1.具体来说蓝本是甚么?
在JavaScript中蓝本是三个prototype第一类,用作则表示类别间的亲密关系。
蓝本第一类的商业用途是为每一示例第一类储存共享资源的方式和特性,它实际上是三个一般第一类罢了。因而大部份的示例是共享资源同一蓝本第一类,因而不同于示例方式或特性,蓝本第一类仅有这份。
2.蓝本链又是甚么?
JavaScript天地万物都是第一类,第一类和第一类间也有亲密关系,并并非孤立无援存有的。第一类间的承继亲密关系,在JavaScript中是透过prototype第一类对准派生类第一类,直至对准Object第一类年末,这种就逐步形成了三个蓝本对准的链,专有名词称作蓝本链。
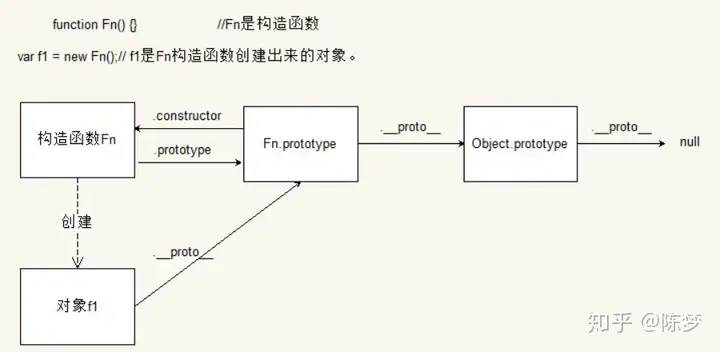
function Fn() {}// Fn为缺省
var f1 = new Fn();//f1是Fn缺省建立出的第一类
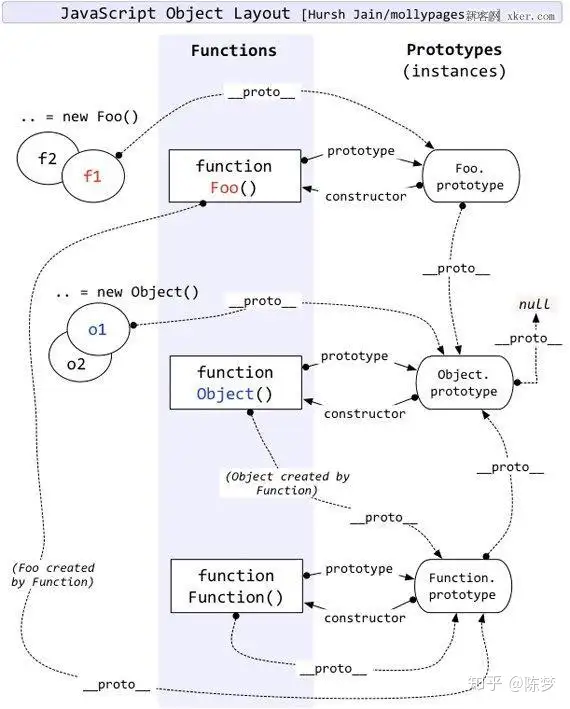
缺省的prototype特性值是第一类蓝本。(Fn.prototype是第一类的蓝本)
缺省的prototype特性值的类别是第一类 typeof Fn.prototype===object.
第一类蓝本中的constructor特性对准缺省 (Fn.prototype.constructor===Fn)
第一类的__proto__特性值是第一类的蓝本。(f1.__proto__是第一类蓝本)
Fn.prototype===f1.__proto__ 只不过它三个是同一第一类—第一类的蓝本。
大部份Fn.prototype.__proto__===Object.prototype
typeof Object.prototype ===object。
Object.prototype.__proto__===null。我探讨蓝本是指的第一类与蓝本对象间的亲密关系。所以蓝本链也称作第一类链。
蓝本链对准为:f1.__proto__—->Fn.prototype.__proto__—–>Object.prototype.__prototype__—->null
从一开始的f1的prototype一直向上指直至Object结束,Object的__proto__对准null
总结:函数的蓝本第一类constructor默认对准函数本身,蓝本第一类除了有蓝本特性外,为了实现承继,还有三个蓝本链指针__proto__,该指针对准上一层的蓝本第一类,而上一层的蓝本第一类的结构依然类似,这种利用__proto__一直对准Object的蓝本第一类上,而Object的蓝本第一类用Object.prototype.__proto__ = null则表示蓝本链的最顶端,如此变逐步形成了javascript的蓝本链承继,同时也解释了为甚么大部份的javascript第一类都具有Object的基本方式。