作为可视化结构雕塑家,只不过我们在结构设计积极响应式网页时,会发现了许多问题。积极响应式介面的许多技术细节如果是不所以难被认知的。所以上面详尽如是说积极响应式网页的基础文本。
什么是积极响应式介面
根据维基或其评注,理论上,积极响应式介面能适应环境相同的电子设备。描述积极响应式介面最知名的一句话就是“Content is like water”,译成英文即是“如果将萤幕看做罐子,所以文本就像水一样”。
为什么要结构设计积极响应式介面
为什么按保值储蓄为非主流结构设计特定版呢?为什么要费心地试著标准化所有电子设备呢?
1. 即使是PC或Mac使用者,进行调查表明只有三分之一的人能将应用程序全屏幕表明,而剩的一般人使用数不清的应用程序,这极难预见。
2. 笔记本笔记本电脑笔记本电脑、二维、电视节目、笔记本笔记本电脑、智能化手机、智能化智能化手机、手环、VR……智能化电子设备已经开始急速增加,“非主流电子设备”的基本概念已经开始消亡。
3. 萤幕解析度正迅猛发展,同一个张相片在相同电子设备上看上去,大小不一可能大相径庭。
4. 滑鼠、触摸屏、笔、探头表情符号……不容预期的驾驭形式已经开始急速出现。
积极响应式介面的五个层级
1、同一个网页在相同大小不一和比率上看上去都如果是宽敞的;
2、同一个网页在相同解析度上看上去都如果是科学合理的;
4、同一个网页在相同操作方式形式(如滑鼠和触摸屏)下,新体验如果是统一的;
5、同一个网页在相同类别的电子设备(智能化手机、智能化智能化手机、笔记本电脑)上,X310e如果是合乎生活习惯的。
积极响应式介面的基本准则
可伸缩式的文本计算机程序
文本计算机程序的在一定程度上能自动调整,以确保填满整个网页
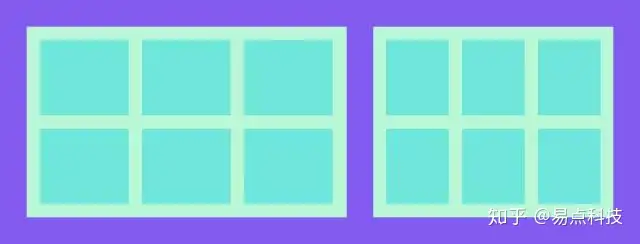
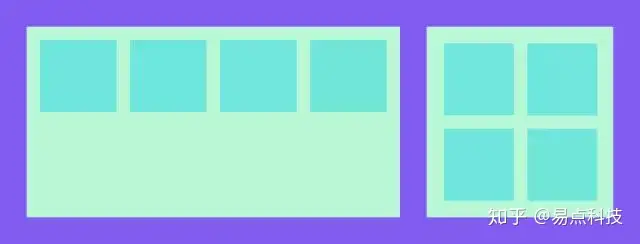
可自由排布的文本计算机程序
当网页尺寸变动较大时,能减少/增加排布的列数
适应环境网页尺寸的边距
到网页尺寸发生更大变化时,计算机程序的边距也如果变化
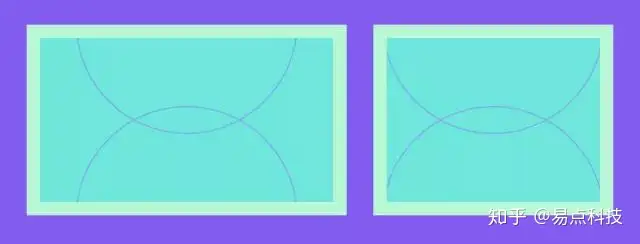
能适应环境比率变化的相片
对于常见的宽度调整,相片在隐去两侧部分时,依旧保持美观可用
能自动隐藏/部分表明的文本
如在笔记本电脑上表明的的大段描述文本,在智能化手机上就只能少量表明或全部隐藏
能自动折叠的导航和菜单
展开还是收起,如果根据网页尺寸来判断
放弃使用像素作为尺寸单位,用dp尺寸等方法来确保网页在解析度相差很大的电子设备上,看上去也能保持一致。同时也要求提供的相片如果比预想的更大,才能适应环境高解析度的萤幕。否则,就会像我的Photoshop一样出现一下这种情况:
依旧极难避免的问题
即使合乎了基本准则,实际结构设计中还是会有些问题难以避免。
百分比并不好用
刚开始结构设计积极响应式介面时,很难把网页百分比是做解决一切问题的途径,然而根据我的经验,百分比只不过很不好用,因为:
1. 百分比很难让整个网页看上去“软趴趴”的,一切宽度、边距都处在急速的变化中,用起来并不舒服;
2. 文字大小不一、边框、阴影、圆角等元素并不方便用百分比确定。这样以来,有的东西能根据网页百分比来变化,有些却又不能,混杂起来,能毁了整个视觉结构设计。
3. 当网页尺寸变化巨大时(想想只能手环和二维仪),百分比完全不能解决可读性和易用性的问题。
悬停状态可能需要放弃
理想中的积极响应式网页如果适应环境任何操作方式形式,所以滑鼠悬停这个在触摸屏电子设备不存在的状态,可能要被整个放弃了。考虑到对于滑鼠使用者来说,悬停反馈依旧很重要,所以悬停效果可以保留,只是不能用悬停状态来展示关键信息。
合乎非主流电子设备使用者的心理预期
笔记本电脑使用者期待在网页上看到更加丰富的文本,而智能化手机使用者却期待网页能专注于单一的任务。并且智能化手机上网页的布局生活习惯和笔记本电脑上网页的布局生活习惯也有相同。这点不太好把握,只能多多注意,尽量可能制定出分别合乎各方生活习惯的准则。
易点科技成立于2009年,一直专注于IT顾问咨询、信息平台系统开发百家知名品牌企业,积累了众多行业标杆级的经典案例。