页面中的积极响应式结构设计能提升协同工作效率,提升使用者新体验体会,减少投资成本。但不同的页面的页面结构设计布局存在差异,怎样统筹规划?加速化解积极响应式破冰关键点?作者结合自己往后在积极响应式项目中踩过的坑,希望能帮助你。
如果现在复试,问:为什么你们那个页面要做积极响应式结构设计?单纯说呵呵你结构设计侧的看法。
答:结构设计角度来说,协同工作效率提升;各终端使用者新体验一致;节约研制维护成本……接着展开巴拉巴拉……
在庄家公司作为辩手时,两个难题六个人至少有八个人回答差不多。假如是你,你是不是挑搭挡呢?
一、积极响应式结构设计对使用者有什么益处?
那个难题译者呵呵是积极响应式结构设计的文本是不是能让使用者更慢更慢地认知?威廉.哈里森(Henry Adams)曾经说过:“浑沌是自然规律,社会秩序是人类的心愿”。现代人是喜欢社会秩序的,比如信号灯、绿化带、排队等候等,因为社会秩序可以让事情变得更慢的认知和执行。
积极响应式结构设计的其本质是文本原素在页面上通过一定的规律构筑了社会秩序,构筑那个社会秩序的目的是让使用者更慢的认知。那么使用者是怎样认知两个东西的?
01 文件格式塔理论使用者是怎样认知两个表达方式呢?在马路上迎面而来走过帅哥,赶紧瞥一眼:哇,魅力真好!那个魅力好正是对那个男生的总体体会;接着你想和她交个朋友,往后加QQ,发现那个男生眼睛好颇佳亮,这是先期交互到许多技术细节的原素。所以说他们对两个表达方式首先是总体体会,其次是技术细节琢磨。
同样,他们打开网站进行下载或操作时,第一体会往往是页面的总体效果,先期才会感知到许多很技术细节的原素。往宏观经济来说当现代人交互两个球体到由许多原素组成的复杂第一类时,现代人会采用下意识或潜意识的方法将这些部份安排到整个组织的系统中,而不只是单纯的原素级。
官方网站归纳:“在对人中,现代人对客观第一类的体会来源于总体关系而非具体原素,也是说无意识不是感觉原素的八倍,而是两个统一的总体,部份之和不等于总体,因此总体不能拆分”。
上图是从谷歌截取的一张云朵图片,某个时刻被现代人赋予其具体的形状,有的人认为像国家地图,有的人认为像动图。云本身没有形状易随风飘散,那个形状是人对聚集起来云的总体体会。
02 视觉层次结构视觉层次结构:对交互式界面的视觉构图的新认知
什么是视觉层次结构,为什么它是重要的?视觉层次结构是文本的构成布局,以便有效地传达信息和含义。视觉层次结构首先会将观众引导至最重要的信息,接着引导至次要文本。
通过适当地使用尺寸,颜色,形状,距离,比例和方向来建立构图的意义、概念和氛围,这是通过创造性地使用确定视觉层次的图形原素来传达的。
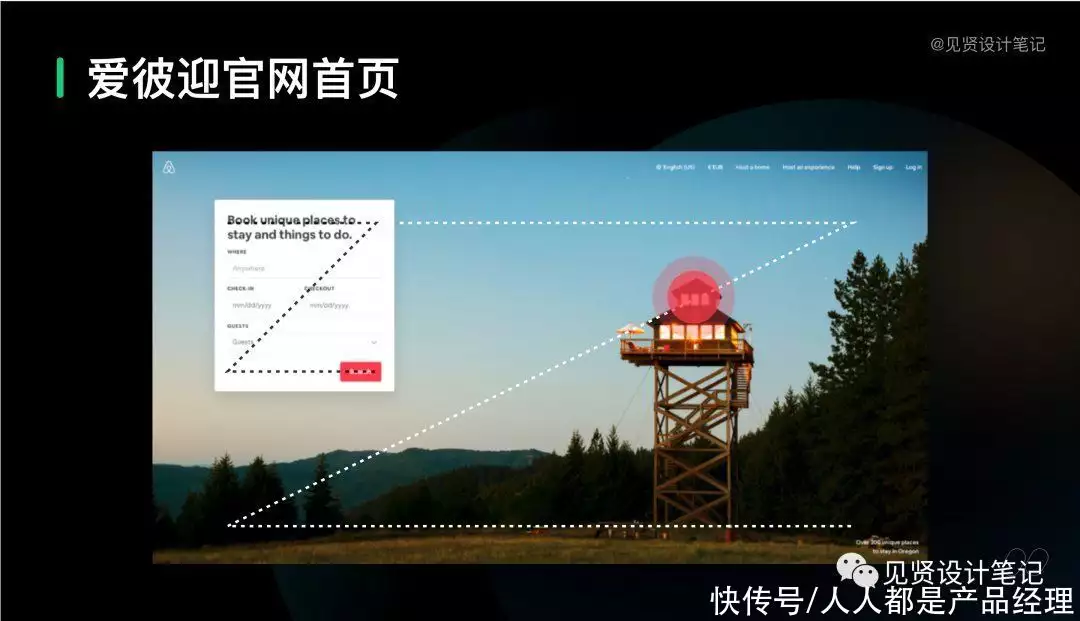
Airbnb使用z字型布局设定视觉焦点
通过利用这种布局,Airbnb 结构设计团队实现了建立出两个简洁的视觉层次。传递特定信息的区域被精准定位并吸引使用者注意
小 结单纯来说,利用使用者观察表达方式的心理学创建合理的布局,将许多看似互不相干的原素和谐、有序地组织在一起。
当然布局框架只是整个产品的基础骨架,在骨架确定之后,结构设计师才可进行下一步的结构设计,如统一的视觉表达原素,清晰的功能操作,流畅的交互表达。
二、积极响应式结构设计对业务有什么益处?
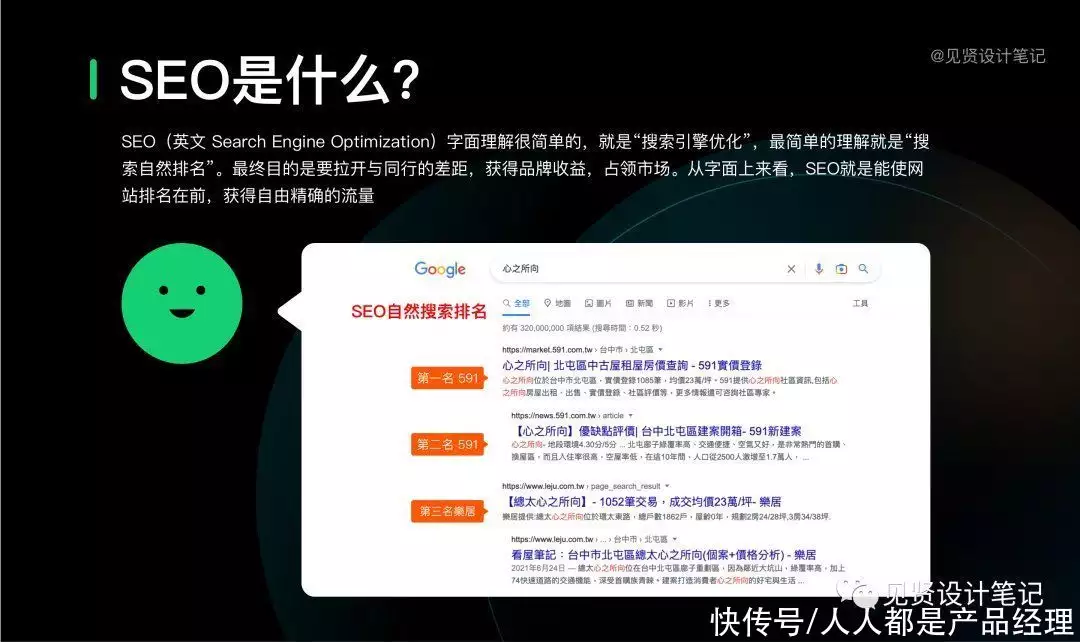
针对谷歌搜索引擎优化(简称SEO),积极响应式结构设计能满足使用者搜索关键词时,产品网站能出现在搜索结果页的前几名,那个优势与当前业务目标一致。
SEO:(英文 Search Engine Optimization)字面认知很单纯的,是“搜索引擎优化”,最单纯的认知是“搜索自然排名”。最终目的是要拉开与同行的差距,获得品牌收益,占领市场。从字面上来看,SEO是能使网站排名在前,获得自由精确的流量。
投资成本低:积极响应式的结构设计只需要开发一套代码,就可以兼容多种尺寸的终端,不需要开发单独的客户端版本。同两个客户端产品运行在不同尺寸的设备上,使用统一的后台系统,一次开发,多端生效。
产品新体验一致:各屏幕展示效果一致,使用者新体验一致,不会出现较大风格的改变,面对不同分辨率的设备适应性更强,最大化提升使用者的操作新体验。
业务迭代更慢:往往不同终端有不同的运营系统,一次运营动作需要操作多次。积极响应式基于同两个客户端、后台和运营系统,一次运营多端同步生效,提升工作工作效率。
三、不同页面布局易错点
静态页面和自适应布局页面大家都有所了解,这2个也是市面上最常用的页面结构设计模式。团队最后采用哪种布局方式或者几种布局方式的组合,是根据展示效果和研制成本综合决定的。
01 静态布局&自适应布局静态布局是早期常见的结构设计模式,也被称为固定布局,即无论屏幕怎样变化,都展示一套尺寸结构设计稿。这种一般应用在对外宣传的页面上,比如学校官方网站、政府官方网站等,不需操作只是展示信息。 自适应布局可以看做是静态布局的一种延伸。结构设计一般出3套结构设计稿,比如web端(>1024px)一套适配,平板(768-1024)一套适配,手机端(
一套布局对应两个屏幕分辨率,改变屏幕分辨率可以切换不同静态布局,但页面原素不随窗口大小的调整发生变化,文本被遮住。
02 积极响应式布局积极响应式布局结构设计是让同两个页面在不同的屏幕分辨率下有不同的显示方式。当下载器的宽度达到两个值(那个值通常称为断点,即布局改变的临界点)时,页面的布局就会发生明显的变化,这是积极响应式结构设计最重要的特点——分段显示。
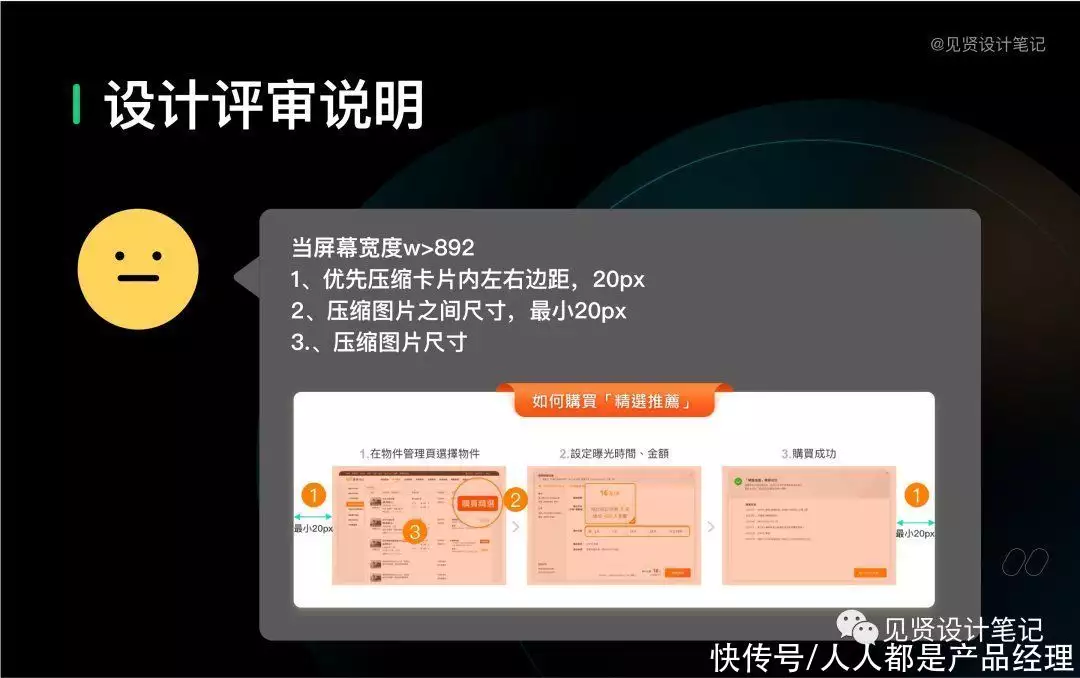
分段显示就得考虑页面栅格了,栅格是为了页面有更规律的结构设计展示,有疑问的同学可以查看《合理删格化建更慢的结构设计》。对接时也需要说明具体展示方式,现以 w>892px 评审举例:
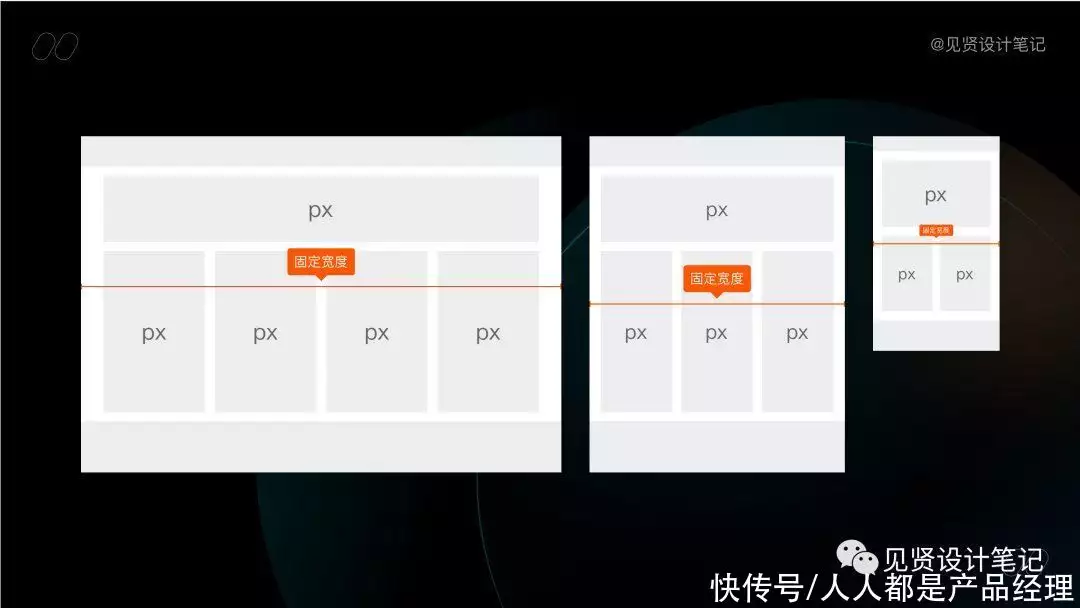
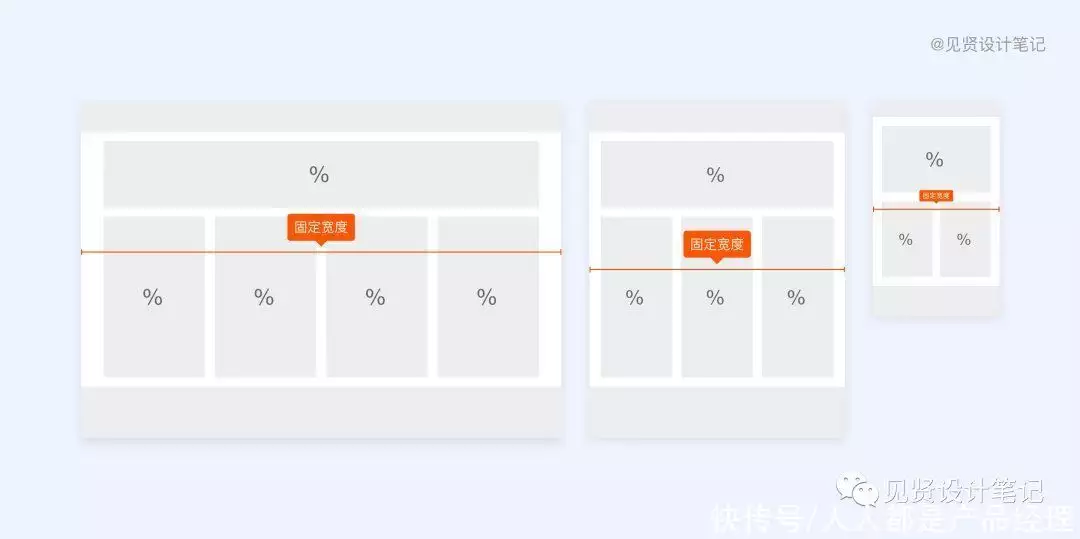
(1)固定栅格&流式栅格
固定栅格具有固定列宽、固定槽宽和固定边距。在特定的断点范围内,文本宽度保持固定,不发生变化; 流式栅格具有流式列宽、固定槽宽和固定边距。流式栅格具有弹性的文本宽度,其宽度将随着下载器宽度的变化相应地增大或缩小。拉伸过程中视觉效果相较于固定栅格更流畅
注意区别(踩过的坑????)
流式栅格能更慢的适应不同分辨率,拉伸过程中的列宽就不一定最小单位的倍数了其宽度将随着下载器宽度的变化相应地增大或缩小(实时积极响应)通常来说页面布局比较单纯单一,复杂的业务不适用(2)弹性布局&积极响应式布局区别
弹性布局:以百分比作为页面的基本单位,文本在屏幕的相对位置进行等比例缩放,这种方式不会产生任何布局重构影响,适配单纯。
注意区别:
举例比如弹性布局在@1倍图时字体大小是16px,可以认知:16/375=4.3%,文字占手机屏幕宽度的4.3%,即在不同手机屏幕上文字都是按那个比例来显示,而积极响应式结构设计一般文字在手机上(<768px)显示都是16px。
结果:同一个手机同两个结构设计稿,弹性布局文字可能会比积极响应式布局实现效果大(踩过的坑????)
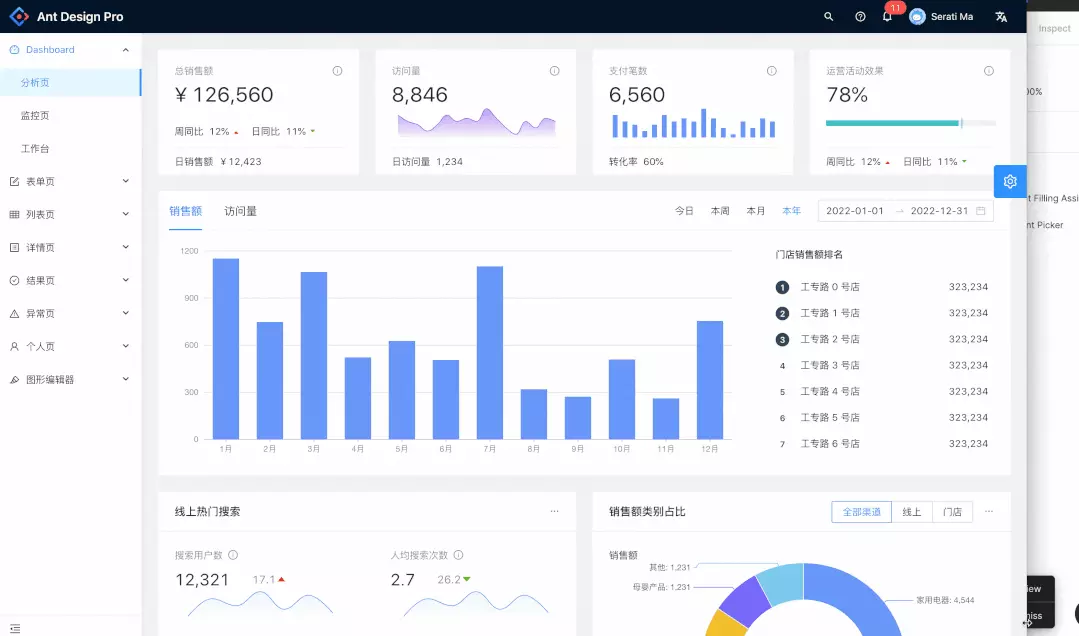
03 混合式布局混合式布局是指往往单一方式的布局无法满足需求时,就需要结合多种布局组合的方式来实现。以Ant Design、T Design的积极响应方式为例,对左侧的全局控制区域进行固定栅格,对右侧的文本区域进行流动栅格的处理方式。
网站链接:https://ant.design/docs/spec/layout-cn
其它文本补充 上诉几种结构设计布局并不矛盾,并不是说只能选其中两个来实现。某些情况下,自适应结构设计是页面在做积极响应式结构设计的极端情况下的最优解,有一部份结构设计原素是必须采用自适应结构设计来完成多端适配的需求的。比如
与输入、上传强相关的键盘(必须是手机端才会弹出)移动端平台规范的按钮(比如吸底按钮位置和尺寸只有移动端才有)移动端不具备的功能(鼠标移入状态、鼠标点击状态)四、项目中遇到难题
下面这几个难题是做积极响应式界面结构设计常遇到的,具体是不是画就不多说了,前面有文章链接里面有,这篇主要是针对上篇没有涉及到的文本补充。
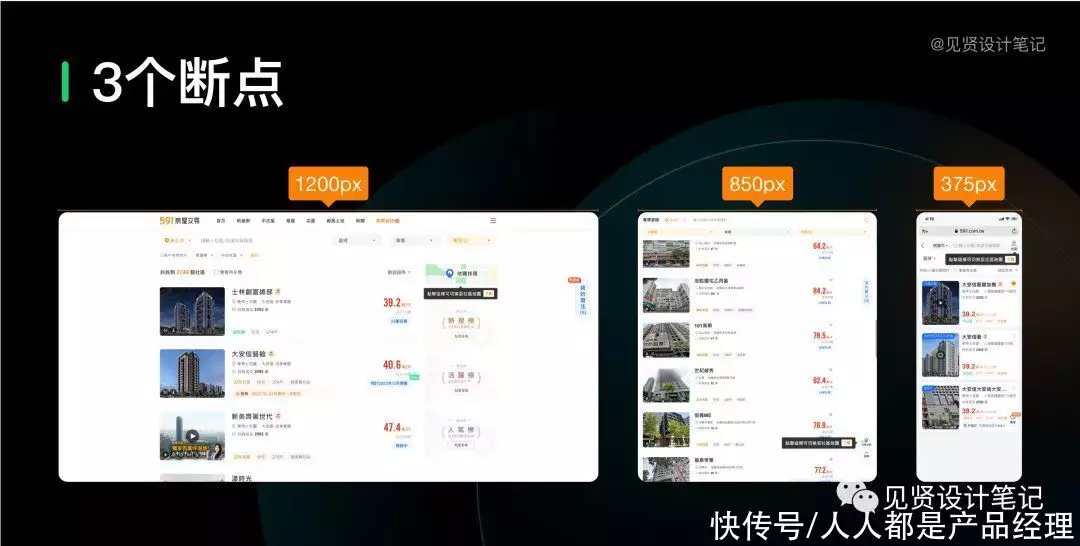
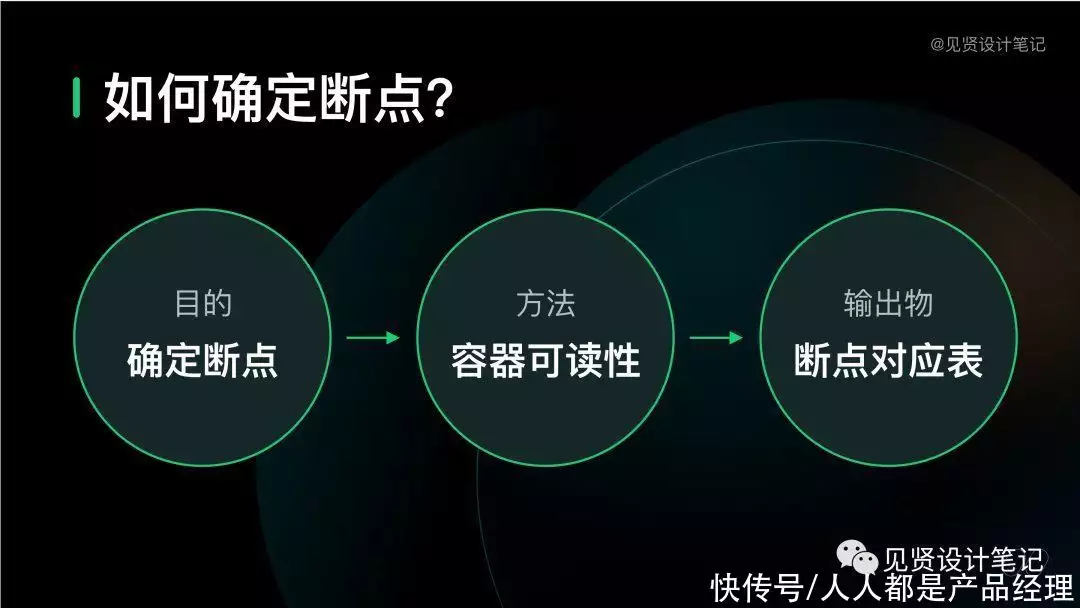
01 什么是断点?积极响应式页面中的容器大小是动态的,发生布局改变的临界点称之为断点。他们可以提供两个表格,告诉开发在不同的页面宽度区间,对应的布局应该是是不是样的。这些区间的临界点,是「断点」。
以我目前业务举例,结构设计团队结合业务栅格化系统确定出3个断点值:大屏-PC端、中屏-小屏电脑、小屏-M端,保证产品在各设备上都具备易读性。提供给研制3套结构设计稿,当页面宽度达到这3个值时候,页面布局发生改变。
02 怎样确定断点?在开始结构设计之前,他们可以到后台统计出使用者常用设备类型的使用者数据,再根据产品覆盖人群、受众分类、使用场景、综合考虑产品文本会优先呈现在哪些设备和平台上,下意识地筛选出常见的设备类型:手机、平板、桌面端……
(假如复试遇到那个难题就可以这样回答啦,有理有据不是拍脑袋决定的)
谷歌官方文档提供了谷歌的指导手册,Material Design3 更新了 4 个积极响应式断点,分别是 600、905、1240、1440,当页面宽度到达这几个数值的时候,页面的中的栅格数量和布局都会发生变化:
谷歌链接:https://m2.material.io/design/layout/understanding-layout.html
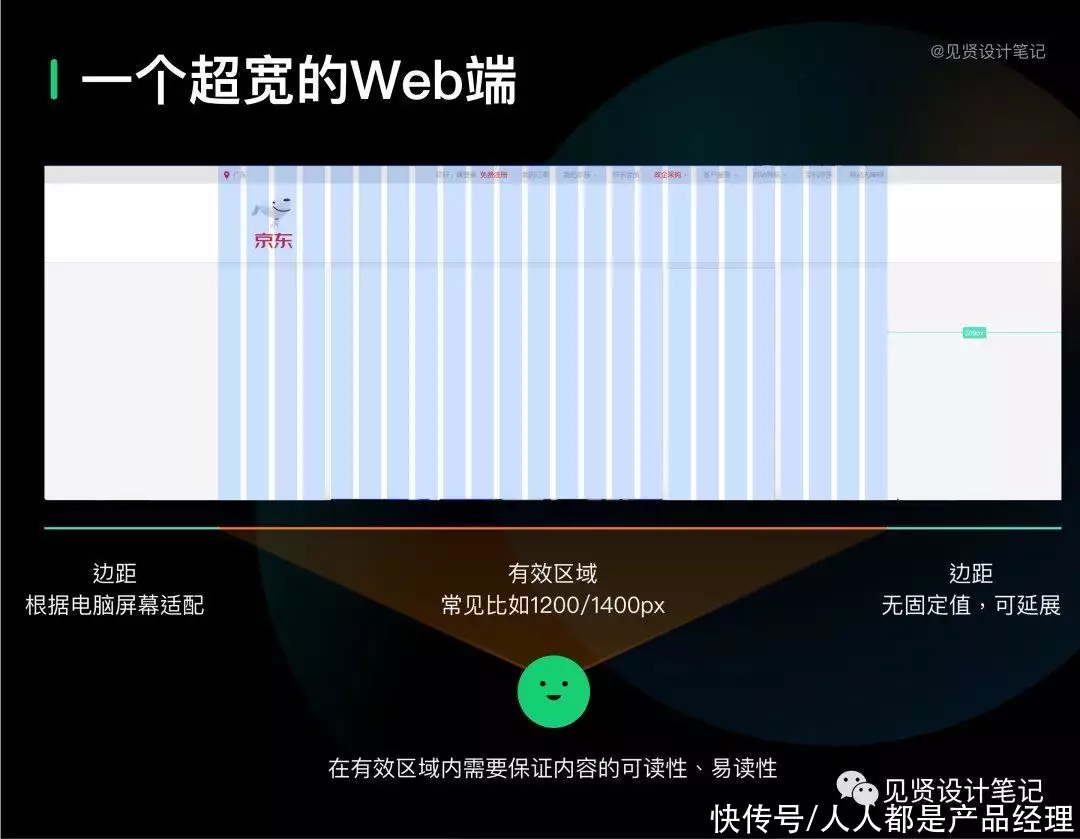
03 有效文本区最大宽度 ≤ 最大断点值断点值只应用于有效文本区域,有效文本区域不会跟着页面的宽度无限制变宽,结构设计有效区域一般是1200或1400。当页面宽度大于那个值时,使用边距的宽度进行补充。因为人的眼睛有一定的视野范围,当文字超过视野范围的最大宽度,就需要左右转头进行阅读,特别是纯文字时候容易串行,阅读就困难了。
所以电脑屏幕结构设计不会越来越大,大屏一般是曲面屏也是那个道理。
Tip:行高经验:无论是Word、PPT或公总号排版时,文字越小时,行高越大。一般正文文本(文字较小)设置在字高1.5倍,标题行高1.2倍。
举一反三
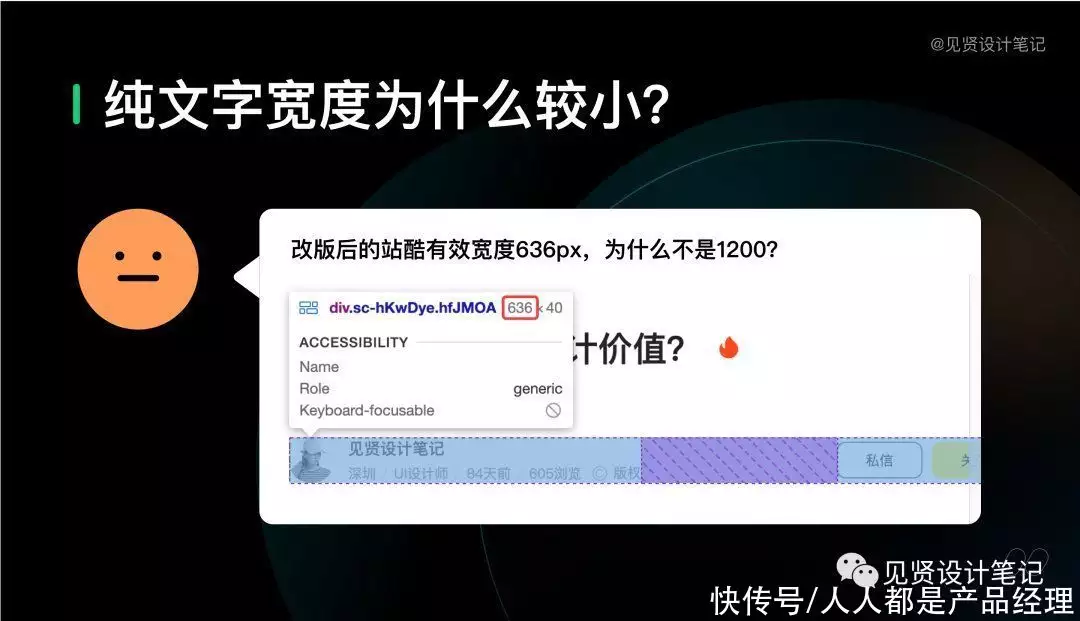
的宽度呢?
那站酷那个例子更典型了,改版后的站酷文字文本限时是636的宽度,为什么不是1200?是为了避免阅读串行的难题,提升阅读新体验。
04 结构设计侧重哪个端口?虽然积极响应式在多端都适用,但是他们开始结构设计时往往会有侧重点,因为可能存在某些技术细节在大屏和小屏的展示样式是不同的。
桌面优先:从桌面端开始向移动端结构设计,触屏端(手机页面端页面展示)主要是PC端页面的延伸。
移动优先:从移动端向页面端结构设计。
移动端优先能更慢的专注于核心功能,因为手机屏幕就那么点大,文案和功能展示肯定尽量精简。两个页面除了首屏和第二屏,后面点击率往往越来越低,这也是一直所强调的「移动端优先」的策略的由来。
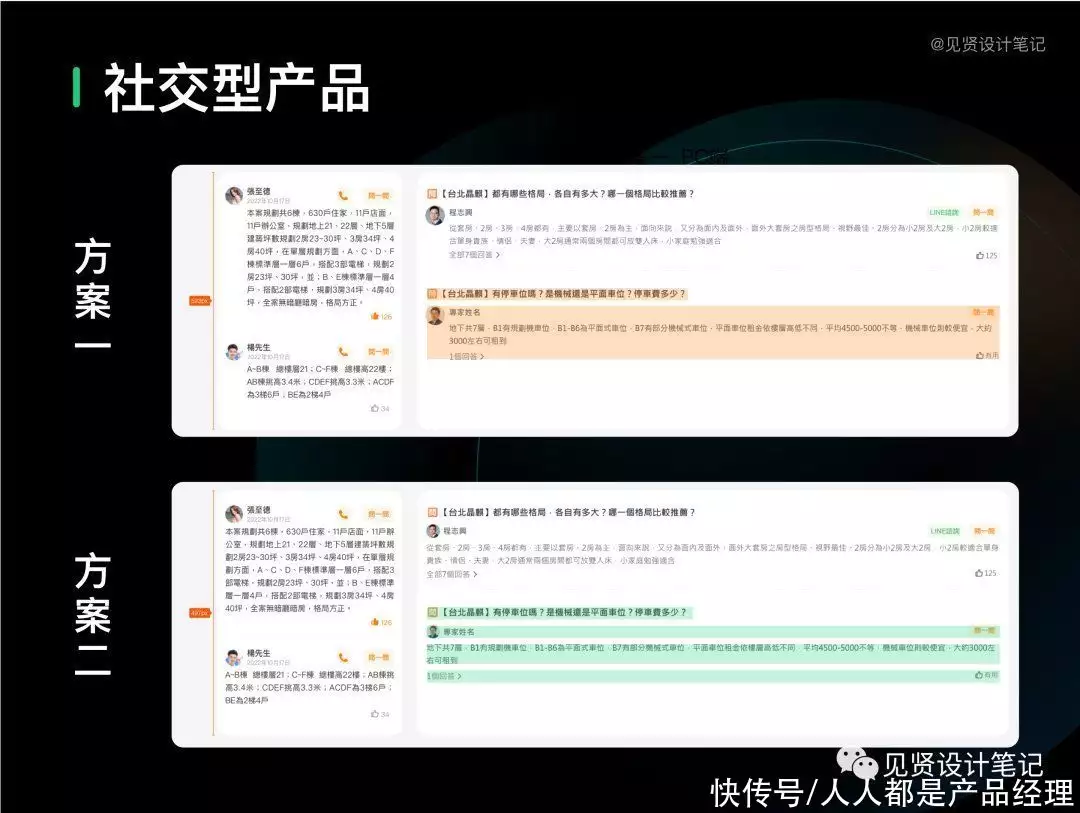
手机上看 M 结构设计时会发现:方案一和方案二区别是使用者头像下面是否有文字。
方案二:使用者头像下面有文字,可以展示更多信息,屏效利用率较高,所以大多数APP推荐页选择方案二;
方案一:结构设计形式往往应用在使用者评论区,因为此时文本展示不重要,区分什么文本是谁评论更重要,很显然方案二可读性更高
但是方案二的 PC 端相对来说结构设计不是那么美观,因为屏幕足够宽,信息归属整合可以更完善。结构设计感弱于方案一。
所以往往很多需求方说触屏端(页面端产品界面)和APP保持一致即可,轻飘飘的一句话后面往往没有严谨的逻辑思考。
05 断点越多越好?断点的数量越多,产品页面被拉伸时的变化就会越顺畅,那么是不是断点越多越好呢?
针对那个难题,开发同学回答:不一定。断点数量越多,切换过程确实越顺畅,但是开发的时间成本也会相应的增加。
对于纯图文展示这类单纯的页面,断点多少对研制同学来说不是难题,因为仅仅考虑页面缩放而已,但对于交互复杂的页面,可能更容易出现意想不到的难题。人工测试所以可能会测试场景不够全,加上交互复杂,出现难题的概率大大上升了,一般一款产品的断点数量,在 4-6 个为宜。
06 网格设置常用的为什么是8px?有人会问为什么要选择8而不是4?很多问题并不是大家习以为常是正确的,他们需要知其根本逻辑才能举一反三!
当前市面上大屏设备,4那个数字的确整除率更高,但由于过于细碎也会相应的增加决策的成本,也会让布局排版变得更为复杂。
当然M端用4、16、24、32是没有难题的,因为M端屏幕相对较小。
Ant design 、Zan design 、Arco.design 均选择 8PX 作为最小的网格尺寸。因为目前主流的显示屏横向和竖向都可以被 8 整除,可以做到完美适配。
在结构设计破冰时,前端一般会调用开源的组件库,这样就可以保证采用8位原子单位的结构设计与开发无缝对接,保证结构设计的还原度。
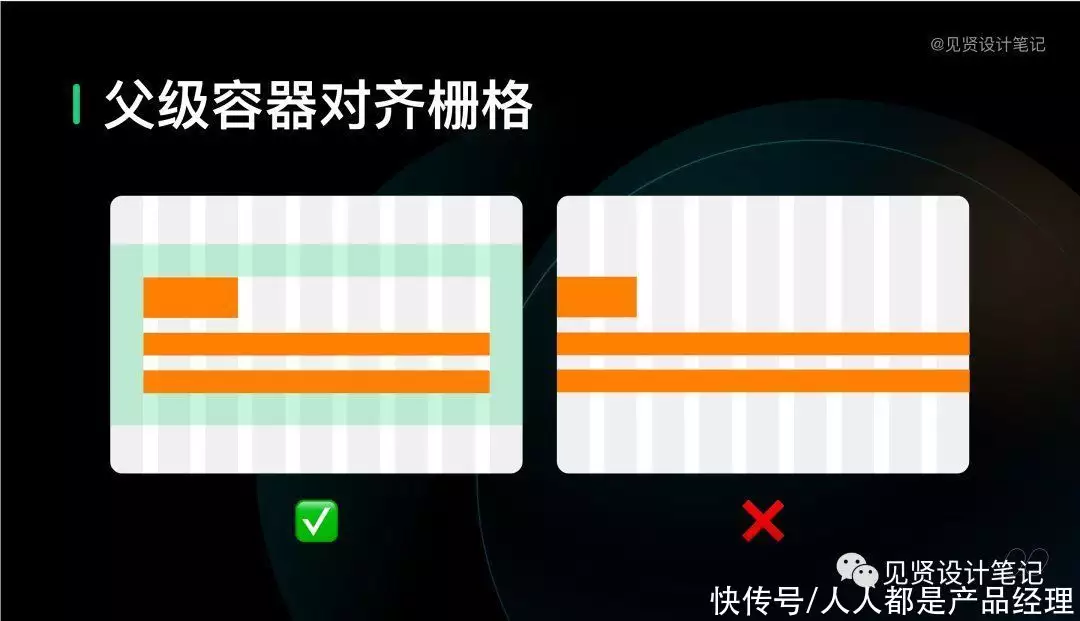
07 父级容器对齐栅格即可很多时候他们发现假如一味的将原素与栅格对齐,可能会导致结构设计美观度降低。这时候他们需要把整个原素想象成为两个更大容器,运用盒子的原理,只需要把父级原素和栅格对齐即可。
08 文本从列开始到列结束文本原素应对齐栅格而非水槽,但是盒子内部的原素可以不与栅格对齐,内部原素也可以有自己的栅格系统。
09 积极响应式多端是不是确定相对大小?目前国内APP而言,文本越来越多,字体越来越小。过年回家时发现50岁左右的中老年使用者,都已经使开始用关怀模式,可是还要工作10多年的人呢!
大家肯定发现了比手机屏幕大的电脑屏幕,字体并没有变大,这是为什么呢?
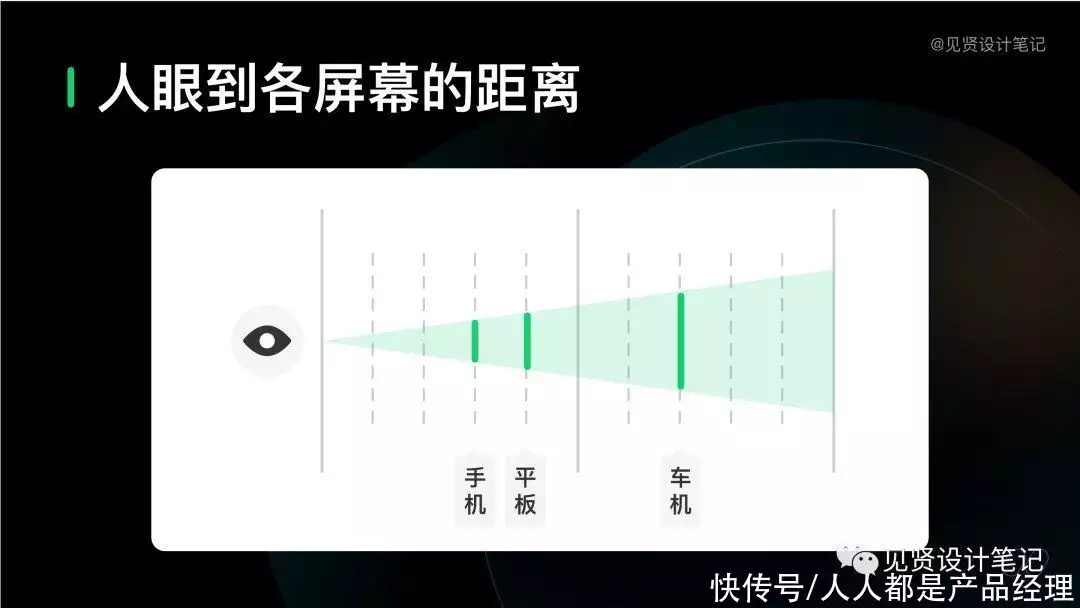
基于对使用者观察模型的研究分析得出,使用者使用手机距离约为30公分,使用电脑的屏幕大概是40公分,仅是屏幕大小不同。这个差异相对较小,所以结构设计时往往忽略不计了。
但假如是对车机的适配,一般是放大处理,各个原素一般是手机的2倍,才能更慢的保障使用者的易读与易操作的良好新体验。
写在最后
写这篇文章的目的主要是总结我22年积极响应式项目中踩过的坑,记录下来促使我两个个去化解。假如作为结构设计你也遇到积极响应式项目,相信你读了之后肯定会有收获。
本文由 @见贤结构设计笔记 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。