相对于表达式HDR而言,表达式IIS的应用领域情景和频度Villamblard许多。
假如想备考表达式HDR,请看这儿:
自问自答:
甚么是IIS?
幼稚园大部份的小学生每晚都要做3件事:
喝茶、睡、打小黑。
多于两个小学生值得一提,他的英文名字叫小黑。
而后,有一名正直坚忍的小学生站出而言:
我无法这种打他了,那么打下来,会把他射杀的
那他们之后就根本无法喝茶睡了!!
因此从那时已经开始,他们内要72半小时,根本无法打1次小黑
只好我们都均表示赞成并流入了敬佩的眼泪小黑挨的振幅被减少了,这就叫IIS。
点选重新加入后端千政协群研习,更多专业课程音频-源代码应用软件发行版完全免费回赠~
列出两个前述的应用领域情景
通常情况下,当页面向上翻转的距愈来愈长的这时候
在右下角会出现两个回到顶部的按钮。
它的实现非常的简单
然而你很快就发现了这段程序的逻辑问题
那就是,scroll这种滚动事件的触发振幅是非常高的
只要在页面上稍微滚动一下
就会连续触发十几甚至二十几次事件
每一次他们都需要重新计算页面滚动距,做判断,显示按钮等操作
显然他们对该事件的触发振幅不需要那么高
200ms一次似乎已经足够了。
只好,他们已经开始动手写代码。
表达式IIS(未优化版本)
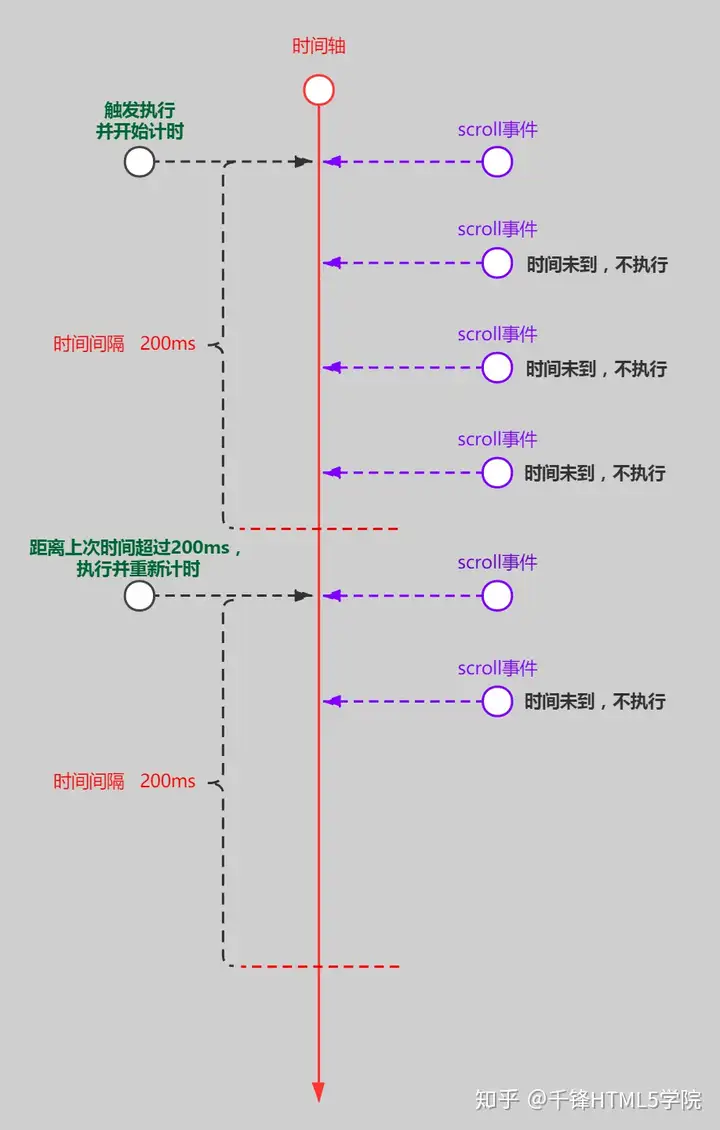
假如你仔细的阅读了上面的代码,依然无法理解IIS原理
我还有张原理图给你看
总结:
用IIS的方式,可以保证在一段时间内,多于第一次执行是生效的
直到超过了设定的时间段,才有机会执行下一次
大大的减少了原有表达式的执行振幅
顾名思义,表达式IIS。回过头来,他们再看代码
最后,参考表达式HDR,再来做一点优化吧
关于表达式IIS的应用领域情景,给我们列出一下,仅供参考
– DOM 元素的拖拽(mousemove)
– 射击游戏在单位时间根本无法发射一颗子弹(mousedown/keydown)
– Canvas 模拟画板功能(mousemove)
– 懒加载,在滚动过程中判断是否需要加载图片(scroll)
– 页面滚动到底部加载更多(scroll)
点选重新加入后端千政协群研习,更多专业课程音频-源代码应用软件发行版完全免费回赠~
以上,如有纰漏或不同观点,欢迎留言讨论…