜像式样、大背景的基本上内部结构。这将在 Bootstrap基本上内部结构部分详尽传授。CSS:Bootstrap 便携式以下优点:自上而下的 CSS 增设、表述基本上的 HTML 原素式样、可扩充的 class,以及两个一流的分层控制系统。模块:Bootstrap 包涵了十多个可宠信的模块,用作建立影像、输入框、导航系统、警示框、弹出框之类。JavaScript 应用领域程序:Bootstrap 包涵了十多个自订的 jQuery 应用领域程序。您能直接包涵所有的应用领域程序,也可以逐一包涵这些应用领域程序。订制:您能订制 Bootstrap 的模块、LESS 表达式和 jQuery 应用领域程序来得到您自己的版。第二阶段
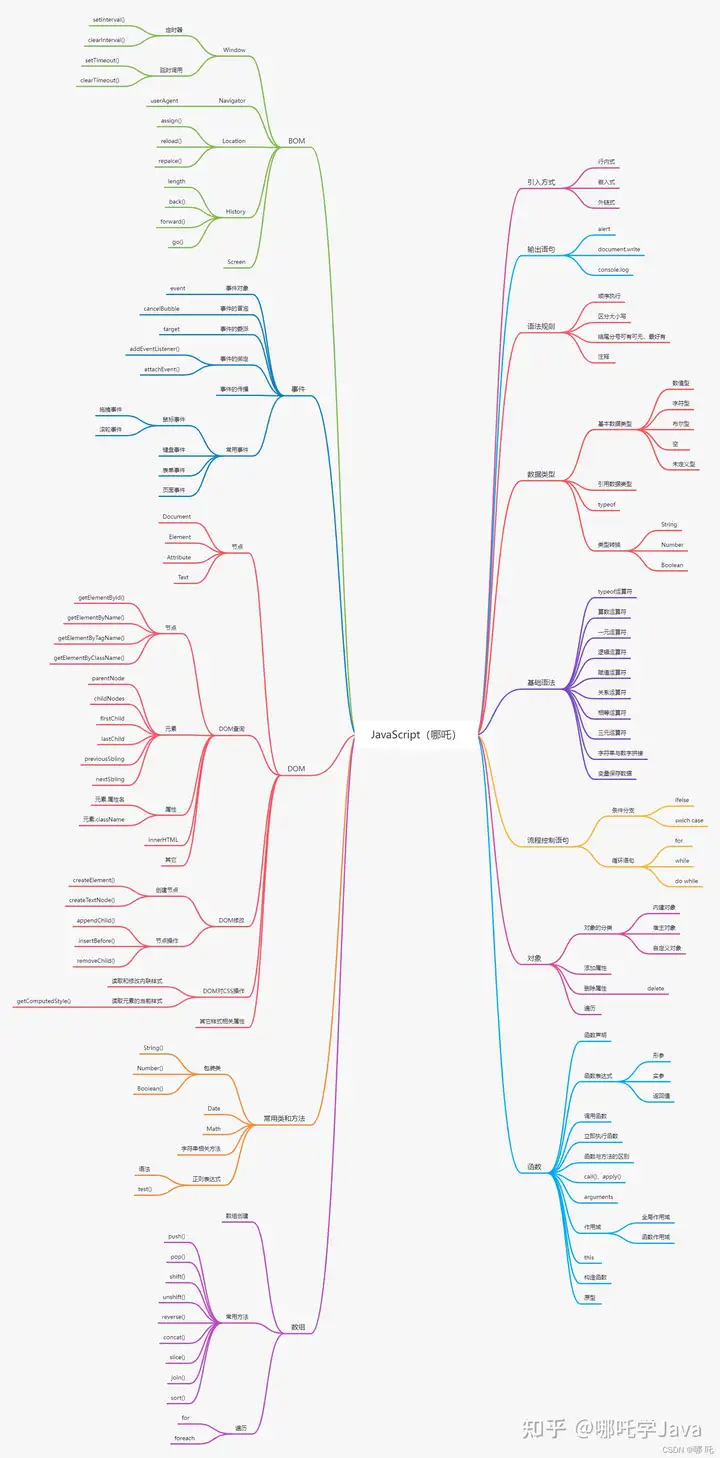
JavaScript高阶面向对象,主要就文本主要包括原生植物JavaScript可视化机能合作开发、程序语言高阶与ES5/ES6/ES7应用领域、JavaScript辅助工具库独立自主研制、jQuery经典之作可视化特技合作开发、后端产业化与模组化应用领域等。
javaScript是运转在插件端脚本语言,JavaScript主要就解决的是后端与用户可视化的问题,主要包括使用可视化与统计数据可视化,JavaScript是插件解释执行的。
JavaScript主要就主要包括:
数组、表格、统计数据类型、运算符、对象、函数、垃圾回收、读取正则表达式、同时实现图片上传并预览、整合JqGrid完备实例、DOM规范中的MutationObserver接口、JavaScript中的File API、Streams API、Web Cryptography API、客户端存储、JavaScript代码重构、JavaScript API、网络允诺与远程资源等。

第三阶段
Node.js后端合作开发、Vue.js、React、Angular是目前流行的三大后端架构,本质上都是一样的,根据实际合作开发需求,学两个即可,大同小异。
Node.js发布于2009年5月,由Ryan Dahl合作开发,是两个如前所述Chrome V8引擎的JavaScript运转环境,使用了两个事件驱动、非阻塞式I/O模型, 让JavaScript 运转在服务端合作开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非插件环境下运转得更好,V8引擎执行Javascript的速度非常快,性能非常好,如前所述Chrome JavaScript运转时建立的平台, 用作方便地搭建响应速度快、易于扩充的网络应用领域。
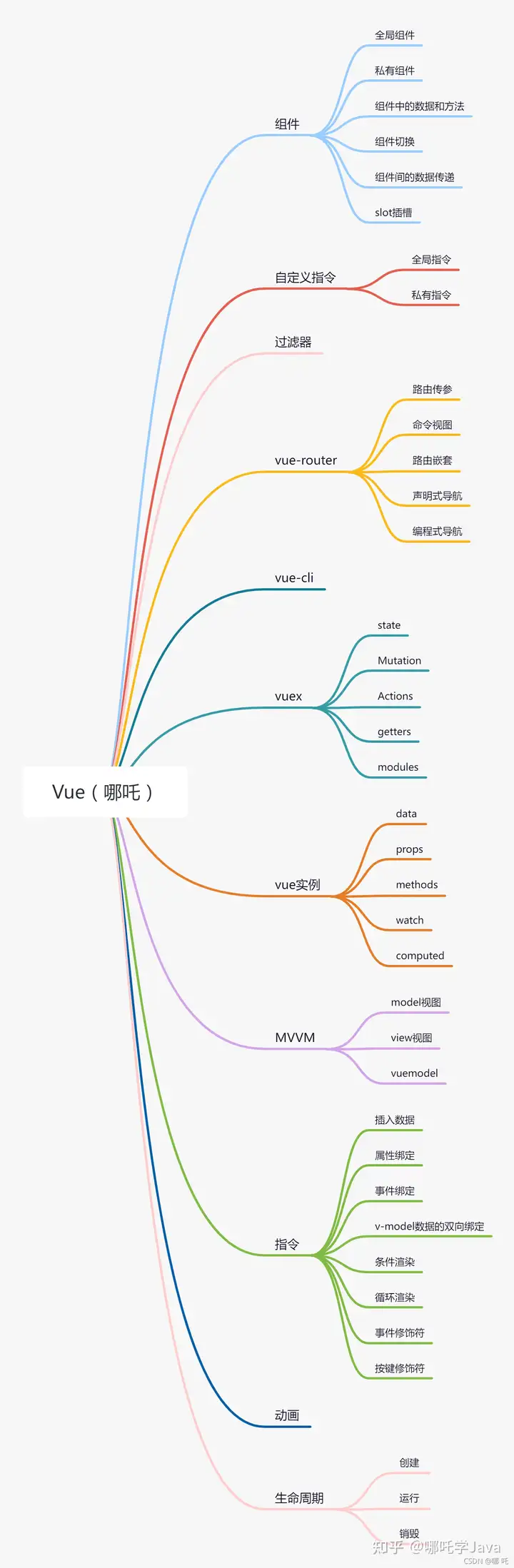
Vue.js能作为两个js库来使用,也能用它全套的辅助工具来构建控制系统界面,这些能根据项目的需要灵活选择,所以说,统计数据绑定,在这一点上Vue.js类似于前台的模板语言。其本质上来说也是js代码。
Vue.js主要就包涵:
动态绑定v-bind、常用标签、模组化合作开发、同时实现树形内部结构、双向绑定原理、插槽slot与vue导入导出、vue webpack打包原理、使用vue-cli(vue脚手架)加速搭建项目、
Vue路由(vue-router)、ES6 promise、Axios

第四阶段
H5、微信小程序,有精力的也能自学一下,现在移动端合作开发已经是两个大的趋势,实际合作开发中,这方面的需求已经越来越多了。











