赖草,我简述那些年的开发人员职业生涯,辨认出提心吊胆最少的是构筑中文网站。。。
先来秀呵呵我那时的中文网站:https://www.cxyxiaowu.com
接着说说你怎样从头开始构筑两个酷炫完全免费的对个人网志。
GitHub建立对个人库房
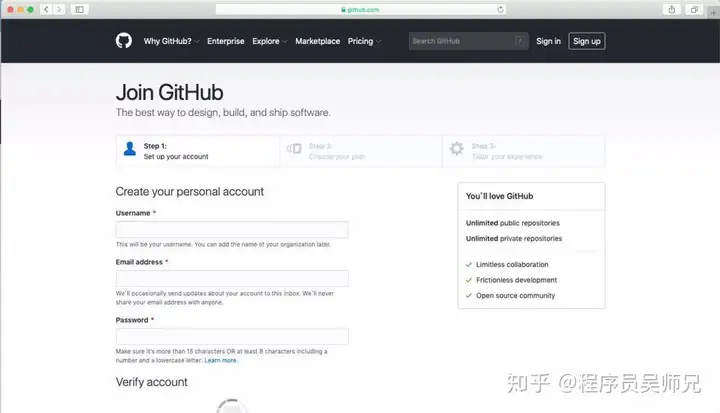
登入到 GitHub ,假如没 GitHub 账号,请采用你的电子邮箱注册登记 GitHub 账号:https://github.com/join?source=header-home

登入成功后,点选 GitHub 中的 New repository 建立新库房,库房名假如为:帐号 .http://github.io 。这儿帐号采用你的 GitHub 账号中文名称替代,这是一般来说读法。

ps: 即使我早已注册登记了撞名库房,因而第三次建立时能收起。
我的库房名叫 :

Git管理
Git 是目前世界上最先进的分布式版本控制系统(没之一)。这是采用 Git 的目的是为了将我们的中文网站从本地提交上服务器(GitHub)上面去。我认为 Git 操作是开发人员假如具备的两个基本操作,具体的 Git 操作细节可以查看廖雪峰的教程,讲的十分详细 https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000

安装好 Git 后,只需要进行下面的配置即可。
配置信息
在终端进行操作,设置 user.name 和 user.email 配置信息,我这儿设置为全局。
生成密钥
通过注册登记的电子邮箱生成 ssh 密钥文件:
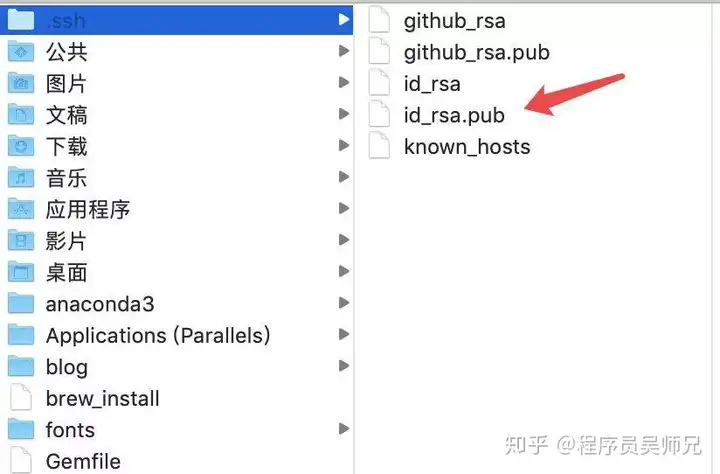
接着直接三个回车即可,默认不需要设置密码。最后得到了两个文件:id_rsa和id_rsa.pub。
拷贝密钥

打开 id_rsa.pub 文件,将里面的内容全部复制。

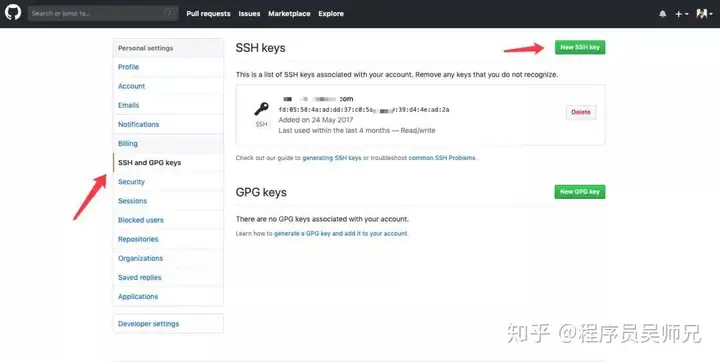
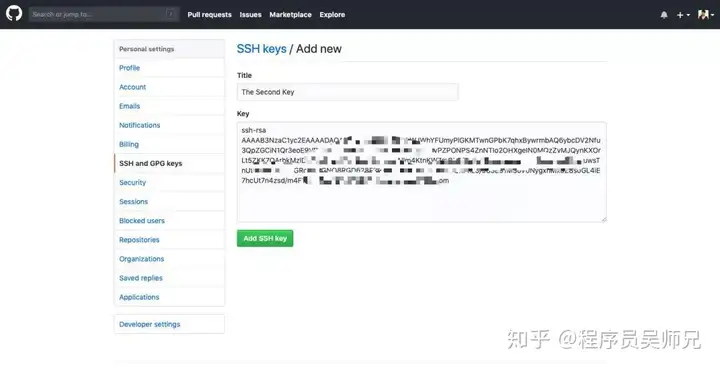
粘贴到GitHub


测试GitHub SSH
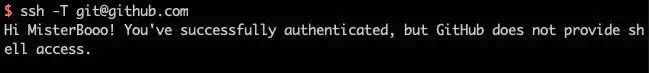
添加好 SSH Key后,进行测试。
你将会看到:
选择 yes

假如看到Hi后面是你的帐号,就说明获得成功了。
安装Node.js
Hexo 基于 Node.js,因而需要先安装 Node.js,你可以在这儿进行对应电脑版本的下载:https://nodejs.org/en/download/

你也可以通过命令行进行安装:
cURL:
Wget:
安装完成后,重启终端并执行下列命令即可安装 Node.js。
Hexo安装
Hexo 是两个快速、简洁且高效的网志框架。Hexo 采用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
所有必备的应用程序安装完成后,即可采用 npm 安装 Hexo。
Hexo采用
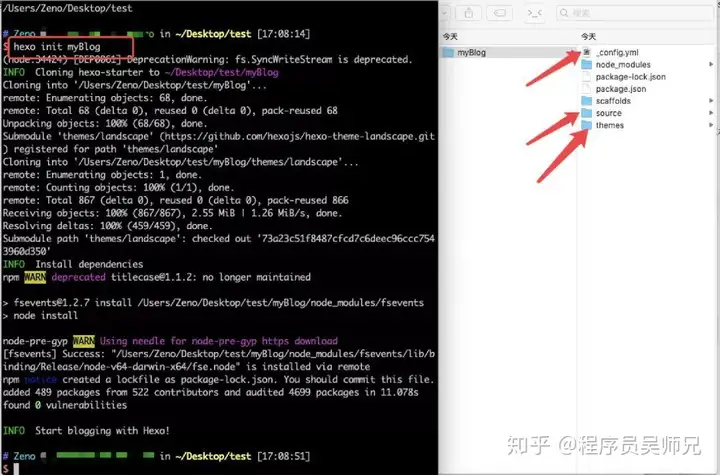
安装好 Hexo 后,马上就能采用了。首先初始化网志,输入:

接下来,进入文件夹 myBlog,输入

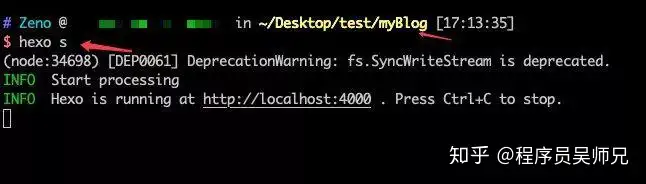
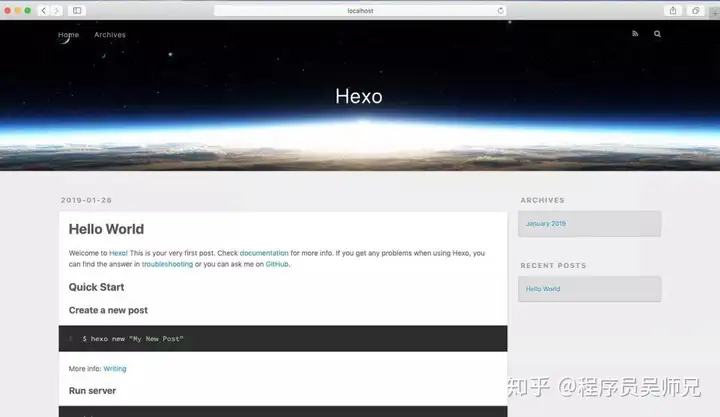
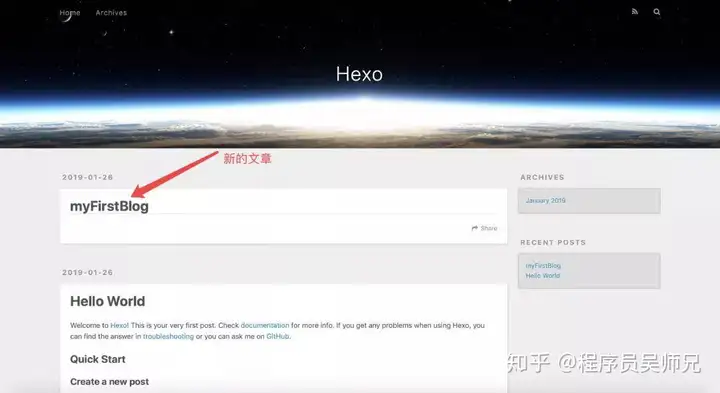
接着,打开浏览器输入地址:

执行到这儿事实上网志就早已搭建好了,接下来就是去完善它。
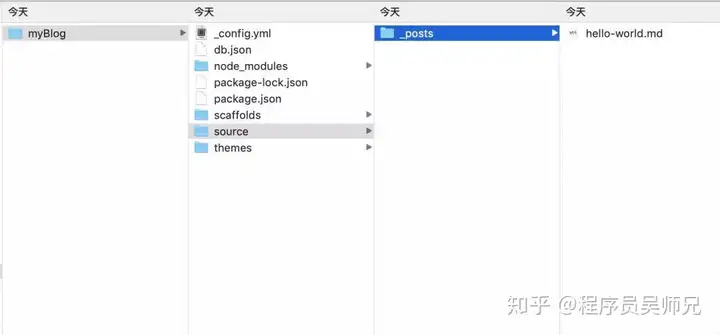
注意:下面的命令都是在 myBlog文件里进行操作的。
添加文章

1.直接导入文章
你可以将你平时写的文章直接导入到 _posts 文件夹里,注意文章类型得是 md格式。
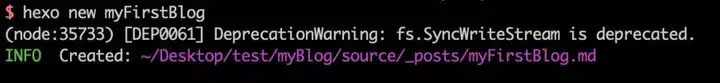
2.写新文章
你可以执行下列命令来建立一篇新文章。
你可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。

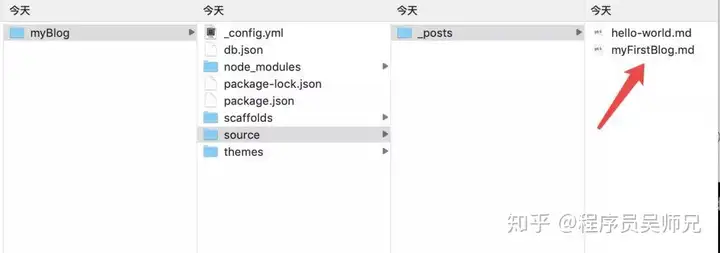
这样在 _posts 文件夹里也生成了一篇新的文章。

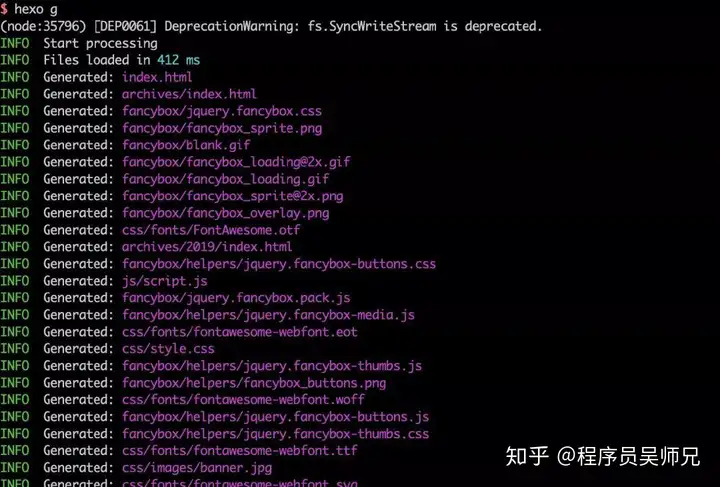
生成网页
采用 Hexo 生成静态文件快速而且简单。
你也可以简写成

启动服务预览文章
输入以下命令以启动服务器,你的中文网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,无须重启服务器。
你也可以简写成
假如你想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时采用 -p 选项指定其他端口,如下:


小总结
这三个命令依次就是新建一篇网志文章、生成网页、在本地预览的操作。
部署
Hexo 提供了快速方便的一键部署功能,只需一条命令就能将中文网站部署到服务器上。
你也可以简写成
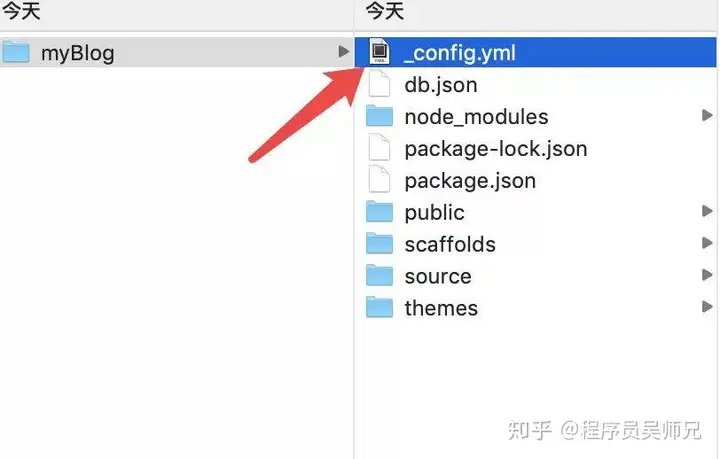
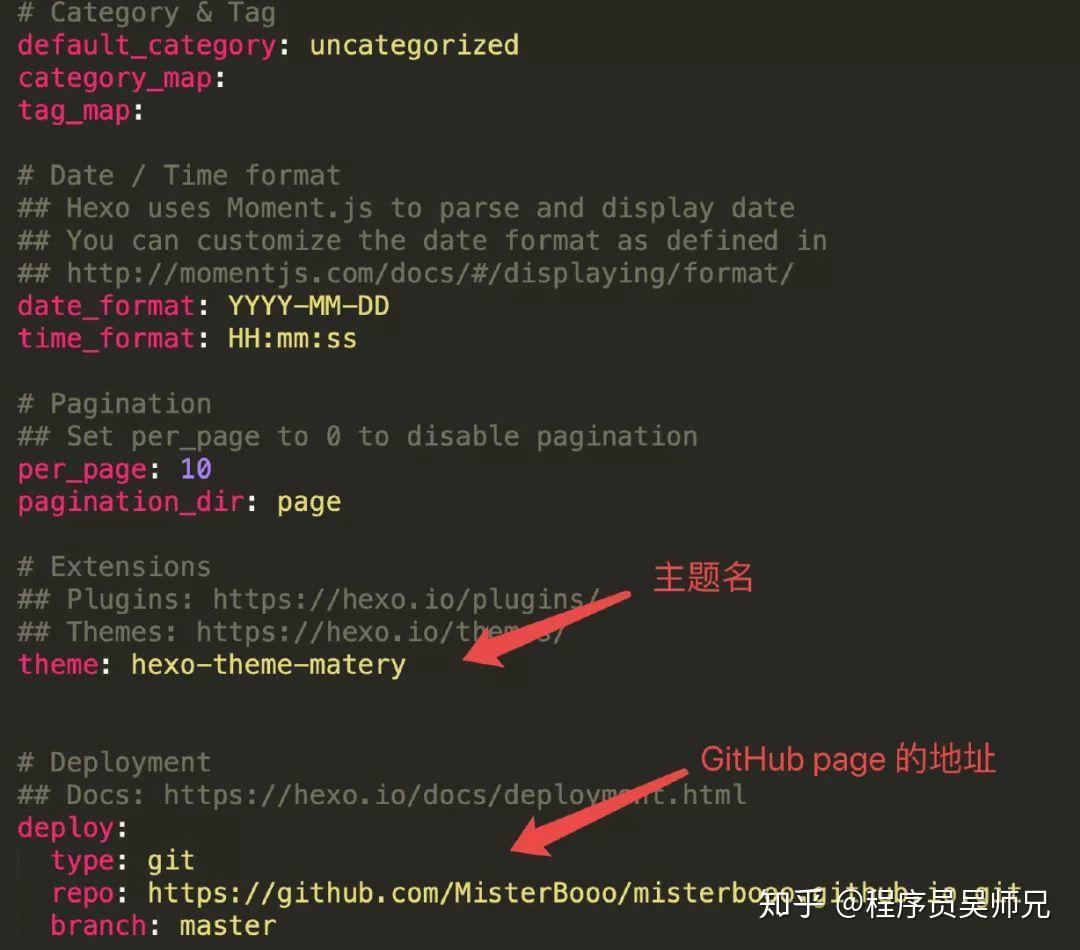
在开始之前,必须先在 _config.yml 中修改参数,两个正确的部署配置中至少要有 type 参数,例如:

在_config.yml中进行修改。

这一步的目的是将 Hexo 与 GitHub 进行关联。
配置好后通过
命令,稍等片刻,中文网站就早已部署好了,可以在浏览器输入你的GitHub中文名称.github.io,这样两个完全免费的网志就早已构筑好了。
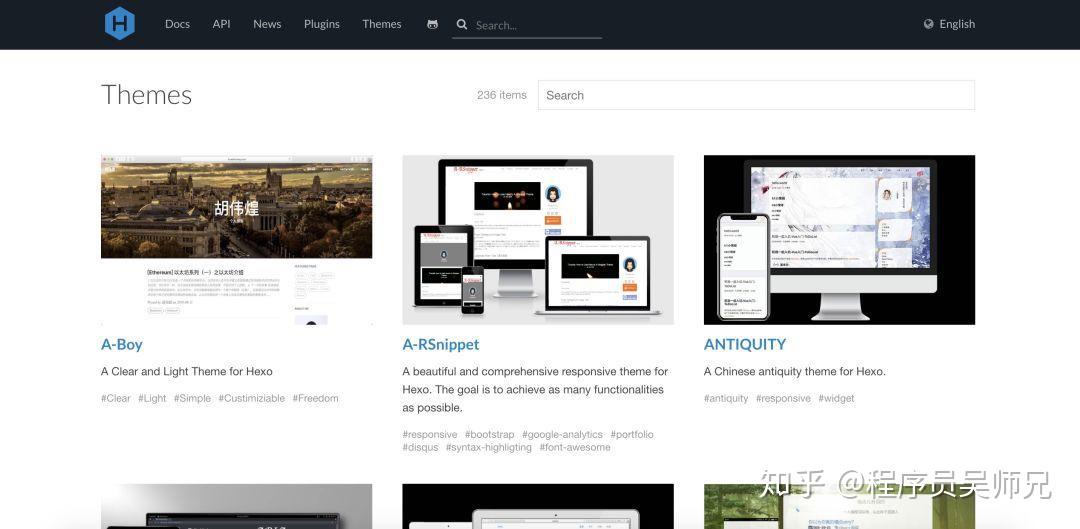
Hexo 主题
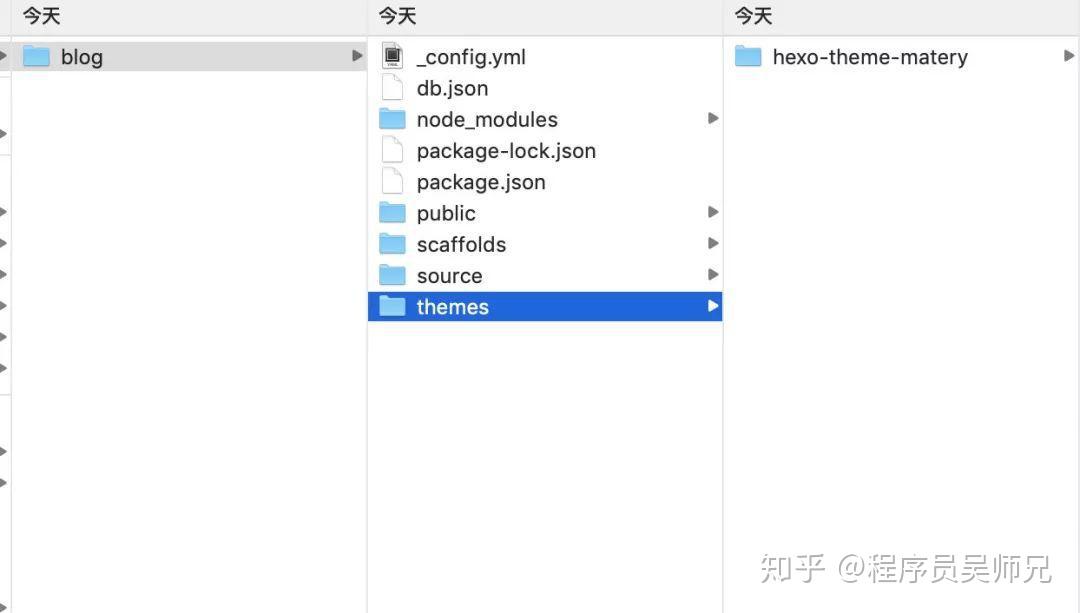
hexo 默认的主题可能显得有点呆板,你可以在 https://hexo.io/themes/index.html进行主题的挑选更换。将下好的主题安放在themes文件夹内,同时在_config.yml中进行主题修改就好了。

经过两个小时的主题筛选,我选择了hexo-theme-matery 这款主题。通过https://blinkfox.github.io/2018/09/28/qian-duan/hexo-bo-ke-zhu-ti-zhi-hexo-theme-matery-de-jie-shao/文档说明,经过简单的配置,效果就出来了!

一般大佬们提供的主题都会提供文档说明,按照说明进行简单的设置就能拥有两个酷炫的页面了。

Markdown 写作
Markdown是一种可以采用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
世面上支持 Markdown 语法的编辑器不胜枚举,选择起来十分困难,小吴在这儿推荐 Typora 这款 Markdown 写作软件。
Typora 是一款完全免费的 MD 编辑器,它是优雅简洁与强大开放的完美结合体。
官网直达 https://typora.io
Image
选择 Typora 两个最主要的原因是它对图片的良好支持。
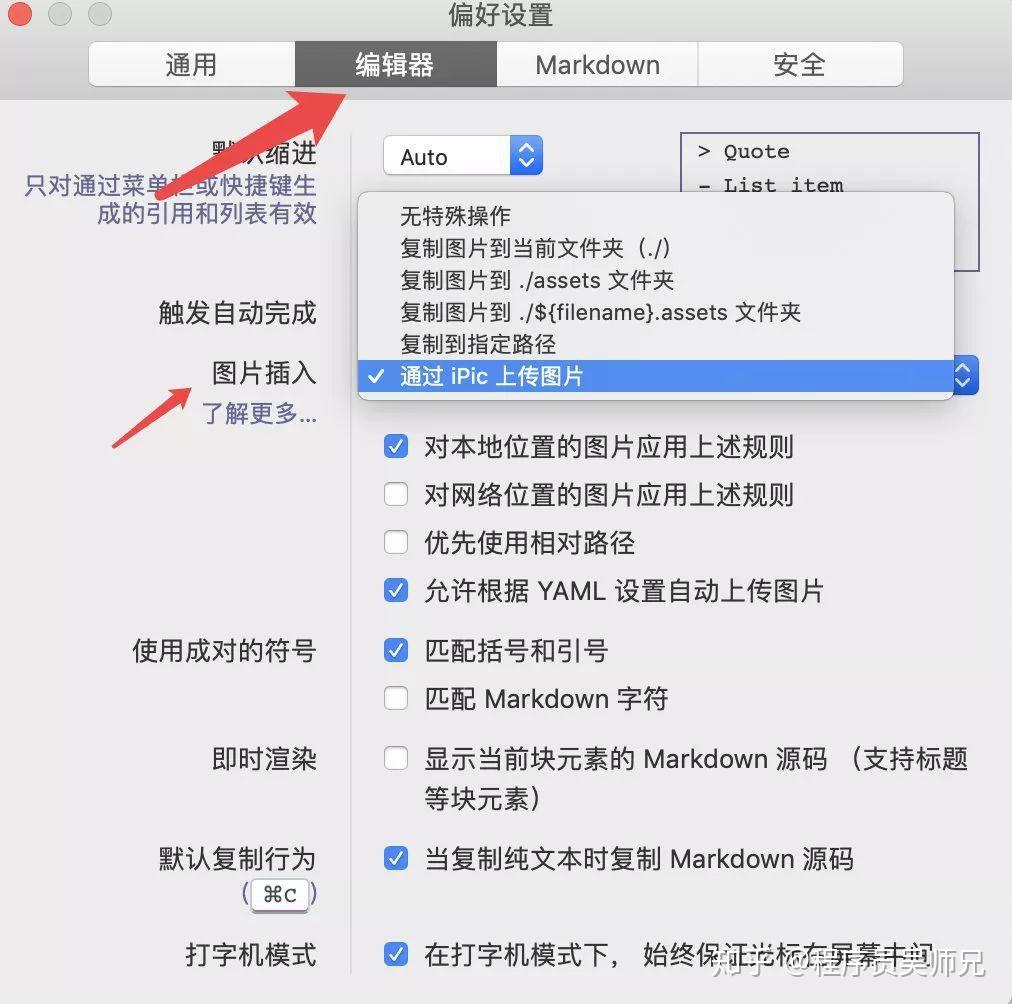
在 Mac 上安装好 iPic 后 ,并在设置中将图片插入修改为 通过 iPic 上传 ,快捷键是 control + command + i ,就可以十分快捷优雅地完成图片插入。强调一点:图床采用默认的微博图床即可,建议不要提心吊胆。

这样,每次写作时,将图片拖入到 Typora 里,图片就能自动上传到图床上。
总结
申请 GitHub 账号在 GitHub 上建立库房配备 Git ,同时将 SSH Key 提交到 GitHub 上安装 Node.js安装 Hexo安装 Hexo 主题采用 Markdown 软件写文章希望这篇文章能帮到想写网志却还没付诸行动的人,毕竟拥有两个完全免费且酷炫的网志还是挺简单还挺好玩的:)
欢迎在评论区秀出你的中文网站。










