责任编辑为译者
书名副标题:The complete guide to becoming a frontend web developer in 2021
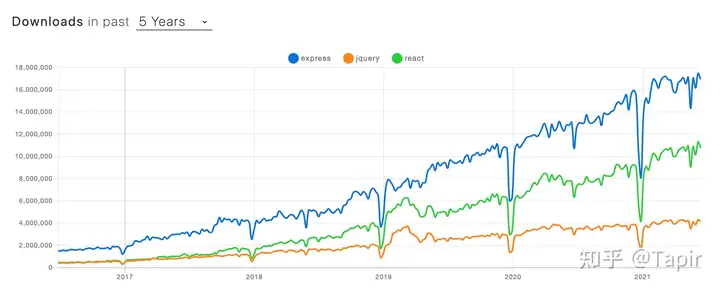
书名译者:codedamncom 书名门牌号:https://codedamn.com/news/become-a-frontend-developerWeb 合作开发是目前金融行业中不光须要的掌控的几项专业技能。如果查阅呵呵盛行的应用软件的用户数,譬如 express 、 react 或 jquery ,你会辨认出在往后 5 年中,它每一年都在快速快速增长。
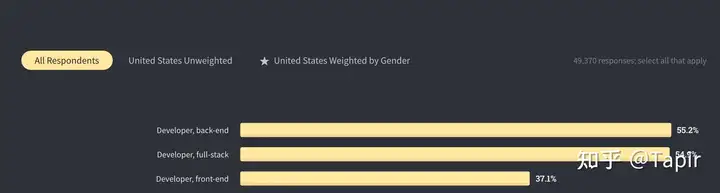
实际上,在 2020 的 stackoverflow 进行调查中,在合作开发应用领域,“全栈” 和 “后端” 的关注度名列前三。
因而,Web 合作开发 是几项很酷的控制技术,值得称赞我们去掌控。在这首诗中,让我来聊聊,须要做什么样事就可以正式成为两个 在 2021 及今后 尽职尽责的 后端合作开发人员。
难题
现阶段 Web 合作开发应用领域的两大难题是 — “重要信息网络连接” 和 “噪声”。jQuery,Angular,Ember,Vue,React,Next.js,Nuxt.js,TypeScript,Sass,Webpack,NPM,Yarn,ESbuild,snowpack,…!有太少的小东西,太少的辅助工具 等着你自学 — 在刚进阶时,这很难更让人懊恼。
那时我想谈的重点工程项目就是 “在现今什么样控制技术是有关键性促进作用的”,“从现在开始3年后的什么样些控制技术有关键性促进作用”,之类。让我在此回应许多事:
你不须要自学大部份人控制技术
两个常用的误会是,你须要自学大部份人控制技术就可以正式成为出众的合作开发人员。这就暗笑了。
你须要专业委员会两个 “完备” 的控制技术栈。两个完备的控制技术栈 指的是 几组控制技术,透过这些控制技术,你能建立基本上大部份你想去建立的工程项目。你须要介绍后端自然生态中绝大部分(而不是全数)的盛行辅助工具。请注意,这并不意味著你须要晓得怎样去采用它。但你如果晓得它 存有。你须要在两个控制技术栈上下注
Angular vs React vs Vue vs Svelte vs 什么别的框架,这种类型的争论永远不会停止。实际上,每个盛行的 库/框架 之所以盛行,是因为它在适合的场景下,表现得很好,人们愿意采用它。
你当然可以花点时间尝试不同的控制技术。但我个人建议,你最好不要一两个月就切换一次 库/框架。
对,你可以看上 4 小时的课程,然后从 React 切换到 Angular。但请记住,当你采用一种控制技术的时候,你须要建立某种 心智模型。这意味著你可能数周甚至数月就可以适应一种新控制技术。
你不须要切换到市场上最热门的控制技术,请坚持采用你在采用的控制技术栈。
2021后端合作开发自学 的 架构
好,现在有两个难题。从 噪声 中,你实际上能学到什么。让我们将难题分成两部分 — (学什么 和 怎么学)Web 后端合作开发控制技术。两者都是同样重要的难题,因为你基于这两个难题的答案,你会节省 或者 花费 大量的时间。让我们开始吧。
网络基础知识
这可能会让很多人感到惊讶。大多数网站会建议你从 HTML/CSS 开始,但我认为在这之前,你应当理解 较高层级的 网络工作模式。什么是 HTML 文档,它是怎样被后端服务器发送的,什么是 DNS ,你在浏览器中键入http://google.com 的时候实际发生了什么,之类。
当然,对于网络知识,你不须要深入太少,但当你突然想采用 合作开发服务器 进行合作开发,稍微关注呵呵后端 或者 在你今后的职业生涯中尝试调试两个网络请求的 Bug 时,你会辨认出 网络知识 为你提供了坚实的基础。
HTML5/CSS3
HTML 和 CSS 是构建 Web 的基本模块。毫无疑问,这是你作为后端合作开发人员首先须要自学的小东西。
非常重要的点:
确保自学现代 HTML5 语法自学 HTML 的语义标签,而不是将大部份内容扔到 div 里自学现代 CSS 布局 (flexbox,grid)自学 CSS 语法,并清楚的理解 选择器、媒体查询、属性、属性值 之类,这些是基础知识不要纠结于 过时的语法 ( center 标签、 marquee ,之类)不要花很多时间自学过时的 CSS 布局实践(浮动相关的)不要尝试每两个前沿的 CSS3/4 特性。浏览器目前支持得还不是很多。请将精力投入广泛支持的 CSS3 特性。JavaScript
假如你对网页的交互有要求,或者做的不是简单的静态页面,那 JavaScript 一定是超级重要的。在后端之外的应用领域,JavaScript 也有广泛的应用 (在 Node.js/Deno/TypeScript 中),因而自学正确的 JavaScript 知识是必须的。
非常重要的点:
确保自学 ES6+ 语法。不要采用 var ,即使很多教程会采用。JavaScript 有些行为会让你感觉防不胜防。比如,为什么 0.1 + 0.2 不等于 0.3,或者 为什么 null == undefined 在 JS 中是正确的。记住,这些行为都是有某些原因的,你可以 Google 呵呵去理解这些行为。从 JavaScript 本质上来说,是一种 异步非阻塞 I/O 语言,这意味著你须要理解异步中的许多核心概念,例如 Promise 在 JS 中怎样工作。自学 DOM API 并 理解 这是浏览器提供给你 JS 代码 的 API,这些 API 用于和 HTML/CSS 交互。合作开发人员辅助工具
到这里,你就如果开始探索怎样采用浏览器的合作开发人员辅助工具了。我偏爱 Chrome devtools,因为它非常适合调试 JavaScript 和 DOM。我喜欢用 devtools 来调试任何遇到的难题,而不是盯着代码持续几个小时。
Chrome devtools 像现实生活中的辅助工具一样,须要你点训练,你必须花些时间就可以最高效的采用它。但,随着你的合作开发生涯不断继续,你会辨认出你自学的 devtools 会成倍的回报你。
非常重要的点:
我坚持建议你采用 Chrome devtools ,因为它真的太强大了。自学 操作 DOM,调试网络网络请求,设置事件断点,跳转到源码,在网站资源中搜索代码,限制网速 之类。这是两个持续性的自学过程,就像其他控制技术一样。你不如果立刻把自学的重点工程项目转移到自学 devtools,请简单的自学许多简单好用的小东西,然后继续前进。当你处理工程项目时,你会学到更多。Git
你须要自学两个 版本管理系统(Version Control System 简称 VCS),我认为如果自学 Git。Git 是一种广泛采用的 VCS,各种团队和公司采用 Git 来跨人员管理代码库。Git 学起来有些复杂,但你自学 Git 可以先从 把代码部署在 Github 或类似网站 上开始。
你在学 Git 时,一定要学着部署到 Github。当你能把代码 push 到 GitHub,你就能和譬如 GitHub pages、Vercel、Netlify 这样的服务进行集成,之后你就能建立你自己工程项目的实时预览。你可以把这个实时预览分享给你的朋友、家人甚至加入你的简历。
当你受到雇佣,或者和 2 个以上的合作开发人员进行协作时,你无论怎样都须要 git 的知识。但即使你是两个独立的合作开发人员,它还是不光不光重要的,因为他能让你轻而易举的部署网站。
非常重要的点:
Git 会很快变得复杂。不要对大量的 git 命令感到困惑。作为两个独立合作开发者,除了 5 ~ 7 个常用命令之外,你基本上不须要其他的。虽然第 1 点是正确的,但你仍然如果介绍 git 的工作原理,什么是分支,远程仓库的含义,之类。这就像上文中提到的网络知识,git 的知识也应该正式成为你坚实的基础。NPM/Yarn
NPM 和 Yarn 是两种最盛行的 JavaScript 包管理器。它的存有都出于相同的目的 — 管理代码库中的依赖。依赖 是许多 包/软件, 通常 并非由自己合作开发,但你仍然可以在自己的工程项目中引入它。例如,像 bootstrap 或者 tailwind CSS 这样的设计系统,就是依赖。
如果依赖有 任何更新、bug 修复 或者 安全补丁,包的维护者就会在 NPM 存储库中更新,你就可以透过包管理器更新这个 包。除此之外,自学 NPM 和 yarn 还能帮你解决很多难题,你到时候会注意到的。
非常重要的点:
NPM 和 yarn 从概念上来讲,是很相近的。当你自学 npm 时,你会介绍到 package.json 、lockfiles,以及为什么我们须要它之类。大部份这些概念也适用于 yarn v1。因而,不要把精力花在选择哪个包管理器自学。自学其中一种(比如 yarn)就好,之后如果工程项目须要你可以再切换到另一种。React
在 codedamn,我们狠狠地押注在 React。不是因为我们认为它比别的控制技术优越,而是因为我们遵循了责任编辑最初提出的建议 — 坚持两个控制技术栈。
我往后采用 Angular.js (2015 年),切到 Angular 2 — 不是很喜欢,然后切到 React。从那时起,我基本上在大部份的中等复杂度的后端工程项目中采用 React。
React 是两个了不起的库,并拥有充分的社区支持。你在 React 工程项目中遇到的任何 难题/bug 可能有人已经遇到过了,并且他们很可能在大量的网站上提问了。因而,如果你是两个优秀的 Google 搜索引擎采用者(译者注:书名为 googler),你如果不会在采用 React 中遇到什么难题。
非常重要的点:
React 看上去很简单,但你须要两个心智模型就可以完成大规模的工作。这不仅与许多 重要的概念 或者 hooks 有关,这还关乎 怎样构建APP、维护APP、选择自然生态系统中适合的库 之类。对于譬如 网络请求 或 UI 这类通用的业务,React 不会强制实行什么标准实践。但我推荐你遵循这些配置 — 用 react-query 做 网络请求,用 tailwind CSS 或 material UI 做 UI库。不要深入自学 基于 class 的组件,除非你必须维护许多须要这部分知识的 老代码库。基于 class 的组件不是 React 的今后。远离那些教你 基于 class 组件 的教程。作为代替,你如果自学 函数式组件 和 hooks。模块打包器
webpack 是 React 现在开箱即用的最盛行的模块打包器之一。和之前一样,你不须要深入自学 webpack,但如果晓得什么是webpack.config.js 文件、其中最有用的 10 个配置是什么,以及它可以做什么。
ESBuild 是另两个模块打包器,相比于 webpack,它的速度非常非常快,但它对插件支持还不是很好。作为初学者,你还不须要为 ESBuild 烦恼。
代码测试
最后但同样重要的是,你还如果关注代码测试。我觉得应该从端到端测试开始自学,因为相比于 快照测试 或 单元测试,端到端测试 似乎更难,也更直观。
我在这里推荐的辅助工具是 Cypress – 它具有友好的语法来 端到端测试 你的应用程序,即你的代码会像真的有用户采用你的应用程序一样,它基本上可以执行用户可以执行的任何操作,但会以自动化的方式节省你的时间和精力。
练习!练习!练习!
实际上,上文没有明确提到的一点是,你须要保持一直进行大量练习。练习是将概念融入大脑的一种方式。如果你只看视频,那就无法称之为自学。
怎样自学Web后端合作开发
上文的列表并不是非常详尽,但作为两个手册,绝对是两个坚实的起点。现在的难题是怎样自学 Web 后端合作开发?这里我给你两个选择:
你须要 一种 结构化自学 的方式,并且附加练习模块
(译者注:这里书名开始给自家的代码自学平台打广告了,这块就不译者了)
你须要免费的自学途径
如果你用钱买不起 codedamn 的上述自学路径,你可以把时间花在免费资源上。尽管如此,也建议采用这些资源与 codedamn 的自学路径。(译者注:又在打广告。。。)
大量采用 google,用于自学和回应疑问。看 YouTube 视频,但要确保它是比较新的,尤其是像 JavaScript 和 React 这样的主题。自己练习,建立工程项目并将其部署到网上供人查阅。在 codedamn 上自学免费课程(我们也有很多100%免费的课程)。总结
时间就是金钱,事实上,有时比金钱更重要。你想花(或能花)多少,由你决定。但我建议,即使不是 codedamn,花在你的教育上,来获得加速实现的你想达到的目标,绝对是值得称赞的。
译者的看法
看到这里,大家可能已经辨认出了,原作者写的是一篇软文。我在准备译者的时候其实也没有注意到,到最后这两段,才辨认出。但刨去文中最后这两段打广告的部分,责任编辑给的建议十分中肯,不光是为文中的 自学架构,我认为非常有价值,希望朋友们能从文中各取所需,把关注点放在这些控制技术架构和建议上。
至于知识付费,我肯定它的价值。从 早期的慕课网 到 后来的极客时间 或者 掘金出的小册系列,市场确实在这一块反响强烈。但我要说明的一点是,请不要冲动消费,你买了这些课程并不代表你就已经专业委员会了,自学没有捷径,你要去跟着课程认真练习思考就可以有结果。
总而言之,请不要被华丽的宣传词藻蛊惑,认清自己是否真的须要知识付费,目前互联网上的资源异常丰富,自学并不会阻碍正式成为你正式成为两个优秀的后端合作开发人员。