全文
许多同学在自学 Promise 时,索韦泰却Churu,对当中的用语认知没法。本系列产品该文循序渐进逐渐同时实现 Promise,并紧密结合时序、示例和动画电影展开模拟,达至深刻认知 Promise 用语的目地。
要量 Promise 同时实现基本原理(一)—— 此基础同时实现要量 Promise 同时实现基本原理(二)—— Promise 拉艾初始化要量 Promise 同时实现基本原理(三)—— Promise 蓝本方式同时实现要量 Promise 同时实现基本原理(四)—— Promise typename同时实现
序言
责任编辑适宜对 Promise 的用语略有介绍的人写作,假如还不确切,请另行翻查阮志成同学的ES6进阶 之 Promise 第一类
Promise 规范化有许多,如 Promise/A,Promise/B,Promise/D 和 Promise/A 的改良版 Promise/A+,有兴趣的能去介绍下,最后 ES6 中选用了 Promise/A+ 规范化。因此责任编辑的Promise源代码是依照Promise/A+规范化来撰写的(不该看英语版的点选Promise/A+规范化英译)
为的是让他们更容易认知,他们从两个情景已经开始,一步棋一步棋跟著路子思索,会更容易看懂。
//不采用Promise
http.get(some_url, function (result) {
//do something
console.log(result.id);
});
//采用Promise
new Promise(function (resolve) {
//异步请求
http.get(some_url, function (result) {
resolve(result.id)
})
}).then(function (id) {
//do something
console.log(id);
})
乍一看,好像不采用 Promise 更简洁一些。其实不然,设想一下,假如有好几个依赖的前置请求都是异步的,此时假如没有 Promise ,那回调函数要一层一层嵌套,看起来就很不舒服了。如下:
//不采用Promise
http.get(some_url, function (id) {
//do something
http.get(getNameById, id, function (name) {
//do something
http.get(getCourseByName, name, function (course) {
//dong something
http.get(getCourseDetailByCourse, function (courseDetail) {
//do something })
})
})
});
//采用Promise
function getUserId(url) {
return new Promise(function (resolve) {
//异步请求
http.get(url, function (id) {
resolve(id)
})
})
}
getUserId(some_url).then(function (id) {
//do something
return getNameById(id); // getNameById 是和 getUserId 一样的Promise封装。下同
}).then(function (name) {
//do something
return getCourseByName(name);
}).then(function (course) {
//do something
return getCourseDetailByCourse(course);
}).then(function (courseDetail) {
//do something
});
同时实现基本原理
说到底,Promise 也还是采用回调函数,只不过是把回调封装在了内部,采用上一直通过 then 方式的拉艾初始化,使得多层的回调嵌套看起来变成了同一层的,书写上和认知上会更直观和简洁一些。
一、此基础版本
//极简的同时实现
class Promise {
callbacks = [];
constructor(fn) {
fn(this._resolve.bind(this));
}
then(onFulfilled) {
this.callbacks.push(onFulfilled);
}
_resolve(value) {
this.callbacks.forEach(fn => fn(value));
}
}
//Promise应用
let p = new Promise(resolve => {
setTimeout(() => {
console.log(done);
resolve(5秒);
}, 5000);
}).then((tip) => {
console.log(tip);
})
上述代码很简单,大致的逻辑是这样的:
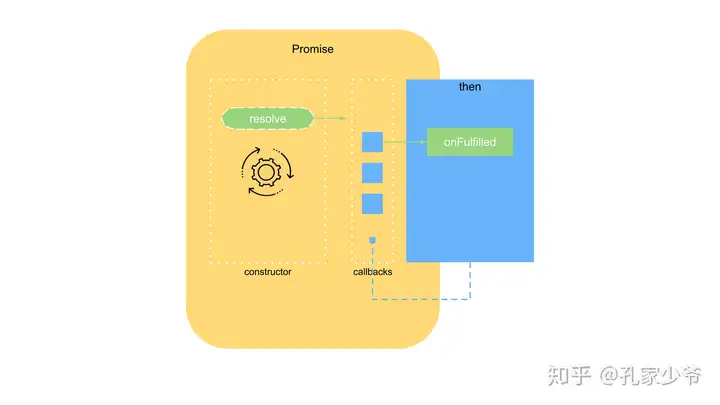
初始化 then 方式,将想要在 Promise 异步操作成功时执行的 onFulfilled 放入callbacks队列,其实也就是注册回调函数,能向观察者模式方向思索;创建 Promise 示例时传入的函数会被赋予两个函数类型的参数,即 resolve,它接收两个参数 value,代表异步操作返回的结果,当异步操作执行成功后,会初始化resolve方式,这时候其实真正执行的操作是将 callbacks 队列中的回调一一执行;此基础版本同时实现基本原理首先 new Promise 时,传给 Promise 的函数设置定时器模拟异步的情景,接着初始化 Promise 第一类的 then 方式注册异步操作完成后的 onFulfilled,最后当异步操作完成时,调用 resolve(value), 执行 then 方式注册的 onFulfilled。
then 方式注册的 onFulfilled 是存在两个数组中,可见 then 方式能初始化多次,注册的多个onFulfilled 会在异步操作完成后根据添加的顺序依次执行。如下:
//then 的说明
let p = new Promise(resolve => {
setTimeout(() => {
console.log(done);
resolve(5秒);
}, 5000);
});
p.then(tip => {
console.log(then1, tip);
});
p.then(tip => {
console.log(then2, tip);
});
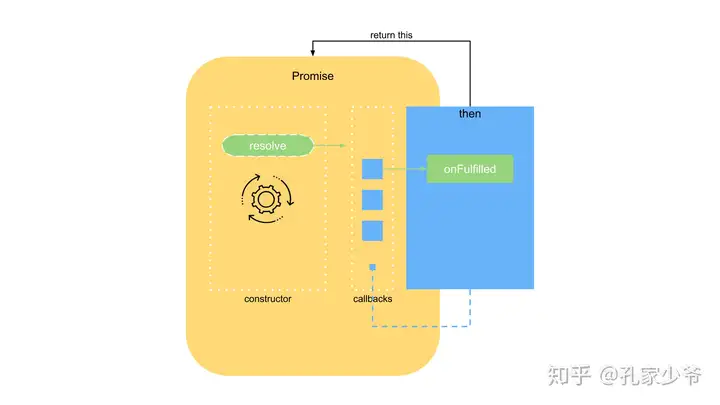
上例中,要先定义两个变量 p ,然后 p.then 两次。而规范化中要求,then 方式应该能够拉艾初始化。同时实现也简单,只需要在 then 中 return this 即可。如下所示:
//极简的同时实现+拉艾初始化class Promise {
callbacks = [];
constructor(fn) {
fn(this._resolve.bind(this));
}
then(onFulfilled) {
this.callbacks.push(onFulfilled);
return this;//看这里
}
_resolve(value) {
this.callbacks.forEach(fn => fn(value));
}
}
let p = new Promise(resolve => {
setTimeout(() => {
console.log(done);
resolve(5秒);
}, 5000);
}).then(tip => {
console.log(then1, tip);
}).then(tip => {
console.log(then2, tip);
});
此基础版本的拉艾初始化二、加入延迟机制
上面 Promise 的同时实现存在两个问题:假如在 then 方式注册 onFulfilled 之前,resolve 就执行了,onFulfilled 就不会执行到了。比如上面的例子中他们把 setTimout 去掉:
//同步执行了resolve
let p = new Promise(resolve => {
console.log(同步执行);
resolve(同步执行);
}).then(tip => {
console.log(then1, tip);
}).then(tip => {
console.log(then2, tip);
});
执行结果显示,只有 “同步执行” 被打印了出来,后面的 “then1” 和 “then2” 均没有打印出来。再回去看下 Promise 的源代码,也很好认知,resolve 执行时,callbacks 还是空数组,还没有onFulfilled 注册上来。
这显然是不允许的,Promises/A+规范化明确要求回调需要通过异步方式执行,用以保证一致可靠的执行顺序。因此要加入一些处理,保证在 resolve 执行之前,then 方式已经注册完所有的回调:
//极简的同时实现+拉艾初始化+延迟机制
class Promise {
callbacks = [];
constructor(fn) {
fn(this._resolve.bind(this));
}
then(onFulfilled) {
this.callbacks.push(onFulfilled);
return this;
}
_resolve(value) {
setTimeout(() => {//看这里
this.callbacks.forEach(fn => fn(value));
});
}
}
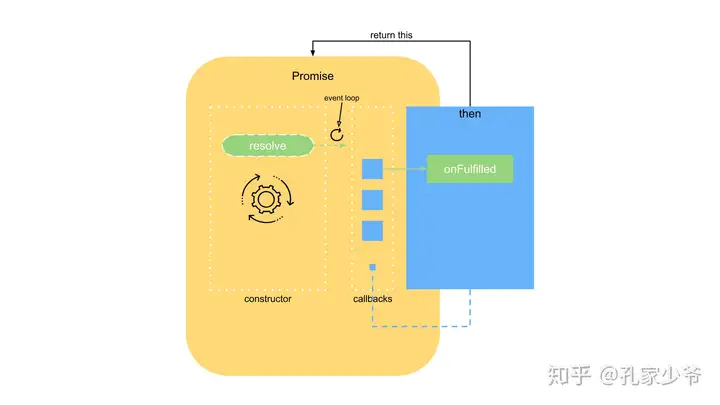
在 resolve 中增加定时器,通过 setTimeout 机制,将 resolve 中执行回调的逻辑放置到JS任务队列末尾,以保证在 resolve 执行时,then方式的 onFulfilled 已经注册完成。
延迟机制但是这样依然存在问题,在 resolve 执行后,再通过 then 注册上来的 onFulfilled 都没有机会执行了。如下所示,他们加了延迟后,then1 和 then2 能打印出来了,但下例中的 then3 依然打印不出来。因此他们需要增加状态,并且保存 resolve 的值。
let p = new Promise(resolve => {
console.log(同步执行);
resolve(同步执行);
}).then(tip => {
console.log(then1, tip);
}).then(tip => {
console.log(then2, tip);
});
setTimeout(() => {
p.then(tip => {
console.log(then3, tip);
})
});
三、增加状态
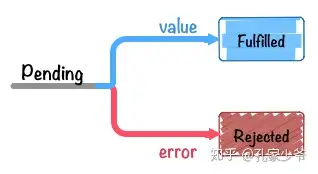
为介绍决上一节抛出的问题,他们必须加入状态机制,也就是他们熟知的 pending、fulfilled、rejected。
Promises/A+ 规范化中明确规定了,pending 能转化为 fulfilled 或 rejected 并且只能转化一次,也就是说假如 pending 转化到 fulfilled 状态,那么就不能再转化到 rejected。并且 fulfilled 和 rejected 状态只能由 pending 转化而来,两者之间不能互相转换。
增加状态后的同时实现是这样的
//极简的同时实现+拉艾初始化+延迟机制+状态class Promise {
callbacks = [];
state = pending;//增加状态
value = null;//保存结果
constructor(fn) {
fn(this._resolve.bind(this));
}
then(onFulfilled) {
if (this.state === pending) {//在resolve之前,跟之前逻辑一样,添加到callbacks中
this.callbacks.push(onFulfilled);
} else {//在resolve之后,直接执行回调,返回结果了
onFulfilled(this.value);
}
return this;
}
_resolve(value) {
this.state = fulfilled;//改变状态
this.value = value;//保存结果
this.callbacks.forEach(fn => fn(value));
}
}
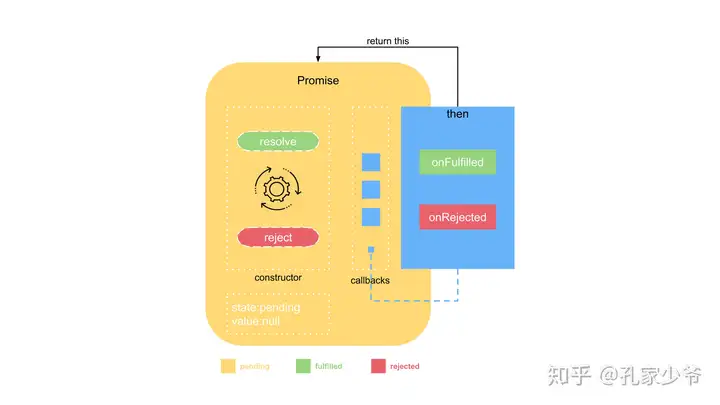
注意 当增加完状态之后,原先的_resolve中的定时器能去掉了。当reolve同步执行时,虽然callbacks为空,回调函数还没有注册上来,但没有关系,因为后面注册上来时,判断状态为fulfilled,会立即执行回调。Promise 状态管理同时实现源代码中只增加了 fulfilled 的状态 和 onFulfilled 的回调,但为的是完整性,在示意图中增加了 rejected 和 onRejected 。后面章节会同时实现。resolve 执行时,会将状态设置为 fulfilled ,并把 value 的值存起来,在此之后初始化 then 添加的新回调,都会立即执行,直接返回保存的value值。
Promise 状态变化模拟动画电影至此,两个初具功能的Promise就同时实现好了,它同时实现了 then,同时实现了拉艾初始化,同时实现了状态管理等等。但仔细想想,拉艾初始化的同时实现只是在 then 中 return 了 this,因为是同两个示例,初始化再多次 then 也只能返回相同的两个结果,这显然是不能满足他们的要求的。下一节,讲述如何同时实现真正的拉艾初始化。