那时,网络对人们日常生活的影响在不断加强,网络的出现也的确为她们的日常生活增添了许多便捷前提,然而,像老人家或残疾儿童士等该些群体却有时会被网络“拉入”,而这说明了无线网络结构设计的必要性和迫切性。第一集该文里,译者就对中文网站怎样做无线网络、适劣化结构设计进行了归纳,一起来看。
我国 60岁及以上的中中老年人有2.6亿,据第三次全省残疾儿童问卷调查数据推算出,全省各种类型残疾儿童数目为8296Bazas。看到实蕨位数,大家有什么设想?
她们卖菜网购就医几乎都是在网路上操作,的确网络给她们增添许多便捷的前提,但同时除了部分社会群体(老人家和残疾儿童士)她们采用网络的方式和她们不那样,如果都按照标准规范来结构设计,那她们是被拉入的使用者社会群体。在结构设计中考虑到该些社会群体,让每个人都能公正的享用到网络的便捷,这是无线网络的意义。
一、了解中文网站无线网络
1. 中文网站无线网络涵义在她们现实日常生活许多关于无线网络的标记,例如地铁这样的交通设施中一定会有无线网络地下通道,升降机里有无线网络升降机,除了马路上绿化带陡坡,都是为的是有行动心理障碍专业人士结构设计的,这些都是日常生活中的无线网络结构设计。
那时,她们进入了网络黄金时代,网络对许多人而言是现实日常生活中的重要重要组成部分,但是对残疾社会群体和中老年群体她们极难跟她们那样恒定的采用中文网站,在网络中她们会碰到许多十分困难,在这个信息技术的黄金时代,给她们增添的是便捷,可对她们而言是一层层心理障碍。
同时实现中文网站无线网络是指不论你是残疾儿童、中中老年人、还是澳大利亚人都能恒定的采用网络,为的是努力做到这一点,就要同时实现FTP无线网络以及玩游戏采用的远距微电子的无线网络。
2. 中中老年人的网络心理障碍随着人的寿命越来越长,中中老年人采用中文网站的次数也越来越多,为中老年使用者提供良好的服务成为的是一个重要的社会因素。许多中中老年人的心理障碍与年龄相关,这些心理障碍会影响她们采用网络。
老人家的网络心理障碍有以下四点:
视觉心理障碍 – 包括对颜色感知能力、视觉搜索能力下降,使阅读网页变得十分困难。行动心理障碍 – 包括灵巧度和精细运动控制能力下降,使其难以采用鼠标和点击小目标。听觉心理障碍 – 包括难以听到较高音调的声音和分离声音,从而难以听到播客和其他音频,尤其是在有背景音乐的情况下。认知心理障碍 – 包括短期记忆减少、难以集中注意力和容易分心,从而难以遵循导航和完成在线任务。3. 残疾儿童士的网络心理障碍许多人可能跟我有那样的疑惑,残疾儿童士是怎么采用电脑的呢?有肢体心理障碍的人,无法直接用手指敲键盘,可配合头控杆、口含棒等来操作键盘;有听觉心理障碍的人
所以,当开发人员需要鼠标交互来采用中文网站时,不能采用鼠标的人可能会碰到很
残疾儿童士的网络心理障碍有以下六点:
听觉心理障碍:听不到声音,以及难以听到较高的声音。认知心理障碍:智力心理障碍、自闭症、学习心理障碍、记忆心理障碍。神经损伤:多动症、神经多样性、癫痫症。肢体心理障碍:截肢、关节炎、重复性压力损伤、灵活性降低、痉挛、四肢瘫痪等。语言心理障碍:言语失用症、口吃、语音心理障碍、无法说话。视觉心理障碍:有眼部疾病或者全盲,色盲(难以区分颜色,例如红色和绿色,或黄色和蓝色)低视力群体(视力不佳、只能看到视野的中间、只能看到视野的边缘和模糊的视野)。4. 澳大利亚人的网络心理障碍无线网络结构设计不只对残疾儿童士有好处,对每个人都有好处,她们澳大利亚人在一些情境下也会出现情境心理障碍,例如你的近视镜丢失了,导致不能看清楚身边的事物,在地铁嘈杂的环境下不能听到语音信息,或者在开车的时候想找播放音乐又挪不开手,这些都是情境性残疾(situational disability)或暂时性残疾(temporary disability)。
所以在某些情况下她们也会碰到跟残疾儿童士那样的十分困难,她们也能通过无线网络结构设计获得更好的体验。
有“暂时性残疾”的人,如手臂骨折或眼镜丢失。有“情境限制”的人,例如在明亮的阳光下看不清文字或在嘈杂的环境下听不到声音。5. 中文网站无线网络=适劣化吗?举个例子,中文网站的读屏人都能采用的结构设计方式。
其实残疾儿童士和恒定人是那样的,只是参与这个世界的交互方式不那样而已,盲人也能写代码,也能剪辑视频,能自由出行,听力心理障碍群体也能去听音乐节,肢体心理障碍群体也能操作手机,这些都是无线网络结构设计的结果,也是之后她们结构设计师要去努力的方向。
二、中文网站无线网络改造标准
做好无线网络结构设计首先要考虑到不同使用者的需求,在整个结构设计过程中能提出一组问题来问自己,做的这个结构设计是否能满足盲人使用者需求,是否能满足肢体心理障碍者的需求,是否能满足老人家的需求,是否能满足听障专业人士需求等等,通过这些问题,你将更加包容使用者的需求,从而为所有人结构设计更易于访问的使用者体验。
根据万维网的网页无线网络结构设计准则,她们在结构设计中文网站时,请注意要满足以下几点:
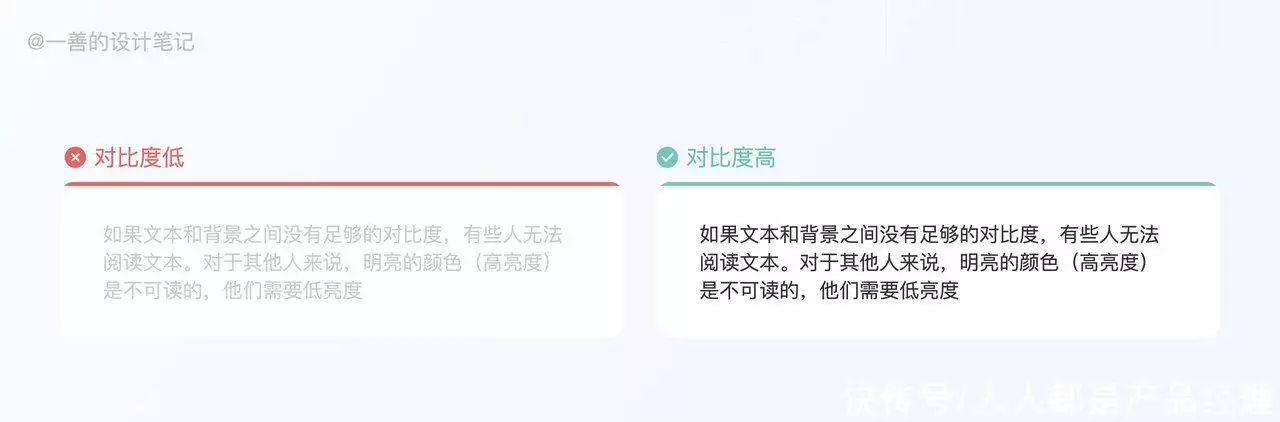
在前景和背景之间有足够的对比度;不要单独采用颜色来传达信息;确保交互元素易于识别;提供清晰一致的导航选项;确保表单元素都有明确的标签;提供清晰一致的导航选项;采用标题和间距对相关内容进行分组;为不同的屏幕尺寸创建结构设计;结构设计中包含图像和媒体替代方案;为自动启动的内容提供控件。1. 在前景和背景之间有足够的对比度她们做结构设计时,很容易假设使用者和她们那样能感知颜色或阅读文本,可事实并非如此,对有视觉心理障碍使用者而言就极难分辩颜色,这通常归结于颜色对比度,即前景色和背景色之间的关系。当两种颜色相似时,对比度低,当两种颜色差距大时,对比度高。
那对比度究竟多少合适呢?根据是WebAIM准则建议所有文本的AA(最低)对比度为4.5:1。另外非常大的文本(例如大标题),其对比度能降至3:1。大家能看下不同对比度之间的差异,对比度越低就越看不清文字内容。
怎样检查自己结构设计图上的颜色对比度?推荐检查对比的中文网站Colorable,只要输入前景和背景的色值就能看到颜色对比度。
虽然有些人需要高对比度,但也有部分人-包括有一些阅读心理障碍的人对高亮度的颜色是不可读的,她们需要低对比度,所以网络浏览器应该允许使用者自己改变文本和背景的颜色。
2. 不要单独采用颜色来传达信息虽然颜色对传达信息很有用,但颜色不应该是传达信息的唯一方式。在采用颜色区分元素时,还要提供不依赖于颜色的附加标记。
例如
3. 确保交互元素易于识别确保中文网站中的交互元素易于识别要努力做到两点:1、视觉焦点状态可见,2、交互元素的样式和命名保持一致
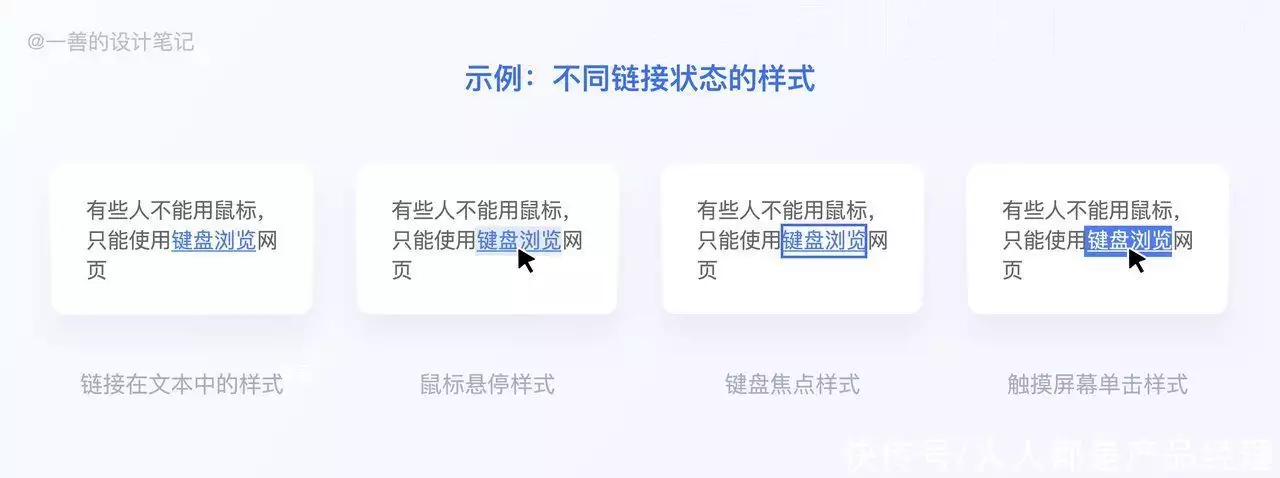
1)视觉焦点状态可见
什么是视觉焦点状态?能理解为使用者当前所在的位置要给一个突出明显的UI视觉样式,让使用者明确知道自己当前的位置。
有部分使用者视力恒定,但是可能运动控制力受限,因此只能采用键盘或者是转换器来使用电脑和中文网站应用程序,这样的人被称作视力恒定的键盘使用者。
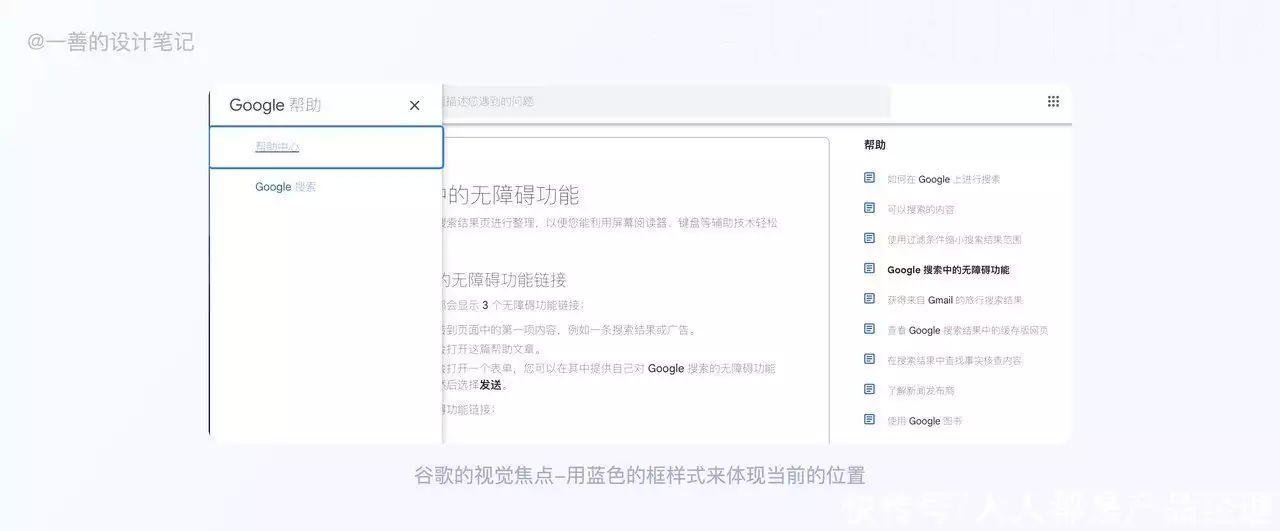
视力恒定的鼠标使用者能把光标移动到她们想点击的按钮上,而键盘使用者能采用Tab和箭头键的组合来移动到同一个按钮上。因此键盘使用者在操作电脑时,她们要显示出键盘焦点的当前状态,这样使用者始终知道它在哪个位置,才能继续操作,这点非常重要。下面是谷歌浏览器用键盘操作时会用蓝色的框UI样式来体现当前的位置。确保所有鼠标可操作的组件都能通过键盘访问。
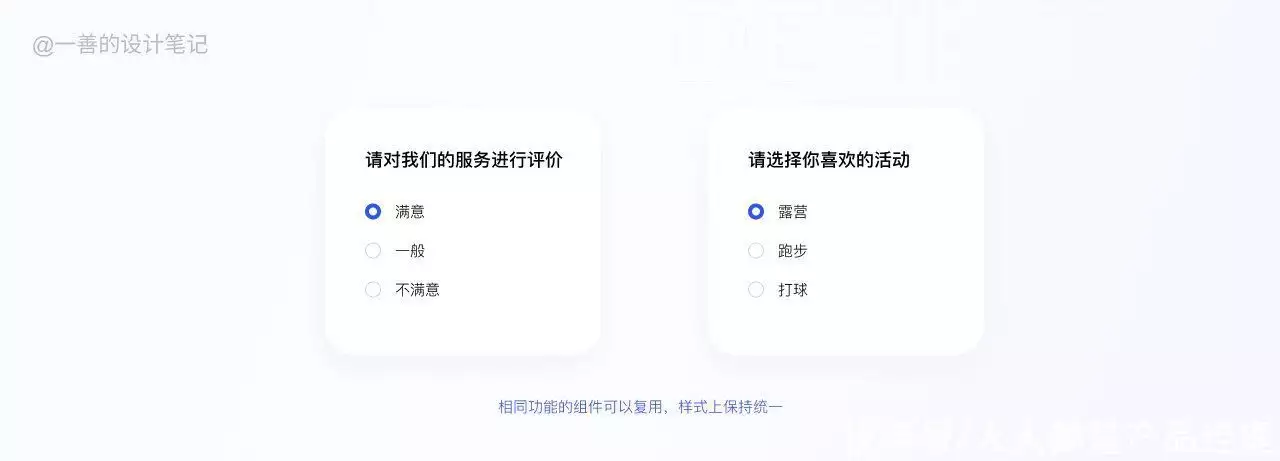
2)交互元素的样式和命名保持一致
相同功能的组件能复用,样式上保持统一,她们结构设计中文网站时命名也要规范,相同的功能命名保持一致,例如网页中的提交搜索按钮和另一个网页中的查找按钮,同样的功能,命名要保持一致。这样对有认知心理障碍的人,能降低理解成本。
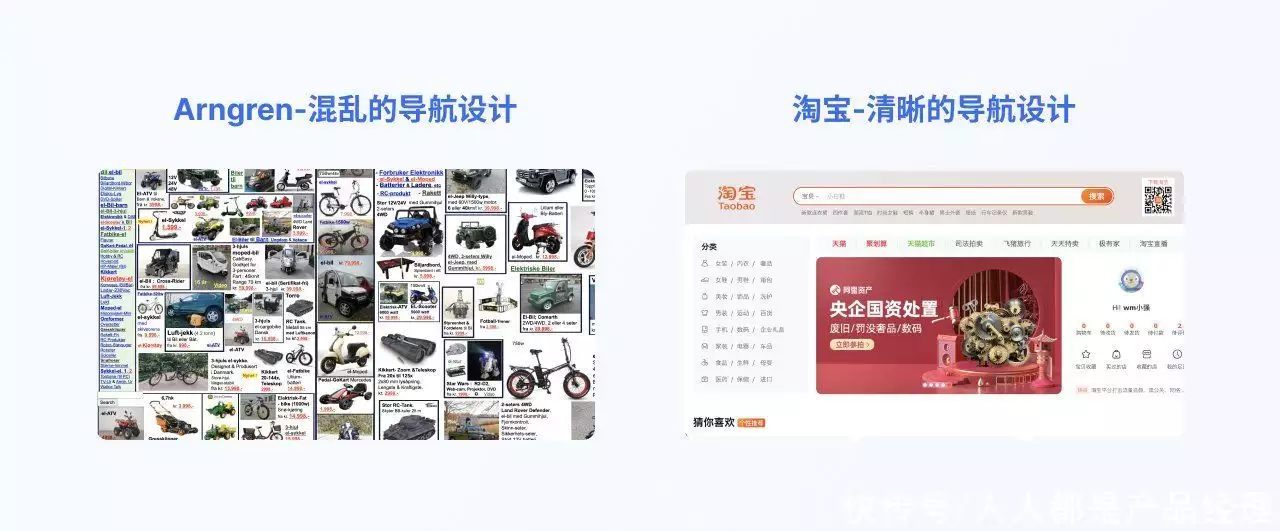
4. 提供清晰一致的导航选项中文网站中导航的作用是对信息进行分类,告诉使用者这里有什么,当前的位置在哪,能到哪里去,让使用者能更高效、准确的在各个模块之间完成操作。不一致的导航结构设计会给所有使用者增添十分困难和挫败感,尤其是本来就对电脑操作就不是很有信心的中中老年人以及残疾儿童士。
她们要做的是确保中文网站的所有页面上的导航都具有一致的命名、样式和定位。帮助使用者了解她们在中文网站或页面中的位置。
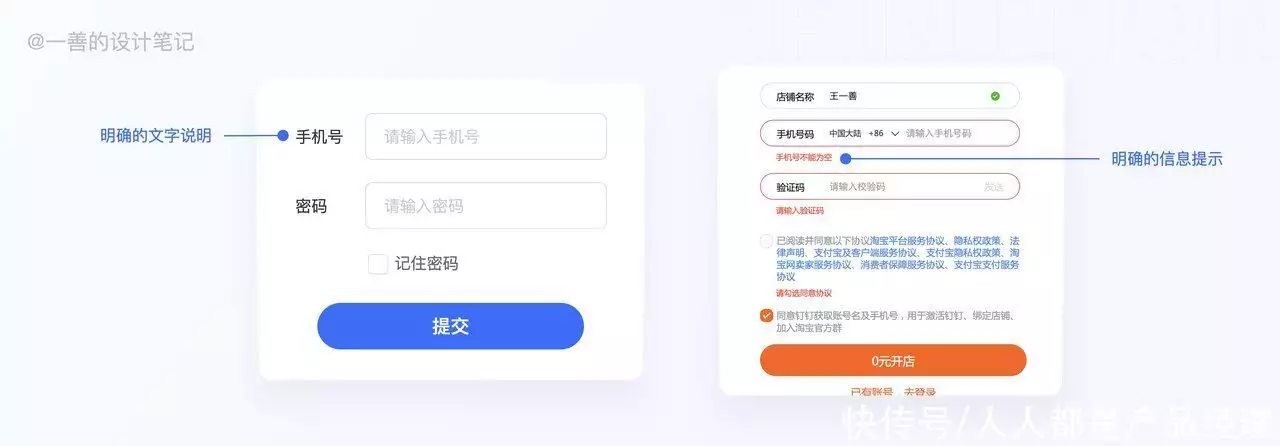
5. 确保表单元素都有明确的标签任何需要填写的字段或表单元素旁边都应该有描述性标签。在从左到右的语言中,标签将位于字段的左侧或上方,而单选按钮或复选框位于右侧。标签和字段之间不应有过多的空间,这样有助于所有使用者,尤其是那些有学习心理障碍的使用者能正确输入信息。
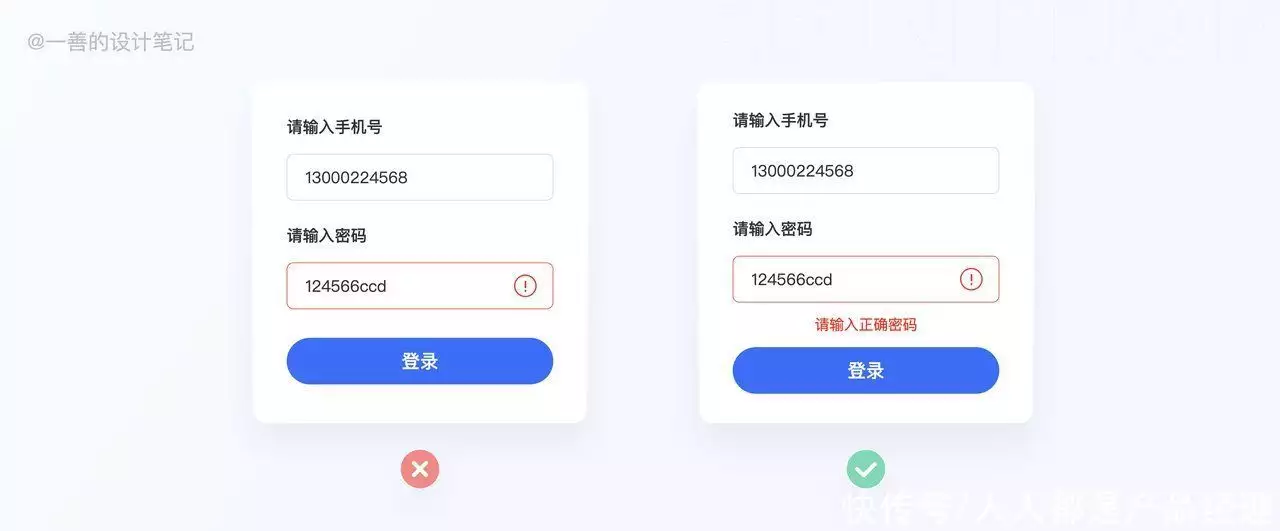
6. 提供易于识别的反馈在文本中提供有关输入错误的信息能让盲人或色盲使用者感知发生错误的事实。能朗读出图标和其他视觉提示所代表的涵义。例如在使用者填写表单信息时,内容填错了或者未填写,要给出明确的错误提示,并指出哪里填错了,能采用图标,颜色等来突出展示。