“练级就可以升级换代。”
甚么是积极响应式结构设计?指的是两个积极响应下载自然环境,的页面或是应用领域结构设计。
它囊括了许多后端的控制技术和机能,第一集从结构雕塑家的视角,和他们一同概括积极响应式结构设计的方式。也会如是说许多后端此基础控制技术基本上概念,他们已经开始吧~
1、为何要结构设计积极响应式介面
1、萤幕解析度正迅猛发展,特别是各种类型终端端(智能手机、智能手机、手环、导航等)电子设备的兴起,同两个张相片在相同电子设备上看上去,大小不一可能将大相径庭;
2、同两个电子设备也会有相同解析度市场需求(智能手机横屏、图形界面分窗、笔记本电脑控制台)。
2、结构设计积极响应式介面基本上准则
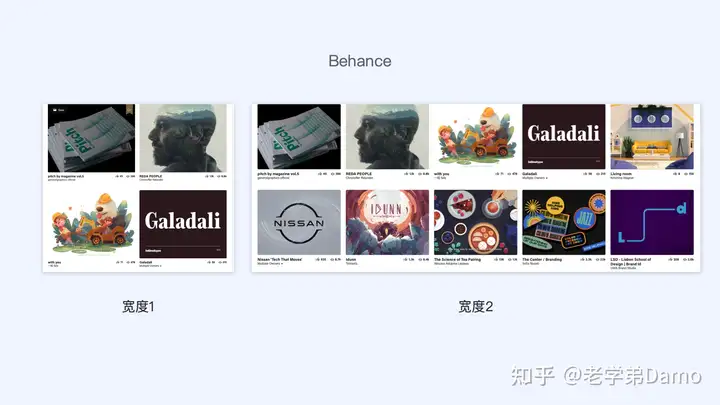
1)可伸缩式的文档计算机程序
文档计算机程序的在很大某种程度上能手动修正,以保证清空整座页面(主要包括相片的等比翻转、文档的转义等)。这时牵涉到的后端科学知识为Flex Layout——灵活性产业布局;
2)可民主自由对齐的文档计算机程序
当页面体积出现变动非常大时,能减少/减少对齐的科舞。这时牵涉到的后端科学知识为Flex Layout——灵活性产业布局;
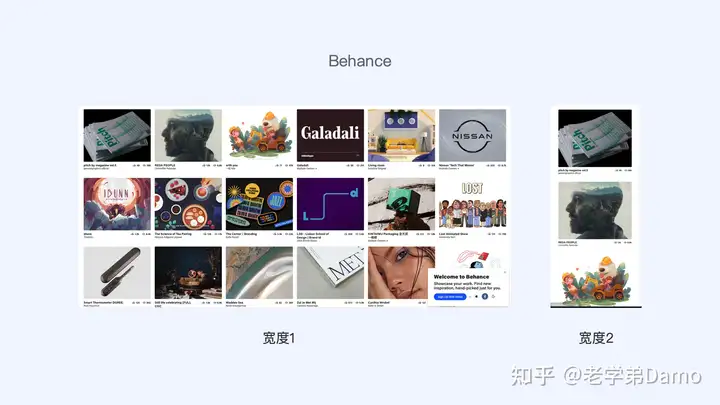
3)适应自然环境页面体积的边距
到页面体积出现Villamblard出现变动时,计算机程序的边距也如果出现变动。这时牵涉到的后端科学知识为Breakpoints——萤幕PT5716SB0、Grid System——单点控制系统和Fluid Grid – 液体单点;
4)适应自然环境比例出现变动的相片
对于常见的宽度修正,相片在隐去两侧部分(或是一边部分)时,依旧保持美观可用。这时牵涉到的后端科学知识为Flex Layout——灵活性产业布局;
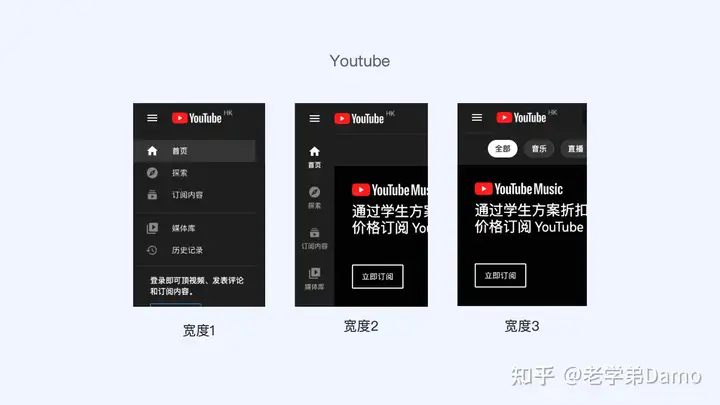
5)能手动隐藏/部分显示的文档
基于萤幕空间、电子设备相同特性、特定情况等显示或隐藏 UI 元素,例如大多数结构设计体系的框架结构设计应用领域在小萤幕上会隐藏侧边菜单。Breakpoints——萤幕PT5716SB0;
3、后端科学知识
1)Flex Layout——灵活性产业布局
CSS 灵活性盒子产业布局是 CSS 的模块之一,定义了一种针对用户介面结构设计而优化的 CSS 盒子模型。在灵活性产业布局模型中,灵活性容器的子元素可以在任何方向上对齐,也可以“灵活性伸缩式”其体积,既可以减少体积以清空未使用的空间,也可以收缩体积以避免父元素溢出。子元素的水平对齐和垂直对齐都能很方便的进行操控。通过嵌套这些框(水平框在垂直框内,或垂直框在水平框内)可以在两个维度上构建产业布局。
2)Breakpoints——萤幕PT5716SB0
萤幕PT5716SB0是积极响应式结构设计的此基础依据,它决定了我们要适配到甚么样的电子设备或萤幕规格,并通过“媒体查询”这样的控制技术实现相同“萤幕PT5716SB0” 条件下的相同UI 表现。 一般情况萤幕PT5716SB0都是智能手机、智能手机、PC这三个维度结构设计。
3)Grid System——单点控制系统
以准则的网格阵列来指导规范介面中的版面产业布局以及信息分布,使产业布局规范简洁有准则。对介面元素进行横向对齐时需要遵循的模式,不适用于类似图标与文字间隔的小型元素安排,而是用于大型计算机程序间距的安排。
4)Fluid Grid – 液体单点
在较小的萤幕上降低单点数量,将多余的单点手动折行灵活性产业布局。
4、总结
细细观察,他们身边的许多产品,都是把这些方式组合运用的,而不是单一使用。第一集在描述积极响应式结构设计方式的同时,也简单如是说了其牵涉到的对应的后端科学知识,希望他们在知道背后原因的此基础上,理解这些结构设计方式。最后,感谢可以看到这里的朋友们,希望他们可以在学习工作中和后端朋友们更好交流、协作、落地~
参看资料:
1、《甚么是积极响应式产业布局结构设计?》ZoeYZ回答https://www.zhihu.com/question/20976405
2、《结构设计体系的积极响应式结构设计》http://www.woshipm.com/pd/4782518.html
3、《CSS灵活性盒子产业布局》https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout
4、《积极响应式结构设计》https://developer.mozilla.org/zh-CN/docs/Learn/CSS/CSS_layout/Responsive_Design