一、CSS3追加示例
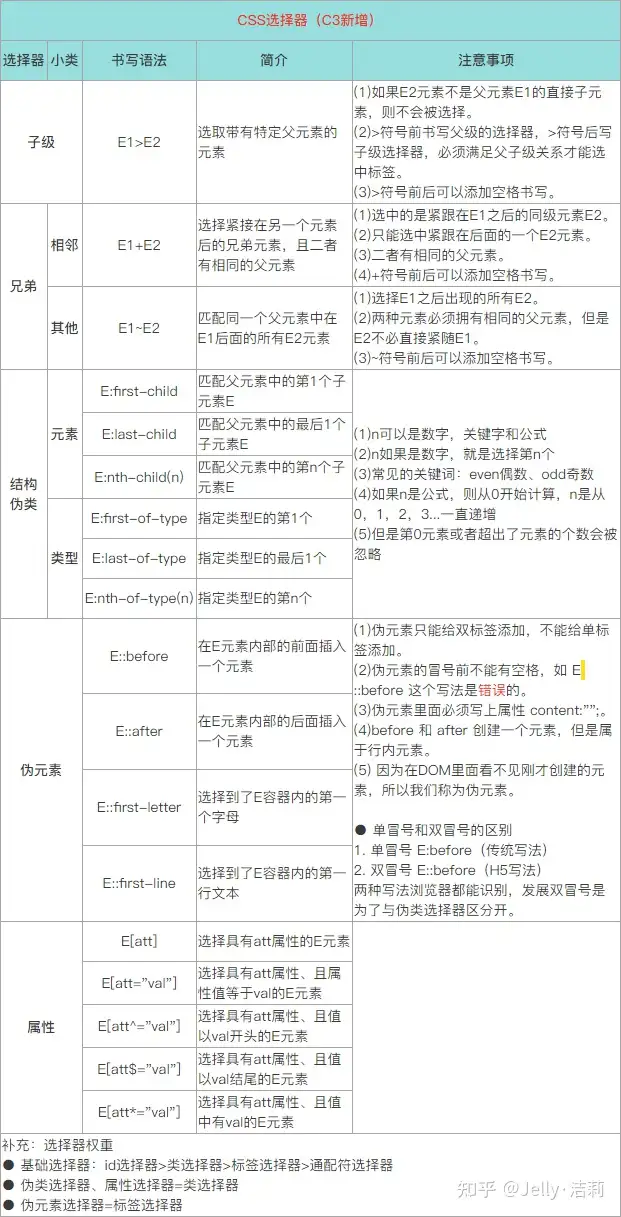
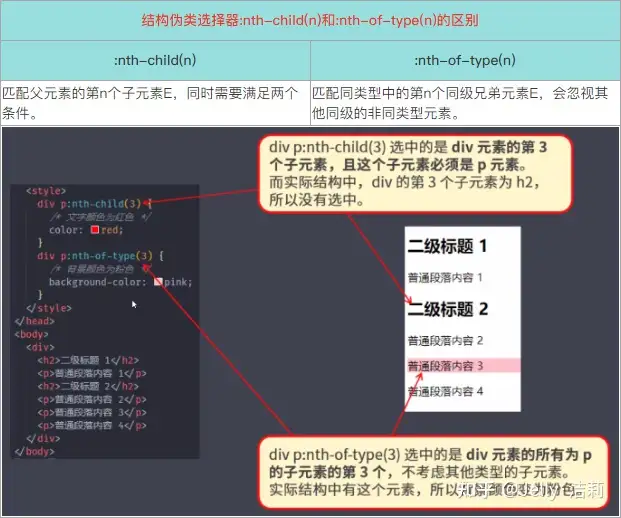
CSS3中,相对于CSS2.1版的7个示例,减少了更多其它的示例,同时实现了更多的优先选择形式。CSS示例(CSS2.1版)CSS3追加示例内部结构regardless示例n的常用式子内部结构regardless示例:nth-child(n)和:nth-of-type(n)的差别二、CSS3盒数学模型
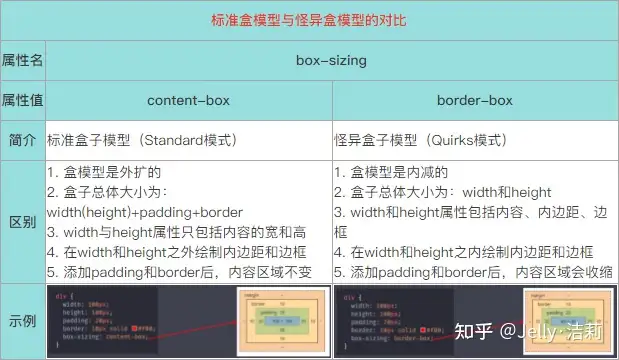
CSS3中能透过box-sizing来选定盒数学模型,这种他们就能增设怎样排序两个原素的总长度和总度。三、CSS3追加常用特性
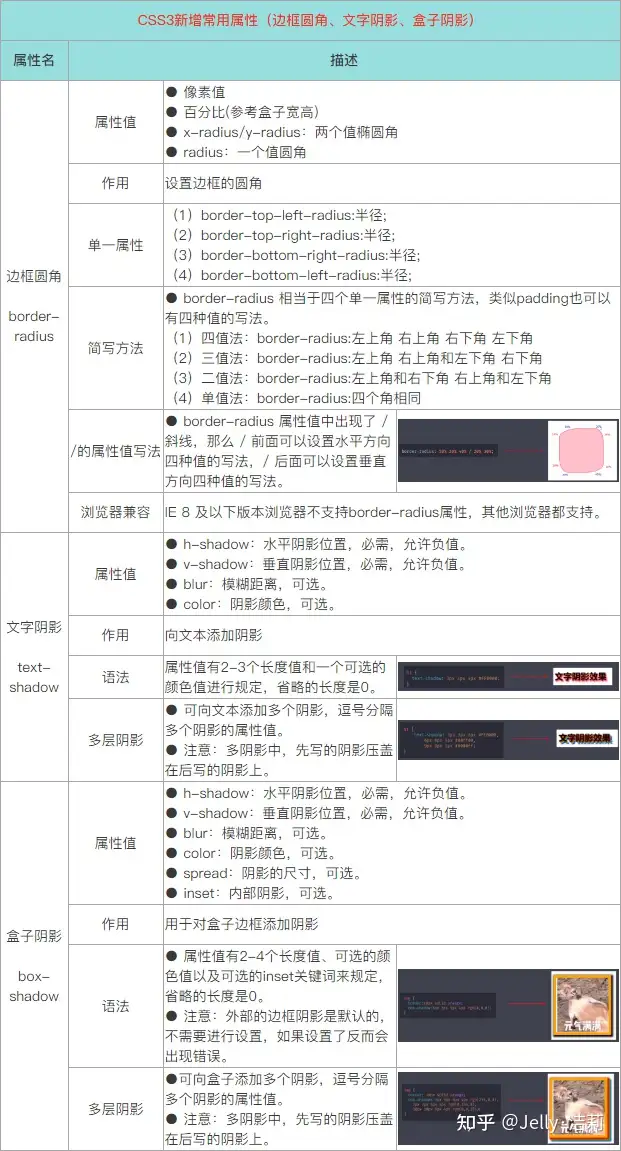
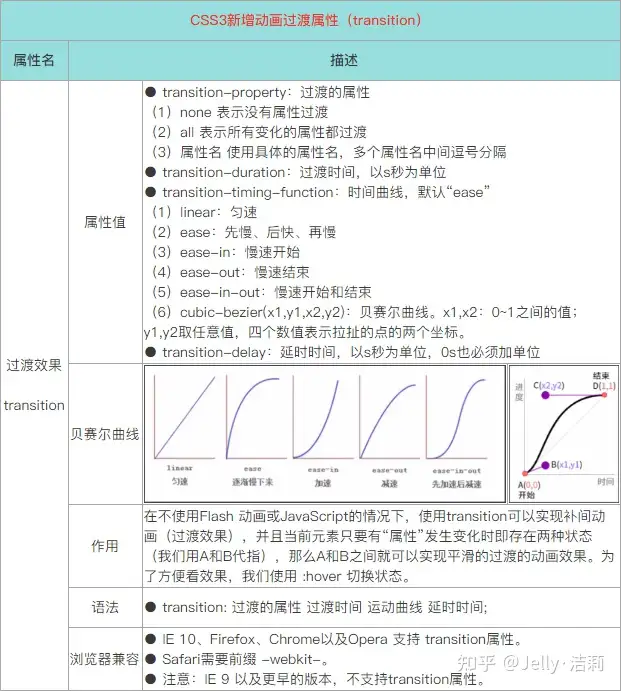
四、CSS3追加过渡阶段特性
动画电影效用CSS3 再次出现以后,后端通常采用Flash 动画电影或JavaScript 制做动画电影。帧动画电影:透过一格一格的镜头依照通常来说次序和速率播映,如胶片。过渡阶段特性五、CSS3追加 2D切换
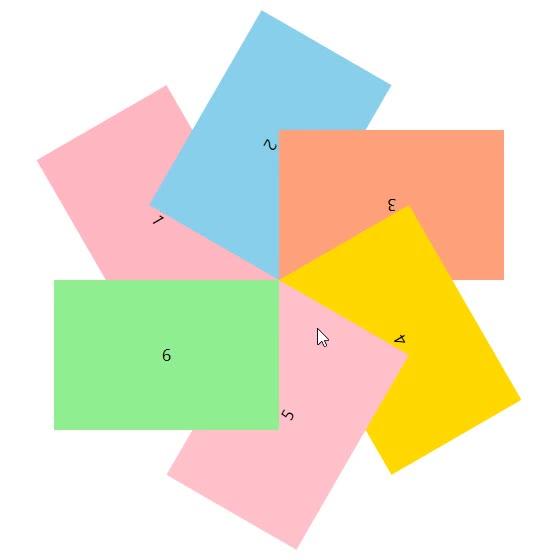
2D切换特性transform2D基准点2D切换案例-卡包特效<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>2D切换案例-卡包特效</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 225px;
height: 150px;
margin: 400px auto;
}
li {
position: absolute;
left: 0;
top: 0;
width: 225px;
height: 150px;
background-color: lightpink;
text-align: center;
line-height: 150px;
list-style: none;
/* 增设公共的基准点 */
transform-origin: right top;
/* 增设动画电影过渡阶段效用 */
transition: all 1s linear;
}
.box:hover li:nth-child(1) {
transform: rotate(60deg);
}
.box:hover li:nth-child(2) {
transform: rotate(120deg);
}
.box:hover li:nth-child(3) {
transform: rotate(180deg);
}
.box:hover li:nth-child(4) {
transform: rotate(240deg);
}
.box:hover li:nth-child(5) {
transform: rotate(300deg);
}
.box:hover li:nth-child(6) {
transform: rotate(360deg);
}
li:nth-child(2) {
background-color: skyblue;
}
li:nth-child(3) {
background-color: lightsalmon
}
li:nth-child(4) {
background-color: gold;
}
li:nth-child(5) {
background-color: pink;
}
li:nth-child(6) {
background-color: lightgreen;
}
</style>
</head>
<body>
<div class=”box”>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
</body>
</html>
六、CSS3追加 3D切换
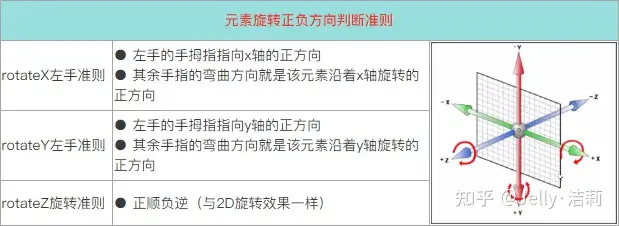
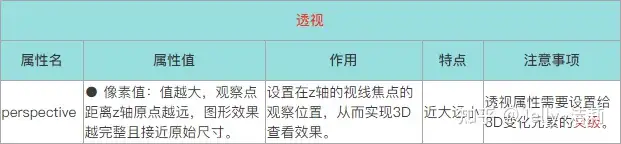
3D切换transform特性不仅能同时实现2D转换,也能制做3D立体切换效用,比普通的x、y轴组成的平面效用多了一条z轴。旋转方向判断透视电脑显示屏是两个2D平面,图像之所以具有立体感(3D效用),其实只是一种视觉呈现,透过透视能同时实现此目的。透视能将两个2D平面,在切换的过程当中,呈现3D效用。并非任何情况下需要透视效用,根据开发需要进行增设,如果需要展示z轴的变化,则增设透视效用。3D呈现3D切换案例-正方体<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>3D切换案例-正方体</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
}
ul {
width: 200px;
height: 200px;
/* 增设内部子原素在3D空间进行展示 */
transform-style: preserve-3d;
/* 透视 */
perspective: 10000px;
/* 过渡阶段 */
transition: all 5s;
}
ul:hover {
transform: rotateX(360deg) rotateY(360deg);
}
li {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
font: 700 64px/200px “arial”;
text-align: center;
list-style: none;
}
li:nth-child(1) {
background-color: rgba(255, 182, 193, 0.7);
transform: translateZ(100px);
}
li:nth-child(2) {
background-color: rgba(135, 206, 235, 0.7);
transform: rotateX(90deg) translateZ(100px);
}
li:nth-child(3) {
background-color: rgba(255, 160, 122, 0.7);
transform: rotateX(180deg) translateZ(100px);
}
li:nth-child(4) {
background-color: rgba(255, 215, 0, 0.7);
transform: rotateX(270deg) translateZ(100px);
}
li:nth-child(5) {
background-color: rgba(222, 117, 253, 0.7);
transform: rotateY(90deg) translateZ(100px);
}
li:nth-child(6) {
background-color: rgba(144, 238, 144, 0.7);
transform: rotateY(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class=”box”>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
</body>
</html>
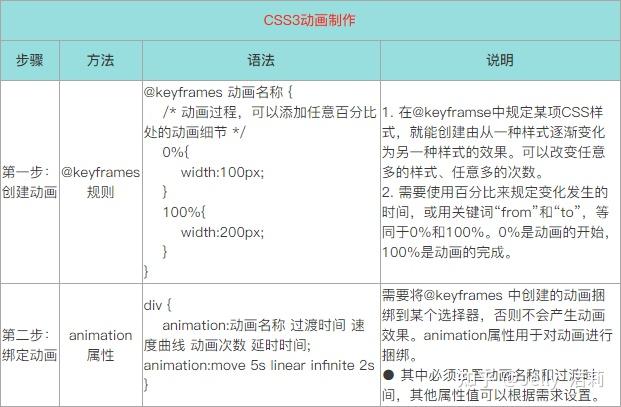
七、CSS3动画电影
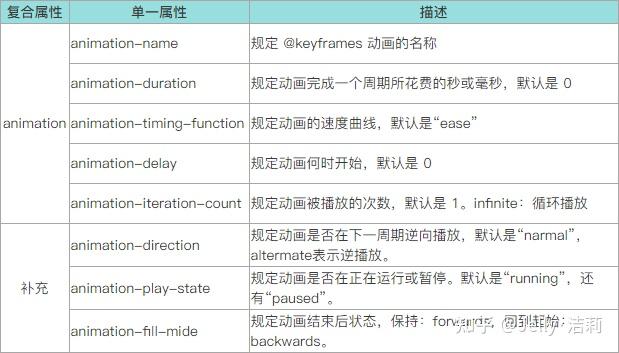
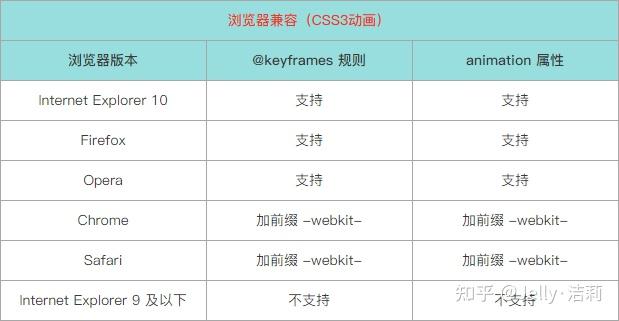
CSS3中提供了自己动画电影制做方法,这能在许多网页中取代动画电影图片、flash动画电影以及JavaScript。CSS3动画电影制做分为两步:创建动画电影、绑定动画电影。动画电影的单一特性浏览器兼容(CSS3动画电影)上一篇讲义:
下一篇讲义: