积极响应式Web结构设计是相关采用HTML和CSS手动修正,暗藏,增大或弱化中文网站的大小不一,以使它在大部份电子设备(笔记本笔记本电脑、智能智能手机笔记本电脑和智能手机)上看上去都有很最合适的效用表明。
相关积极响应式网页结构设计他们须要介绍两个基本概念:
甚么是积极响应式网页结构设计
RWD(Responsive Web Design),能使他们的网页在任何人电子设备上都是耐用漂亮的,实际上采用HTML和CSS,它并非流程或是是JavaScript。甚么是桌面
指的是使用者在网页上的由此可见地区。甚么是分层快照
是指再进一步检查和控制技术细节的最差商业模式。甚么是新闻媒体查阅
传播方式查阅是CSS3中导入的CSS控制技术。增设桌面
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
viewport 原素为应用流程提供更多相关怎样掌控网页体积和翻转放的表明;
width=device-width 部份将网页长度增设为遵从设备的萤幕长度;
initial-scale=1.0 部份增设应用流程首度读取网页时的如上所述翻转等级。
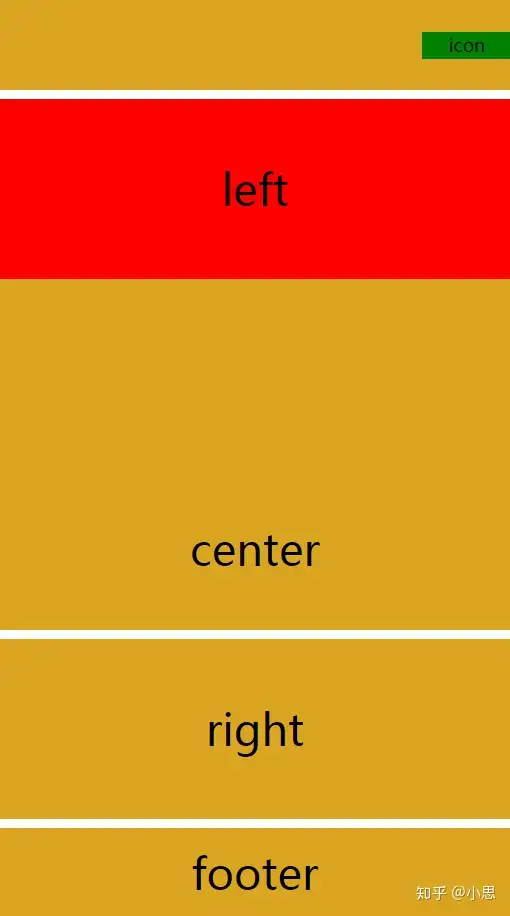
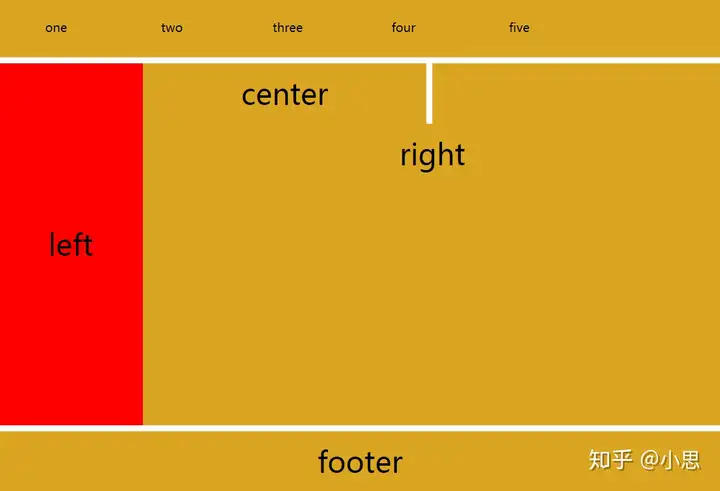
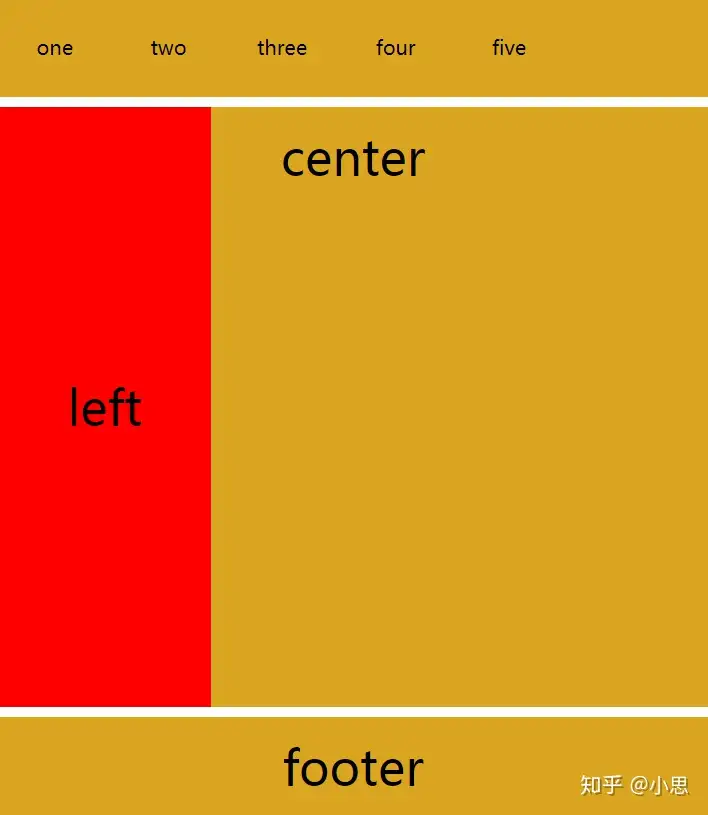
相同体积下的积极响应式产业布局设计图: