有时候须要做两个网页,并非结构雕塑家早年的他们的确不该花大批的天数去构想怎样结构设计两个很漂亮的网页,所以这时有许多很漂亮又全然免费的模版就奥尔奈啦,这儿给我所推荐15个
一、React Blur Admin
Go toReact Blur Admin
React Blur admin 需用作在 React 插件上构筑管理工作介面。那个模版有表单、配置文档、世界地图、图象、 UI 优点、色调计划、网页之类
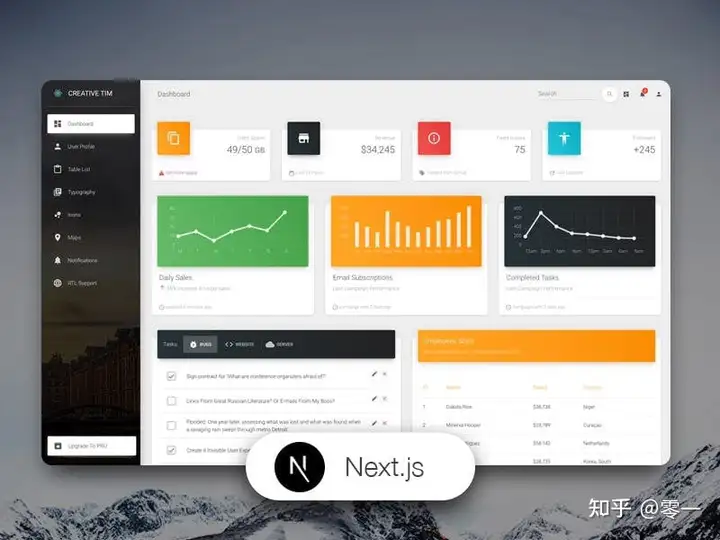
二、NextJS Material Dashboard
Go to NextJS Material Dashboard
NextJS Material Dashboard 是两个全然免费的 Material-UI、 NextJS 和 React Admin,其新奇的结构设计意念源自Google的 Material Design。它是全然代码的,主要包括插件、原素、 SASS 文档之类。
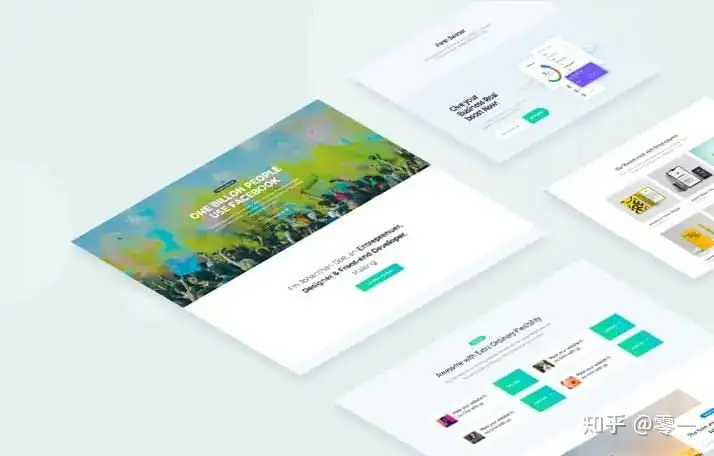
三、WrapKit React Lite
Go to WrapKit React Lite
WrapKit React Lite 是两个全然免费的 React 中文网站模版,容许你建立绝妙的中文网站,进占网页,网页,之类。它暗含即时需用的介面块和原素,以协助水准的结构设计和后现代的工程项目。
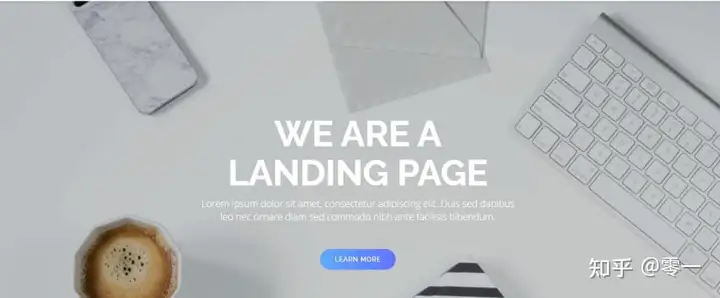
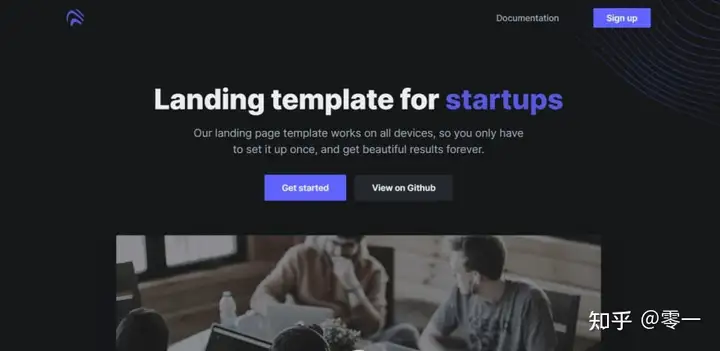
四、React JS Landing
Go to React JS Landing
React JS Landing 是两个为初创公司、公司和数字代理商提供的单页浏览进占模版。它有丰富的图标,画廊,定制的配置文档,之类。
五、Blueprint
Go to Blueprint
Blueprint 是两个基于反应的 web 介面工具包。它是为桌面插件构筑复杂、数据密集的 web 介面而优化的。
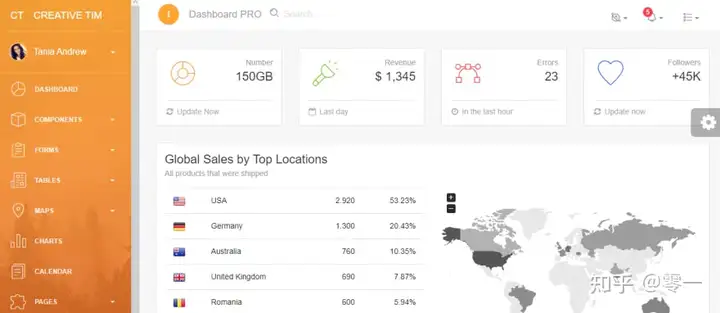
六、Light Bootstrap Dashboard React
Go to Light Bootstrap Dashboard
Light Bootstrap Dashboard React 是两个管理工作仪表盘模版结构设计的美丽和简单。它建立在 Light Bootstrap Dashboard 和 React JS 之上,并且它全然是响应式的。它有两个大的原素集合,将为您提供多种可能性来建立插件,最适合您的需求。它可以用来建立管理工作面板,工程项目管理工作系统,网络插件后端,CMS 或 CRM。
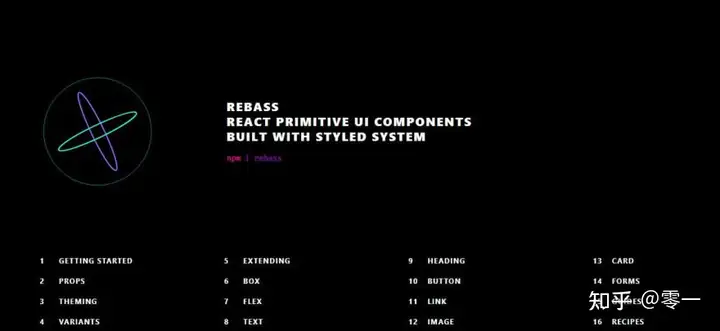
七、Rebass
Go to Rebass
Rebass 是使用样式化系统构筑的原始 UI 组件。这是众所周知的两个最好的反应组件库在那里。它是响应式的,支持样式-组件,flexbox,之类
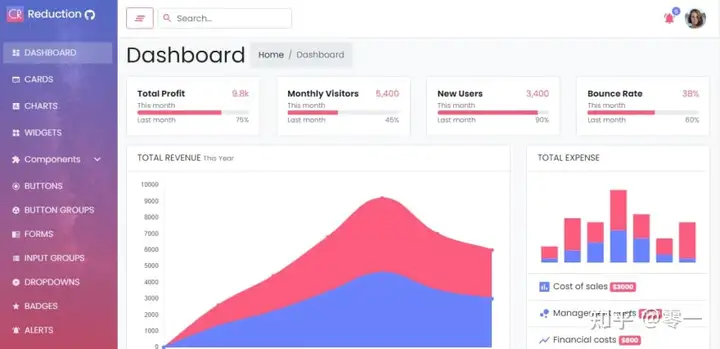
八、React Reduction
Go to React Reduction
React Reduction 是两个全然免费的开源管理工作模版,使用 React 和 Bootstrap 4构筑。它主要包括图象、小工具、网页、卡片、组件、排版之类。
九、Open
Go to Open
Open 是两个进占网页模版,旨在展示开源工程项目、 SaaS 产品、在线服务之类。它反应迅速,功能强大,并且有趣的动画效果。
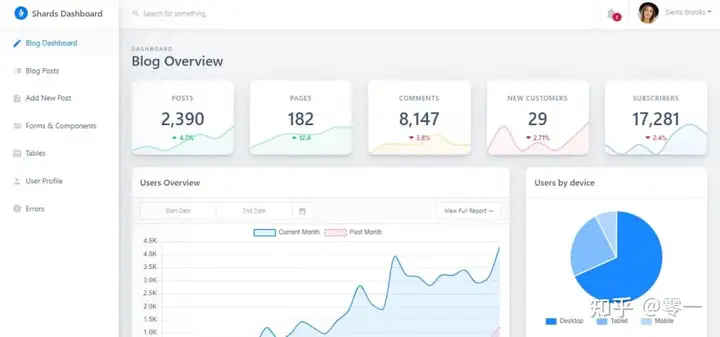
十、Shards Dashboard Lite
Go to Shards Dashboard Lite
Shards Dashboard Lite 是两个全然免费的反应管理工作仪表板模版包具有现代化的结构设计系统和许多自定义模版和组件。它是全然响应的,性能良好的,并遵循所有的最佳实践。
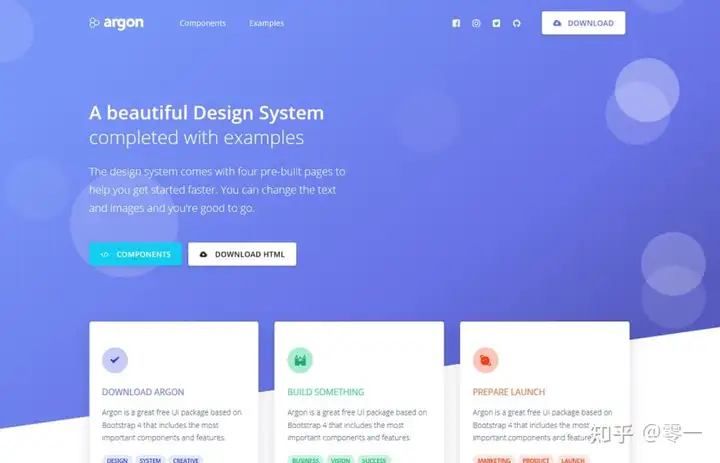
十一、Argon Design System
Go to Argon Design System
Argon Design System 由超过100个独立部件组成,你可以自由选择和组合。它提供了预先构筑的示例,这将有助于确保开发过程是无缝的。有趣的是,所有组件在颜色上都可以有所不同。
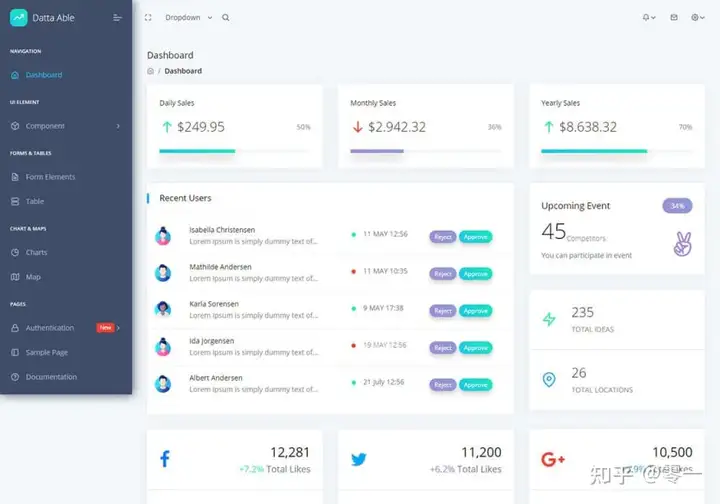
十二、Datta Able
Go to Datta Able
这是两个很酷的 React 仪表盘模版,使用 Redux 和 Bootstrap 4制作。下面是它的许多优点: Code splitting,suspense, lazyload, different color styles之类。
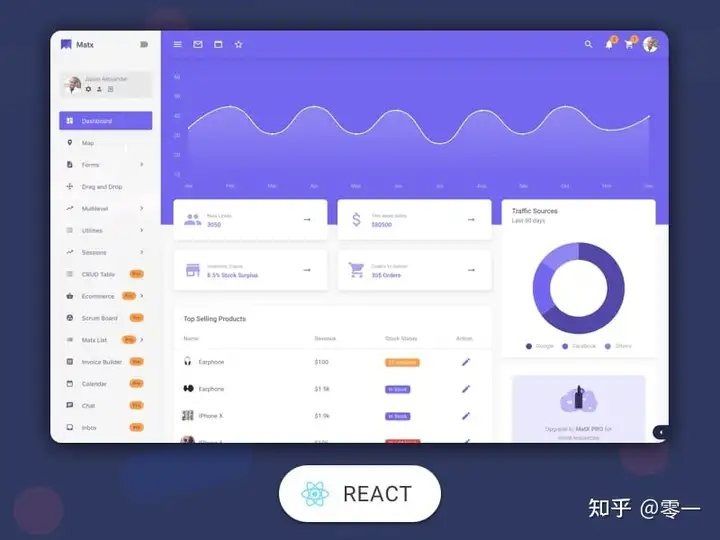
十三、MatX
Go to MatX
MatX 是两个全功能的反应材料结构设计管理工作仪表板模版建立的反应,Redux 和材料介面。
它具有启动新工程项目所需的各种优点: Material UI 组件、 Form 原素、 JWT 身份验证、登录网页、代码分割之类。请看现场演示
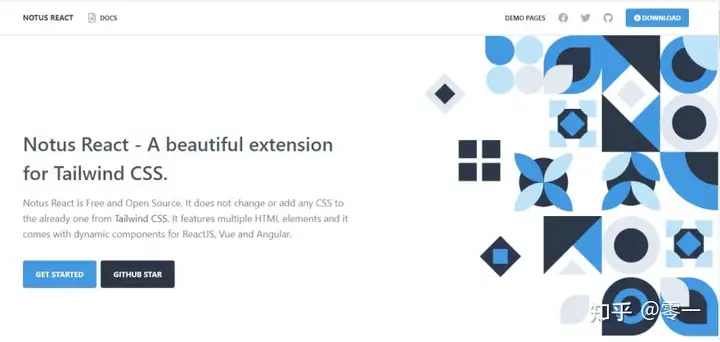
十四、Notus React
Go to Notus React
Notus React 是两个全然免费的开源模版。它是 TailwinCSS 的两个扩展,但是没有改变或添加任何 CSS 到已经从 Tailwind CSS。
它具有多个 HTML 原素,并附带了用于 ReactJS、 Vue 和 Angular 的动态组件
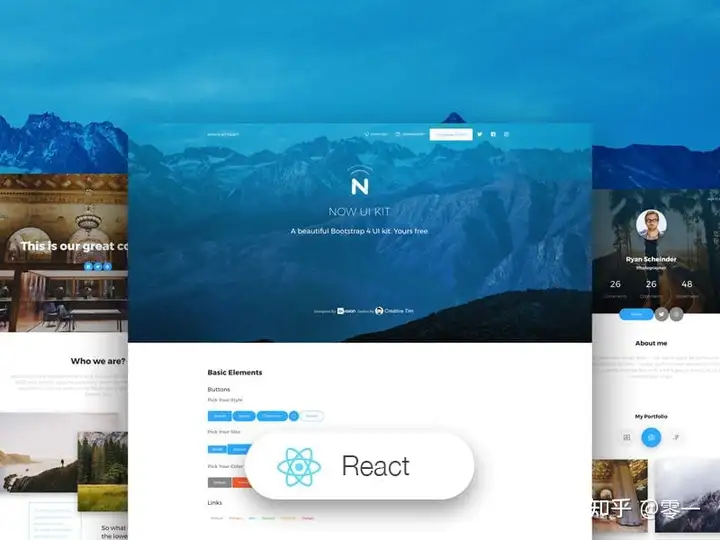
十五、Now UI Kit React
Go to Now UI Kit React
现在 UI Kit React 是两个全然免费的 Bootstrap 4,React,React Hooks,和 Reactstrap UI Kit,由 Invision 和 Creative Tim 提供。
大约一年前发布,到目前为止已经有超过11,756次下载,Now UI Kit React 的优点是首屈一指的。你一定要去看看。
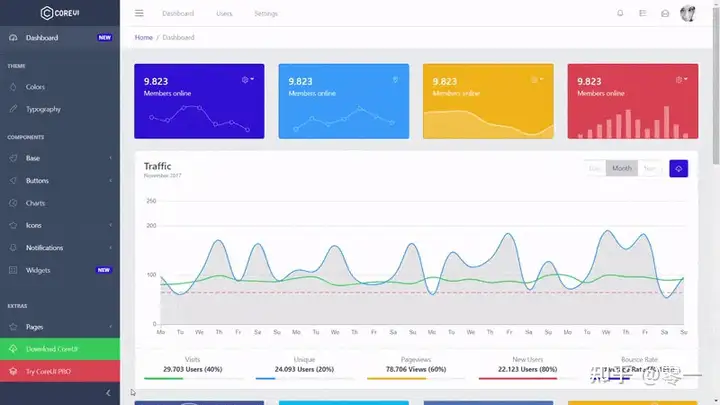
十六、Core UI
Go to Core UI
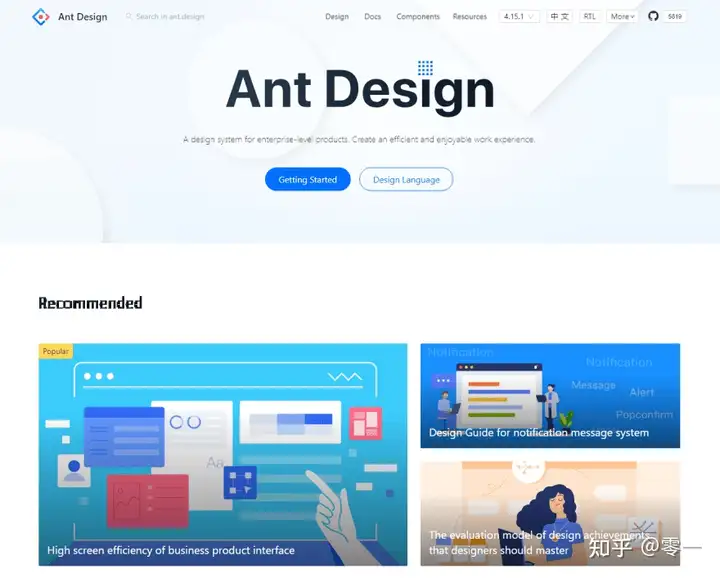
十七、Ant Design
Go to Ant Design
Ant Design 是两个 React UI 库,它有大批易于使用的组件,这些组件对构筑优雅的介面非常有用。由阿里巴巴建立的蚂蚁集团结构设计被几个大公司使用: 阿里巴巴、腾讯、百度之类。
十八、Material UI
Go to Material UI
Material UI 是两个组件库,用作 React,其中充满了你应该在工程项目中使用的强大组件。如果你只是想建立两个很漂亮的插件,Material UI 可以为你提供坚实的预先风格的组件,将完成工作。