What
甚么是标识符这类的产品质量?
标识符这类的产品质量: 主要包括维数, 多次重复率, 标识符艺术风格等。
维数: 工程项目标识符量,组件大小不一,耦合度等多次重复率: 多次重复再次出现的标识符计算机程序占比,一般来说明确要求在5%下列(借助于网络平台化辅助工具如Sonar)标识符艺术风格: 标识符艺术风格与否标准化(静态词汇标识符如JS, Python艺术风格不受限制)标识符产品质量上升困局
常用的标识符产品质量上升的其原因:
阿蒂希县: 在烂标识符上插值标识符恐惧感较为小感染性: 不在乎标识符产品质量,常用的引致困局的情景:
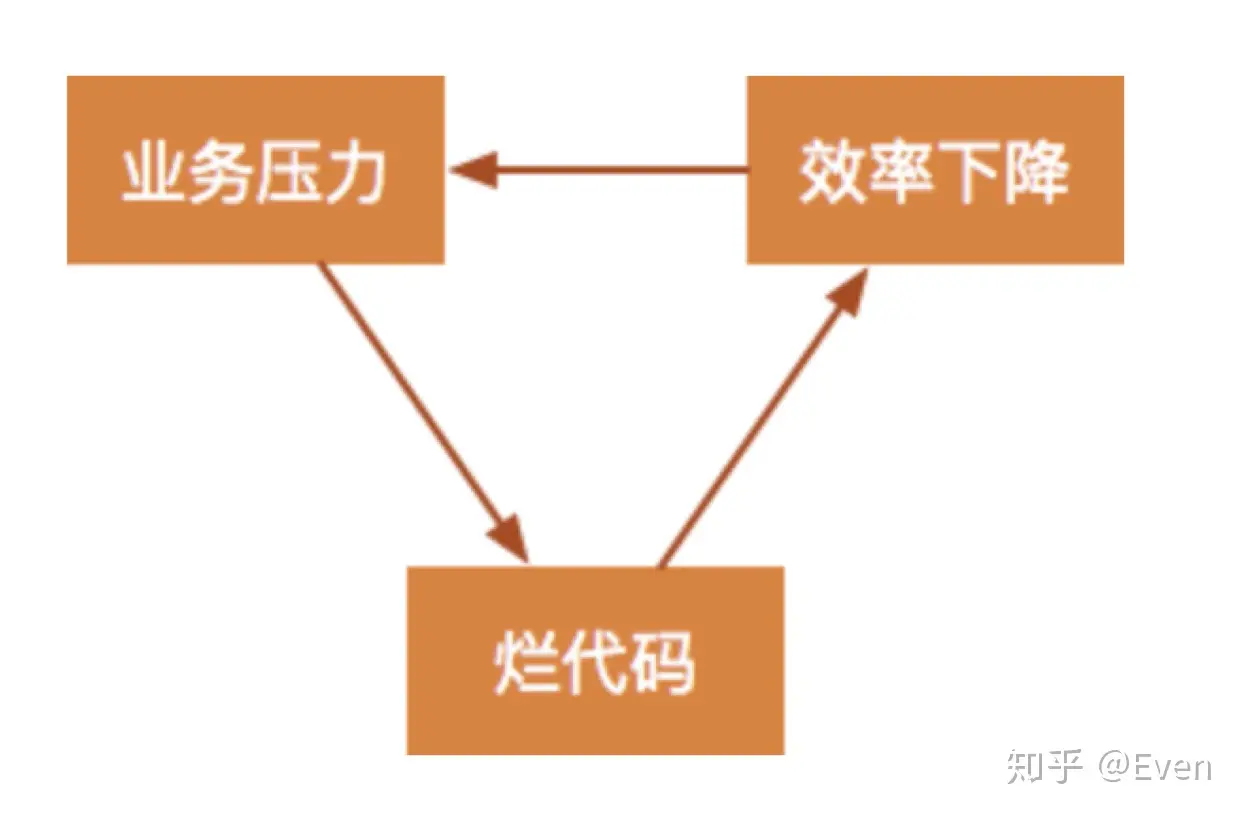
销售业务阻力太大烂标识符造成的常用其原因是销售业务阻力大,引致没天数或意向讲求标识符产品质量。即使向销售业务阻力让步而制造烂标识符后,合作开发工作效率会骤然上升,从而引致业务阻力Villamblard,逐步形成一类众所周知的困局。
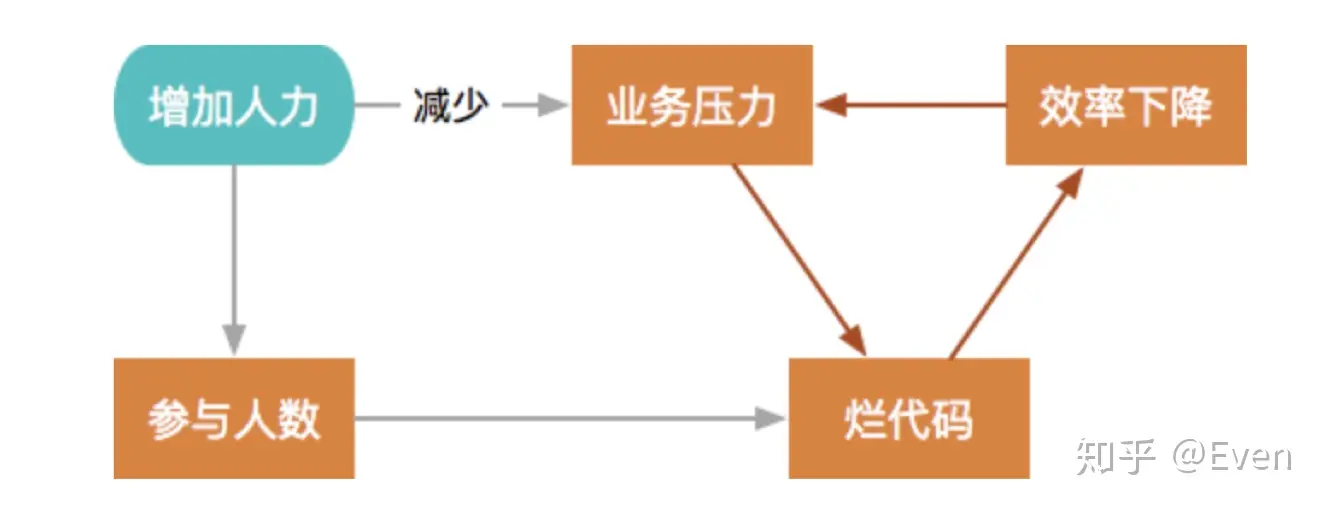
透过减少物力化解销售业务阻力为的是应付销售业务阻力,常用的作法是向工程项目中减少物力,但纯粹地减少物力不然,会即使艺术风格不完全一致、沟通交流成本增加等其原因引致烂标识符更多。
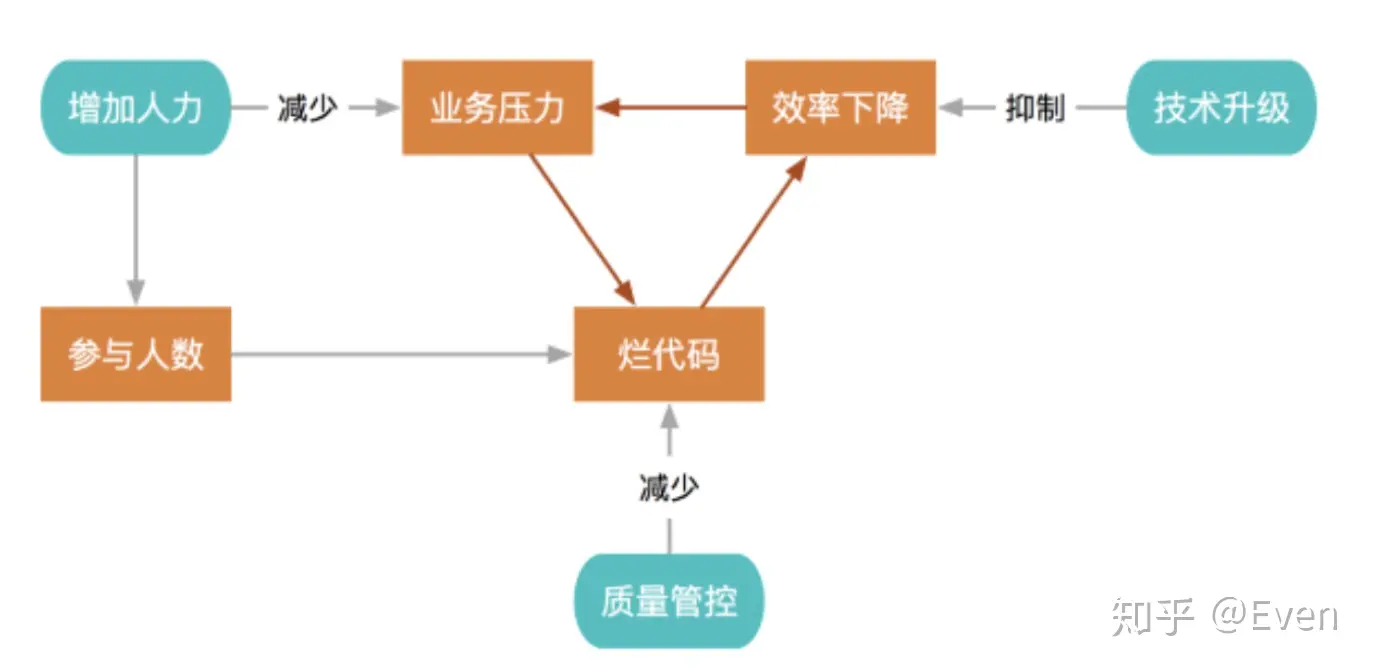
所以他们如果如何化解呢?
这是两个长年秉持的操作过程。
标识符产品质量控管五个期
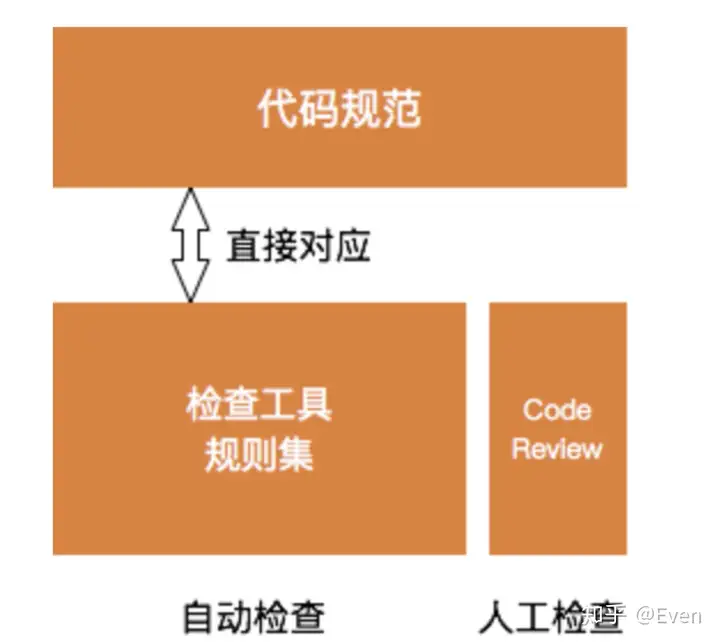
管理制度化创建标识符规范化与Code Review管理制度
airbnbstandardnode-style-guidegoogle javascript style guidegoogle html/css style guideVue艺术风格手册我觉得标准化工程项目目录结构也是管理制度化的一类(比如他们用脚手架创建工程项目模板), 两个管理制度化的目录结构大大降低新人的上手成本。
自动化使用辅助工具(linters)自动检查标识符产品质量。
流程化将标识符产品质量检查与标识符流动操作过程绑定。
产品质量检查与标识符流动绑定后的效果:
以团队整体为视角,集中管理标识符规范化,并实现产品质量状况透明化。
当团队规模越来越大,工程项目越来越多时,标识符产品质量控管就会面临下列问题:
不同工程项目使用的标识符规范化不一样
部分工程项目由于放松明确要求,没接入产品质量检查,或者存在大量未修复的缺陷
无法从团队整体层面上体现各个工程项目的产品质量状况对比
为的是应付以上问题,需要建设中心化的标识符产品质量控管体系,要点主要包括:
标识符规范化标准化管理。透过脚手架命令垂直管理标识符扫描配置规则集, 自动安装,不在本地写规则。两个团队、一类工程项目、一套规则。
[待定] 使用标准化的持续集成服务(Jekins/Travis等)。产品质量检查不透过的工程项目不能上线。
[待定] 创建标识符产品质量评分管理制度(借助于Sonar)。让工程项目与项目之间能够横向对比,工程项目自身能够纵向对比,并且进行汇总反馈。
Why
标识符产品质量是团队技术水平和管理水平的直接体现。 看标识符的天数远远多于写标识符的天数。
How
透过哪些手段来确保标识符产品质量?
EditorConfig
EditorConfig在多人协作合作开发工程项目时候, 支持跨编辑器, IDE来支持维护完全一致的编码样式(文件格式)。
VSCode插件EditorConfig for VS Code提供一键生成.editorconfig。
查看实例。
TypeScript
官网介绍。中文awesome-typescriptTypeScript体系调研报告2018年度JS趋势报告Git Hooks
Git能在特定的重要动作发生时触发自定义脚本。 有两组这样的钩子:客户端的和服务器端的。 客户端钩子由诸如提交和合并这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作, 他们目前使用的大多数是客户端钩子。
通过husky集成git hooks, 如果对git想有更全面的理解推荐阅读GIt文档。
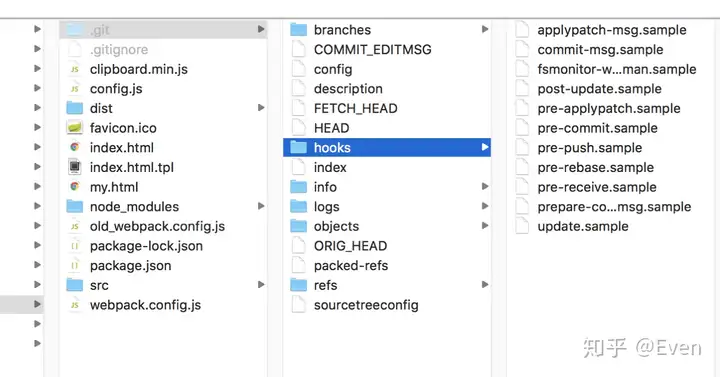
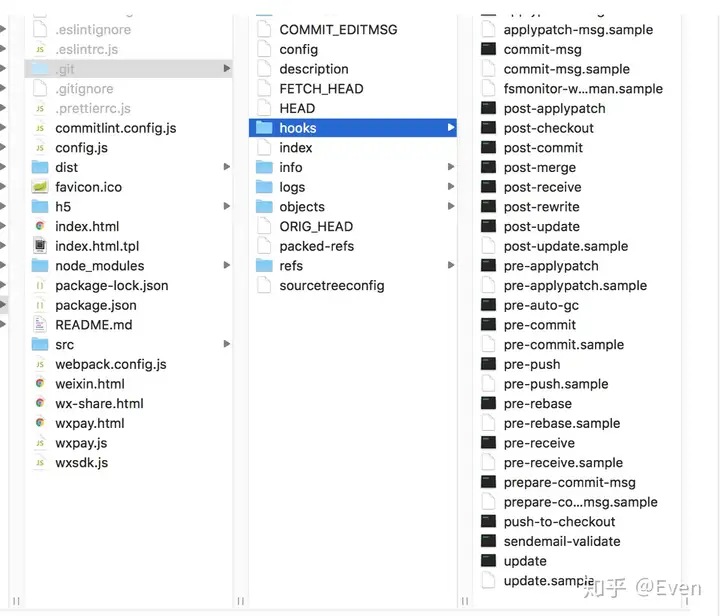
husky会安装一系列的git hook到工程项目的.git/hook目录中。
下面两张图分别对比没安装husky与安装了husky的git目录区别:
当你用 git init 初始化两个新版本库时,Git 默认会在这个目录中放置一些示例脚本(.sample结尾的文件)。
pre-commit
pre-commit 钩子在键入提交信息前运行。 它用于检查即将提交的快照,你可以利用该钩子,来检查标识符艺术风格与否完全一致(运行类似 lint 的程序。
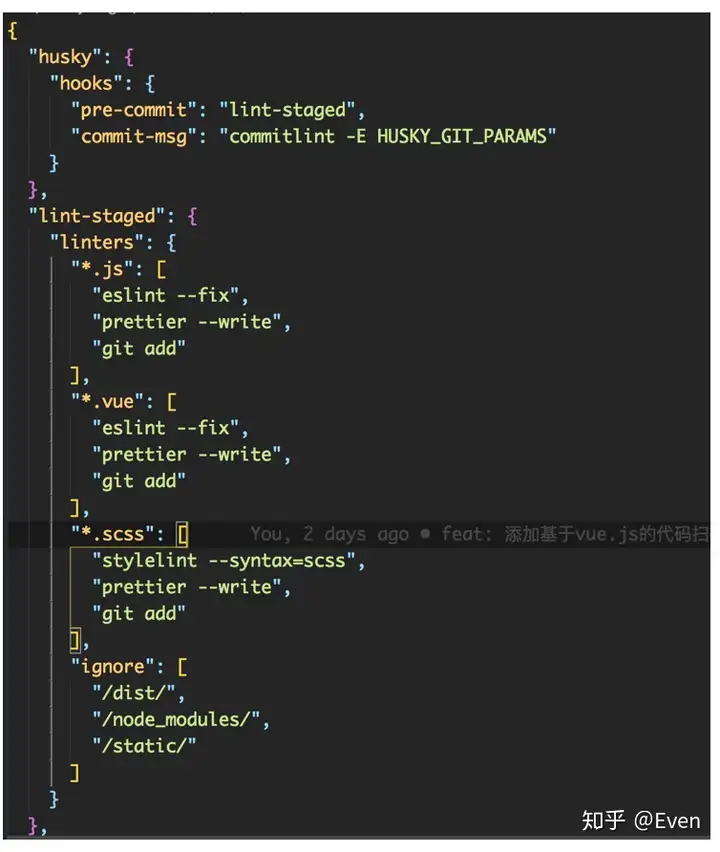
lint-stagednt校验辅助工具可以配置好lint-staged任务中。prettier: 可以配置到lint-staged中, 实现自动格式化编码艺术风格。stylelinteslinttslinteslint-plugin-vue: Vue.js官方推荐的lint辅助工具关于为甚么选择prettier, 以及eslint 与prettier区别?。
关于prettier配置。 关于stylelint配置。 关于eslint配置。
commit-msg
commitlint。commit-msg 可以用来在提交透过前验证工程项目状态或提交信息, 使用该钩子来核对提交信息与否遵循指定的模板。
关于git hooks在package.json配置:
测试
unittest
JestMochae2e
NightwatchCypressCHANGELOG
更新日志, standard-version,如果是辅助工具类不然肯定需要自动生成CHANGELOG,以及自动发布脚本,后续我会分享一篇怎样写两个开源的后端脚手架。
Code Review
阻塞式当他们提交标识符时候,以PR方式 + 邀请指定相关人进行code review,只有当大家都透过后再有相关人员进行merge。
此外在正式发版前还需要进行线下评审。
怎样快速落地到当前销售业务
后端脚手架(xx-cli)
采用中心化集中管理标识符扫描配置文件的思路, 把code lint配置文件做成两个npm包发到内网, 然后扩展脚手架命令一键执行下发远程配置文件到本地工程项目, 并且把新增的package.json依赖打进来, 大家后面再安装新的依赖即可。
所谓中心化管理: 所有工程项目标识符配置文件以远程配置文件为准, 如果你本地有同名配置会被删除, 这样方便后续他们更新配置文件比如(减少vw/vh适配), 以及所有销售业务同步问题。
demo演示
demo演示怎样在旧工程项目中植入标识符产品质量检测? 由于这部分是在内网演示就不发不出来了。
至于脚手架可以参考我之前的demoeasy-cli。这是较为全的demo。
Future
Jekins自动化
Sonar
SonarQube 是一款领先的持续标识符产品质量监控网络平台,开源在github 上,可以轻松配置在内网服务器,实时监控标识符,帮助了解提升提升团队工程项目标识符产品质量。透过插件机制,SonarQube可以继承不同的测试辅助工具,标识符分析辅助工具,以及持续集成辅助工具。
与持续集成辅助工具(例如 Hudson/Jenkins 等)不同,SonarQube 并不是简单地把不同的标识符检查辅助工具结果(例如 FindBugs,PMD 等)直接显示在 Web 页面上,而是透过不同的插件对这些结果进行再加工处理,透过量化的方式度量标识符产品质量的变化,从而可以方便地对不同规模和种类的工程进行标识符产品质量管理。
行业内提到”标识符产品质量管理, 自动化产品质量管理”, 一般指的都是透过Sonar来实现。
用Sonar能够实现甚么? – 技术债务(sonar根据”规则”扫描出不符合规则的标识符) – 覆盖率(单元测试覆盖率) – 多次重复(多次重复的标识符, 有利于提醒封装) – 结构 – …
sonarjs
sonar支持多种编程词汇, 其中主要包括JavaScript. 如sonarjs