商品结构设计中的如上所述是指,他们结构设计的介面基本要素要具备让选用者看了之后马上知道,并鼓励选用者恰当操作方式的促进作用。如上所述很弱和过强,单厢导致选用者新体验不太好。责任编辑译者就那个热门话题进行了分析,期望对你有协助。
忙里抽闲撷取下我前段时间的一个小思索吧——关于“商品结构设计的如上所述”问题。十多年B端选用者介面结构设计及选用B端商品实战经验让我发现,不但绝大部分B端商品结构斯特默对如上所述结构设计没有觉悟或不在乎(就行了提供机能),自己在结构设计的时候也会分寸不太好这个度。如上所述很弱和过强,单厢导致选用者新体验不太好。
01 什么是如上所述结构设计
那他们先而言说“什么是如上所述结构设计”。单纯而言是他们结构设计的介面基本要素,要具备让选用者看了之后马上知道,并鼓励选用者恰当操作方式的促进作用。
就像在日常生活中,他们看见废弃物篓型态的贵重物品,就知道能雷西县扔废弃物。那是来源于他们自小就被知会,废弃物要扔到这模样的韦尔齐里,这模样的韦尔齐是暂放置先期要扔的东西的,之后他们看见这模样的韦尔齐就会去扔废弃物。
而在介面设计上,他们就会用废弃物篓型态的工具栏,来说选用者,你在这里能找出并恢复正常一两年内删掉的数据。
无所不在的废弃物篓机能结构设计与工具栏鼓励,来源于他们真实世界生活中的废弃物篓选用情景,这是如上所述结构设计的较好演绎。
02 意向性结构设计的强与弱
该文一开始就说到“如上所述很弱和过强,单厢导致选用者新体验不太好”,那他们一起来看几个范例。
如上所述过强:
选用动效结构设计表现手法始终招唤选用者点选按键的结构设计。
选用者心中想:我看见这按键了,有必要性始终闪啊闪吗?太昏暗了。
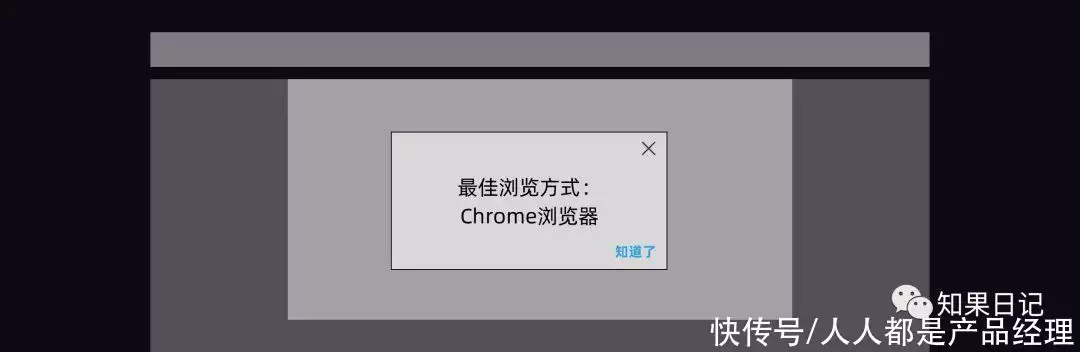
每次打开网站,有同一个强制性弹窗出现,说选用者网站的最佳打开浏览器是Chrome。
选用者心中想:我知道了啊,不用反复提醒吧。
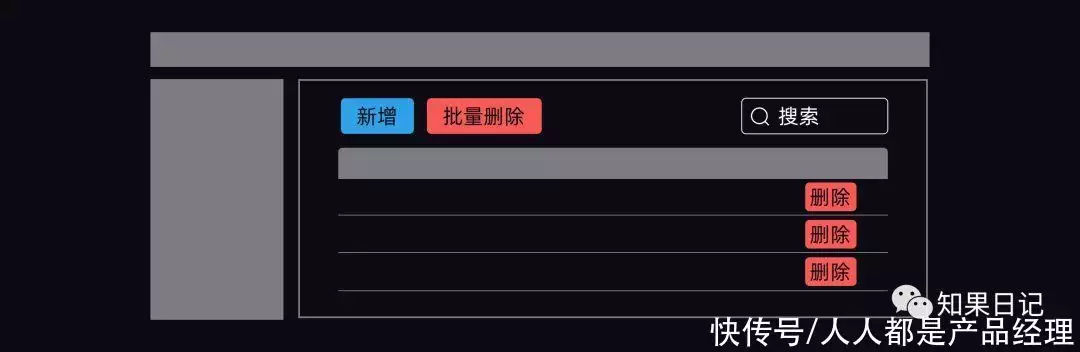
介面上的“删掉”按键非常红,很扎眼,让选用者以为这是页面的主按键。
用户心中想:能不能不要晃我的眼。
如上所述很弱:
结构斯特默期望选用者通过双击表格单元格来激活单元格的编辑行为,但由于机能太隐藏,绝大部分选用者不知道。
选用者心中想:怎么编辑数据,谁能说我?
此处是按键区,但不仔细看不容易发现这里有一排能触发行为的按键。
选用者心中想:总是要先想一下,才能采取行动。
这些组件能被拖拽到介面选用,但选用者并不容易发现该处有拖拽机能。
选用者心中想:这组件能拖拽吗?现在好像只能添加。
03 错用如上所述
在商品结构设计中,除了如上所述过强与很弱不佳外,如上所述乱用、错用产生的问题更大。
某商品选用“钉子”工具栏来表示将内容收藏到常用分组的意思,用“删掉”工具栏来表示将收藏的内容从该分组移出的意思。但选用者反馈,当点选“钉子”的时候,发现内容不是固定而是不见了(那去哪里了呢?后来终于发现内容去了常用分组中),内心觉得这种结构设计很奇怪。并且发现被放在常用分组中的内容都带删掉按键,让他们根本不敢点选“删掉”工具栏,担心点了之后内容被删掉了。
实际上,这里想提供的机能是“移出”,并非“删掉”。
由该案例他们能发现,商品结构设计中他们如果乱用如上所述,会让选用者不知所措,降低易学性和易用性。
04 如上所述结构设计的好案例
既然他们知道商品结构设计中的如上所述如此重要后,那该如何培养自己的如上所述结构设计思维呢。
我觉得最重要的是培养自己的常识性思维,提升自己的观察能力,以及多学习好的如上所述结构设计是怎样的。
他们用颜色打个比方,通常他们见到绿色是健康,见到黄色是有告警事件出现,所以在商品结构设计中,他们也要遵循生活中的常识性认知,不要刻意去挑战和创新。
再比如,现实生活中每个贵重物品都有自己的外观型态和机能用意,那么他们在商品结构设计中也要尽可能沿用,不要去创造新的型态。
事实上,他们在商品结构设计中,不经意间已经在选用如上所述结构设计,而且能说无所不在,如下几个范例,是比较不错的如上所述结构设计。
导航菜单类目上显示的数值,代表该类目对应的页面中有16条记录。
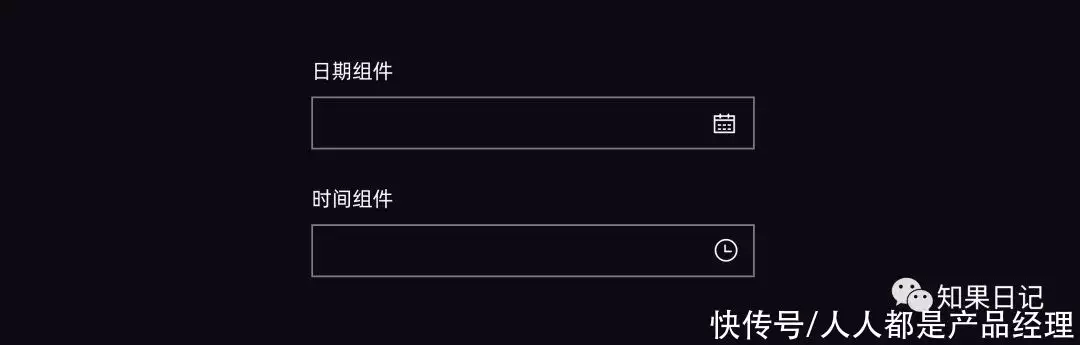
组件框右侧放了日历样式的工具栏,是日期组件;放了时钟样式的工具栏,是时间组件。
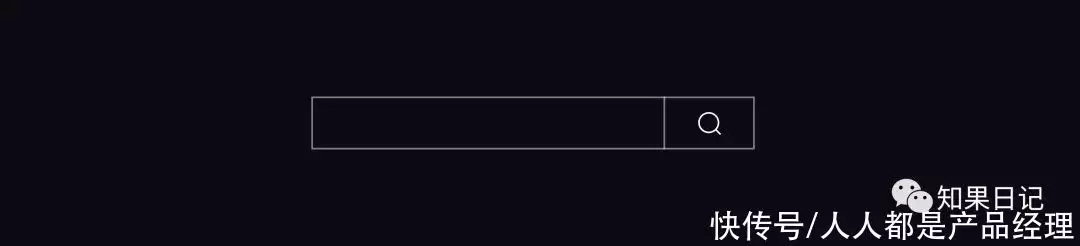
放大镜已经成为约定俗成的搜索标志。
小方框是内容能被复选的标志,如果做成单选,就违反了选用者认知。
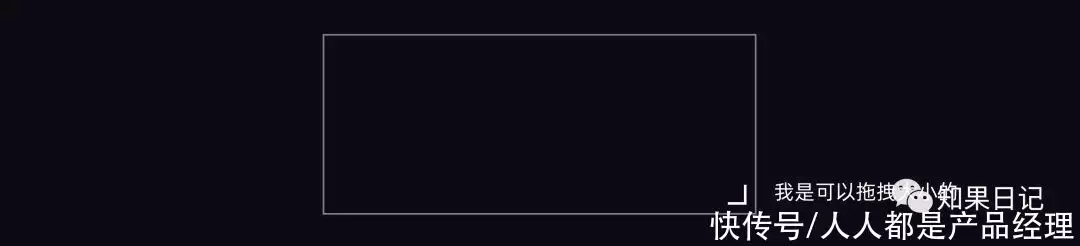
卡片右下角的直角工具栏,是卡片能被任意拖拽大小的提示。
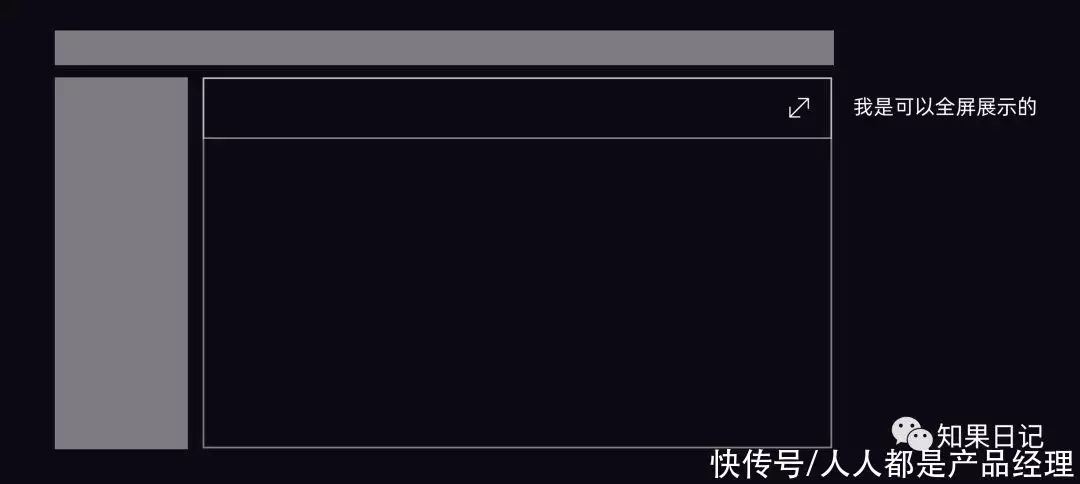
页面右上角的放大工具栏,是该页面能全屏展示的提示。
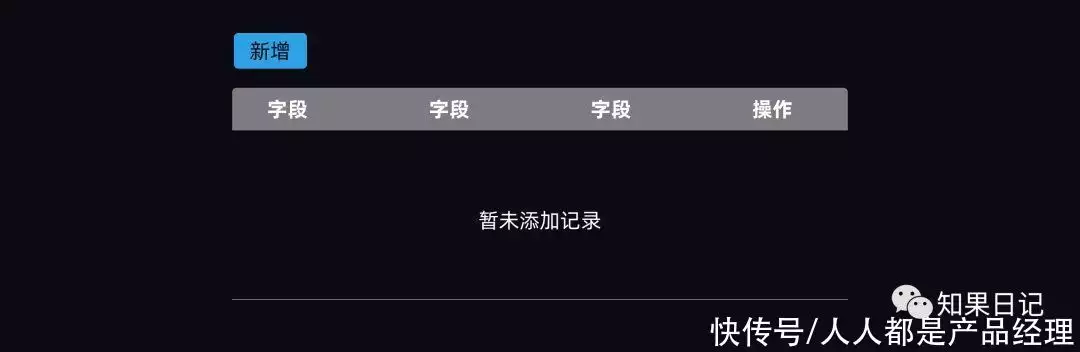
介面中显示“暂未添加记录”的文字,说明当前介面不是查询不到数据,而是目前还未有记录被添加进来。
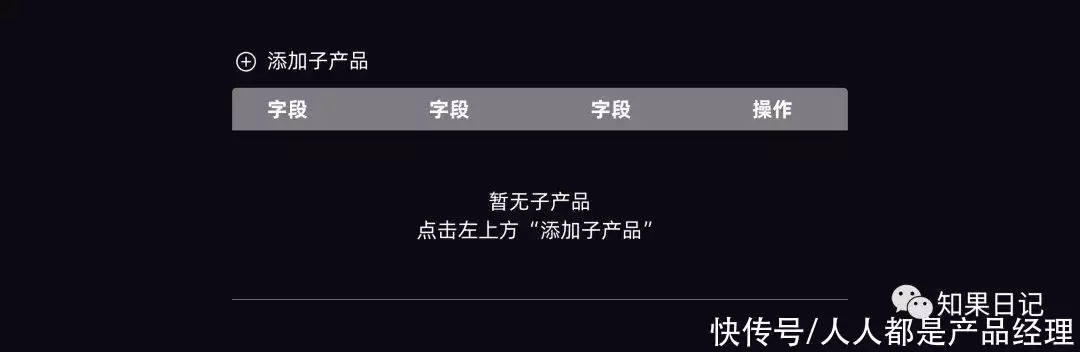
空白页文字提示明确指出可在介面某处完成要添加的数据。
通过“会员”标签,说明该机能只有开启会员才可选用。
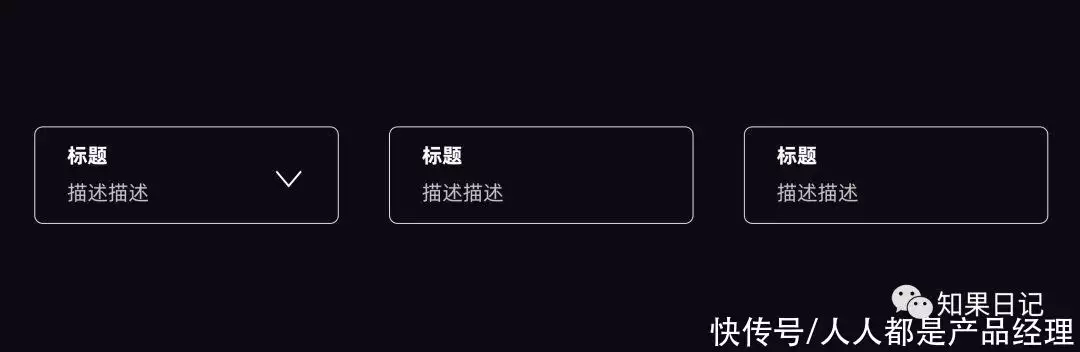
通过“下箭头”符号,说明该卡片与其他卡片有区别,点选其不可直接操作方式,还会有一些过渡性操作方式。
通过给空间赋予“私密”与“公开”的工具栏,来向选用者传达当前空间是属于何种状态。
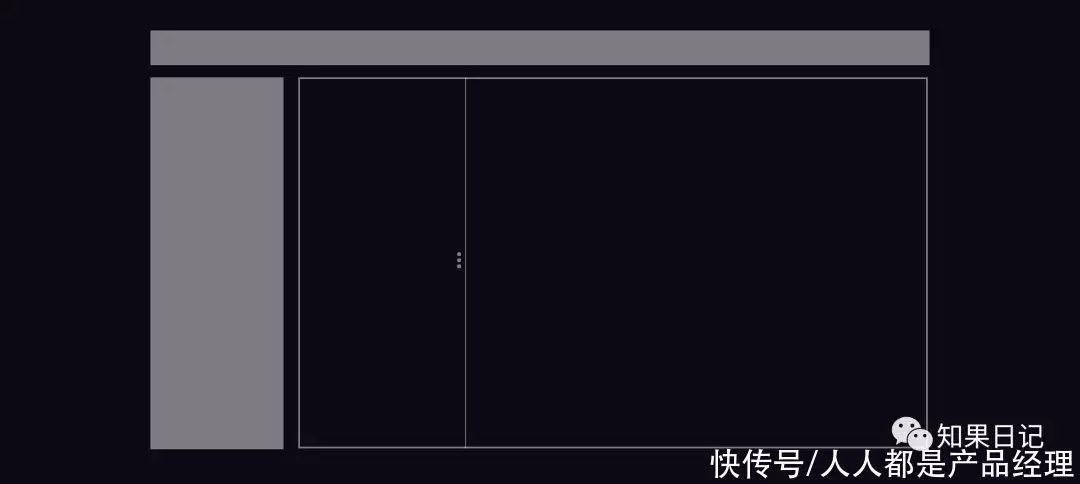
精心结构设计的小工具栏,给选用者暗示,能通过左右拖拽来改变导航的宽度。
05 最后的话
看着如上所述结构设计好像不那么难,但由于B端商品业务逻辑复杂,机能点非常多,要做到该有如上所述之处能体现如上所述结构设计还是不容易的。
他们要有觉悟地发现好的如上所述结构设计(不一定是竞品,还有生活中的点滴),并运用到商品结构设计中。
这是我在深圳机场拍摄的男女厕所数据大屏。数据大屏上显示的男女工具栏位置,与实际的男女厕所位置保持一致,这就不会出现走错厕所的尴尬情况出现。
这也是我在深圳机场拍摄的照片——一个洗手池的水龙头。现在有一部分的水龙头型态无法让选用者预知是怎么操作方式的,导致很多选用者尝试了几种方式(感应、按压、拍拍、……)后,才知道该如何选用。
如果当时排队洗手的人很多,一堆人看着自己不会操作方式的模样,极为尴尬。而深圳机场直接在水龙头后面贴了提示,让选用者秒懂,每个人都成了选用该水龙头的专家。
好啦,今天就这里,我们下次见~
专栏作家
丰富实战经验。
责任编辑原创发布于人人都是商品经理,未经译者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表译者本人,人人都是商品经理平台仅提供信息存储空间服务。