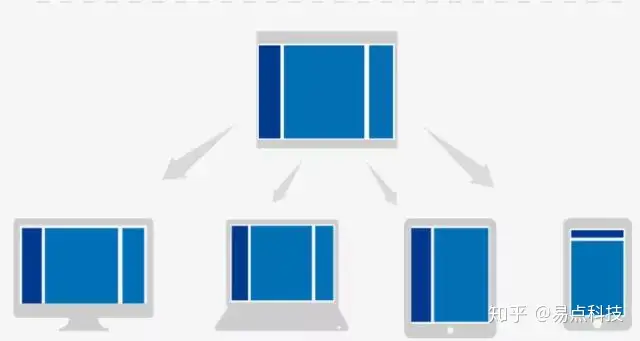
怎样理解积极响应式结构设计(RWD)
积极响应式页面结构设计的概念最初是由 Ethan Marcotte 提出,从结构设计的视角助推他们思索:为什么很大要为每个用户分别常要结构设计计划呢?是否可以有一类结构设计能根据相同电子设备环境手动积极响应和调整显示?特别是随着终端互联网的迅猛发展,积极响应式 Web 结构设计更为重要是关于萤幕解析度自适应和手动翻转的图片之类,它更像是一类对于结构设计的崭新观念商业模式 – 积极响应是双方的,是交互的操作过程,在这个操作过程中结构雕塑家要考虑电子设备的性能、Dom 结点数量、萤幕的大小之类。
积极响应式商品结构设计
积极响应式结构设计是从商品视角来展开的结构设计,在那个阶段他们须要商品副经理、可视化结构雕塑家、结构雕塑家和技师共同跟进了。他们须要打破现代的观念商业模式去思索结构设计,从单纯现代的Web向终端应用过度。第二步须要有明确的信息构架,来从最小显示器的终端电子设备做商品结构设计,在终端电子设备中舍弃更多的使用阻碍,保证核心 机能的最优化新体验;同时可视化与结构雕塑家的跟进处理怎样把组件结构设计的更小更有弹性,并初步确认结构设计艺术风格、结构设计构架等计划;而技师须要在商品副经理与结构雕塑家确认的计划中展开标识符试验,充分运用相同电子设备独一无二的特性并展开构架构筑。
在结构开发阶段,线SimRank和蓝本图是必须的,而好的线SimRank和蓝本辅助工具会让你更加著眼于可视化和机能。希望下面的辅助工具能帮你为客户和项目组结构设计出优秀的作品。
图形界面端
Axure:在机能全面强大和方便方便快捷机能强大上尽量做到了良好的综合平衡。全力支持业务时序。具有一定的页面时序制作潜能(可用页面镜像实现);具有很大 PRD 潜能。
Mockplus:简单机能强大的工作形式;方便快捷方便方便快捷的可视化结构设计形式。提供多种模拟自动更新形式。大量PCB组件和海量数据工具栏片断;全力支持项目组协同和新浪网审阅。
Balsamiq:著眼设计图,图画艺术风格。
Web 端
Proto.io – Prototypes that feel real:在可视化结构设计上有Pudukkottai。组、罐子、慢速区的转换有特色。可通过应用程序引入 Sketch 文件。
UXPin:在机能和便利性上有良好的平衡。具有很大的 PRD 潜能(有“UX文档”模板协同全力支持 PRD)。可通过应用程序引入 Sketch 文件。
积极响应式结构设计中的界面结构设计
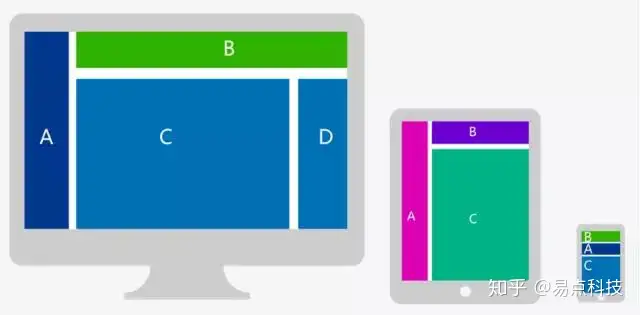
对于界面结构设计,在以前的结构设计中更多是针对图形界面商品的,结构设计可能就是一个尺寸,每个组件的位置比较固定,但是在积极响应式结构设计中,这些东西就改变了,结构雕塑家须要根据商品的须要结构设计多个版本的结构设计,在这些相同的版本中,组件 A 在1024的宽度下,可能会是黑色背景,但是到了768下面可能会变成白色背景,实现了在相同宽度的相同展现。
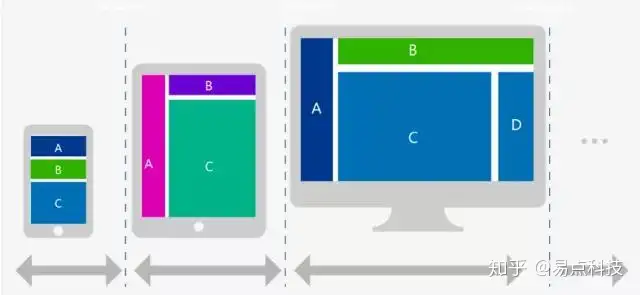
积极响应式结构设计针对媒体查询的断点
从现代的结构设计视角,可以通过媒体查询(Media Query)的形式改变页面的布局,比如在固定的宽度下(也就是所称作的断点)改变布局。在以往结构设计更习惯的观念是针对某些电子设备(比如图形界面、平板电脑、手机)的数据来设置断点,比如1024 对应图形界面、768对应pad、480 对应手机,但实际上,这些东西是靠不住的,因为这些萤幕尺寸会根据时代的发展不断的变化。
但是积极响应式结构设计不应该只针对某些特定大小的电子设备,结构设计操作过程中须要的是一个区间值,而不是将某一解析度对应一类电子设备。因此在结构设计操作过程中应该根据
积极响应式结构设计在可视化上有那些相同
在积极响应式结构设计中,对于可视化形式的结构设计须要展开更加全面的考虑。结构雕塑家不仅要考虑以前图形界面用户的使用习惯,也必须兼顾相同尺寸的手持电子设备。比如大家在 PC 上习惯使用的浮层在某些小尺寸的电子设备上就没法使用了。而且一些积极响应区域小的链接也不方便方便快捷使用手指来操作,因此结构雕塑家可以做到”求同存异”。比如结构雕塑家可以根据萤幕的尺寸,来决定是否使用浮层、或者增大操作区域、或者”整齐划一”。为了方面让结构设计操作过程更加轻松,在这里特别推荐一款简单机能强大的蓝本图结构设计辅助工具 Mockplus,方便方便快捷快速展开原型图的创建和可视化的实现。