全文: 后端图形3大架构。
书名:怎样优先选择恰当的Node架构:Next, Nuxt, Nest?译者:RandomFundebug经许可转发,著作权归原作大部份。
概要
在上一首诗中,我深入探讨了四种最盛行的Node架构:Express、Koa和Hapi的差别、缺点和缺点。在这首诗中,他们将科学研究除此之外四种十分盛行的架构间的差别:Next、Nuxt和Nest。这四个架构都是服务端图形,它依次与React、Vue和Angular(四个现阶段最盛行的后端架构)息息相关
他们的较为将如前所述呵呵以下几点:
GitHub Stars和npm离线基本上的Hello World插件益处缺点操控性街道社区热度Next
Next是两个React架构,容许采用React构筑SSR和动态web应用领域
start
GitHub Stars: +36,000npm weekly downloads: +300,000加装
next react react-dom是不可或缺的
npm install –save next react react-dom
package.json 中加进JAVA,如下表所示右图:
{
“scripts”: {
“dev”: “next”,
“build”: “next build”,
“start”: “next start”
}
}
next 将读取page目录下的js文件,并解析成页面路由Hello World
项目内创建目录文件 ./pages/index.js
function Home() {
return
}
export default Home;
// npm run dev
// 然后访问 http://localhost:3000益处
默认情况下,每个组件都是服务器图形的自动代码拆分,加快页面加载速度不加载不必要的代码简单的客户端路由(如前所述页面)如前所述Webpack的开发环境,支持模块热更新(H
Next不是后端服务,应该与后台操作独立开如果你只想创建两个简单的WEB应用领域,那么它可能会是牛刀杀鸡数据会在客户端和服务器重复加载没有实现前后分离的项目,迁移到Next是一件痛苦的事,可能需要双倍工作操控性
操控性如前所述呵呵两点
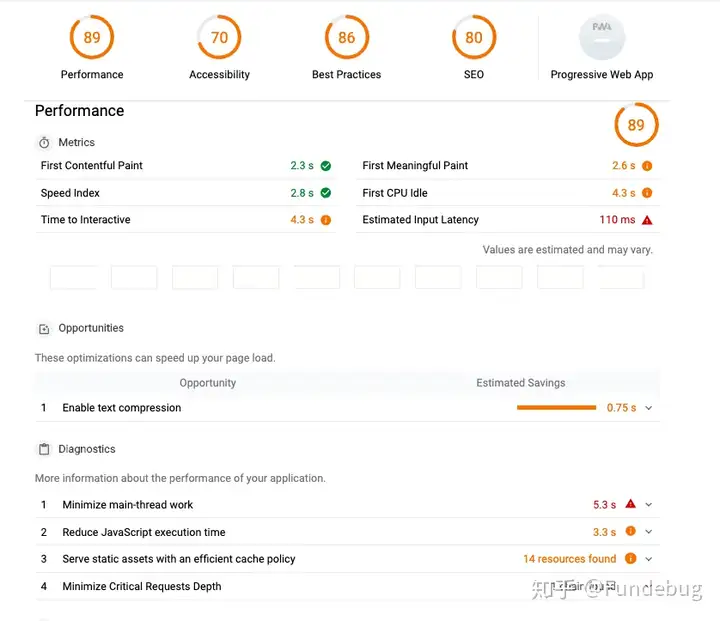
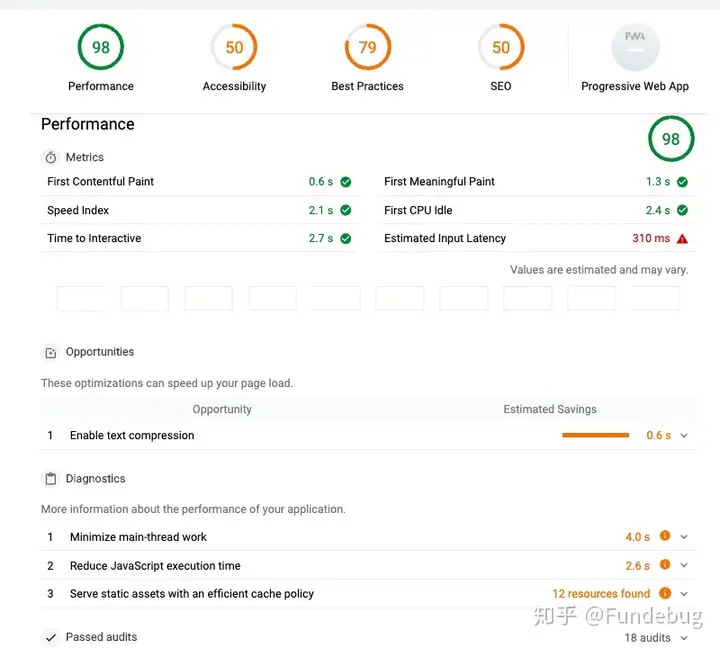
1、采用Apache Bench测试吞吐量。2、采用 lighthouse测试 Preformance、Accessibility、Best Practices、SEOlighthouse测试报告中可以看到Preformance、Accessibility、Best Practices、SEO都高于70,虽然比其他两个架构低,但不得不说已经是两个较为好的数据,Best Practices 得分nuxt则是高于其他俩个
街道社区热度
贡献者数量:678Pull Requests: 3,029街道社区相当活跃Nuxt
GitHub stars:+19,000npm weekly downloads: +100,000加装
为了快速入门,Nuxt.js团队创建了脚手架工具 create-nuxt-app
// 确保加装了npx(npx在NPM版本5.2.0默认加装了)
npx create-nuxt-app <项目名>
它会让你进行一些优先选择:在集成的服务端架构如:Express、Koa、Hapi、Feathers、Micro、Adonis (WIP);优先选择您喜欢的UI架构:Bootstrap、Vuetify、Bulma、Buefy等等Hello World
Nuxt依据 pages 目录结构自动生成 vue-router 模块的路由配置
// ./pages/index.vue
Hello world!
About Page
益处
它的主要范围是UI图形,同时抽象出客户端/服务器分布动态图形、前后分离自动代码分层服务、模板皆可配置项目结构清晰组件与页面无缝切换默认支持得
周边资源较少开发复杂的组件可能会很麻烦自定义配置显得很麻烦很多具有副作用的数据操作this.items[key]=value高流量可能会给服务器带来压力只能在某些挂钩中查询和操作DOM操控性
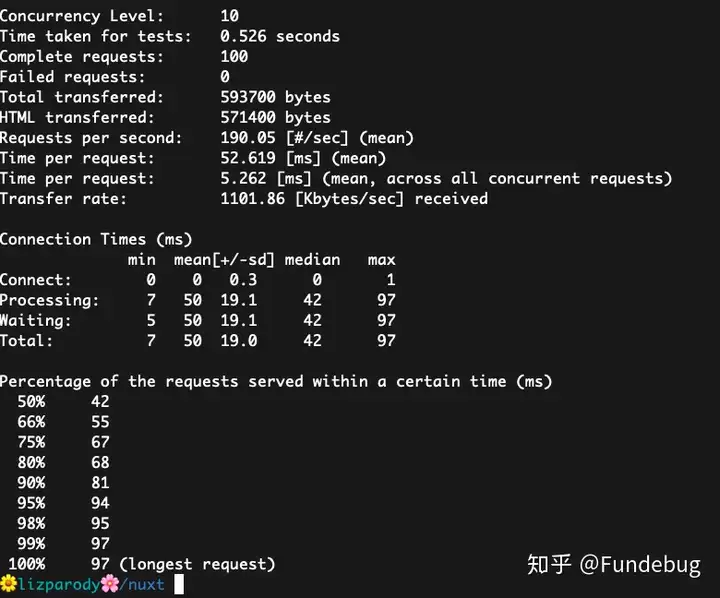
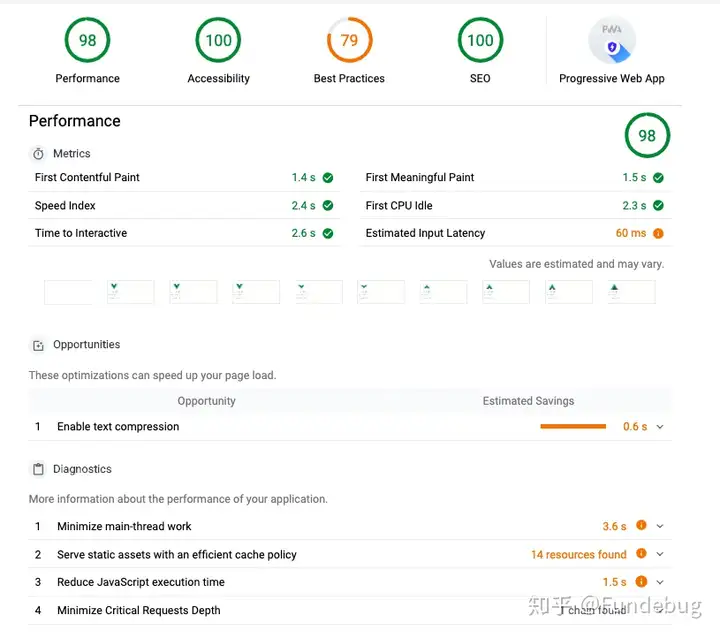
Nuxt中的基本上HelloWorld应用领域。每秒能处理190.05个请求。平均两个请求时间为52.619毫秒。在此度量标准上,Nuxt与其他两个架构相比表现最差Lighthouse测试报告中Preformance、Accessibility、SEO三项中得分最高
街道社区活跃
贡献者数量:191Pull Requests:1,385Nest
Nest是两个渐进式Node架构,深受Angular的启发。用于构筑高效,可扩展的Node.服务端插件的架构。采用TypeScript构筑,保留与纯JS的兼容性,集OOP(面向对象编程),FP(函数式编程),FRP(响应式编程)一身。服务引擎盖默认采用Express但也提供与各种其他库的兼容性,例如Fastify,容许轻松采用可用的无数第三方插件加装
nest提供cli采用该cli命令加装Nest并创建新项目
npm i @nestjs/cli
nest new project-name
或者,采用Git加装TypeScript启动项目:
git clone https://github.com/nestjs/typescript-starter.gitproject
cd project
npm install
npm run startHello World
使用该npm cli命令创建新项目后,src目录下会出现几个核心文件,main.ts是他们的入口
// 创建两个服务然后监听3000端口 import { NestFactory } from @nestjs/core; import { ApplicationModule } from ./app.module; async function bootstrap() { const app = await NestFactory.create(ApplicationModule); await app.listen(3000); } bootstrap(); // 启动起来 npm start 益处
架构采用最新版本的TypeScript,意味着JS的型特性基本上都可用为开发人员提供更少的上下文切换。从Angular代码到Nest的过渡相对容易与Angular类似,Nest也有两个不错的命令行工具缺点
缺乏文档。该架构与其他架构有很好的集成,但文档很少背后没有大型企业的支持力总体而言,与其他架构相比,Nest的街道社区规模较小操控性
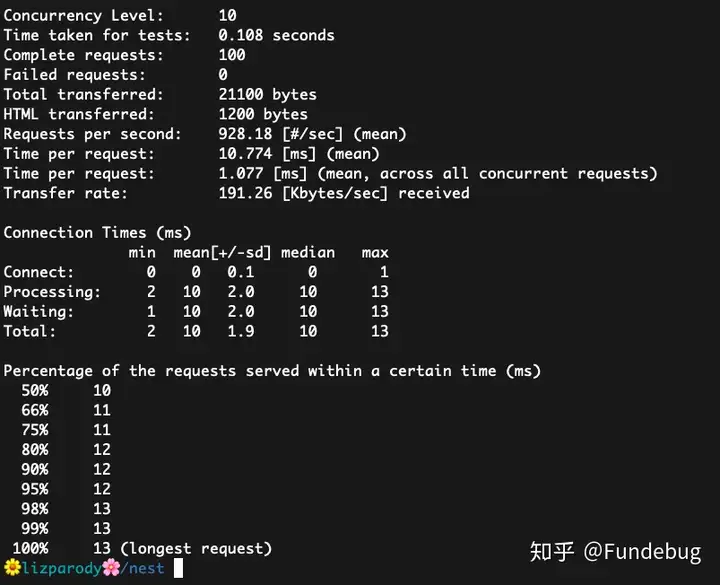
Nest中的基本上HelloWorld应用领域。每秒能处理928.18个请求。每个请求的平均时间为10.774毫秒。在此指标上,Nest在他们较为的四个架构中表现最佳
Lighthouse提供的报告中,Nest具有十分高的操控性,但是accessibility, best practices,SEO得分较低
Nest不是最盛行的架构但值得一试!
街道社区参与
贡献者数量:81Pull Requests:469Next, Nuxt, Nest较为就到这里 Preformance、Accessibility、Best Practices、SEO优先选择你最想要的那个吧