Q:表达式为何会抖呢?
A:可能将是一年级大了吧。来列出两个前述的应用领域情景,比如腾讯的搜寻提示信息
你能看见, 当你在输出框每输出两个字符串的这时候
腾讯单厢急速的依照当今社会的输出给与捷伊提示信息
因此,假如有两个人错误率十分快
他以代之大逆不道儿晶灵之势,输出了helloworld那个单字
约莫了200微秒
此时按键该事件表达式被已连续促发了10次
他们把这称作表达式变形。
变形并并非难题,难题是
他每按下一场按键,应用领域程序单厢向伺服器做一场查阅
应用领域程序总共会向伺服器收到10次允诺!
或许,对那个手速十分快的女人而言
这并并非 他想的
那他们最少节约了9次查阅,无故的减少了伺服器的阻力。
因此,接下去咋办呢?
化解路子是这种的:
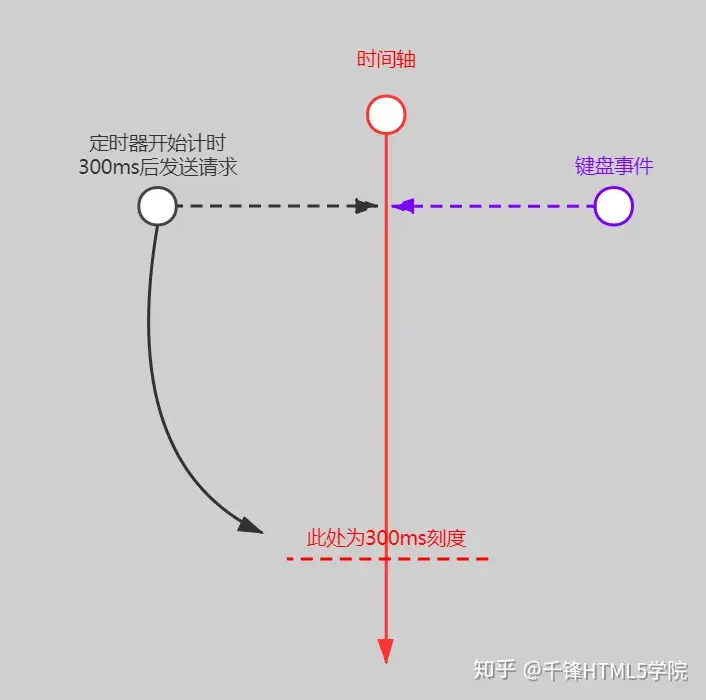
当用户按下按键后,他们不要立刻向伺服器发起允诺
而是等待300ms
假如接下去300ms内,用户不再输出内容。
则表示他已经把想查阅的单字写完了
那个这时候他们再发起允诺查阅搜寻提示信息
就大大的避免了节约
怎么样? 那个想法是并非特别棒?!点击加入前端千人大群交流学习,更多课程视频-源码软件安装包免费赠送~
说做就做,他们来动手实现以下代码:
这是未做HDR处理的代码假如你仔细的阅读了上面的代码,依然不能理解HDR原理
我还有张原理图给你看
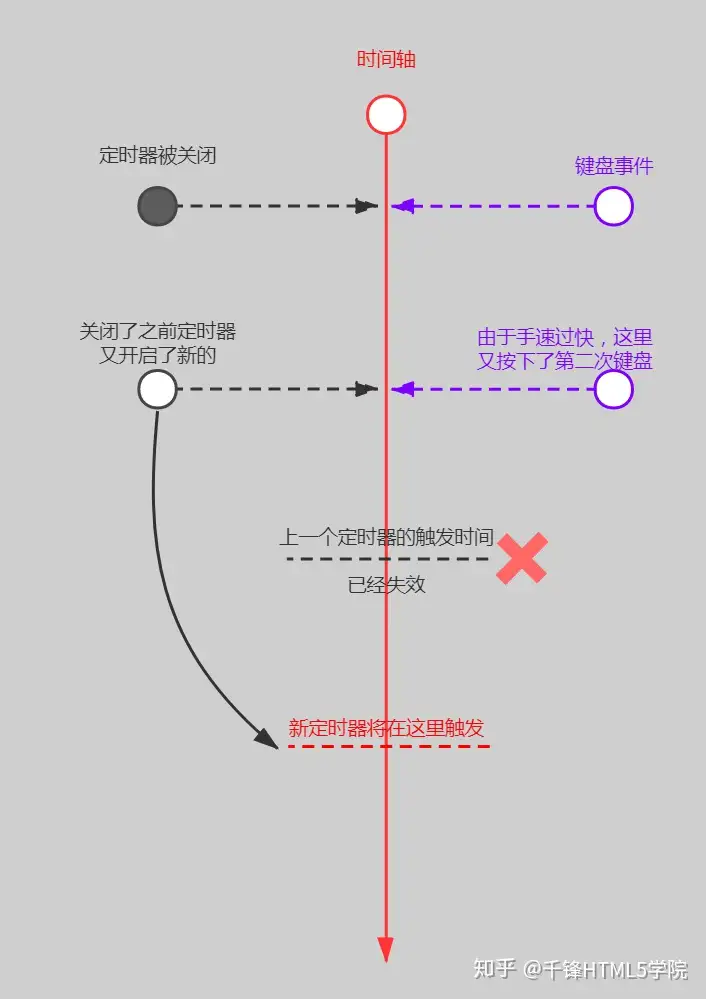
接下去,由于该女人手速过快
总结
只要在300ms已连续促发按键该事件,捷伊定时器总是会替代旧的定时器
因此,已连续过快的按键输出,将不会促发多次允诺
而是在按键输出结束后(300ms内不再输出)收到一场允诺回过头来,他们再看代码
是并非好理解一些了呢
不过这段代码,他们或许写的不够完美
为了化解HDR难题,他们引入了全局变量t,造成了全局变量污染。
于是,他们接下去再对代码做一场优化:
为何要用自运行表达式?
当然是为了化解全局变量的难题啊点击加入前端千人大群交流学习,更多课程视频-源码软件安装包免费赠送~