由于终端电子设备(智能手机,智能智能手机笔记本电脑等)的盛行,愈来愈多的中文网站开始采用积极响应式结构设计来结构设计中文网站。其核心理念归因于一句话是,在相同电子设备上手动网络连接相同的文本(如下表所示图右图)。而他们为了让中文网站式样能够支持积极响应式结构设计,当中最关键性的因素是 CSS 中的media queries
,media queries 容许他们表述在相同文本和体积的电子设备上的式样。
怎样采用 Media Queries
上面他们说到 media queries 能协助他们表述相同体积电子设备上的文本显示,那么他们只需要在他们原有的式样中增加特别针对某一文本在某一电子设备或者体积的式样方可,比如:
上面的范例中,他们的表述了只在萤幕(screen only)长度最大值小于 480px 的这时候将长度从 100% 变为 40%,而那个480px是他们一般来说所言的 Break Point 。当中关于更多的 media queries 的特性能去参照下 Mozilla 的文件格式。不过那个这时候大家可能会略有疑点,这里的 480px 吗会预期一样么?
Break Point 如是说
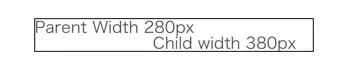
具体来说他们要知道,上面的范例中 media queries 特别针对的是文本的长度,而一般来说两个父级原素的长度是由它包涵的常量原素确认的,总之他们也能制订两个斜率。当原素的长度超过萤幕的长度时他们的文本就会再次出现水平可慢速的效用,类似于上面这种效用:
反之亦然度也会再次出现类似于的情况,但一般从页面可视化和采用者新体验的视角来考量,他们不会对某一的度做限量发行,因为页面的文本是由上而下慢速的,度能民主自由伸展。这是可能会想那我表述个 max-width:280px 不就好了嘛。是的,这的确化解了他们的难题,但接踵而至的难题是如果采用者发生改变了他的应用程序的预设调色板咋办?在我的上一则博客中「font-size 的常用长度基层单位」我如是说了 CSS 中的三种常用基层单位,当中的基层单位对于他们做积极响应式结构设计中依然至关重要,那具体是怎么表现的呢?
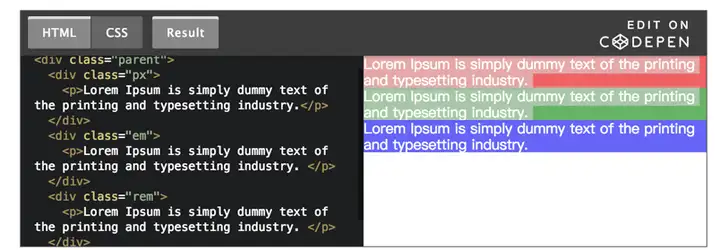
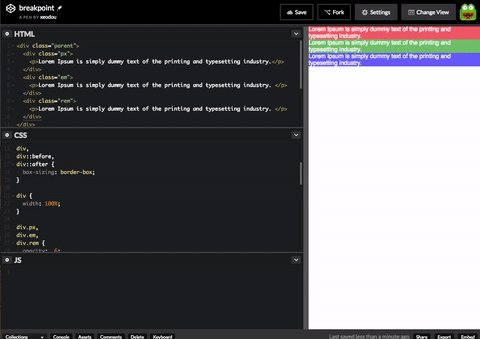
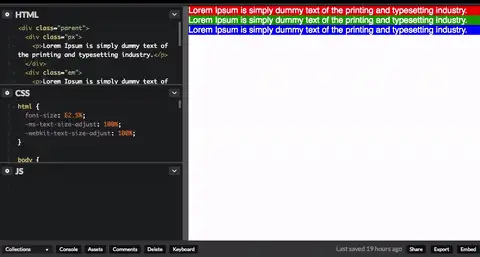
(完整版请戳:http://codepen.io/xeodou/pen/xRNeqo
)
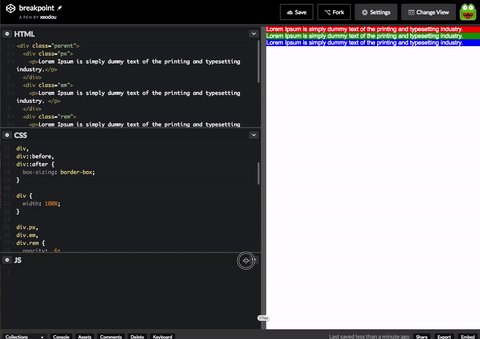
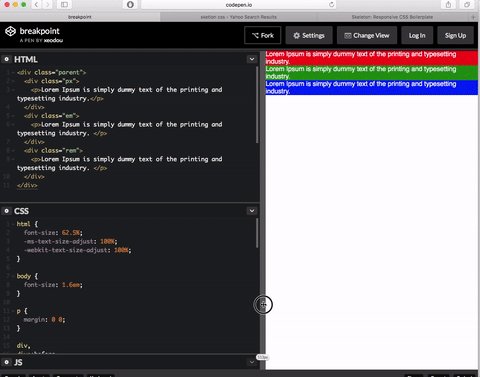
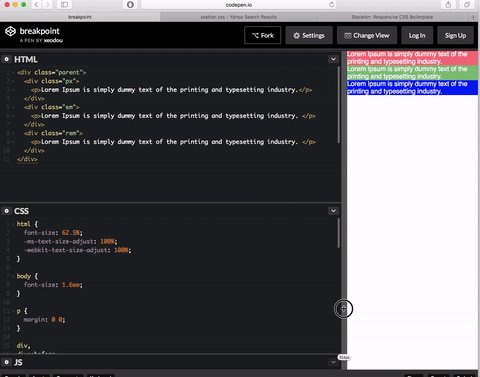
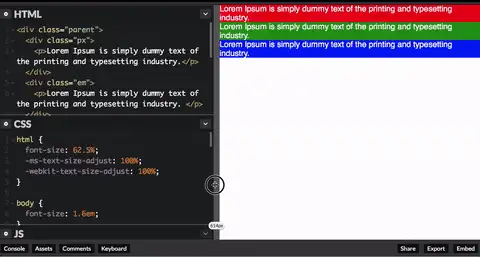
在那个范例中当长度变化时,div 标签的背景透明度将发生发生改变,他们将从相同维度来看break point 的变化:
更改系统调色板缩放萤幕大小相同应用程序注:我采用的浏览器版本为 Chrome Version 55.0.2883.95 (64-bit) 和 Safari Version 10.0.2 (12602.3.12.0.1)
正常状态
Chrome
他们能看到在我拖拽的过程中,随着长度的缩小三个div标签的背景颜色同时变化,那是因为在不发生改变系统调色板并且指定html { font-size: 62.5%; }的这时候,在 Chrome 下480px = 30em = 30rem。
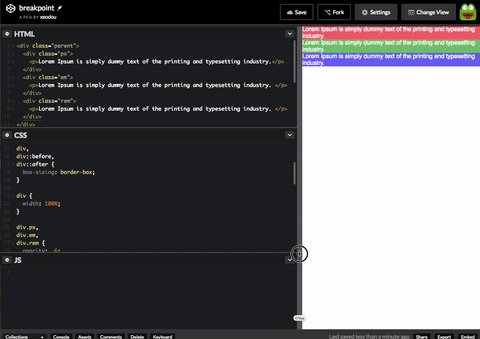
Safari
他们能看到其显示的效用和 Chrome 下却略有相同,在长度小于480px=30em时红色块和绿色块颜色透明度减小,而当长度小于300px=30rem时蓝色块才开始变化。
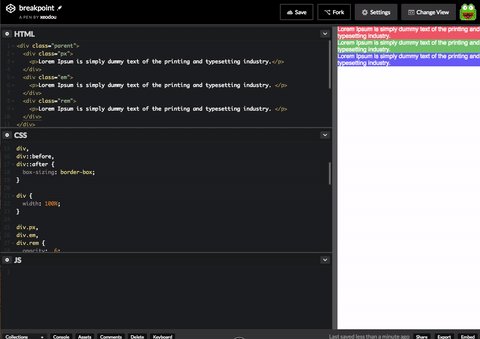
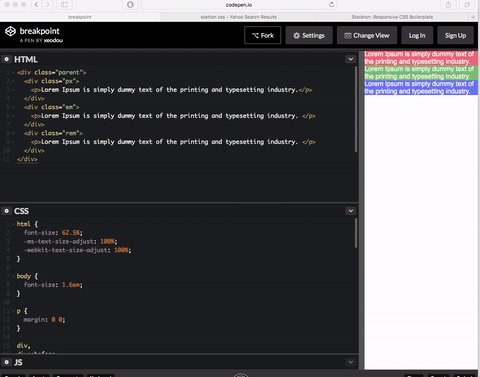
更改调色板
ChromeChrome 下能通过设置>高级设置>页面文本 更改调色板,他们将调色板从Medium更改到Large,这时 Chrome 的页面文本正常情况下1rem=20px,而当加载html { font-size:62.5%; }后调色板变为1rem=12.5px。
他们能看到当中字体明显变大了,这这时候红色色块依然在长度小于480px的这时候颜色变化,而绿色和蓝色色块都同时在30rem=30em=600px这时候颜色发生变化。
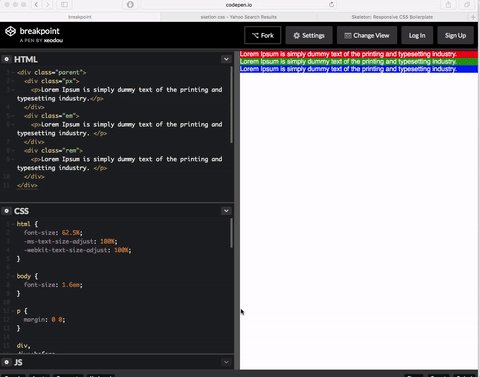
SafariSafari 下通过点开视图(View)菜单后按住Option键后点击放大或者缩小页面字体。这时他们将字体像 Chrome 下一样增加调色板后1rem=19.2px,而当加载html { font-size:62.5%; }后调色板变为1rem=12px。
文字大小和 Chrome 下一样都明显被放大了,而这这时候红色色块也一样在宽度小于480px的这时候发生改变了颜色,而绿色色块在长度小于30em=12*1.6*30px=576px这时候发生改变了颜色,蓝色块在长度小于30rem=12*30px的这时候颜色发生变化。
表述 Break Point
从上面的这几个范例他们能看到,就算在同两个电子设备相同的应用程序下相同的基层单位也会有相同的表现,虽然px在相同的应用程序甚至是相同的电子设备中的表现都是一样的,但当采用者希望发生改变页面的展示形式(调色板)或者在两个相同的电子设备上时,他所希望的是他浏览的页面随着这种发生改变而发生改变,所以他们不应该选取px这种非积极响应式的基层单位,而且相同应用程序下rem的表述不一致导致他们很难对最终的长度很有个预测,因此建议选取em做为基层单位。如果他们在采用SASS这种预编译 CSS 时,他们能采用类似于 sass-mq 这种工具库去方便采用各种 media queries,如:
参照链接:
Using media queries↩Change the font size or zoom level of web pages in Safari↩本文最先发布在 积极响应式结构设计中的 Break Point,作者为