对如下表所示标识符,初始化arr.reverse()的这时候会让数组同时实现运算元排,初始化arr.toString()会用数组方式展现数组文本。因此难题来了,arr的reverse方式是在这儿表述的?toString方式是这儿表述的?
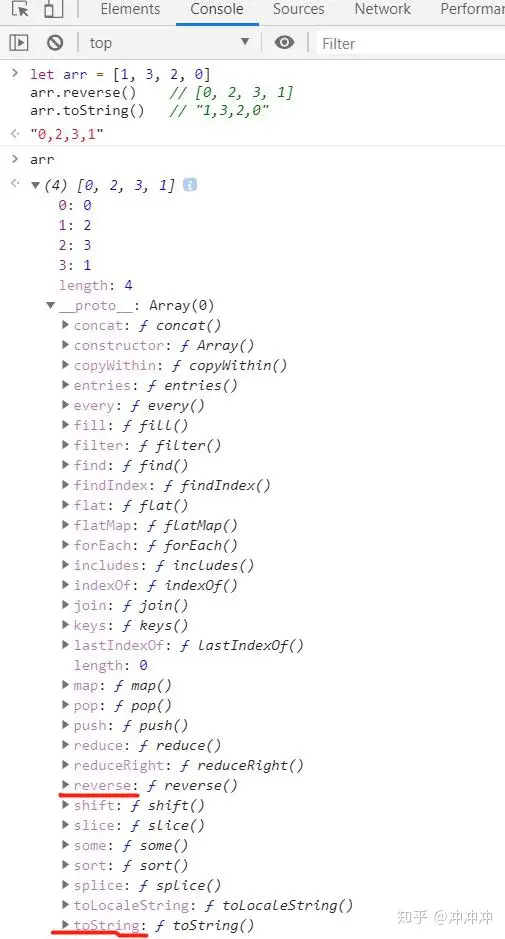
当他们查阅arr时
能看见arr几项 __proto__ ,而 __proto__ 的桑利县中包涵着reverse和toString等众多特性。
换句话说arr的 reverse 和 toString 方式源自于 __proto__
当他们输出 arr.toString 时,JS 发动机会做上面的事情:
1. 看一看 arr 第一类这类是不是 toString 特性。没就走到下一步棋。
2. 看一看 arr.__proto__ 第一类是不是 toString 特性,辨认出 arr.__proto__ 有 toString 特性,只好找出了
因此 arr.toString 事实上是第 2 步中找出的 obj.__proto__.toString。
可以想象,
3. 如果 arr.__proto__ 没,因此浏览器会继续查阅 arr.__proto__.__proto__
4. 如果 arr.__proto__.__proto__ 也没,因此浏览器会继续查阅arr.__proto__.__proto__.proto__
5. 直到找出 toString 或者 __proto__ 为 null。
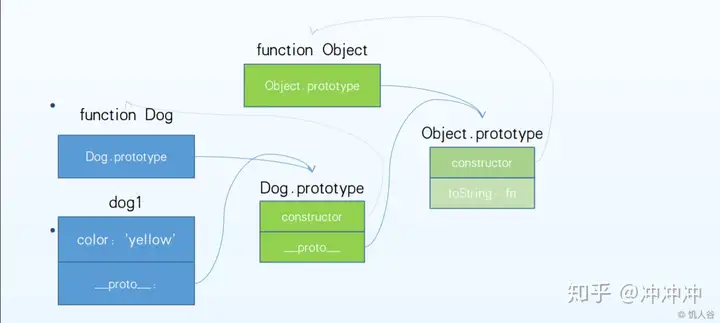
这个由 __proto__ 组成的链子,就叫做「蓝本链」。new Dog创建dog1第一类,Dog.prototype === dog1.__proto__
• dog1.__proto__是个普通第一类,是由new Object 创建的, Object.prototype === dog1.__proto__.__proto__
• dog1.toString === dog1.__proto__.__proto__.toString
参考饥人谷课件:
file:///C:/Users/Public/Pictures/Sample%20Pictures/2019-12-20-20-32-24.pdf
参考文章: